背景
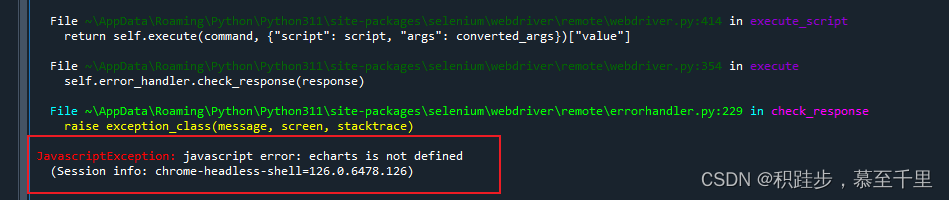
之前写的使用 snapshot_selenium 来保存pyeacharts渲染成的网页截图,可以正常运行。程序搁置了半年,不知道动了电脑哪里,再次运行程序时,程序开始报错:JavascriptException: javascript error: echarts is not defined (Session info: chrome-headless-shell=126.0.6478.126),来来回回试了一些方式,包括卸载重装相关模块或者替换模块,均没解决问题。

在查找解决方案的时候,看到一些可能有用的后续替代方案,pyeacharts渲染成图片,可以有至少三个模块来支持:
from snapshot_selenium import snapshot # selenium方式
# from snapshot_phantomjs import snapshot # phantomjs方式
# from snapshot_pyppeteer import snapshot # 采用pyppeteer生成图片
由于之前好使的snapshot_selenium 方式开始报错,另两个模块也不能用了。
解决方式
通过尝试网上给出的解决策略,最后选择了参考博文《selenium.common.exceptions.JavascriptException: Message: javascript error: echarts is not defined 错误》给出的方式试了下,程序确实可以运行了。就是稍微麻烦一点,不过先解决眼前的危机再说。
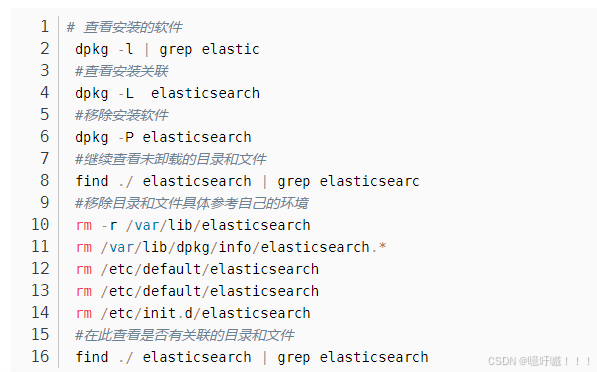
处理过程:
- 第一步:在下述github链接 https://github.com/pyecharts/pyecharts-assets.git 中下载项目
第二步:启动服务(在cmd中执行,当时当关闭终端之后这个服务会停止)
第三步:打开assets文件所在位置,运行服务,命令行中运行类似下列代码:cd pyecharts-assets # 切换到下载的项目文件夹 python -m http.server # 启动服务第四步:在python代码中加入下述代码
from pyecharts.globals import CurrentConfig CurrentConfig.ONLINE_HOST = "http://127.0.0.1:8000/assets/"
操作完上述过程后,程序成功运行。good!
备注: 每次调用pyecharts包的时候都要启动一次该服务,优化方向是后台一直运行次服务。