
本文由ScriptEcho平台提供技术支持
项目地址:传送门
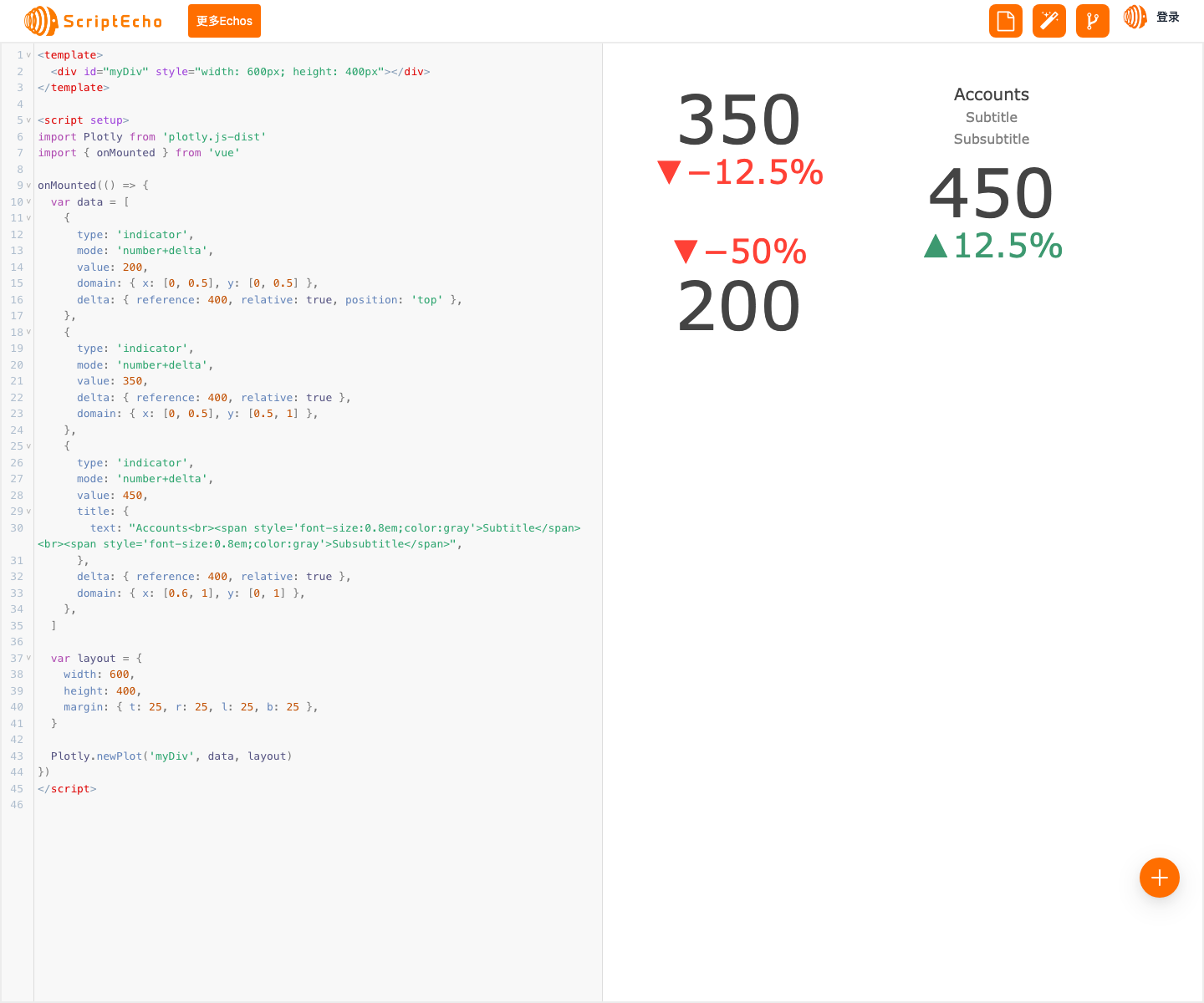
Vue.js 中使用 Plotly.js 创建指示器卡片
应用场景介绍
指示器卡片是一种用于可视化数据并提供关键见解的交互式组件。它们通常用于仪表板、分析应用程序和监控系统。Plotly.js 是一个流行的 JavaScript 库,它使开发人员能够轻松创建各种类型的交互式图表,包括指示器卡片。
代码基本功能介绍
此代码片段展示了如何使用 Plotly.js 和 Vue.js 创建指示器卡片。它显示了三个指示器,每个指示器都包含一个数字值、一个增量值和一个标题。用户可以将此代码片段集成到 Vue.js 应用程序中,以可视化和监视关键指标。
功能实现步骤及关键代码分析说明
步骤 1:导入必要的库
import Plotly from 'plotly.js-dist'
import { onMounted } from 'vue'
此步骤导入 Plotly.js 库和 Vue.js 的 onMounted 钩子。
步骤 2:在 onMounted 钩子中创建指示器卡片
onMounted(() => {var data = [{type: "indicator",mode: "number+delta",value: 200,domain: { x: [0, 0.5], y: [0, 0.5] },delta: { reference: 400, relative: true, position: "top" }},{type: "indicator",mode: "number+delta",value: 350,delta: { reference: 400, relative: true },domain: { x: [0, 0.5], y: [0.5, 1] }},{type: "indicator",mode: "number+delta",value: 450,title: {text:"Accounts<br><span style='font-size:0.8em;color:gray'>Subtitle</span><br><span style='font-size:0.8em;color:gray'>Subsubtitle</span>"},delta: { reference: 400, relative: true },domain: { x: [0.6, 1], y: [0, 1] }}];var layout = {width: 600,height: 400,margin: { t: 25, r: 25, l: 25, b: 25 }};Plotly.newPlot('myDiv', data, layout);
})
此步骤执行以下操作:
- 创建三个指示器对象,每个对象都包含
type、mode、value、domain和delta属性。 - 创建一个布局对象,其中包含图表的大小和边距。
- 使用 Plotly.js 的
newPlot()函数创建指示器卡片并将其附加到myDiv元素。
关键代码分析:
type属性指定指示器的类型,在此例中为 “indicator”。mode属性指定指示器的显示模式,在此例中为 “number+delta”,表示显示一个数字值和一个增量值。value属性指定指示器的数字值。domain属性指定指示器在图表中的位置。delta属性指定指示器的增量值。title属性指定指示器的标题。
总结与展望
开发经验与收获:
通过开发此代码片段,我了解了如何使用 Plotly.js 和 Vue.js 创建交互式指示器卡片。我还了解了指示器卡片的各种属性和配置选项。
未来拓展与优化:
此代码片段可以进一步扩展和优化,例如:
-
添加对动态数据更新的支持。
-
允许用户自定义指示器的外观和行为。
-
将指示器卡片集成到更复杂的仪表板或分析应用程序中。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: