页面效果:

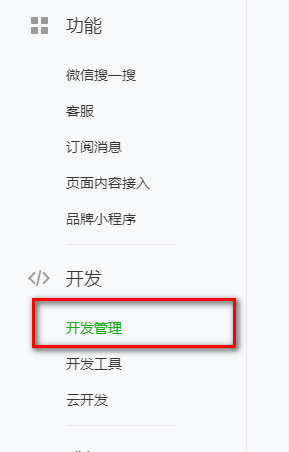
1、首先在微信开发者工具中开启http域名



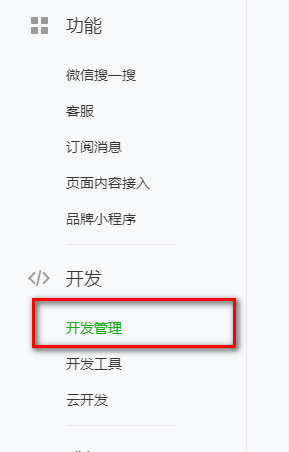
2、然后回到开发者工具中,找到详情=》项目配置,进行刷新或者重新编译
3、在index.wxml页面中写一个button:
<view><button bindTap="test">测试</button>
</view>
4、在index.js文件中写入方法:
text:function(){var that = this;wx.request({// url: 'https://movie.querydata.org/api?id=1302427',url: 'https://movie.douban.com/j/search_subjects?type=movie&tag=%E7%83%AD%E9%97%A8&sort=recommend&id="25907124"',method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT// header: {}, // 设置请求的 headerheader: {'content-type': 'application/xml'},success: function(res) {if(res.statusCode == 200){that.setData({ movieArr : res.data,}) console.log(res.data)}},fail: function() {wx.showToast({title: "网络连接失败",duration: 3000})},})
}
5、在wxml页面中进行数据绑定:
<!--index.wxml-->
<view class="container"><view class="movies"><view class="movie-sty" wx:for="{{movieArr.subjects}}" wx:for-item='item'><view class="left"><image src="{{ item.cover }}"></image></view><view class="right"><view class="title">{{item.title}}</view><view class="descripe"><view>评分:{{ item.rate }}</view><view>传送门:<text style="color:red;margin-top:10rpx;">{{item.url}}</text></view></view><navigator class="btn-sty" url="/pages/details/index"><button size="mini" style="font-size:12px;">详情>></button></navigator></view></view></view></view>
6、index.wxss文件中设置样式:
/**index.wxss**/
page{width: 100%;height: 100vh;display: flex;flex-direction: column;
}
.container {background: #f6f6f6;width: 100%;
}
.movies {width: 100%;
}
.movie-sty {width: 100%;height: 400rpx;border-radius: 5px;background-color: #fff;margin: 2% 0;display: flex;justify-content: space-around;
}
.left{width: 50%;height: 400rpx;margin-left: 2%;border-radius: 5px;
}
.left image{width: 100%;height: 100%;border-radius: 5px;
}
.right {width: 45%;/* padding: 40rpx 20rpx; */font-size: 14px;
}
.right .title {font-size: 15px;font-weight: bold;margin: 10% 5%;
}
.right .descripe {margin: 5% 5%;width: 90%;height: 50%;word-break:break-all;font-size: 12px;
}
.btn-sty {margin-left: 50%;
}
齐活!