console.log 是 JavaScript 中一个常用的函数,用于向控制台输出信息。
console.log 虽然主要用于调试目的,但也包含了一些有趣的用法, console.log 不仅能输出文本,还能以更丰富的方式展示信息。

比如我们打开 B 站,然后按下 F12 的控制台,进入 Console 菜单,就可以看到如下界面:

微信公众号的 Console 控制台显示如下:

1、基本用法
我们先来看看 console.log 一些基本用法。
以下代码将在控制台输出 “`Hello, World!”:`console.log("Hello, World!");
你可以同时输出多个值,`console.log` 会依次打印它们,并用空格隔开:`let name = "Runoob";``let age = 25;``console.log("Name:", name, "Age:", age);`输出结果:
`Name: Runoob Age: 25`console.log 可以打印变量的值和表达式的结果:
`let x = 10;``let y = 20;``console.log("x + y =", x + y);`输出结果:
`x + y = 30`console.log 支持 C 语言风格的格式化输出,常见的占位符包括:
-
%s:字符串 -
%d或%i:整数 -
%f:浮点数 -
%o:对象
console.log(“Name: %s, Age: %d”, “Runoob”, 25);
输出结果: Name: Runoob, Age: 25
你可以直接打印对象和数组:let person = { name: "Runoob", age: 25 };``let numbers = [1, 2, 3, 4, 5];``console.log(person);``console.log(numbers);
输出结果:{ name: "Runoob", age: 25 }``[1, 2, 3, 4, 5]
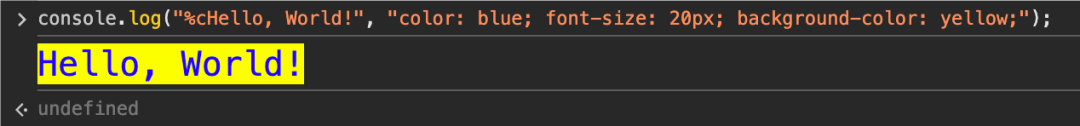
* * ***2、花式玩法**接下来我们来看看 console.log 的花式玩法。 你可以通过使用 %c 占位符和 CSS 样式来样式化控制台输出:console.log("%cHello, World!", "color: blue; font-size: 20px; background-color: yellow;");
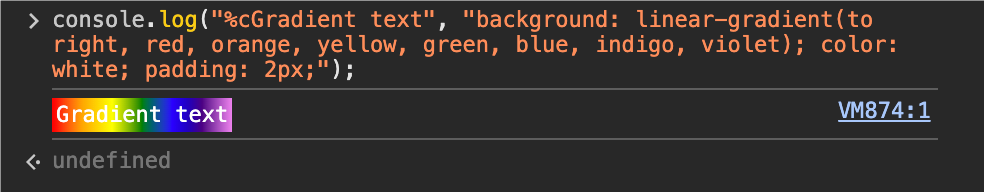
可以添加 CSS 后,我们就可以展开一些想象,比如设置渐变样式:
`console.log("%cGradient text", "background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); color: white; padding: 2px;");`
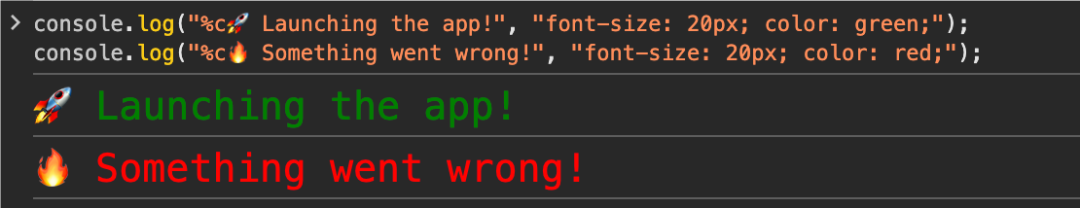
结合 CSS 样式和 Emoji:

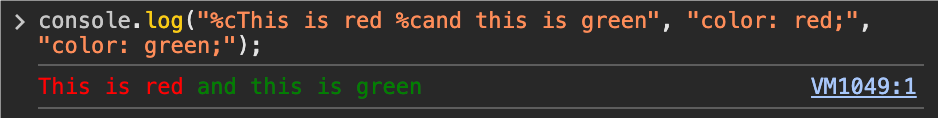
我们也可以在一条 console.log 语句中使用多个 %c 来应用不同的样式:

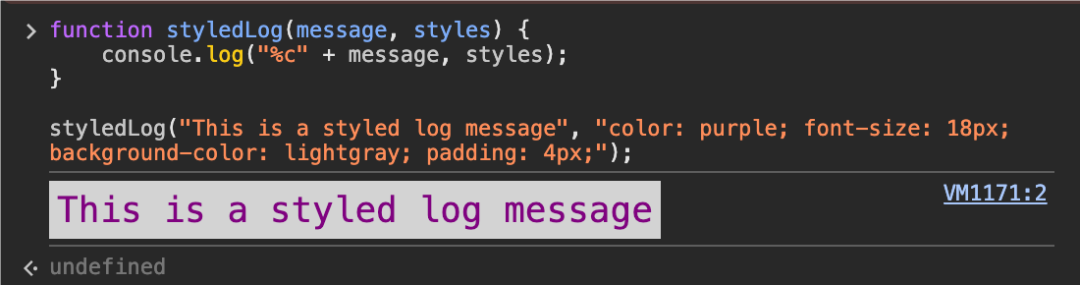
为了方便重复使用特定样式,我们可以创建一个自定义的日志函数:
`function styledLog(message, styles) {` `console.log("%c" + message, styles);``}`` ``styledLog("This is a styled log message", "color: purple; font-size: 18px; background-color: lightgray; padding: 4px;");`
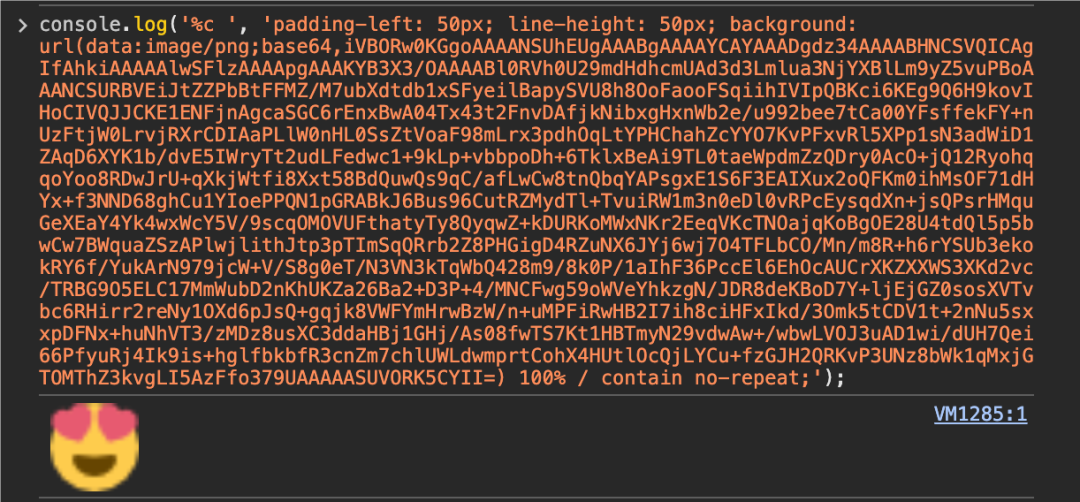
有了 CSS,添加个图片也很轻松:
`console.log('%c ', 'padding-left: 20px; line-height: 20px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAApgAAAKYB3X3/OAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAANCSURBVEiJtZZPbBtFFMZ/M7ubXdtdb1xSFyeilBapySVU8h8OoFaooFSqiihIVIpQBKci6KEg9Q6H9kovIHoCIVQJJCKE1ENFjnAgcaSGC6rEnxBwA04Tx43t2FnvDAfjkNibxgHxnWb2e/u992bee7tCa00YFsffekFY+nUzFtjW0LrvjRXrCDIAaPLlW0nHL0SsZtVoaF98mLrx3pdhOqLtYPHChahZcYYO7KvPFxvRl5XPp1sN3adWiD1ZAqD6XYK1b/dvE5IWryTt2udLFedwc1+9kLp+vbbpoDh+6TklxBeAi9TL0taeWpdmZzQDry0AcO+jQ12RyohqqoYoo8RDwJrU+qXkjWtfi8Xxt58BdQuwQs9qC/afLwCw8tnQbqYAPsgxE1S6F3EAIXux2oQFKm0ihMsOF71dHYx+f3NND68ghCu1YIoePPQN1pGRABkJ6Bus96CutRZMydTl+TvuiRW1m3n0eDl0vRPcEysqdXn+jsQPsrHMquGeXEaY4Yk4wxWcY5V/9scqOMOVUFthatyTy8QyqwZ+kDURKoMWxNKr2EeqVKcTNOajqKoBgOE28U4tdQl5p5bwCw7BWquaZSzAPlwjlithJtp3pTImSqQRrb2Z8PHGigD4RZuNX6JYj6wj7O4TFLbCO/Mn/m8R+h6rYSUb3ekokRY6f/YukArN979jcW+V/S8g0eT/N3VN3kTqWbQ428m9/8k0P/1aIhF36PccEl6EhOcAUCrXKZXXWS3XKd2vc/TRBG9O5ELC17MmWubD2nKhUKZa26Ba2+D3P+4/MNCFwg59oWVeYhkzgN/JDR8deKBoD7Y+ljEjGZ0sosXVTvbc6RHirr2reNy1OXd6pJsQ+gqjk8VWFYmHrwBzW/n+uMPFiRwHB2I7ih8ciHFxIkd/3Omk5tCDV1t+2nNu5sxxpDFNx+huNhVT3/zMDz8usXC3ddaHBj1GHj/As08fwTS7Kt1HBTmyN29vdwAw+/wbwLVOJ3uAD1wi/dUH7Qei66PfyuRj4Ik9is+hglfbkbfR3cnZm7chlUWLdwmprtCohX4HUtlOcQjLYCu+fzGJH2QRKvP3UNz8bWk1qMxjGTOMThZ3kvgLI5AzFfo379UAAAAASUVORK5CYII=) 100% / contain no-repeat;');`
使用 console.table 可以将数组或对象以表格形式打印出来,更加直观地展示数据:
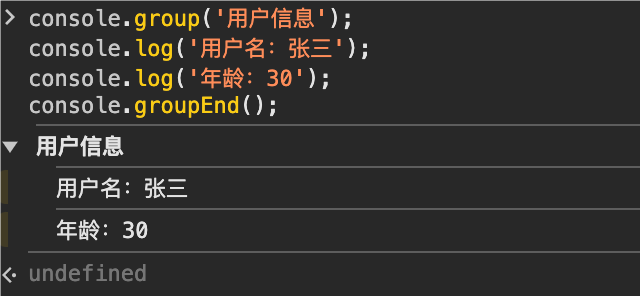
`let users = [` `{ name: "Alice", age: 25 },` `{ name: "Bob", age: 30 },` `{ name: "Charlie", age: 35 }``];``console.table(users);`使用 console.group 和 console.groupEnd 可以创建一个分组,将相关的日志信息组织在一起,便于查看:

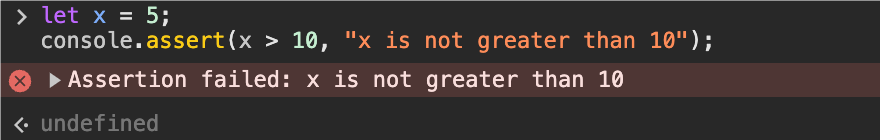
使用 console.assert 可以在表达式为 false 时输出错误信息:
`let x = 5;`` ``console.assert(x > 10, "x is not greater than 10");`如果 x 小于或等于 10,这段代码将在控制台输出错误信息 Assertion failed: x is not greater than 10。

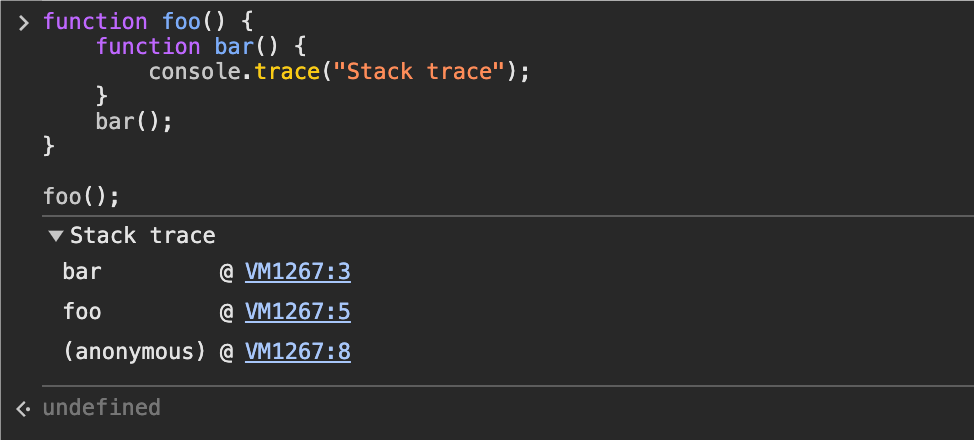
使用 console.trace 可以打印当前代码的堆栈跟踪信息,帮助定位问题的源头:
`function foo() {` `function bar() {` `console.trace("Stack trace");` `}` `bar();``}`` ``foo();`这段代码将在控制台输出函数调用的堆栈跟踪信息。

你可以使用 console.clear 清除控制台输出:
`console.log("包含这条内容,以上输出都会被清空");``console.clear();`你可以直接将 DOM 元素传递给 console.log,这样它们会以可交互的形式显示在控制台中:
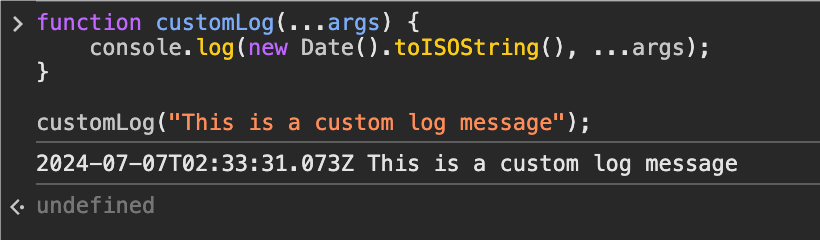
`let element = document.getElementById("myElement");``console.log(element);`你可以自定义一个日志函数来添加额外的功能,例如添加时间戳:
`function customLog(...args) {` `console.log(new Date().toISOString(), ...args);``}`` ``customLog("This is a custom log message");`这段代码将在每条日志信息前添加当前的时间戳: