目录
前言
一、申请证书
二、后端打包
三、前端打包
四、服务器部署
① Redis启动
② 运行Jar包
③ 上传ssl证书到服务器
④ Nginx配置前端部分
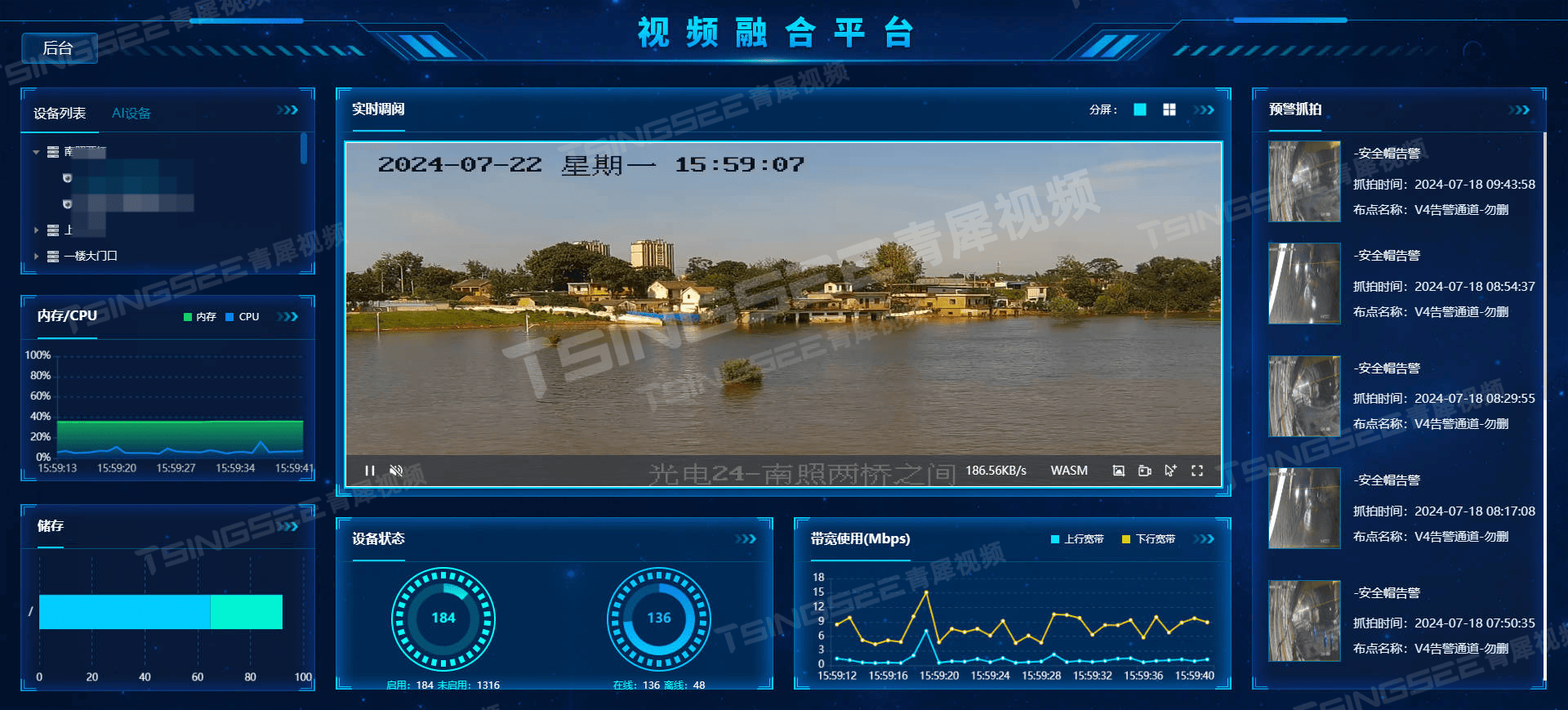
五、访问
前言
在若依分离版本的项目部署过程中,跟大多数前后端分离项目差不多,都是前后端分别打包到服务器配置启动这都没什么问题,重点就是启动之后的前后端接口访问联调上,因为存在代理转发等问题,导致部署可能会成为较花时间的一项流程。
此文章演示说明使用HTTPS协议和域名访问到部署项目的流程,部署流程千千万,在此仅提供一种思路供参考。
一、申请证书
因为需要开启HTTPS协议的访问,则需要到你自己的域名处申请对应证书。
不知道申请流程 点击这里,或自行百度。
二、后端打包
① 配置好数据库连接信息。
② 配置证书路径和密码,注意:后端为Tomcat证书。
② 后端打包,然后将jar包上传服务器。
证书配置,开启HTTPS:

server:# 服务器端口,自己定port: 8081ssl:protocol: TLSkey-store: classpath:scs1722412621641_ry.m***.cn_server.jkskey-store-password: Qf5.n^@***gyu 打包:

三、前端打包
直接执行打包命令npm run build:prod,代理转发到nginx反向代理去做。

四、服务器部署
① Redis启动
使用命令:nohup ... & ,把redis服务丢到后台运行,并当前目录生成一个日志文件记录日志。

② 运行Jar包
- 先使用java -jar命令在前台运行,看jar包是否能跑起来。
在此注意检查数据库的连接和Redis是否正常。
- 没问题就使用nohup java -jar ... &放后台去运行。


③ 上传ssl证书到服务器
上传Nginx的ssl证书到服务器,目的是提供给nginx配置中引用。
位置随便放,记住路径到nginx配置上就行。

④ Nginx配置前端部分
把dist包上传到服务器上任意位置,记住路径,到nginx配置文件nginx.conf中配置前端文件路径和反向代理。

打开配置文件进行配置:

Nginx配置说明:
① 上图静态资源的路径就是dist包下的资源路径,配置好。
② 修改好nginx配置之后,记住使用命令:nginx -s reload 重载配置文件。
# 若依后台管理端server {listen 443 ssl;server_name ry.meibug.cn;# ssl证书的pem文件路径ssl_certificate /card/ry/scs1722412621641_ry.m***.cn_server.crt;# ssl证书的key文件路径ssl_certificate_key /card/ry/scs1722412621641_ry.m***.cn_server.key;location /prod-api {proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;rewrite ^/prod-api/(.*)$ /$1 break;proxy_pass https://localhost:8081;}location /{root html/ryVue3;index index.html index.html;try_files $uri $uri/ /index.html;}}五、访问

至此部署已完毕。
记录一个错误(根据上方流程不会出现此错误):
访问时反复提示:【登录状态已过期,您可以继续留在该页面,或者重新登录】

发现是前端访问后端接口路径的问题,代理转发地址未过滤后端接口访问前缀/dev-api,根据上方nginx配置将前缀去除问题解决。在前端的vite.config.js中存在代理转发的前缀去除操作,但是我修改并没有效果,因此在打包时就没有修改前端配置,最后到nginx反向代理中做处理解决掉了。