VScode赛博朋克主题SynthWave '84安装设置
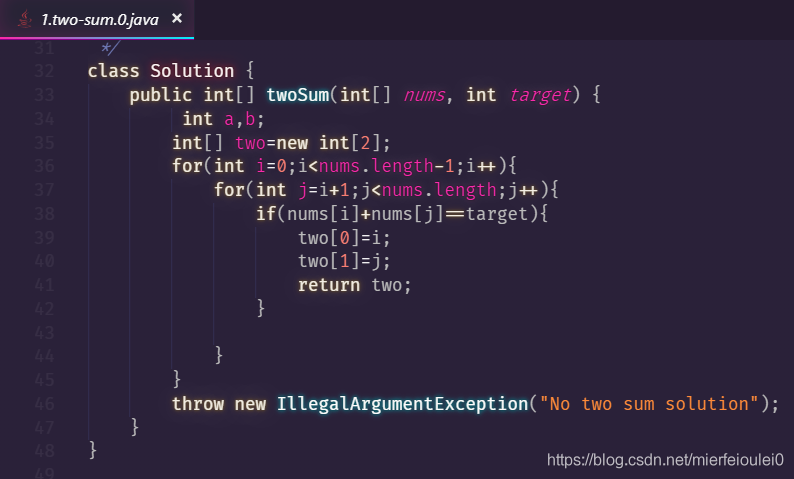
- 效果预览
- 安装步骤
- 问题注意
效果预览

安装步骤
-
下载安装插件(下面2个插件都要安装)
SynthWave '84.

Custom CSS and JS Loader.

-
修改 settings.json
"vscode_custom_css.imports":["file:///C:/users/MyUsersName/synthwave84.css"], "vscode_custom_css.policy":true, "workbench.colorTheme":"SynthWave '84" //安装第一个插件后,若是启用了主题,这一行应该存在了 -
启用自定义的CSS和JS
按 Ctrl+Shift+P 打开命令面板输入 enable 在下拉菜单中找到Enable Custom CSS and JS 点击启用

然后重启 VScode 开启了荧光效果,到这里就完成了。

问题注意
-
settings.json 文件在哪里?
按 Ctrl+Shift+P 打开命令终端输入open settings(json)打开 settings.json 文件 -
如何设置
"vscode_custom_css.imports":[""]中路径的?
找到 SynthWave '84 插件安装目录中 synthwave84.css 的文件地址,没找到的话直接新建synthwave84.css文件将链接文件中的内容复制进去,将该文件地址添加进去.
win下地址格式:file:///C:/Users/MyUserName/synthwave84.css