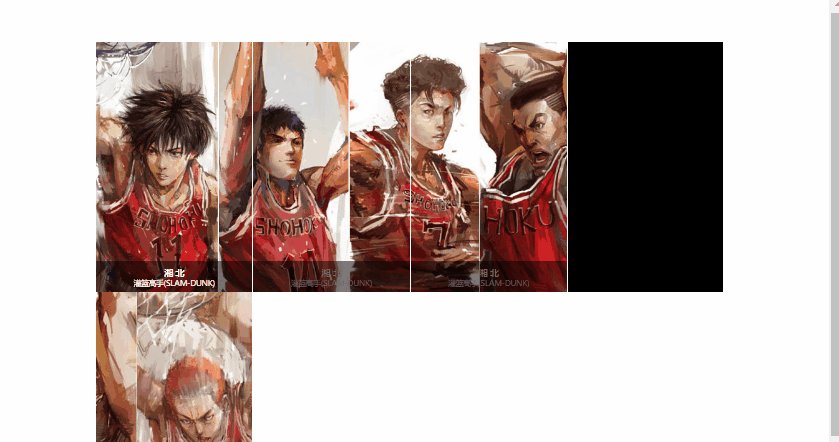
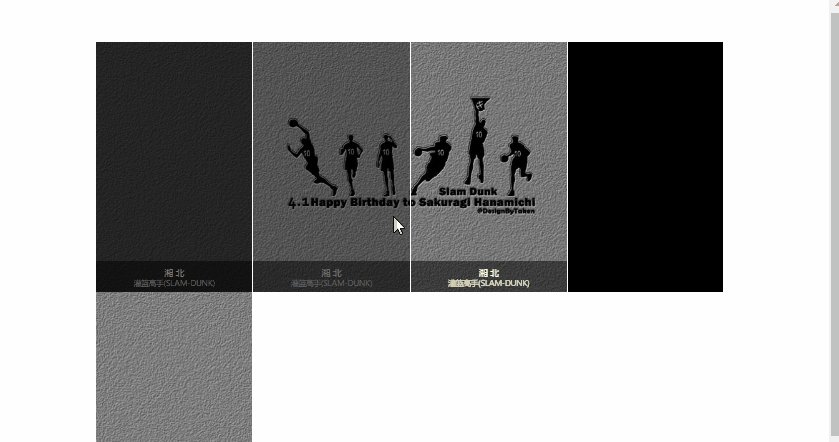
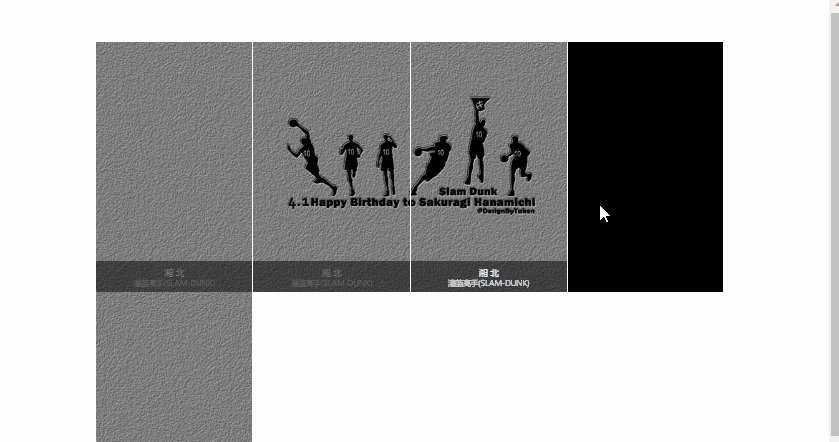
鼠标经过文字标题百叶窗动画特效风格切换图片轮播js效果,先来看看效果:

部分核心的代码如下:
<html><head><meta charset="utf-8"><title>鼠标经过文字标题百叶窗动画特效风格切换图片轮播js效果</title><meta name="keywords" content="鼠标经过,文字标题,百叶窗动画,特效风格,切换图片,轮播,js效果" /><meta name="description" content="鼠标经过文字标题百叶窗动画特效风格切换图片轮播js效果代码下载。" /> <meta name="author" content="php中文网(www.php.cn)" /><meta name="copyright" content="php中文网(www.php.cn)" /><link rel="stylesheet" type="text/css" href="css/www.php.cn.css"><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="js/js.js"></script></head><body><div class="box"><ul class="inbox"><li class="ad1"></li><li class="ad2"></li><li class="ad3"></li><li class="ad4"></li><a href="http://www.php.cn/" target="_blank" class="text"><h1>湘 北</h1><p>灌篮高手(SLAM-DUNK)</p></a><div class="textbg"></div></ul><ul class="inbox"><li class="ad1"></li><li class="ad2"></li><li class="ad3"></li><li class="ad4"></li><a href="http://www.php.cn/" target="_blank" class="text"><h1>湘 北</h1><p>灌篮高手(SLAM-DUNK)</p></a><div class="textbg"></div></ul> <ul class="inbox"><li class="ad1"></li><li class="ad2"></li><li class="ad3"></li><li class="ad4"></li><a href="http://www.php.cn/" target="_blank" class="text"><h1>湘 北</h1><p>灌篮高手(SLAM-DUNK)</p></a><div class="textbg"></div></ul> <ul class="inbox noborder"><li class="ad1"></li><li class="ad2"></li><li class="ad3"></li><li class="ad4"></li><a href="http://www.php.cn/" target="_blank" class="text"><h1>湘 北</h1><p>灌篮高手(SLAM-DUNK)</p></a><div class="textbg"></div></ul> </div><!--box结束--></div></body>
</html>
全部代码:鼠标经过文字标题百叶窗动画特效风格切换图片轮播js效果