安装 VMware vSphere vCenter 8.0
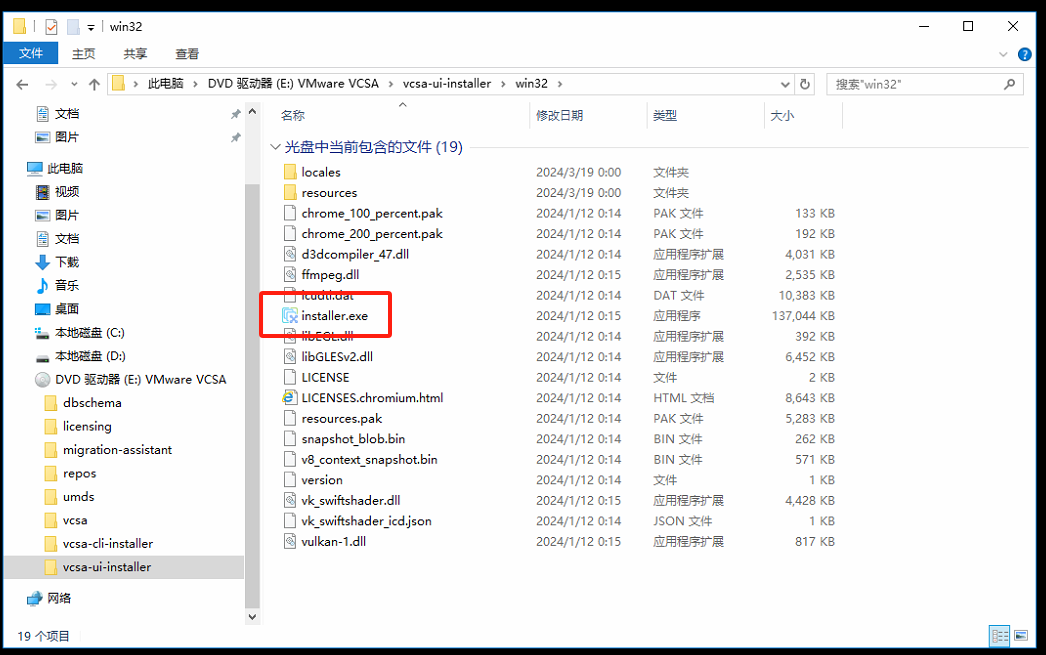
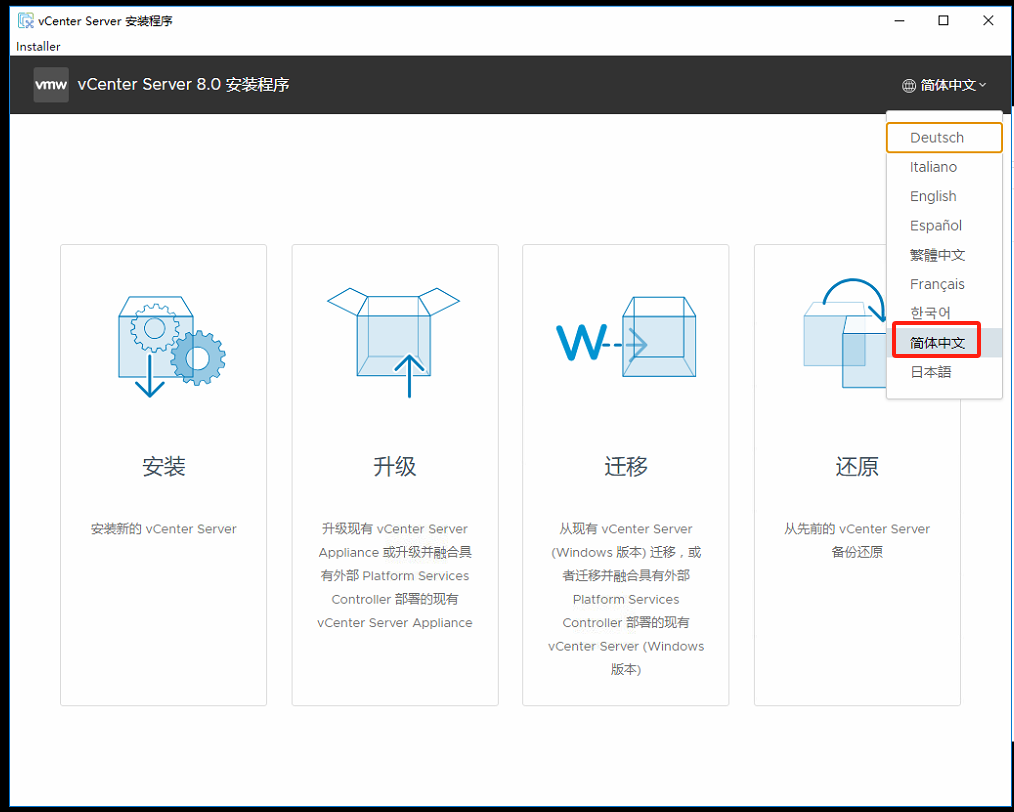
1、运行安装程序

2、语言选择中文

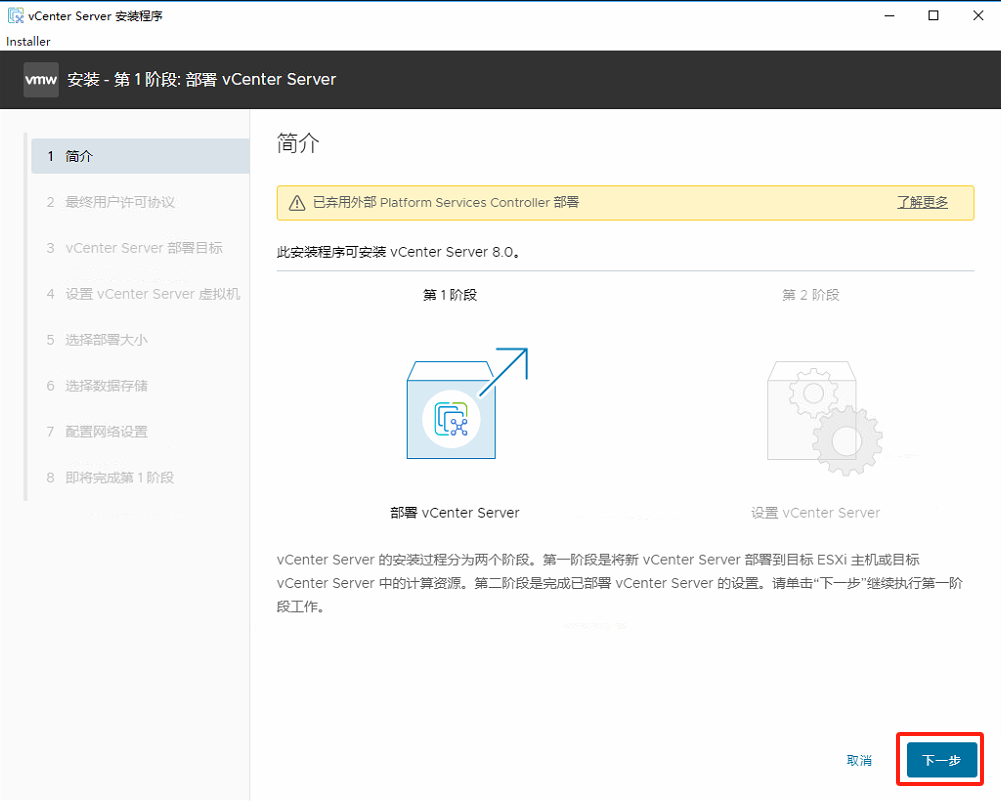
3、点下一步

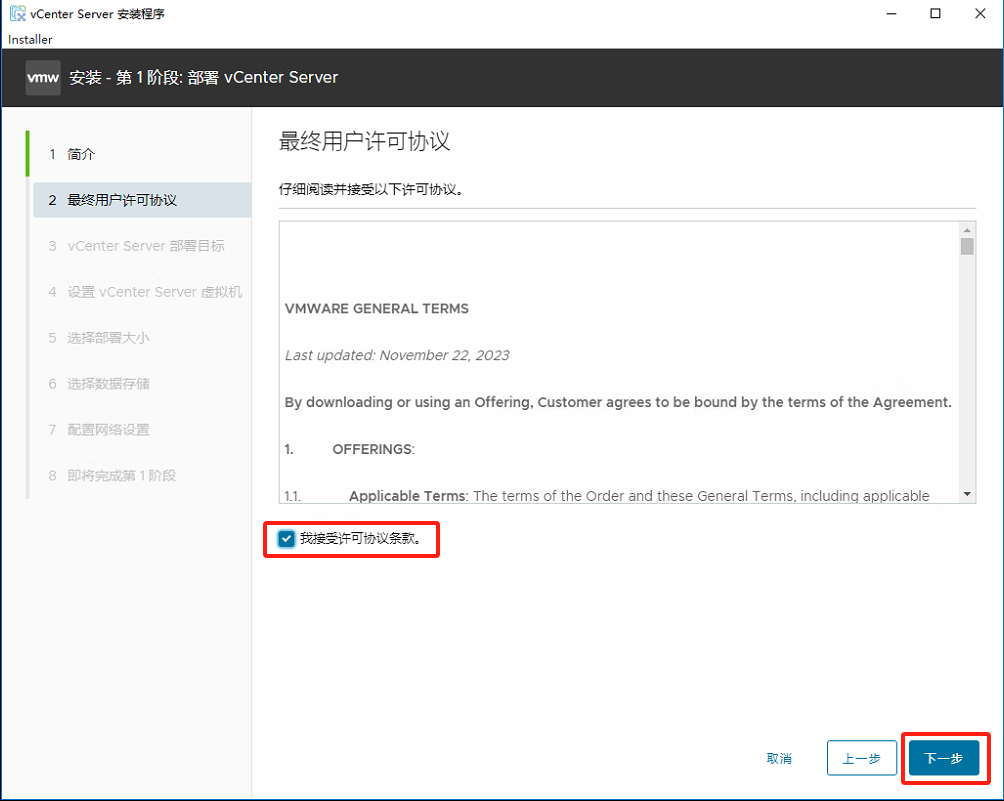
4、接受许可协议,点下一步

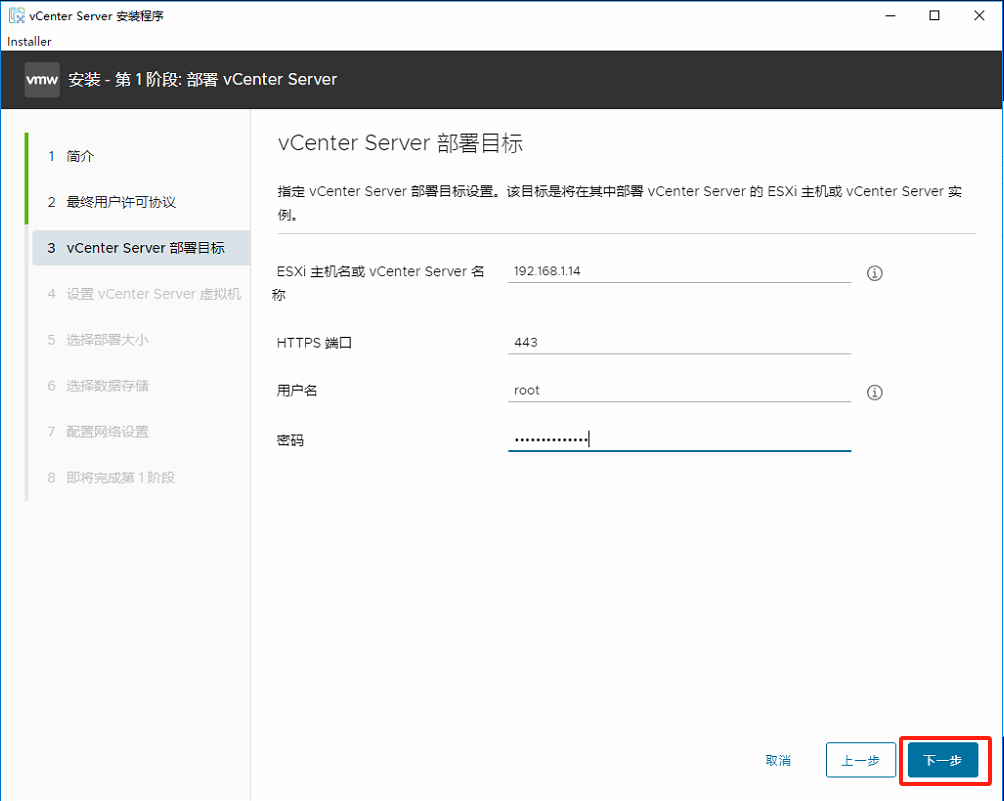
5、填写部署vCenter服务的ESXI主机IP地址以及对应ESXI主机的账号密码,这里将vCenter服务部署在192.168.1.14这台ESXi主机上

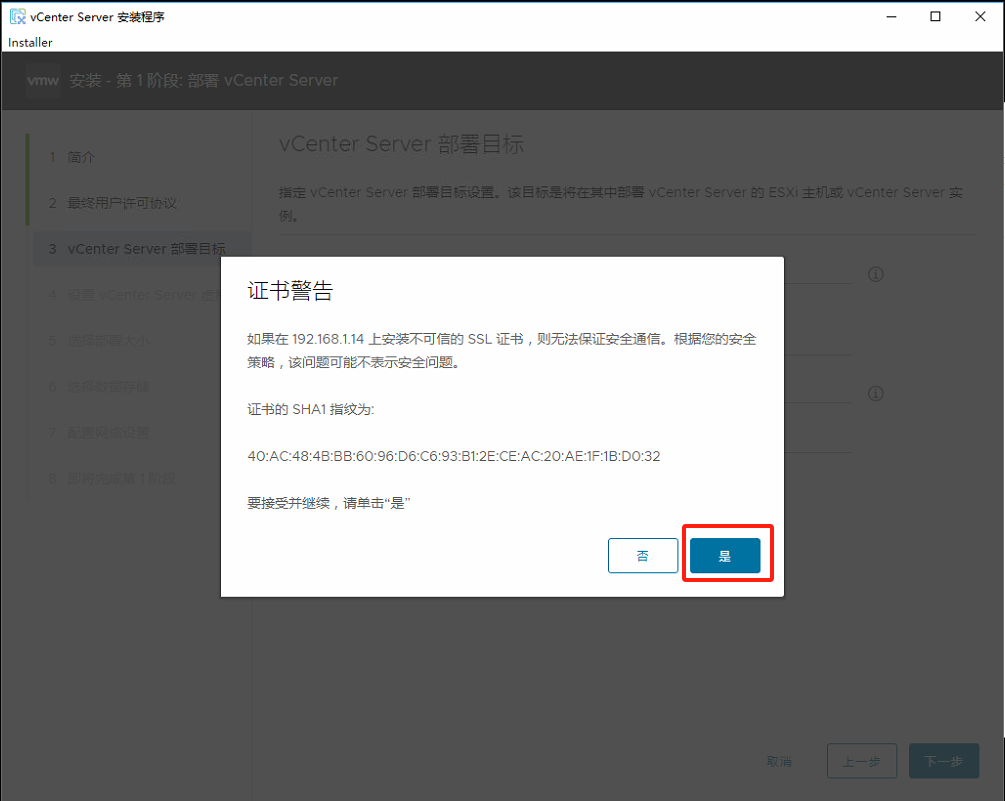
6、接受证书警告

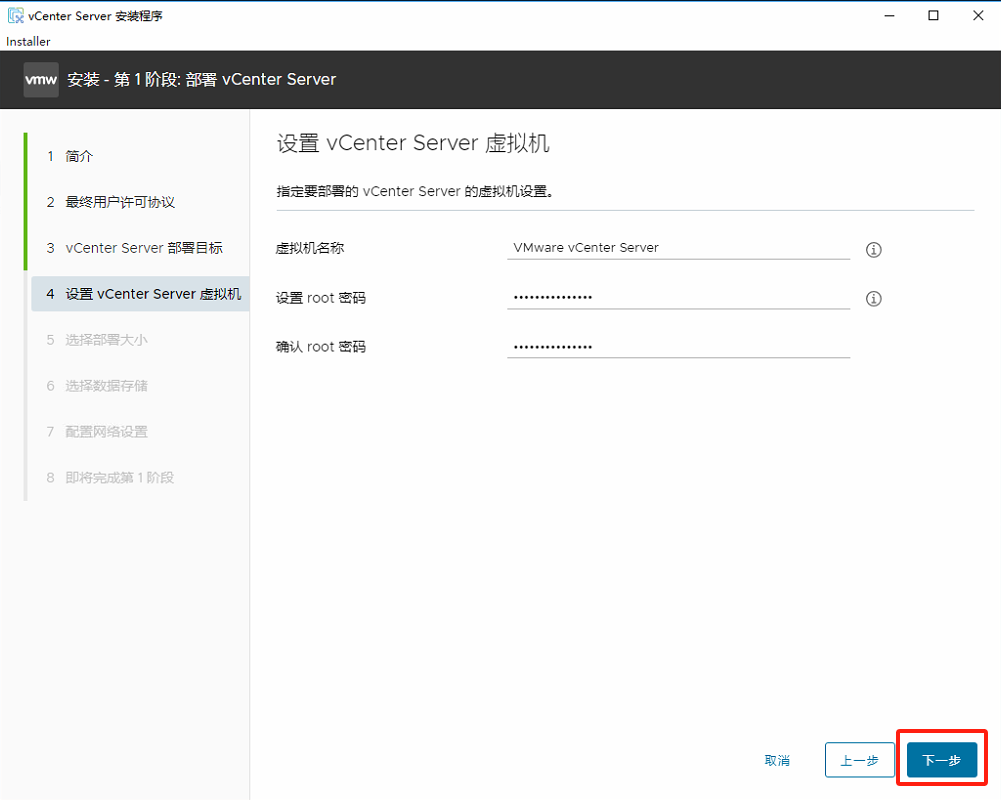
7、设置vCenter的主机名字和root的密码

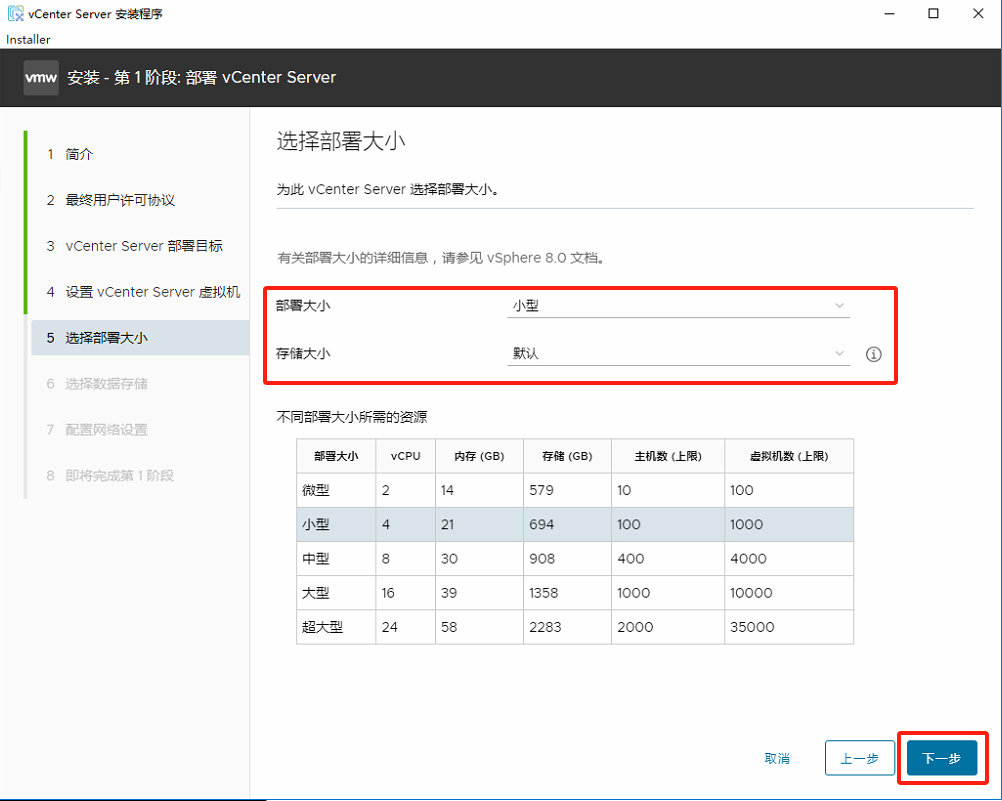
8、选择VCSA部署大小和存储大小,我们这里选择小型。请根据实际情况选择

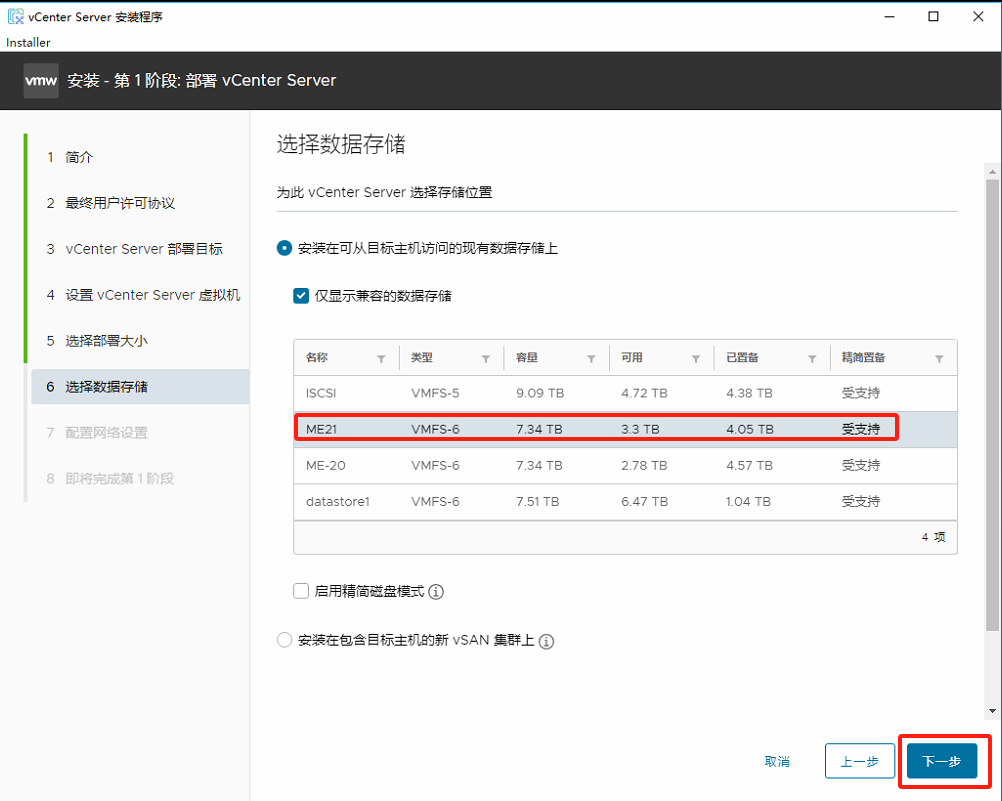
9、选择安装的存储位置,下一步

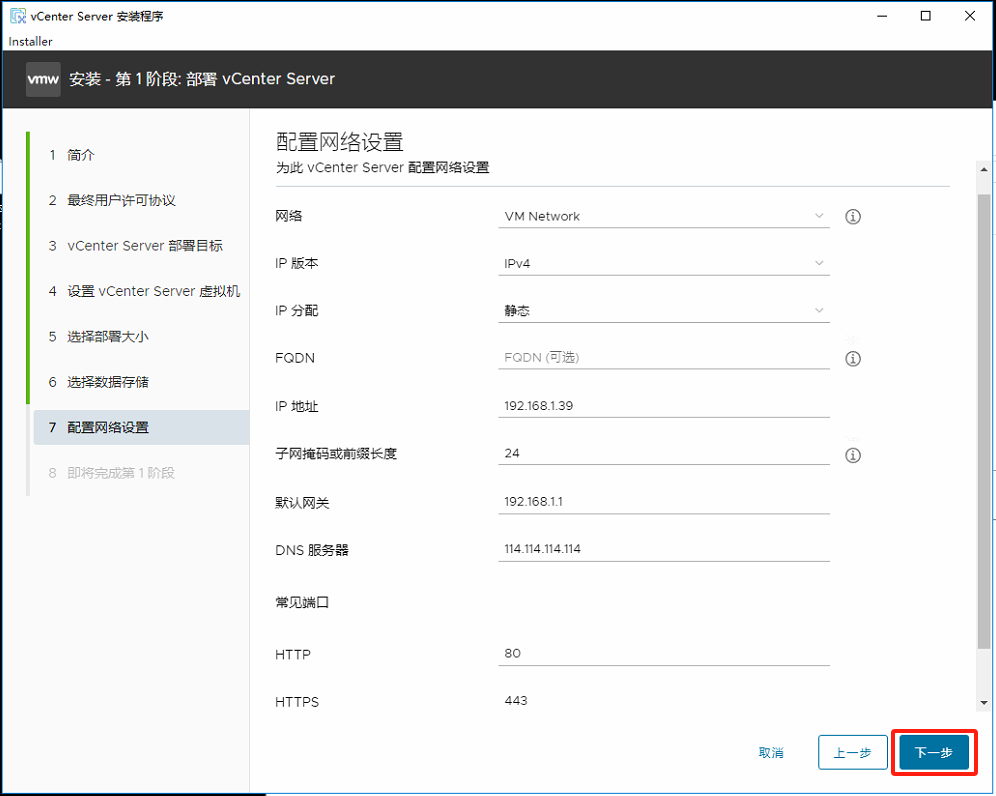
10、选择网络,填写IP版本,分配类型,IP地址,子网掩码,默认网关,DNS服务器,常见端口等。注意:FQDN不要填写。DNS最好选择外国DNS如8.8.8.8

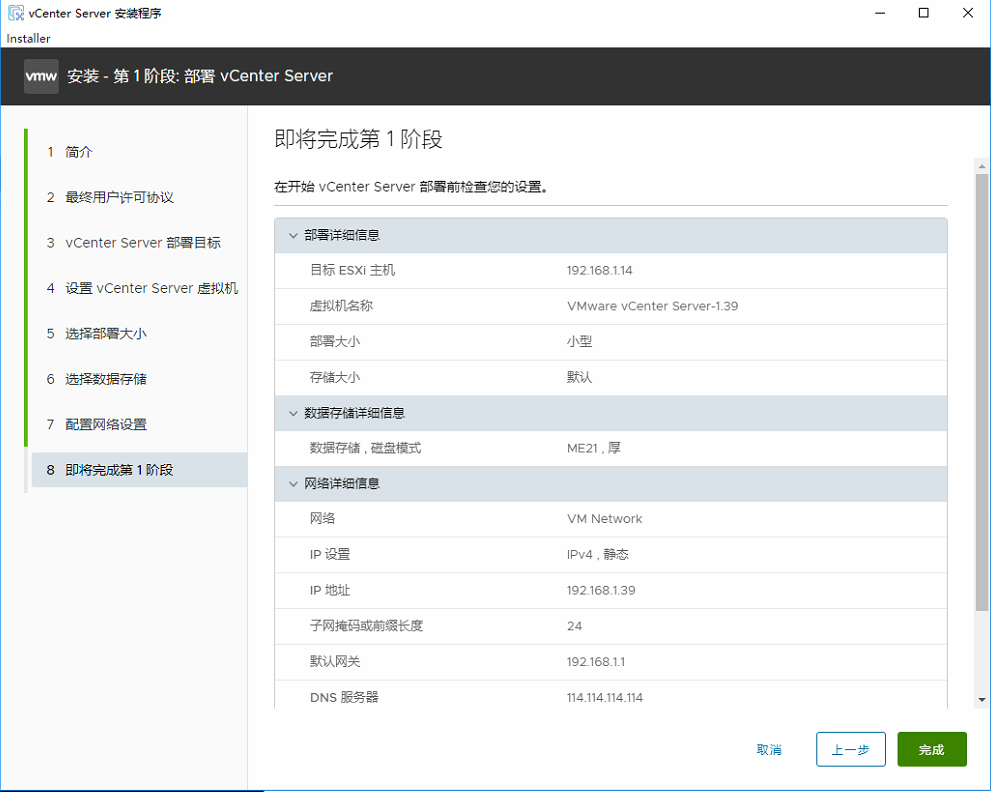
11、点完成

12、开始第一阶段,部署vCenter Server

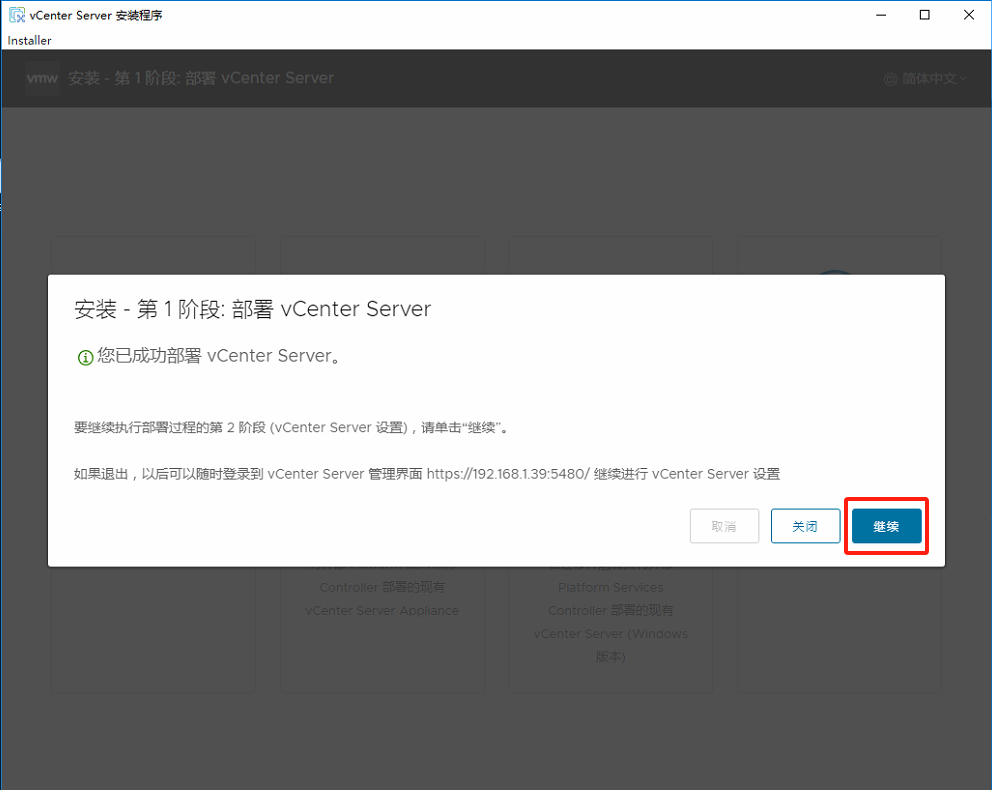
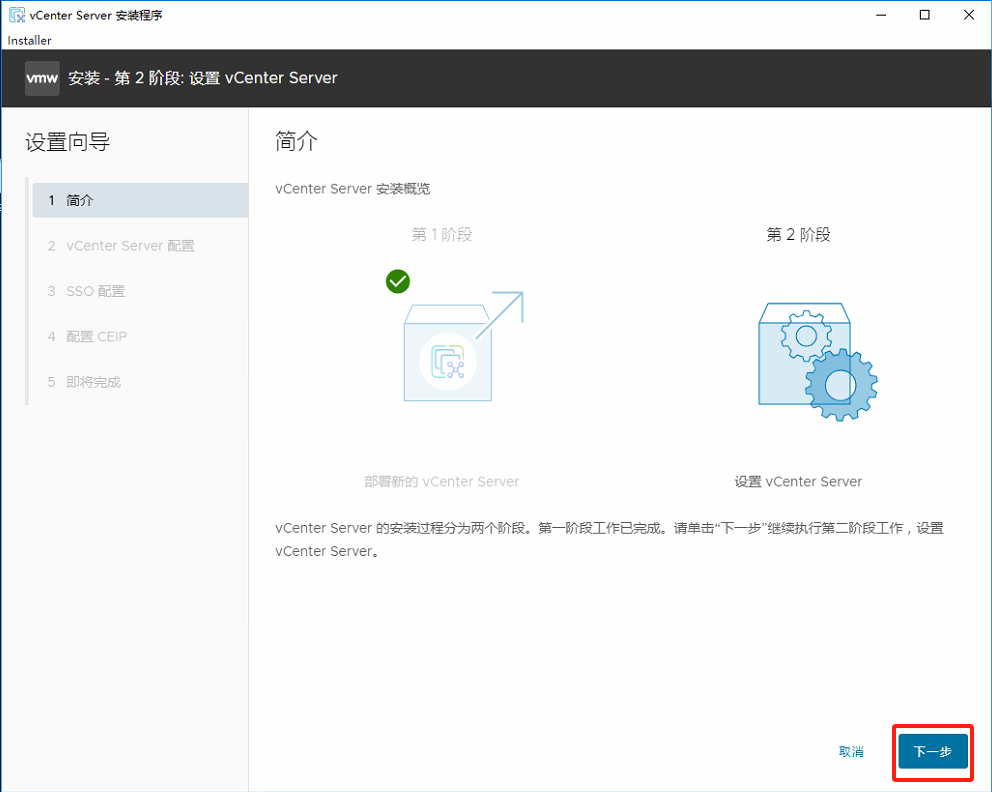
13、点击继续

14、点击下一步

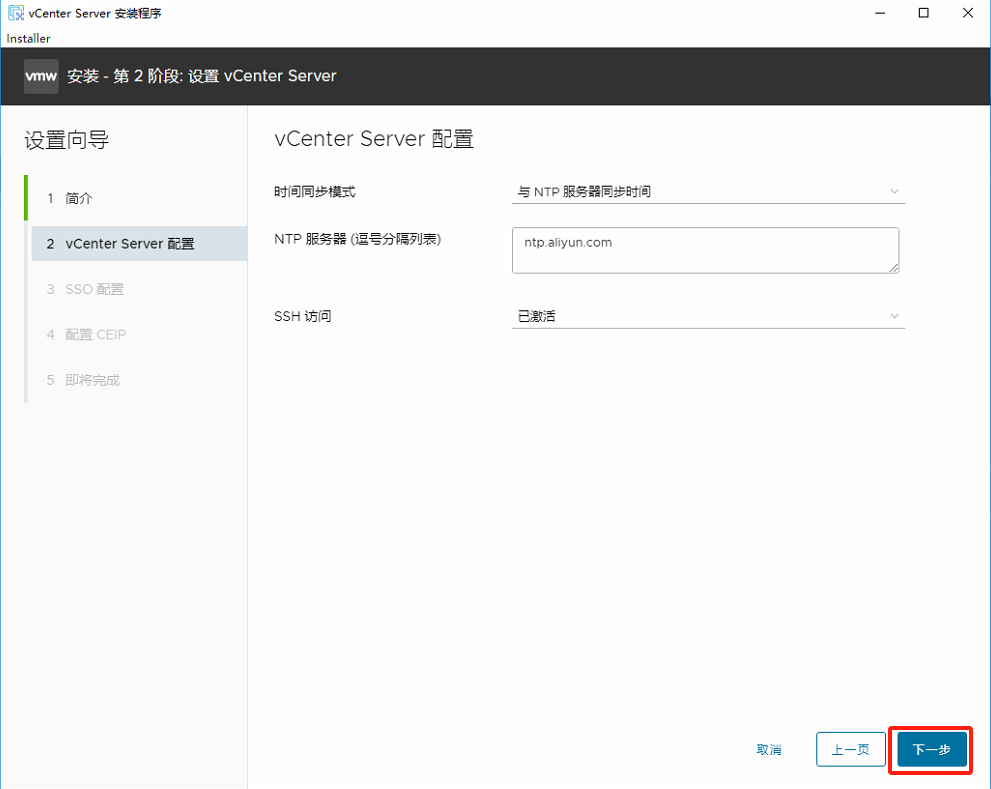
15、如果是外网,选择NTP时间同步。SSH可以打开,防止安装失败还可以进SSH抢救一下。如果安全问题,可以不打开。

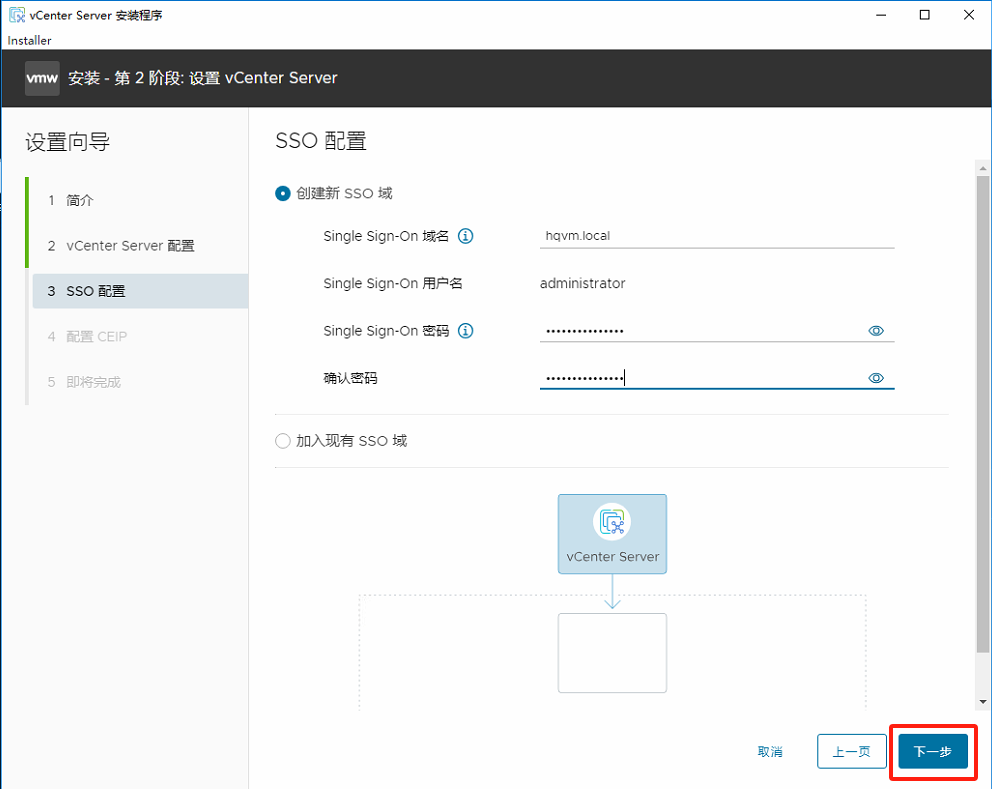
16、SSO配置,如无特殊要求,一般用默认的SSO domian ‘vsphere.local‘即可。选择第一个新建一个新的SSO domain, 设置密码。这里设置的是vCenter的用户和密码

17、这里不要打钩,不加入用户体验,然后下一步

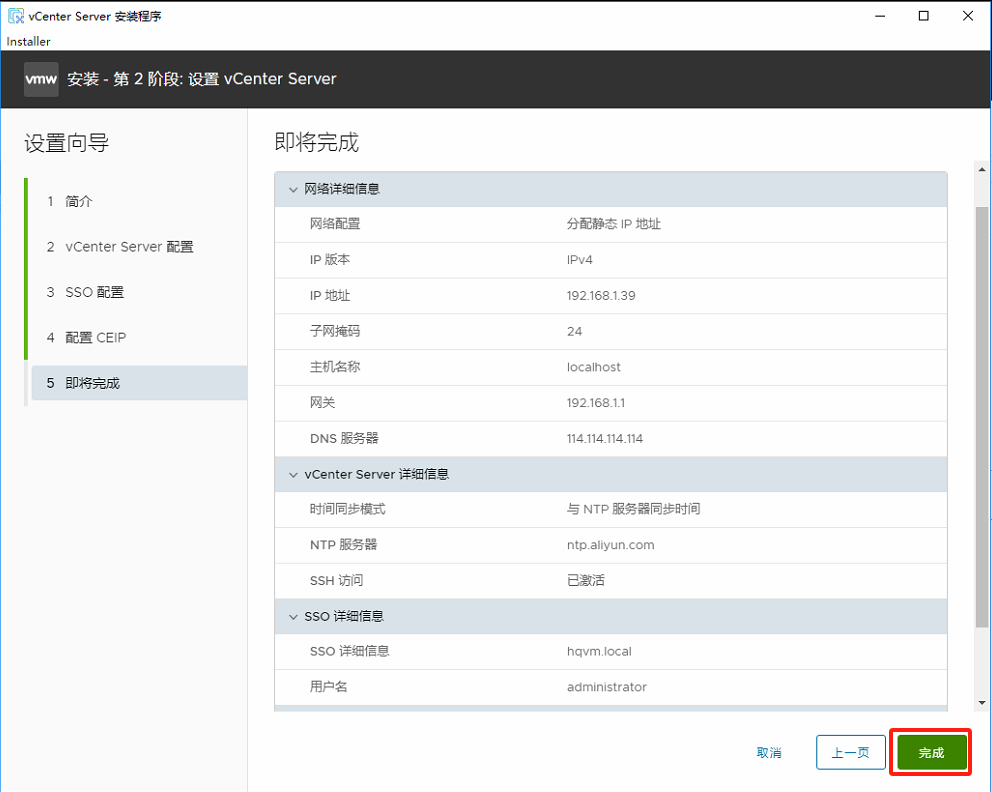
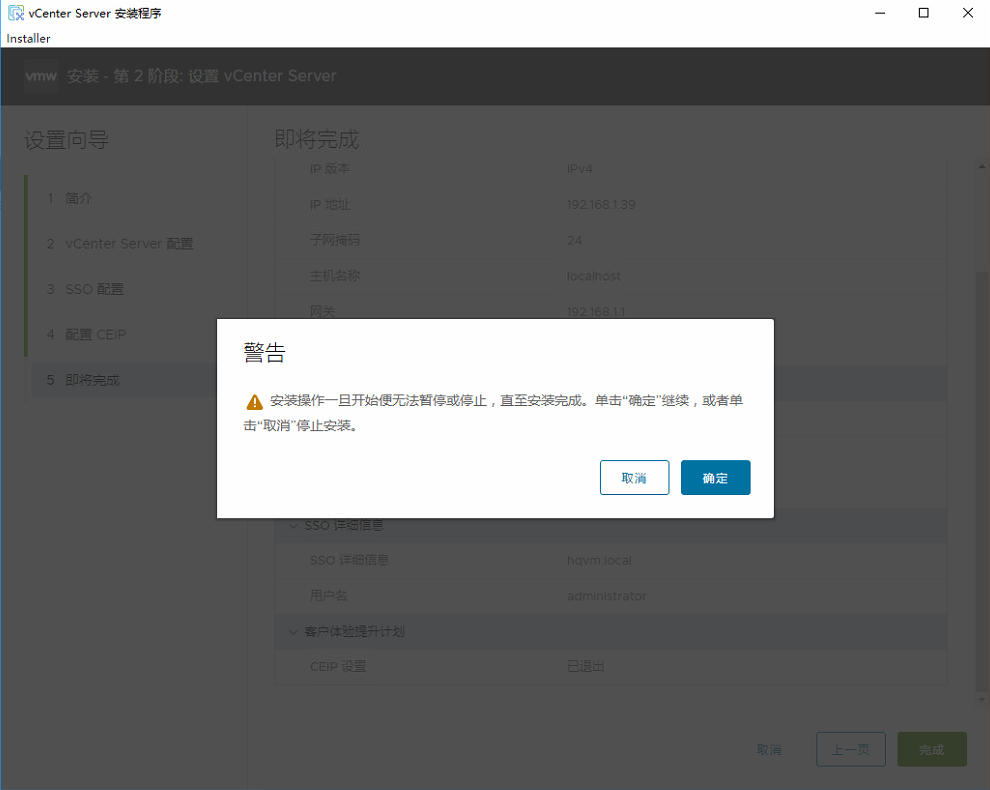
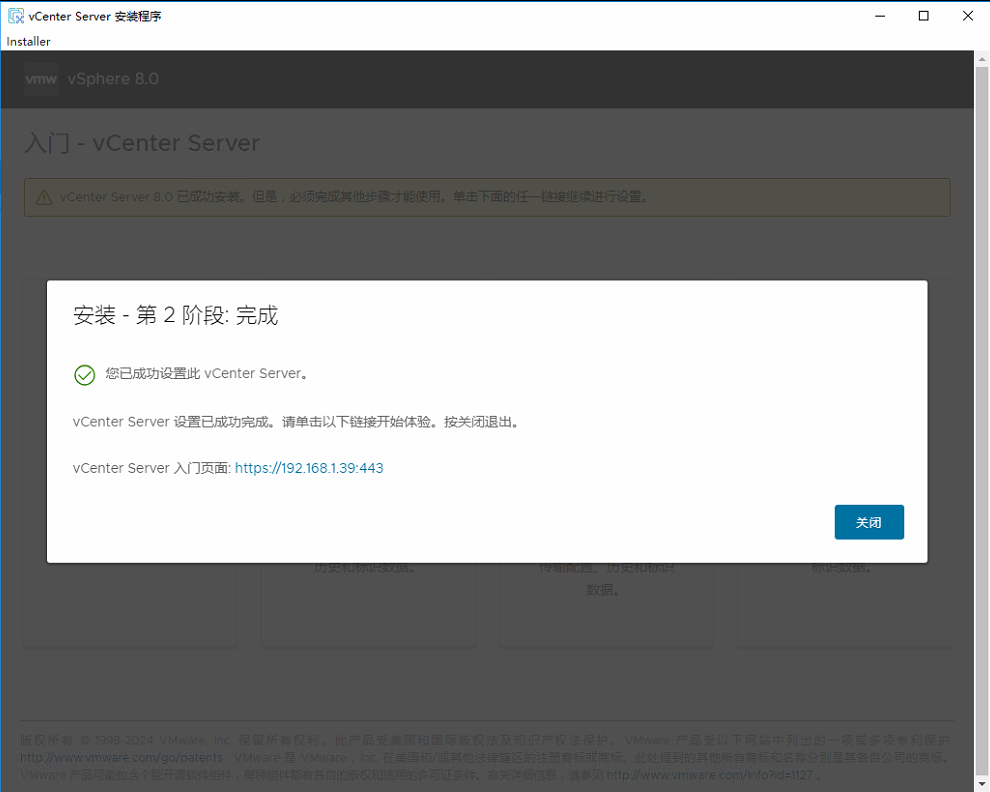
18、点完成

19、点确定

20、装完,可以访问网页了。

如果你的IP地址和SSO的域名做了DNS映射,这里的入门界面上会显示映射的域名。
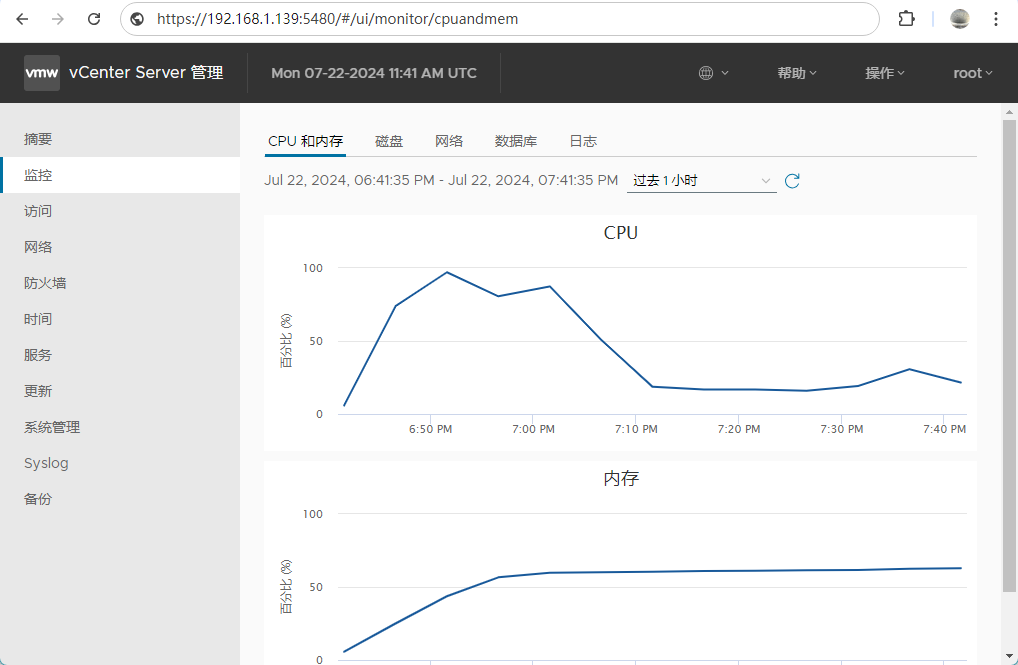
21、通过 5480 端口访问的管理界面

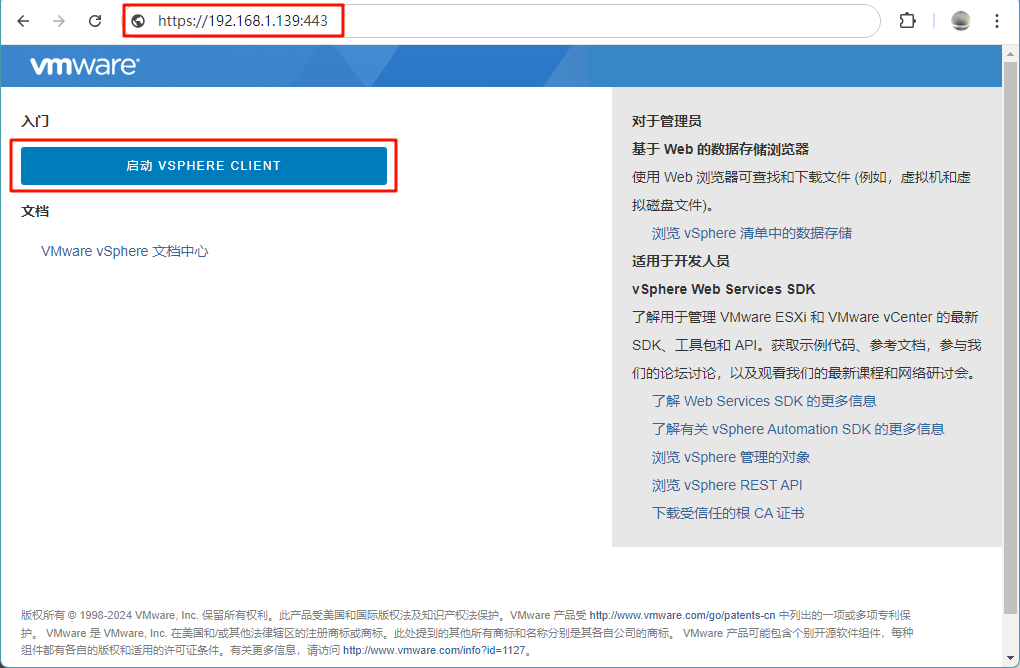
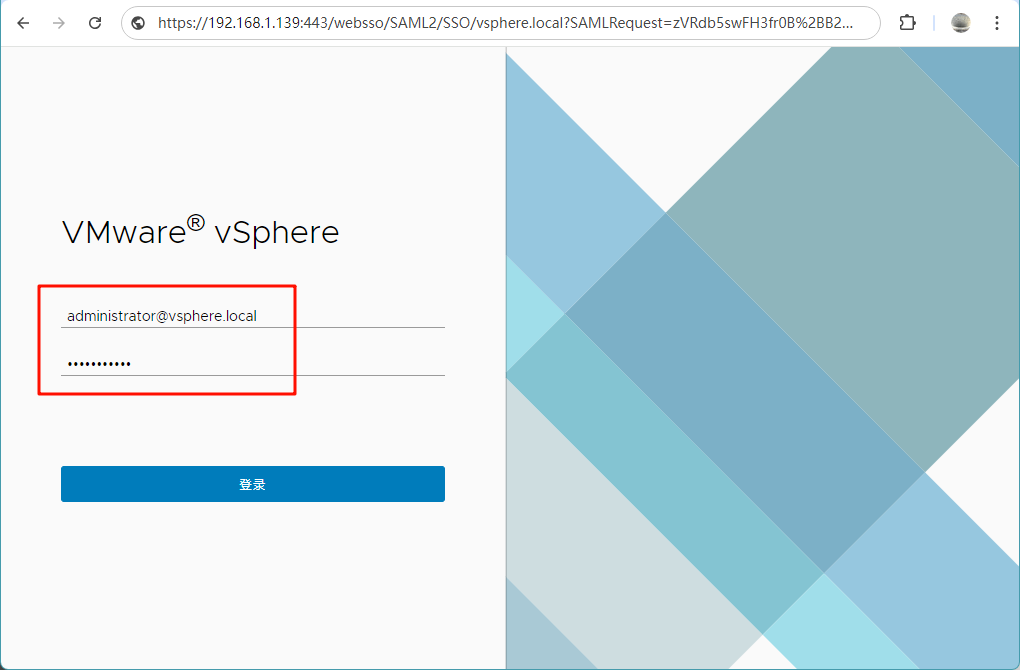
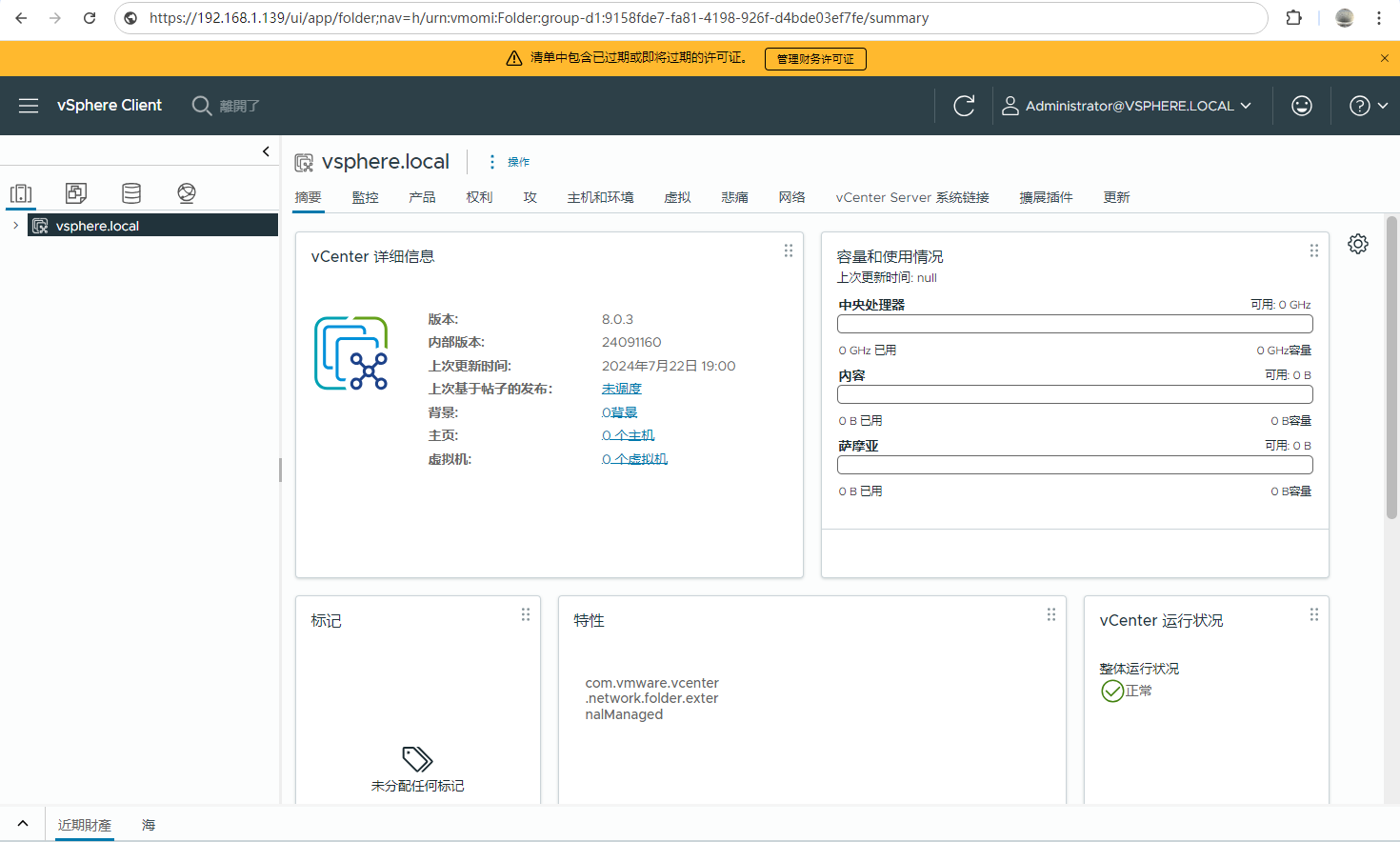
22、通过 443 端口访问并登录的 vSphere Client 界面



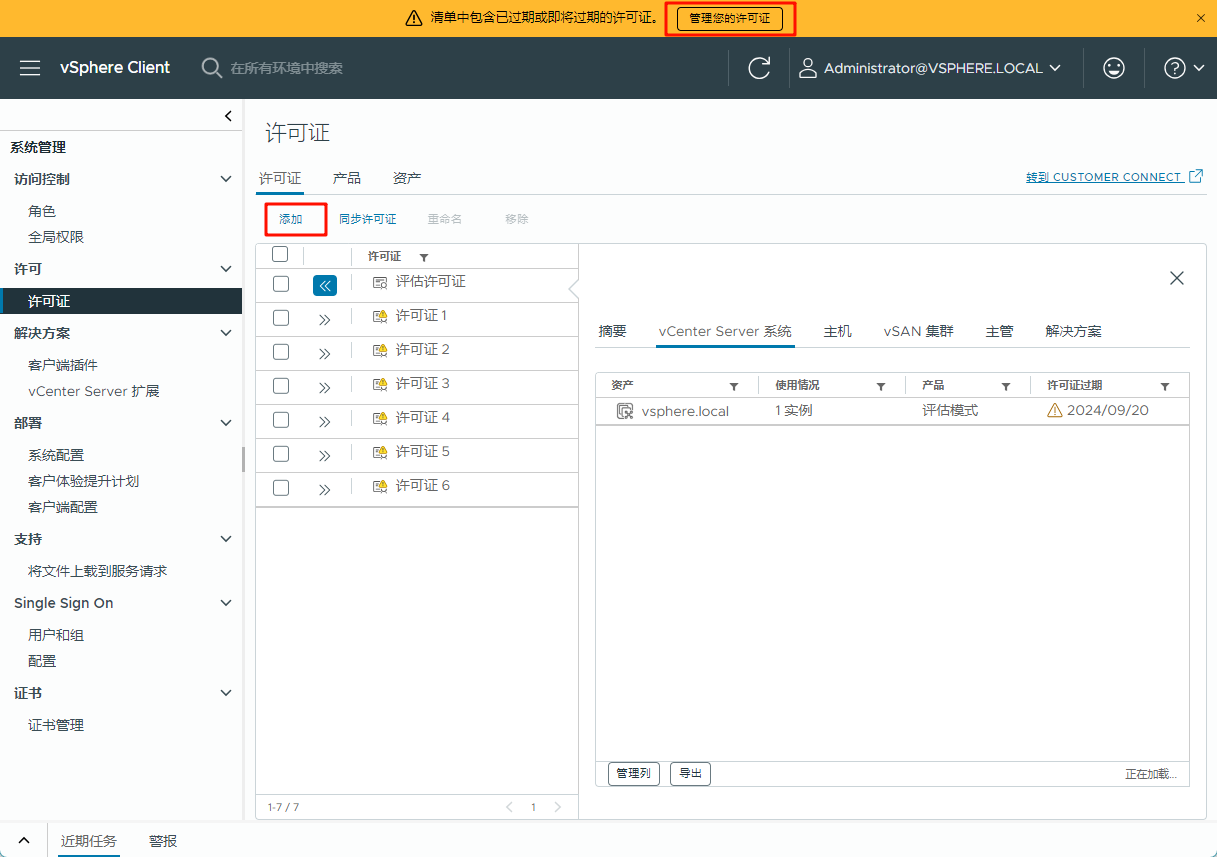
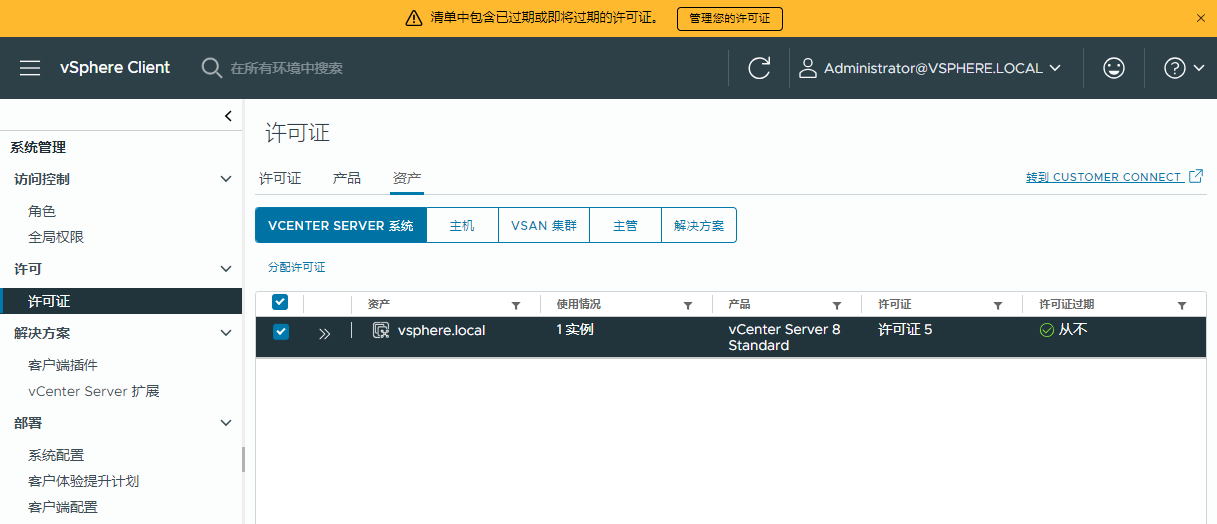
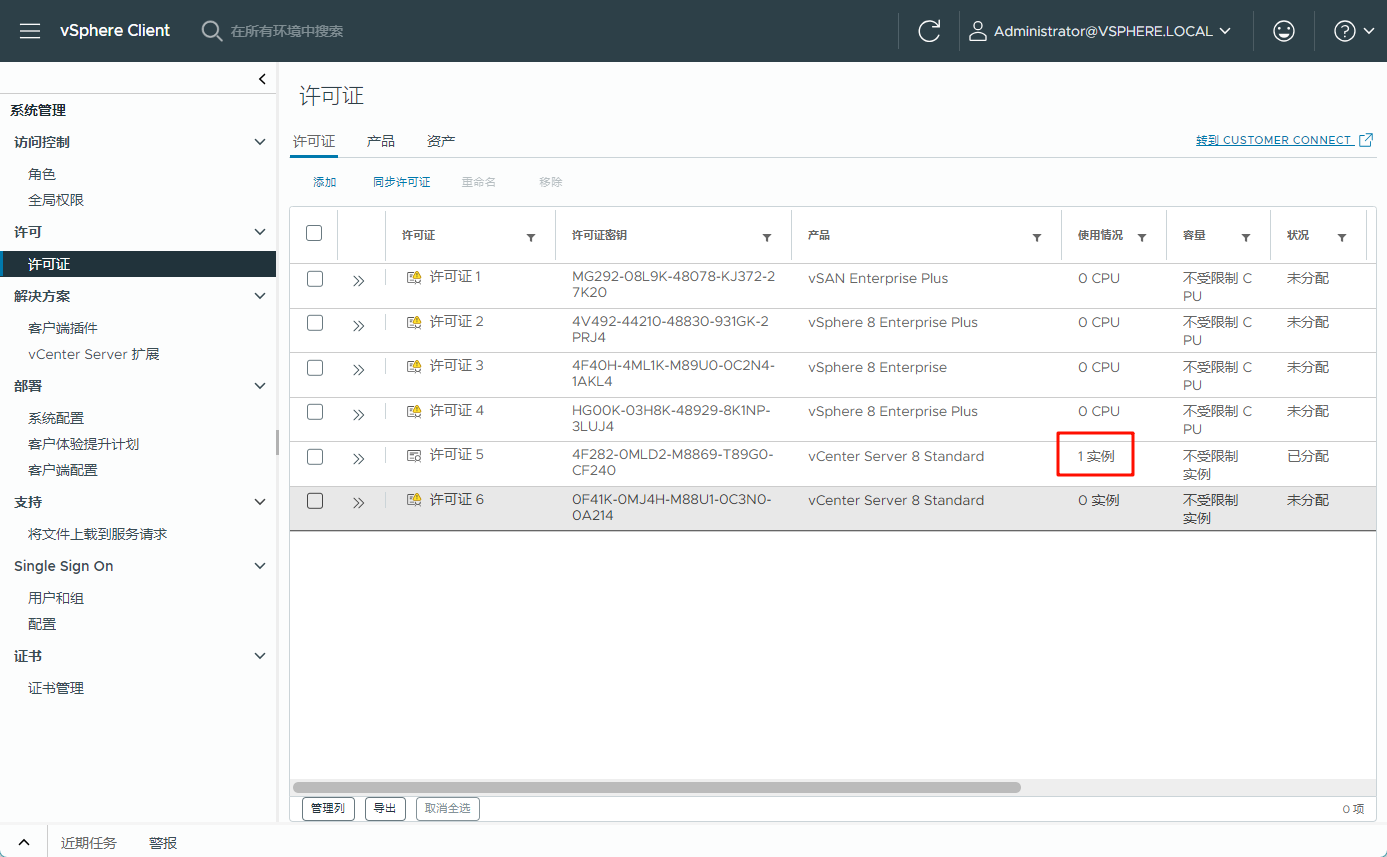
23、管理和分配许可证
在许可证页面,添加多种不同产品的许可证,如下许可证仅供个人学习使用,可以参考尝试。
产品 vSAN Enterprise Plus
MG292-08L9K-48078-KJ372-27K20
-----------------------------
产品 vSphere 8 Enterprise
4F40H-4ML1K-M89U0-0C2N4-1AKL4
-----------------------------
产品 vSphere 8 Enterprise Plus
HG00K-03H8K-48929-8K1NP-3LUJ4
4V492-44210-48830-931GK-2PRJ4
-----------------------------
产品 vCenter Server 8 Standard
4F282-0MLD2-M8869-T89G0-CF240
0F41K-0MJ4H-M88U1-0C3N0-0A214

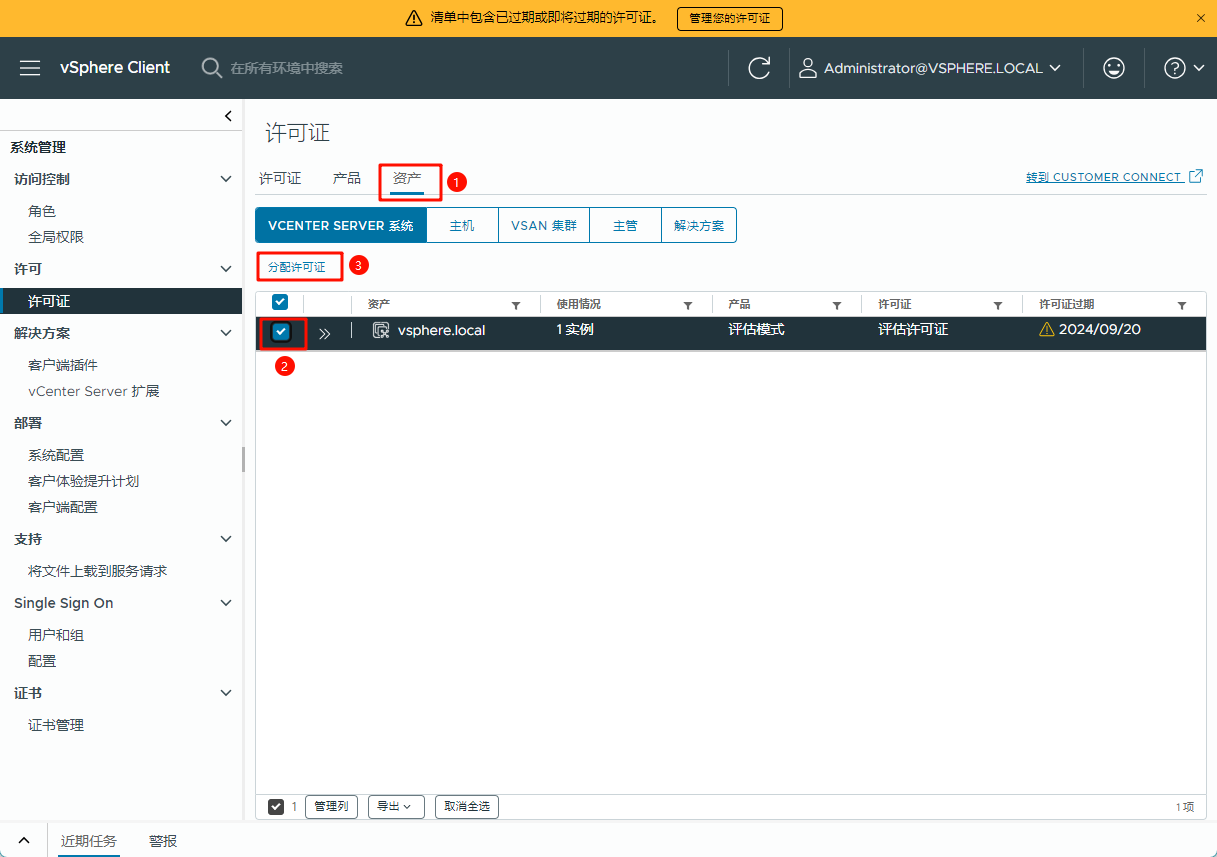
在资产界面,为我们的 vCenter Server 分配许可证,将评估的许可证替换为正式的许可证。



分配之后刷新页面,页面顶部的黄色警告消失,在许可证页面看到 vCenter Server 许可证使用的实例从0变成1了。

到这里安装VCENTER8.0已经完成。
我用的版本是vSphere Client 版本 8.0.0.10200
光盘版本内部版本: 21216066
| Release name | Version | Release Date | VAMI/Release Notes | Client/MOB/vpxd.log |
|---|---|---|---|---|
| vCenter Server 8.0 Update 2c | 8.0.2.00300 | 2024-03-26 | 23504390 | 23504390 |
| vCenter Server 8.0 Update 2b | 8.0.2.00200 | 2024-03-04 | 23319993 | 23319993 |
| vCenter Server 8.0 Update 2a | 8.0.2.00100 | 2023-10-26 | 22617221 | 22617221 |
| vCenter Server 8.0 Update 2 | 8.0.2.00000 | 2023-09-21 | 22385739 | 22385739 |
| vCenter Server 8.0 Update 1d | 8.0.1.00400 | 2023-10-24 | 22368047 | 22368047 |
| vCenter Server 8.0 Update 1c | 8.0.1.00300 | 2023-07-27 | 22088981 | 22088981 |
| vCenter Server 8.0 Update 1b | 8.0.1.00200 | 2023-06-22 | 21860503 | 21860503 |
| vCenter Server 8.0 Update 1a | 8.0.1.00100 | 2023-06-01 | 21815093 | 21815093 |
| vCenter Server 8.0 Update 1 | 8.0.1.00000 | 2023-04-18 | 21560480 | 21560480 |
| vCenter Server 8.0c | 8.0.0.10300 | 2023-03-30 | 21457384 | 21457384 |
| vCenter Server 8.0b | 8.0.0.10200 | 2023-02-14 | 21216066 | 21216066 |
| vCenter Server 8.0a | 8.0.0.10100 | 2022-12-16 | 20920323 | 20920323 |
| vCenter Server 8.0 GA | 8.0.0.10000 | 2022-10-11 | 20519528 | 20519528 |
更多版本请查看:https://kb.vmware.com/s/article/2143838
(END)



![[PM]产品运营](https://img-blog.csdnimg.cn/img_convert/26a271d8cd6be477e599b603fac09760.png)




![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的生日派对座位安排(200分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/5ec34571e93c408a97a960cb336ea0a5.png)