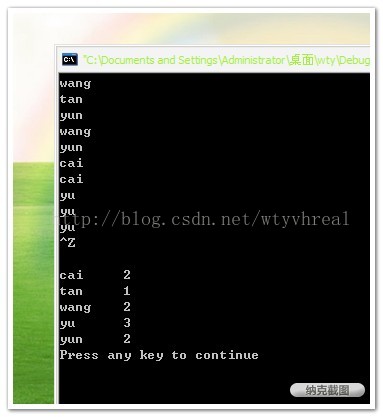
p=''' i heared a story about you ''' #你的文章段
lines=p.strip().split('\n')
words_cnt={}
for line in lines:line=line.replace(',','').lower() #逗号都用英文状态的words=line.split(' ') #括号里面的单引号里有空格for word in words:words_cnt[word]=words_cnt.get(word,0)+1
words_lst=list(zip(words_cnt.values(),words_cnt.keys()))
words_lst.sort()
words_lst.reverse()
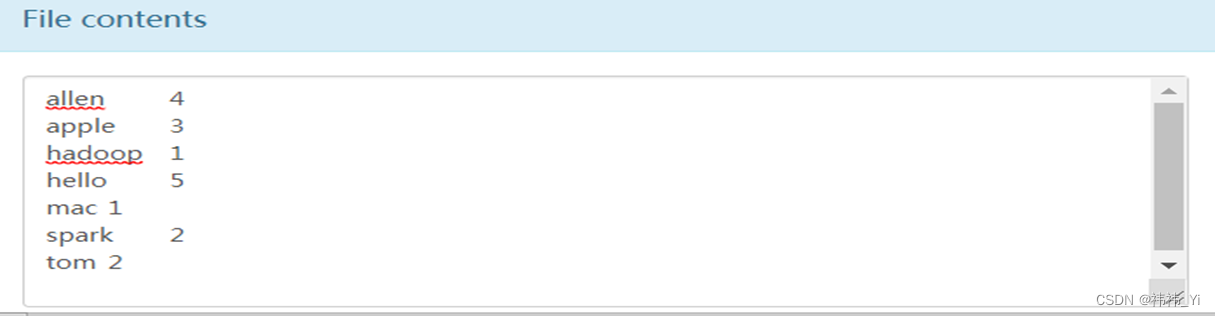
for word in words_lst:print(word[1],words_cnt[word[1]]) #打印每个英文单词的数量




![[云炬python3玩转机器学习] 5-7,8 多元线性回归正规解及其实现](https://img-blog.csdnimg.cn/941dfb450a524488a8da6f8a78d05b50.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA56eR5aSn5LqR54Ks,size_20,color_FFFFFF,t_70,g_se,x_16)