1.接口表格数据:
{"headers": [{"label": "实例名","name": "v1","order": 1,"hide": false,"dateTypeValue": null},{"label": "所属科室","name": "v4","order": 1,"hide": false,"dateTypeValue": "/sso-management/department/getDepById?"},{"label": "实例状态","name": "v3","order": 1,"hide": false,"dateTypeValue": "/cmdb/dict/query?args=example_state&"},{"label": "esc_Ip","name": "v2","order": 1,"hide": false,"dateTypeValue": null},{"label": "测试1","name": "test1","order": 1,"hide": false,"dateTypeValue": null},{"label": "测试2","name": "test2","order": 1,"hide": false,"dateTypeValue": null},{"label": "测试3","name": "test3","order": 1,"hide": false,"dateTypeValue": null}],"bodyData": {"total": 4,"list": [{"test2": null,"test3": null,"v1": "ESC_001","v2": "127.0.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 1},{"test2": null,"test3": null,"v1": "ESC_002","v2": "127.0.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 2},{"test2": null,"test3": null,"v1": "ESC_003","v2": "127.0.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 3},{"test2": null,"test3": null,"v1": "ESC_004","v2": "192.168.0.1","v3": null,"test1": null,"v4": null,"ROW_ID": 4}],"pageNum": 1,"pageSize": 4,"size": 4,"startRow": 0,"endRow": 3,"pages": 1,"prePage": 0,"nextPage": 0,"isFirstPage": true,"isLastPage": true,"hasPreviousPage": false,"hasNextPage": false,"navigatePages": 8,"navigatepageNums": [1],"navigateFirstPage": 1,"navigateLastPage": 1,"firstPage": 1,"lastPage": 1}
}2.结构:(表格内容渲染注意,需要先循环表格数据tr代表有多少行数据,再循环表头数据td取对应的字段内容,渲染)
<view class="tableStyle"><table><th><td v-for="(header, index) in tableInfo.columns" :key="index">{{ header.label }}</td></th><tr v-for="(item, i) in tableInfo.list" :key="i" @click="goToDetail(item)"><td v-for="(header, index) in tableInfo.columns" :key="index">{{item[header['name']] }}</td></tr></table></view>3.样式
.tableStyle {width: 100%;margin-top: 40rpx;padding-top: 20rpx;background-color: #fff;overflow-y: hidden;overflow-x: auto;table {width: 100% !important;}th {width: 100%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;font-weight: 550;color: #2F80ED;font-size: 14px;padding: 12px 4px;background: #F3F6FA;td {display: inline-block;min-width: 100px;text-align: center;}}tr {width: 100%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;font-size: 14px;font-weight: 400;padding: 12px 4px;td {text-align: center;font-size: 14px;font-weight: 400;display: inline-block;min-width: 100px;text-align: center;}&:nth-child(2n+1) {background: #F3F6FA;}}}二、第二种方式,用uni-table组件渲染
官网uniapp-table组件地址:uni-app官网

1.结构:
<view class="uni-container"><uni-table ref="table" border stripe emptyText="暂无更多数据"><uni-tr><uni-th align="center" v-for="(header, index) in tableInfo.columns":key="index">{{header.label}}</uni-th></uni-tr><uni-tr v-for="(item, i) in tableInfo.list" :key="i" @click="goToDetail(item)"><uni-td align="center" v-for="(header, index) in tableInfo.columns" :key="index">{{item[header['name']] }}</uni-td></uni-tr></uni-table></view>2.数据同上
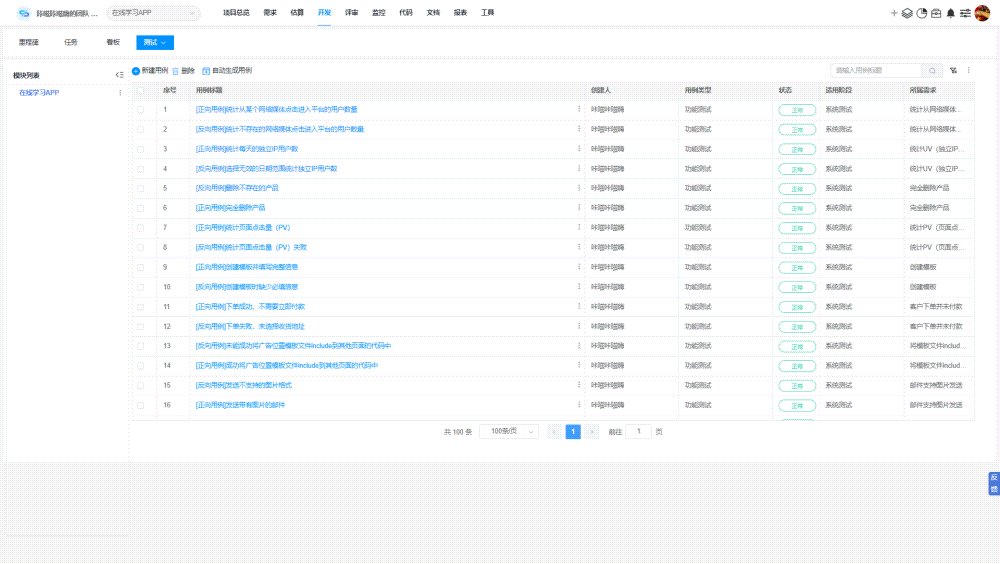
3.渲染完成

![[从0开始轨迹预测][NMS]:NMS的应用(目标检测、轨迹预测)](https://img-blog.csdnimg.cn/img_convert/508885221ba5c45bd103fb46cc35b83c.png)


![ElementPlusError: [ElPagination] 你使用了一些已被废弃的用法,请参考 el-pagination 的官方文档 - 报警告之一](https://i-blog.csdnimg.cn/direct/8ff071e253aa4633b50f2f6c6ecc010f.png)
![C# Bitmap类型与Byte[]类型相互转化详解与示例](https://i-blog.csdnimg.cn/direct/a3bbd63c44ac40dd9eafd082c90cd103.jpeg#pic_center)