1. 背景
在上一篇博客中,我们通过使用SAPUI5提供的CSS类实现元素间距的调整。在本篇博客中,让我们看一下如何实现自定义的CSS样式。
2. 背景知识
2.1 CSS基础语法
CSS,全称为级联样式表(Cascading Style Sheets),是一种用来描述HTML或XML(包括如SVG、XHTML等各类XML分支语言)文档样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS(层叠样式表)的基础语法由选择器(selector)、属性(property)和属性值(value)组成。基本的语法格式如下:
selector { property: value;
}
组成部分:
- 选择器:用于指定要应用样式的HTML元素。可以是元素名、类名、ID或其他属性。
- 属性:是你要设置的样式特征,比如字体、颜色、边距等。
- 属性值:是你要赋给该属性的具体值。
示例:
/* 选择所有的 <h1> 元素,并设置颜色为蓝色 */
h1 { color: blue;
} /* 选择 class 为 "myClass" 的元素,并设置字体大小为 16px */
.myClass { font-size: 16px;
} /* 选择 id 为 "myId" 的元素,并设置背景颜色为灰色 */
#myId { background-color: gray;
}
示例解释:
-
在第一个示例中,选择器
h1表示所有的<h1>标签,样式是将其文本颜色设置为蓝色。 -
第二个例子中,选择器
.myClass选择所有包含class="myClass"的元素,设置其字体大小为 16px。 -
第三个例子中,选择器
#myId选择具有id="myId"的元素,设置其背景颜色为灰色。
CSS的这种结构,可以很方便地为不同的HTML元素应用样式。
2.2 常见的CSS选择器
在CSS中,选择器用于选择你想要样式化的HTML元素。以下是一些常见的CSS选择器类型及其示例:
- 元素选择器:选择HTML文档中的特定类型的元素。
p {color: red;
}
在这个例子中,所有的 <p> 元素都将被设置为红色。
- 类选择器:选择具有特定类属性的元素。它用于选择一个或多个具有特定类名的HTML元素,并对这些元素应用样式规则。类选择器以点(.)开头,后跟类名。
类选择器的主要优点是可以重复使用,这意味着你可以在多个HTML元素上使用同一个类,以应用相同的样式。此外,一个HTML元素也可以有多个类,这使得你可以组合多个样式。
.red-text {color: red;
}.large-text {font-size: 2em;
}
<p class="red-text">这段文字是红色的。</p>
<p class="large-text">这段文字的字体很大。</p>
<p class="red-text large-text">这段文字是红色的,而且字体很大。</p>
在这个例子中,.red-text 和 .large-text 是CSS类。第一段 <p> 元素使用了 red-text 类,所以它的文字是红色的。第二段 <p> 元素使用了 large-text 类,所以它的文字字体很大。第三段 <p> 元素同时使用了这两个类,所以它的文字既是红色的,又很大。
- ID选择器:选择具有特定ID属性的元素。ID选择器以
#开头。
#main-content {font-size: 1.5em;
}
在这个例子中,ID为 main-content 的元素字体大小将被设置为1.5em。
- 属性选择器:选择具有特定属性的元素。
input[type="text"] {width: 200px;
}
在这个例子中,所有类型为 text 的 <input> 元素宽度将被设置为200px。
- 伪类选择器:选择处于特定状态的元素,例如鼠标悬停状态。
a:hover {color: orange;
}
在这个例子中,鼠标悬停在 <a> 元素上时,元素的颜色将变为橙色。
- 伪元素选择器:选择元素的特定部分,例如元素的第一行。
p::first-line {font-weight: bold;
}
在这个例子中,所有 <p> 元素的第一行将被设置为粗体。
- 组合选择器:选择满足多个条件的元素。
div.highlight {background-color: yellow;
}
在这个例子中,所有 <div> 元素且类名为 highlight 的元素背景色将被设置为黄色。
- 后代选择器:选择特定元素的后代元素。
div p {color: blue;
}
在这个例子中,所有 <div> 元素内的 <p> 元素文本颜色将被设置为蓝色。
选择器可以单独使用,也可以组合使用,以选择满足多个条件的元素。
3. 练习
接下来,在前序练习的基础上,让我们通过自定义的CSS样式,来改变页面元素的格式。
3.1 创建自定义的css样式文件
首先,让我们创建一个css文件夹,用于包含css文件。然后,创建style.css文件,用于定义CSS样式。改动后的项目文件夹结构如下:

style.css文件代码如下:
html[dir="ltr"] .myAppDemoWT .myCustomButton.sapMBtn {margin-right: 0.125rem
}html[dir="rtl"] .myAppDemoWT .myCustomButton.sapMBtn {margin-left: 0.125rem
}.myAppDemoWT .myCustomText {display: inline-block;font-weight: bold;
}这段CSS代码包含了三个样式规则,每个规则都使用了不同的选择器。通过自定义类和自定义命名空间类(.myAppDemoWT),可以确保样式只应用于我们应用程序中使用的控件上。
第一个样式规则:
html[dir="ltr"] .myAppDemoWT .myCustomButton.sapMBtn {margin-right: 0.125rem;
}
这个规则使用了属性选择器和后代选择器的组合。
- 它选择了HTML元素的
dir属性值为ltr(从左到右的文本方向),并且是.myAppDemoWT类的后代元素,且这个后代元素又是.myCustomButton和.sapMBtn类的元素。对于这些元素,它设置了右边距(margin-right)为 0.125rem。
第二个样式规则:
html[dir="rtl"] .myAppDemoWT .myCustomButton.sapMBtn {margin-left: 0.125rem;
}
这个规则与第一个规则类似,但是它选择的是HTML元素的 dir 属性值为 rtl(从右到左的文本方向)的元素(比如阿拉伯语,当应用程序显示颠倒时,需要设置左外边距并重置右外边距。如果你只使用标准的SAPUI5控件,你不需要关心这个,在我们使用自定义CSS的情况下,你必须添加这个信息)。
对于这些元素,它设置了左边距(margin-left)为 0.125rem。
第三个样式规则:
.myAppDemoWT .myCustomText {display: inline-block;font-weight: bold;
}
这个规则使用了后代选择器。它选择了 .myAppDemoWT 类的后代元素,且这个后代元素是 .myCustomText 类的元素。对于这些元素,它设置了显示方式(display)为 inline-block,并且字体粗细(ont-weight)为粗体 bold。
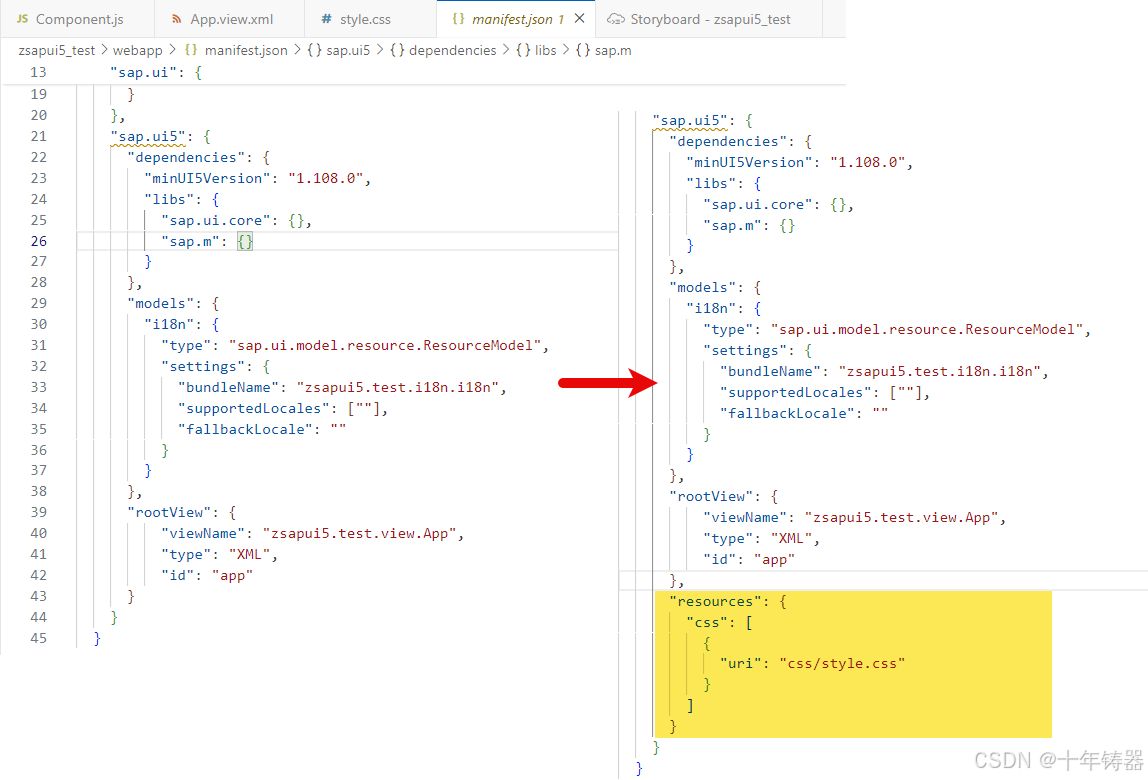
3.2 修改manifest.json
定义好css样式后,我们需要让SAPUI5框架在程序运行时,加载此资源。这可动作通过修改manifest.json完成。
在sap.ui5命名空间的resources部分,可以加载应用程序的其他资源。可以通过指定CSS资源的相对路径,来加载CSS样式。
SAPUI5将会让该文件作为<link>标记添加到HTML页面的头部,就像普通的Web页面一样,这样浏览器就会自动加载它。

改动后的manifest.json文件如下:
{"_version": "1.58.0","sap.app": {"id": "zsapui5.test","i18n": "i18n/i18n.properties","title": "{{appTitle}}","description": "{{appDescription}}","type": "application","applicationVersion": {"version": "1.0.0"}},"sap.ui": {"technology": "UI5","deviceTypes": {"desktop": true,"tablet": true,"phone": true}},"sap.ui5": {"dependencies": {"minUI5Version": "1.108.0","libs": {"sap.ui.core": {},"sap.m": {}}},"models": {"i18n": {"type": "sap.ui.model.resource.ResourceModel","settings": {"bundleName": "zsapui5.test.i18n.i18n","supportedLocales": [""],"fallbackLocale": ""}}},"rootView": {"viewName": "zsapui5.test.view.App","type": "XML","id": "app"},"resources": {"css": [{"uri": "css/style.css"}]}}}
3.3 在App.view.xml中使用样式
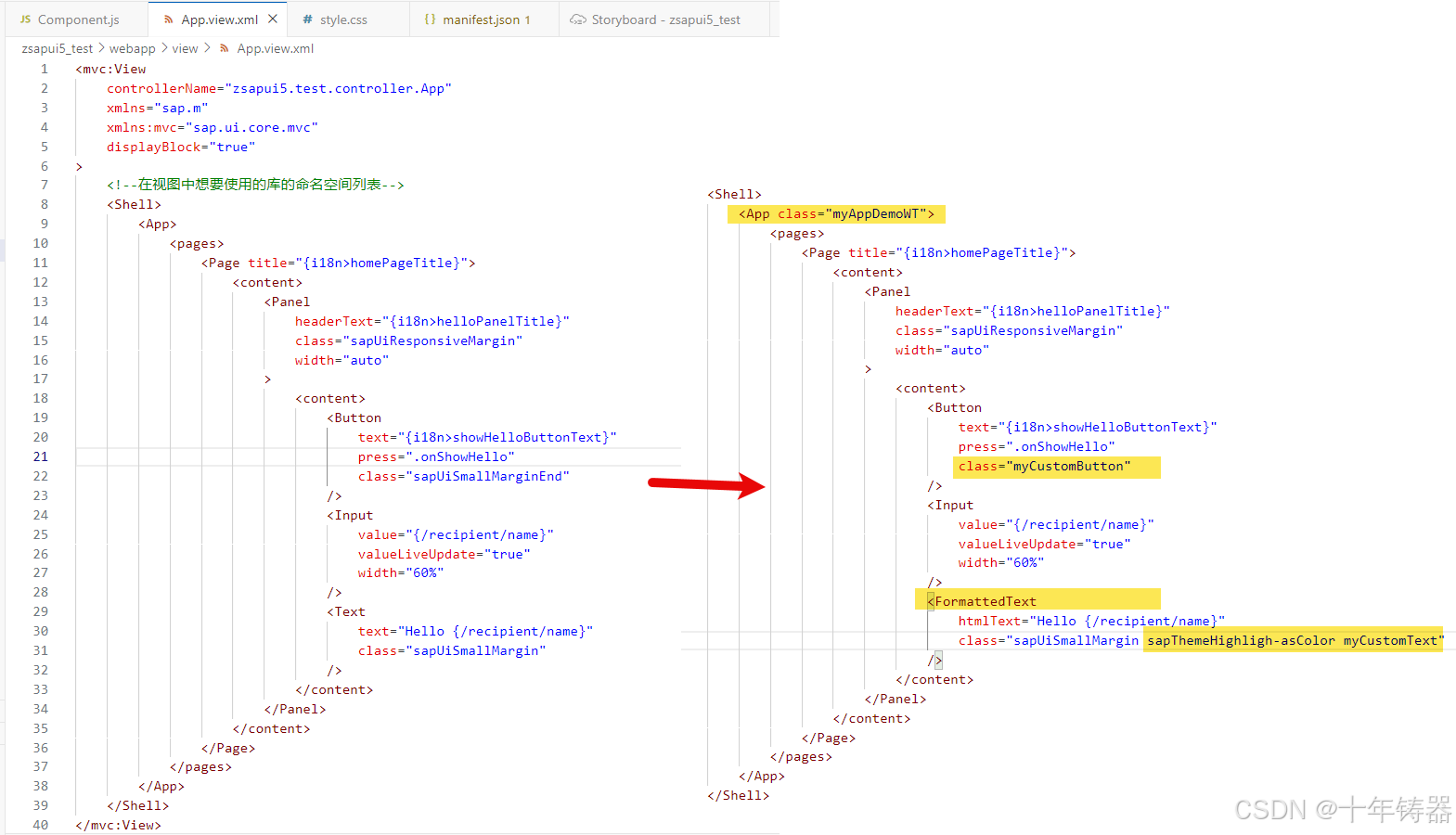
接下来,让我们将样式应用到屏幕元素上。在App.view.xml文件中,修改<App>,<Button>,<FormattedText>控件的CSS样式类。
-
在
<App>控件上,指定自定义的CSS命名空间类myAppDemoWT。在CSS的定义中,使用它来定义具体的CSS选择器,通过在在<App>控件上指定myAppDemoWT,保证在myAppDemoWT类下面定义的具体的样式选择器,仅对这个应用程序有效。 -
向
<Button>控件添加自定义CSS类myCustomButton,用于定义按钮和输入框之间的间距。通过自定义的样式类,我们实现了面板内容布局的像素级控制。 -
为了突出显示输出文本,我们使用了
FormattedText控件,该控件可以使用自定义CSS或HTML代码单独设置样式。我们添加了自定义CSS类myCustomText,并添加了一个依赖于主题的CSS类来设置主题中定义的高亮颜色。
文本的实际颜色取决于所选择的主题,这确保了颜色总是与主题保持一致。有关可用CSS类名的完整列表,请参阅CSS Classes中的主题参数。

改动后的App.view.xml文件内容如下:
<mvc:ViewcontrollerName="zsapui5.test.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"displayBlock="true"
><!--在视图中想要使用的库的命名空间列表--><Shell><App class="myAppDemoWT"><pages><Page title="{i18n>homePageTitle}"><content><PanelheaderText="{i18n>helloPanelTitle}"class="sapUiResponsiveMargin"width="auto"><content><Buttontext="{i18n>showHelloButtonText}"press=".onShowHello"class="myCustomButton"/><Inputvalue="{/recipient/name}"valueLiveUpdate="true"width="60%"/><FormattedTexthtmlText="Hello {/recipient/name}"class="sapUiSmallMargin sapThemeHighligh-asColor myCustomText"/></content></Panel></content></Page></pages></App></Shell>
</mvc:View>3.4 运行程序
运行改动后的程序,效果如下:
改动前:

改动后:

可以看到,我们通过自定义的CSS类,实现了对于Button控件和文本控件格式的调整。
注意,本文展示了使用自定义的CSS类来更改SAPUI5控件样式的可能性,但在正式开发中,更推荐使用SAPUI5标准的CSS类实现布局和样式的调整;在颜色调整方面,应使用与SAPUI5主题相关的颜色,不要使用自定义的颜色。
4. 小结
本文展示了如何使用自定义的CSS类来调整SAPUI5的展示样式,并通过一个实际的例子,展示了其用法。


![[CISCN2019 华东南赛区]Web11](https://i-blog.csdnimg.cn/direct/82de5bd4f77f4d218d74c63d1823a0cd.png)