随着科技的进步,零售行业正经历着前所未有的变革。其中,超市作为零售业态的重要组成部分,面临着如何更有效地吸引顾客、提升购物体验、增加销售额等挑战。借助先进的客流统计系统和AI智能分析算法,超市不仅能够准确地统计客流量,还能够生成精准的客户画像,进而制定更为有效的营销策略。本文将探讨超市应用客流统计的优势、硬件配置及推荐方案。

一、超市应用客流统计的优势
1.精细化运营:通过实时获取顾客流量数据,超市能够更好地理解顾客的行为模式,例如高峰时段、顾客停留时间等,从而进行精细化的运营调整。
2.个性化营销:利用AI算法分析顾客偏好,可以为顾客推送个性化的促销信息,提高转化率。
3.资源优化配置:根据客流量的变化,合理安排人力和物力资源,减少浪费,提高效率。
4.动态库存管理:结合销售数据,系统可以预测热销商品,帮助超市及时补货,避免缺货现象发生。
5.安全与紧急响应:客流统计系统还可以用于监控超市内的人群密度,确保在紧急情况下能够迅速疏散顾客。
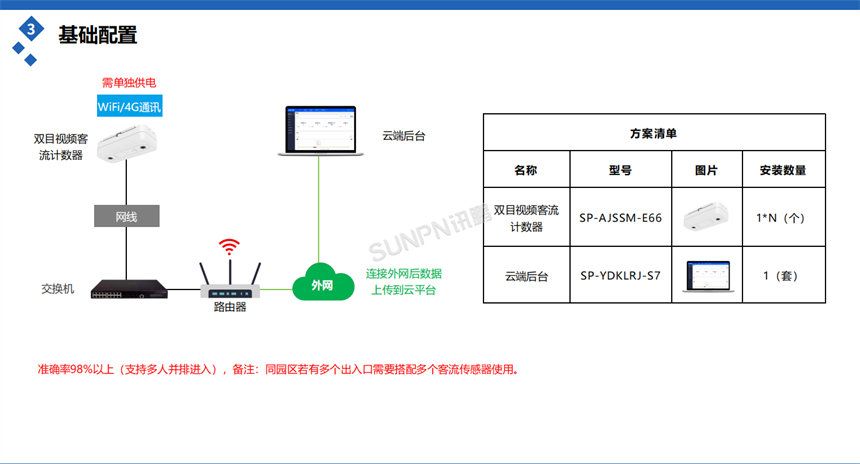
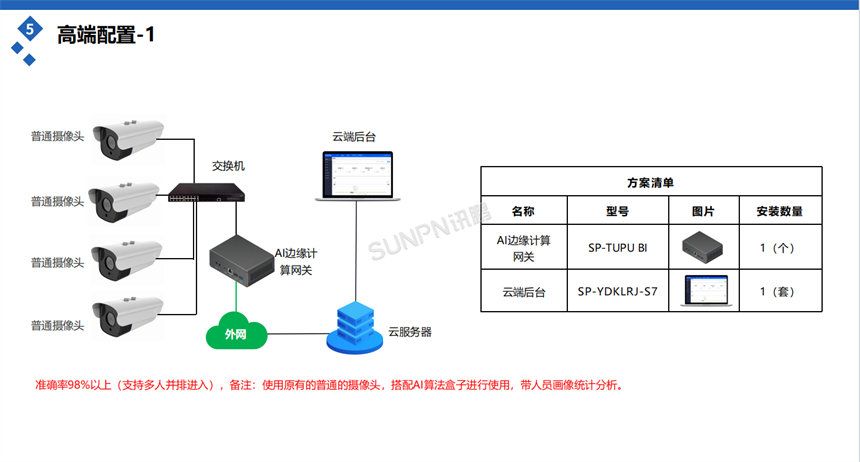
二、客流统计硬件介绍
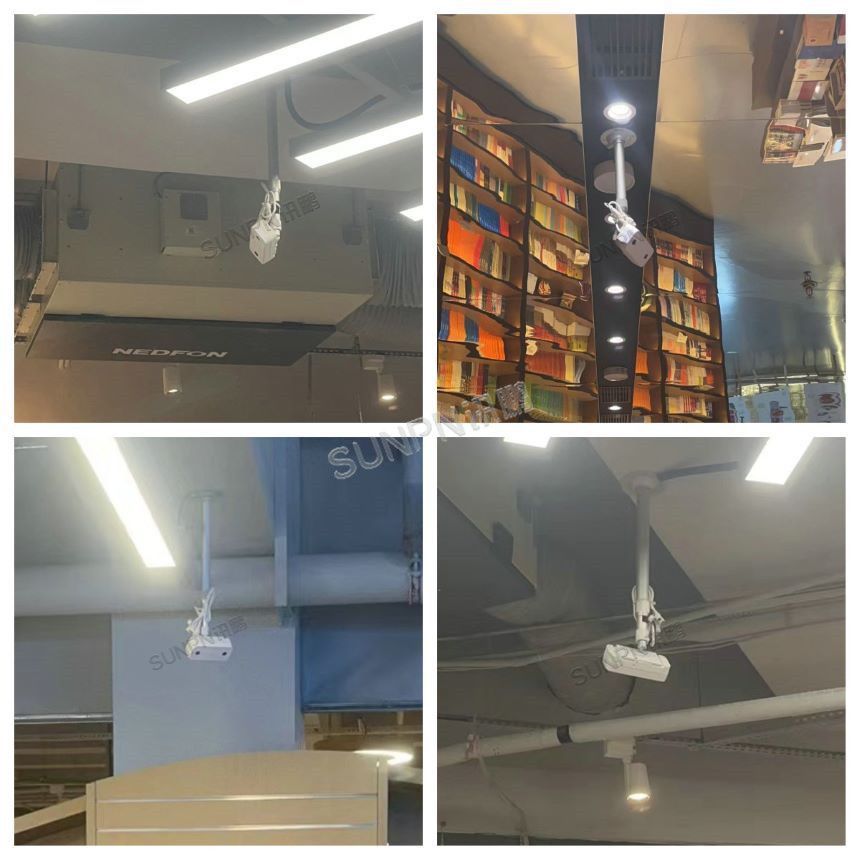
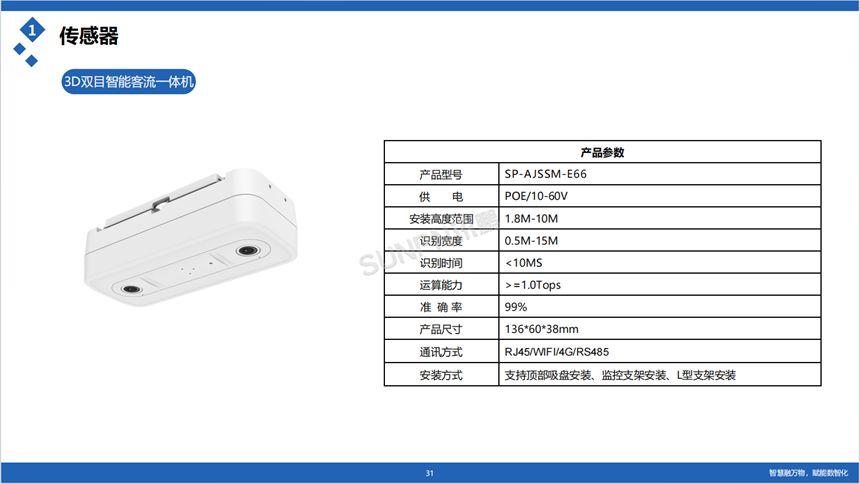
1.客流统计摄像机:采用高清摄像头捕捉视频流,通过智能算法分析进出景区的人数。如讯鹏提供的设备,可以实时抓取客流并进行精准统计。




2.LED客流电子看板:把客流摄像机统计的数据实时显示,方便查看,还可以定制显示时间,日期等信息功能。搭配的灯光警报,超员时可以及时提醒店家。



3.LCD液晶显示屏:显示的内容更全面,更美观,更具科技感,很适合商超门店场景使用。

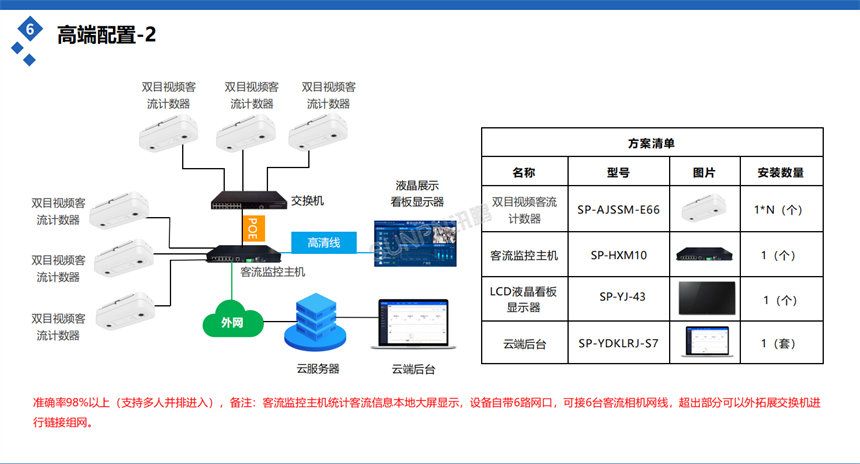
4.智能主机:客流统计系统的“大脑”,负责收集、分析、传输客流统计的数据,功能强大!



三、客流统计配置推荐
小型超市:
硬件配置:2至3台智能视频监控摄像头,覆盖主要出入口和收银台。
中型超市:
硬件配置:5至10台智能视频监控摄像头,至少2台热成像设备,用于热点区域监测。
大型超市:
硬件配置:全面部署智能视频监控摄像头、热成像设备、Wi-Fi探针等,确保全方位监控。





通过部署智能客流统计系统,超市不仅能够实现对顾客行为的深入洞察,还能够利用AI技术生成精准的客户画像,进而制定更为精准的营销策略。
【LXB】















![[css3] 如何设置边框颜色渐变](https://i-blog.csdnimg.cn/direct/56689110c39643f5a1e2196094a96303.png)