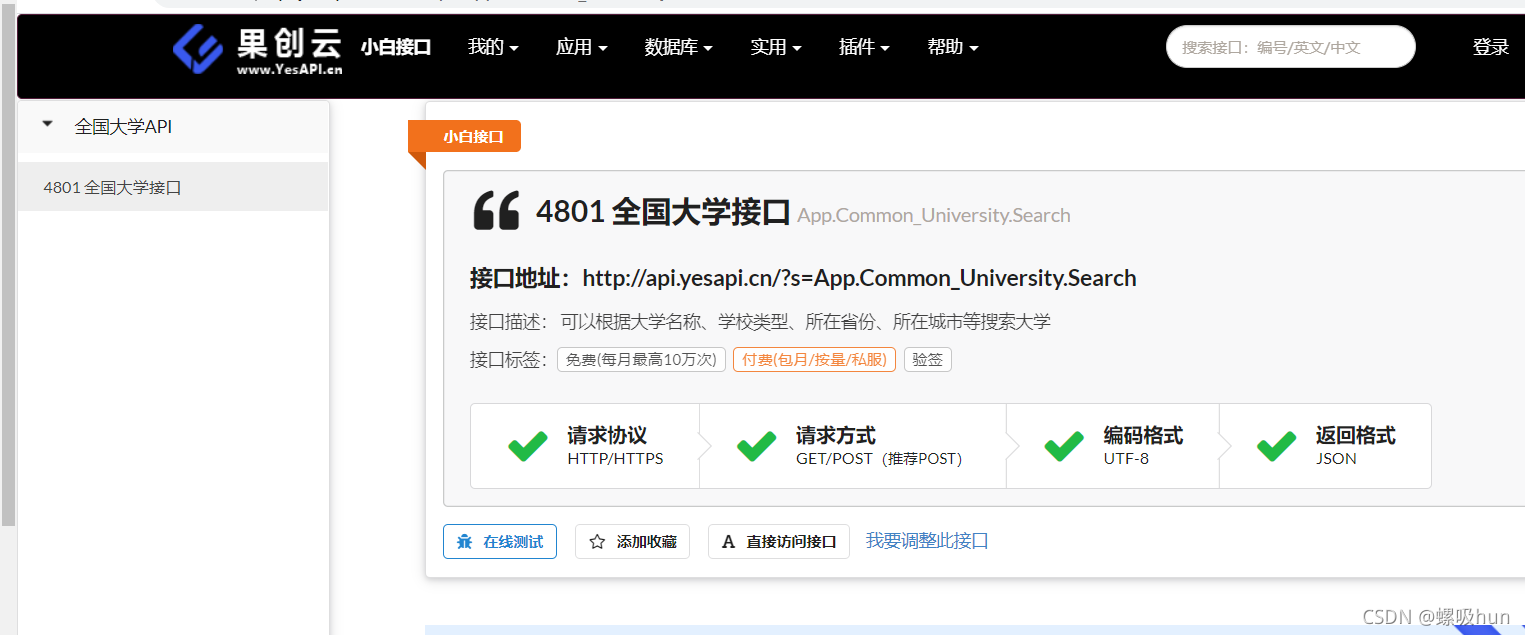
首先去果创云之类的API调用的网站找到你想调用的API
以大学查询接口为例

复制API的接口,然后要现在第一个?前面加上appkey,然后name可以换成变量,最后的10是显示的条数,也可以改。
最后效果是可以查询你想要查询的学校。并且点击可以进入其官网。
效果图:



one2.js
// pages/one2/one2.js
Page({/*** 页面的初始数据*/data: {schoolInfos:[],key:"",len:-1},inputValue(event){console.log(event);//在方法内定义的变量 属于局部变量let value=event.detail.value;console.log(value);//扩大value这个局部变量的作用域this.setData({key:value});},query(){let skey =this.data.key;console.log(skey);console.log(typeof skey);if(skey==""){//提示框,提示用户wx.showToast({title: '没有输入查所有',icon:"loading",duration:5000})}wx.request({url: 'http://hn216.api.yesapi.cn/?app_key=0099454C3FF0A9912DE7A0346CCC2CC5&s=App.Common_University.Search&return_data=0&school_name='+skey+'&top_num=50',success:(resp)=>{let arrs=resp.data.data.schools;console.log(arrs);let arrLength=arrs.length;console.log(arrLength);this.setData({len:arrLength,schoolInfos:arrs});}})},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {/** wx.request({url: 'http://hn216.api.yesapi.cn/?app_key=0099454C3FF0A9912DE7A0346CCC2CC5&s=App.Common_University.Search&return_data=0&school_name=科技&top_num=50',success:(resp)=>{let arrs=resp.data.data.schools;console.log(arrs);this.setData({schoolInfos:arrs});}})**/},clickschool(event){let url=event.currentTarget.dataset.url;console.log(url);wx.navigateTo({url: '../school/school?url='+url,})},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})one2.json
{"usingComponents": {}
}one2.wxml
<!--pages/one2/one2.wxml-->
<view class="pageview"><view class="sview"><input class="inputview" type="text" bindinput="inputValue" placeholder="输入你所想要查询的学校的关键词" /><view class="tvview"><image bindtap="query" src="../images/jr3.jpg" class="cimg"></image></view></view><view class="infoview"><block wx:if="{{len==0}}"><view>请重新查询</view></block><block wx:if="{{len>0}}"><block wx:for="{{schoolInfos}}"><view class="schoolview" bindtap="clickschool" data-url="{{item.school_website}}"><view class="tv1">学校名称:{{item.school_name}}</view><view class="tv2">学校等级:{{item.school_level}}</view><view class="tv3">学校地址:{{item.school_province}}{{item.school_city}}</view></view></block></block></view>
</view>
one2.wxss
/* pages/one2/one2.wxss */
.pageview{width: 100%;height: 100vh;background-color: burlywood;}
.schoolview{width: 42%;height: 18%;border:1px solid brown;margin:10px;display: flex;flex-direction: column;align-items: center;justify-content: flex-start;background-color: silver;
}
.tv1{font-family: 宋体;font-size: 10px;font-weight: bold;flex: 1;width: 100%;border:1px solid snow;display: flex;align-items: center;
}
.tv2{font-family: 宋体;font-size: 10px;font-weight: bold;flex: 1;width: 100%;border:1px solid snow;display: flex;align-items: center;
}
.tv3{font-family: 宋体;font-size: 10px;font-weight: bold;flex: 1;width: 100%;border:1px solid snow;display: flex;align-items: center;
}.sview{width: 100%;height: 8%;/**border-bottom: 1px solid black;**/display: flex;position: fixed;left: 0px;top:0px;z-index: 999;background-color: white;}.infoview{width: 100%;height: 92%;display: flex;flex-wrap: wrap;position: relative;top:8%;left:0px;
}
.inputview{width: 90%;height: 30px;border:1px solid black;text-align: center;margin-left: 4px;border-radius: 5px;font-size: 12px;
}
.tvview{width: 30px;height: 30px;/**border:1px solid black;**/display: flex;justify-content: center;align-items: center;border-top-left-radius: 10px;border-top-right-radius: 10px;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;margin-left: -35px;
}
.cimg{width: 100%;height: 100%;z-index: 999;
}
school.js
// pages/school/school.js
Page({/*** 页面的初始数据*/data: {linkurl:""},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {let url=options.url;this.setData({linkurl:url});},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})school.json
{"usingComponents": {}
}school.wxml
<!--pages/school/school.wxml-->
<web-view src="{{linkurl}}"></web-view>
school.wxss
/* pages/school/school.wxss */