之前有篇文章,需要参考一下:https://zhangdapeng.blog.csdn.net/article/details/140388105
在这篇文章的基础之上,我测试了Vite打包的项目。
首先,我在vite配置文件里面添加了前缀:

import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({base: "/g2plot",plugins: [vue()],
})接着,我执行打包命令:
pnpm build
打包好了以后,我和uniapp项目一样,直接复制到特定的目录下:
sudo cp -r dist/ /var/www/html/g2plot
接着重启Nginx:
sudo service nginx restart
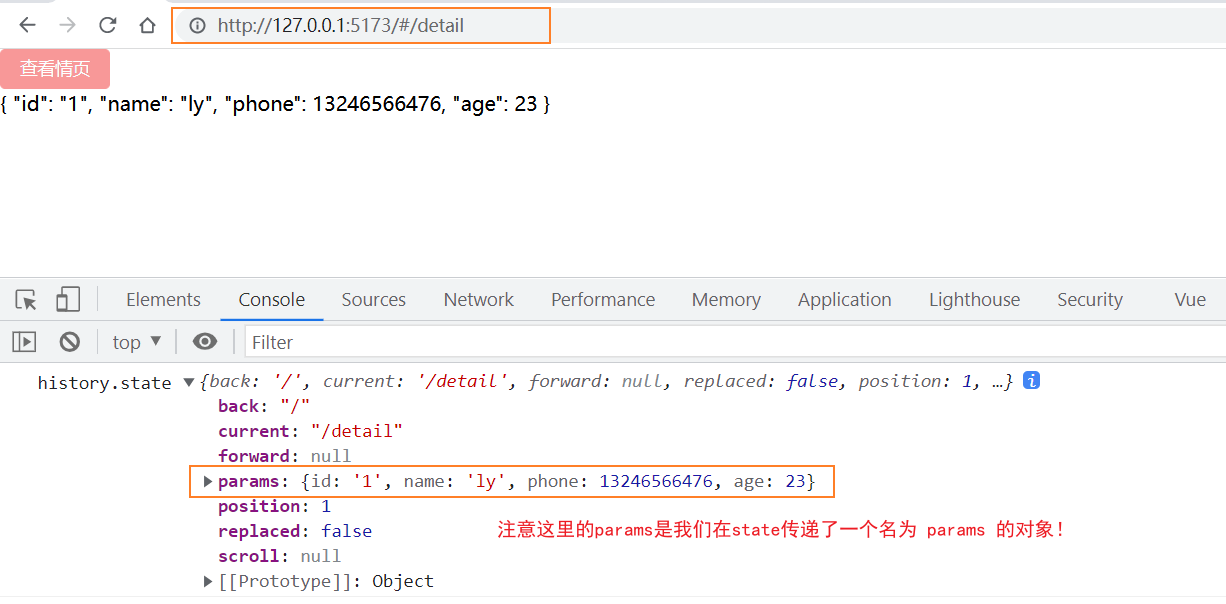
再通过浏览器访问:http://192.168.234.138/g2plot/#/home
真的访问通了:

关键的是之前的uniapp项目也同样还能够访问:

也就是说,我一个Nginx服务,可以通过目录挂载的方式,同时挂载多个web项目。