目录
1.背景~~其安装
2.gitee介绍
2.1新建仓库
2.2进行相关配置
3.拉取仓库
4.服务器操作
4.1克隆操作
4.2查看本地仓库
4.3代码拖到本地仓库
4.4关于git三板斧介绍
4.4.1add操作
4.4.2commit操作
4.4.3push操作
5.一些其他说明
5.1.ignore说明
5.2git log命令
5.3git status命令
5.4仓库开源操作
1.背景~~其安装
我们对于一个已经创建出来的文件,可能需要为了满足不同的需求进行多次不同的修改,随着我们的修改版本的增多,这个时候我们每一个版本进行了哪些修改,添加或者删除了哪些功能,这个时候我们是没有办法的;
这个时候我们需要一个工具,这个就是版本控制器,他可以查看并且记录我们当前进行修改的版本以及修改之后的内容变化,git就是这样的一个版本控制器;
我们今天介绍如何把昨天的这个进度条的相关代码提交到仓库里面去;
我们想要把我们的代码提交上去,首先要去查看我们的服务器上面有没有这个git
git --version 使用这个指令进行查看版本
没有的话我们只需要使用yum 源进行安装,指令是:
yum install git 需要注意的就是这个git需要在root账户下面进行安装
2.gitee介绍
gitee是国内的这个代码保管仓库,我们可以把我们的代码提交到自己账户下面的仓库里面去,我们今天只介绍如何上传代码,至于后期的这个多人协同操作控制代码,我们今天不谈;
首先,我们需要为自己创建一个仓库;
2.1新建仓库
在个人主页的这个位置新建一个仓库:

2.2进行相关配置
(建议在命名的时候使用英文,简洁一点就好,不需要太复杂,我的中文命名翻译之后就变得很长,这个极度不建议);
这个仓库介绍写一下就可以了,初始化仓库选择相关的语言,你要提交的代码是什么语言就选什么语言,添加.gitignore这个是用来对于我们提交的文件进行筛选的,里面有一些相关的设置,什么样的文件会被推送,什么样的文件会被过滤掉,这个里面都有说明,我们选上对应语言就可以了;
设置模版我们选择这个第一个文件就可以了,其他的不用管就行;

3.拉取仓库
我们把这个代码仓库创建完成之后,怎么把这个仓库内拉到我们的linux云服务器里面呢?

我们点进去之后这个里面的HTTPS复制下来,我们就是使用这个控制仓库的;

4.服务器操作
4.1克隆操作
我们使用这个git clone 复制的http内容 这个指令进行仓库的拉取;这个里面需要输入这个用户名和密码;用户名就是我们下面的这个主页里面的这个位置,密码就是我们gitee账号的密码;


这个是拉取之前的结构:其中的testgit文件里面的就是我们昨天的这个进度条的相关文件代码;

拉取仓库之后:在原来的基础上面增加了一个文件夹,这个里面的内容就是我们在gitee上面创建仓库时候的默认的配置,像这个里面的README.en.md以及下面的那个这个仓库里面都是有的;文件夹的名字就是使用的我们创建的仓库的名字进行命名的;

这里特别需要注意的就是这个拉取仓库时候所在的目录,这个决定了我们的目录会被拉取到的路径位置(我就是第一次把这个目录搞错了,所以花费了不少时间);
4.2查看本地仓库
我们想要证明这个仓库已经放到本地了(就是我们的服务器里面,本来这个仓库是远端的,但是拉取之后,我们的本地就有了);
我们切换目录进入这个仓库里面去:我们使用
ll -al 指令查看内容

其中这个里面的.git就是我们的本地仓库,我们可以使用
ls .git 查看相关内容
ls .git -al 显示相关的属性

4.3代码拖到本地仓库
我们进入到这个仓库里面,把我们的这个testgit里面的进度条的相关的代码拖动到这个目录里面来
使用的指令是:
cp ../testgit . -rf 把上级目录的testgit文件拖动到当前目录下
../testgit这个里面的两个点指的就是上一级目录,上一级目录有很多的文件(对于初学者而言,这个里面就可以类比为windows里面的操作系统,就是相关文件,这个地方一定要搞清楚这个目录之间的层级关系以及相应的层级目录下面的内容);
为了帮助理解,我在windows下面创建文件进行说明:我们是在目录2下面,上一级目录就是目录1,我们要把目录1里面的内容挪动到2里面去,就是这个意思;


4.4关于git三板斧介绍
三板斧就是三个过程,分别是add commit push过程,也是我们提交代码的三个过程,其中这个里面的commit第一次操作的时候会报错,后面我们会说到;
4.4.1add操作
首先就是把这个代码add操作,后面是一个.表示的就是当前的目录,这个是什么用呢,就是我们的这个进度条的代码添加到我们的本地仓库,我们之前只是把这个代码拖到对应的目录下面,但是这个时候add把这个代码搞到暂存区里面;

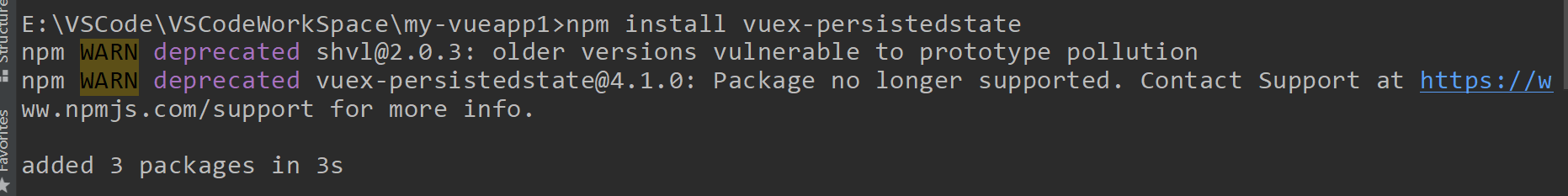
4.4.2commit操作
这个指令第一次使用会报错,报错情况如上面的所示,我们只需要按照这个说明搞一下即可;
就是我们把这个报错的信息复制上去,填写对应的我们自己的邮箱和用户名,不知道的小伙伴可以到自己的主页的这个位置去进行查看;


然后就是这个commit指令就可以正常的运行,一定要加上-m,而且这个引号里面需要填写对应的日志,就是这个代码的相关说明(一定要认真填写,不要整一些奇怪的字母,我刚开始不知道就是整的一些奇怪的字母,呜呜);
4.4.3push操作
这个就是把我们的代码推送到远端的仓库,这个里面需要输入这个用户名和密码,然后就会出现下面的标志证明推送成功,我们就可以到吗,码云对应的仓库进行查看;


为了验证这个版本控制器的作用,我们可以在当前的路径去创建新的文件,去进行提交,这个仓库里面就会显示这个修改的过程及其影响的文件,读者可以下去尝试;
5.一些其他说明
5.1.ignore说明
这个是一个文件,里面有一些这个会被提交文件后缀以及被筛选掉的文件的后缀,如果我们想要添加新的后缀,让这个后缀被筛选掉,我们就可以在这个里面添加内容,例如.k文件,我们就可以在这个里面第一行写入*.k然后保存提交;上面会实时显示这个变化的行数;
这样当我们去创建一个,k文件的时候,这个文件就不会被推送到我们的仓库里面去;


5.2git log命令
这个命令可以查看我们之前的提交记录:

5.3git status命令
这个会显示我们的文件是否完全提交到缓冲区:如果我们上面对于这个.gitignore文件进行修改,这个就会显示.gitignore是一个新的文件,这个时候我们就需要重新进行三板斧的使用;

使用之后再次使用这个命令就会提示我们这个里面没有需要提交的内容了;

5.4仓库开源操作
选择左上角的管理,点击下方的开源之后保存即可;