adminPage-vue3依赖FormPage说明文档,表单页快速开发,使用思路及范例(Ⅱ)formConfig配置项
- 属性: formConfig(表单项设置)
- key
- label
- noLabel
- defaultValue
- bind
- childSlot
- type
- String类型数据(除 times 与 slot )
- 字符串 times
- 绑定Key
- 默认值
- 绑定属性
- 绑定Key
- 字符串 slot (及 配套 slotName 属性)
- vue组件类型 VueComponent
属性: formConfig(表单项设置)
搜索项设置接收数组类型,每项设置均为对象,结构为
{key:String,label:String,type:String || VueComponent || 'times' || 'slot', // type:'input' || type:ElInput || type:'times' || type:'slot'noLabel:Boolean,defaultValue:Any,bind:Object,childSlot:String,// type='times'startDefaultValue:String,endDefaultValue:String,startBind:Object,endBind:Object,startKey:String,endKey:String,// type='slot'slotName:String,//以下配置请查阅formConfig校验配置项notNull:Boolean,isInt:Boolean,isNumber:Boolean || Number,isMinusNumber:Boolean || Number,
}
key
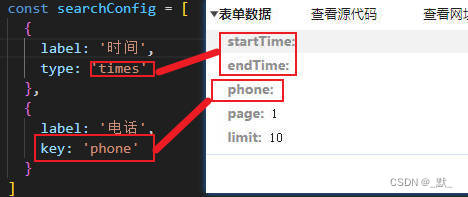
本字段将设置为搜索时的属性key字段,当type=times 时,将设置为startKey与endKey(默认为startTime与endTime)

label
将作为表单label进行渲染

noLabel
声明本字段,将取消显示该项的label
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config" /></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '输入',key: 'input',},{label: '输入',key: 'input',noLabel: true,},
]
</script>
defaultValue
声明本字段默认值,首次加载时,初始渲染时均将该项设为该值
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config" />{{ formData }}</div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '输入',key: 'input',defaultValue: 1,},{label: '输入',key: 'input2',defaultValue: 2,},
]
</script>
bind
本属性将直接作用于表单项渲染绑定,例如
{label: '电话',type:'input',key: 'phone',bind:{type:'textarea',placeholder:'占位文本',style:'color:red',class:'testClass'}
}
将渲染为·<el-input v-model="phone" type="textarea" placeholder="占位文本" style="color:red" class="testClass" />
示例代码如下
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config" />{{ formData }}</div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '电话',type: 'input',key: 'phone',bind: {type: 'textarea',placeholder: '占位文本',style: 'color:red',class: 'testClass',},},
]
</script>
非时间类型的bind默认属性为:
{placeholder: label || '',clearable: true,style: 'width: 200px'}
时间类型的默认属性为:
{style: 'width: 190px',type: 'datetime',placeholder: '请选择时间',format: 'YYYY-MM-DD HH:mm:ss',valueFormat: 'YYYY-MM-DD HH:mm:ss'
}
childSlot
本属性为插槽名称,动态插槽渲染。
主要用于elementUI中el-select、el-checkbox-group、el-radio-group等此类组件中需要声明子组件的情形,例如el-select内部需要配置el-option,本示例也将以el-select为例
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"><template #selectChildSlot><el-option label="2024-01-01" value="2024-01-01" /><el-option label="2023-01-01" value="2023-01-01" /><el-option label="2022-01-01" value="2022-01-01" /><el-option label="2021-01-01" value="2021-01-01" /></template></FormPage><div style="margin-left: 200px">{{ formData }}</div></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '时间',key: 'selectDate',type: 'select',childSlot: 'selectChildSlot',},
]
</script>

匹配字段设置如下

type
本属性是搜索项主要配置项,默认值为ElInput
用于各搜索项配置类型及特殊处理声明
String类型数据(除 times 与 slot )
String 类型传入type是较为常用的情景,主要是将element-UI组件标签文本传入type内,交由type进行渲染交互,对于element-UI标签可传入驼峰式或-分割,下文将使用el-input-number标签进行演示,因el-input-number标签文本结构较为复杂,能够清晰表达出作者对于type接收值的处理
注意:times与slot被排除在外,当文本类型无法捕获element-UI时,将使用默认的ElInput,没有传type时也将使用ElInput
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"/><div style="margin-left: 200px">{{ formData }}</div></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: 'test1',key: 'test1',type: 'el-input-number',},{label: 'test2',key: 'test2',type: 'el-inputNumber',},{label: 'test3',key: 'test3',type: 'input-number',},{label: 'test4',key: 'test4',type: 'El-Input-Number',},{label: 'test5',key: 'test5',type: 'inputNumber',},{label: 'test6',key: 'test6',type: 'elInputNumber',},{label: 'test7',key: 'test7',type: 'ElInputNumber',},{label: 'test8',key: 'test8',type: 'InputNumber',},
]
</script>
字符串 times
当 type = ‘times’ 将会分别展示开始时间与结束时间,字段将强制设为startTime与endTime
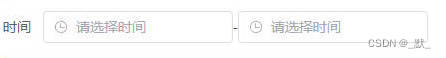
如:{ label: '时间', type: 'times'}就将渲染为
接口中也将携带为
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"/><div style="margin-left: 200px">{{ formData }}</div></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '时间',type: 'times',},
]
</script>
绑定Key
默认值分别为startKey与endKey
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"/><div style="margin-left: 200px">{{ formData }}</div></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '时间',type: 'times',startKey: 'startKey',endKey: 'endKey',},
]
</script>

默认值
默认值分别为startDefaultValue与endDefaultValue
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"/></FormPage><div style="margin-left: 200px">{{ formData }}</div></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '时间',type: 'times',startDefaultValue: '2024-01-01 00:00:00',endDefaultValue: '2024-12-31 23:59:59',},
]
</script>
绑定属性
默认值分别为startBind与endBind
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"/><div style="margin-left: 200px">{{ formData }}</div></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: '时间',type: 'times',startBind: {type: 'date',format: 'YYYY-MM-DD',valueFormat: 'YYYY-MM-DD 00:00:00',style: {width: '150px',},},endBind: {type: 'date',format: 'YYYY-MM-DD',valueFormat: 'YYYY-MM-DD 23:59:59',style: {width: '350px',},},},
]
</script>
绑定Key
字符串 slot (及 配套 slotName 属性)
当 type =‘slot’ 时,意味着你将要对该搜索项手动处理,组件将根据你设置的slotName进行暴露插槽,便于业务处理
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"><template #slotModules> 插槽开发 </template></FormPage></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
const formData = ref({})
const config = [{label: 'slot测试',key: 'slotData',defaultValue: 'ok',type: 'slot',slotName: 'slotModules',},{label: 'test',},
]
</script>
匹配流程如下

注:可以传入整个组件给type,并通过v-model进行绑定,而无需通过插槽使用自定义组件详见 type-vue组件类型 VueComponent
vue组件类型 VueComponent
最后,type 也可以接收vue3 的相关组件,并仍可使用bind字段进行属性绑定,传入组件建议可通过v-model进行双向绑定,因内部实现方法为modelValue与onUpdate:modelValue进行的v-mode绑定,
既:自开发组件
- 满足
<componentName v-model="data">时,即可满足其条件
为方便,作者复用elementUI的ElInput组件作为传入组件
<template><div style="padding: 50px"><FormPage ref="FormPageRef" v-model="formData" :formConfig="config"><template #slotModules> 插槽开发 </template></FormPage></div>
</template>
<script setup>
import { FormPage } from 'adminpage-vue3'
import { ref } from 'vue'
import { ElInput } from 'element-plus' //可以用你写的组件const formData = ref({})
const config = [{label: '自定义组件',key: 'DIY',type: ElInput,bind: {type: 'textarea',},},
]
</script>


![[IDEA插件] JarEditor 编辑jar包(直接新增、修改、删除jar包内的class文件)](https://i-blog.csdnimg.cn/direct/d7cceab4e83b493e88dbb0ba6a8e42d4.png)