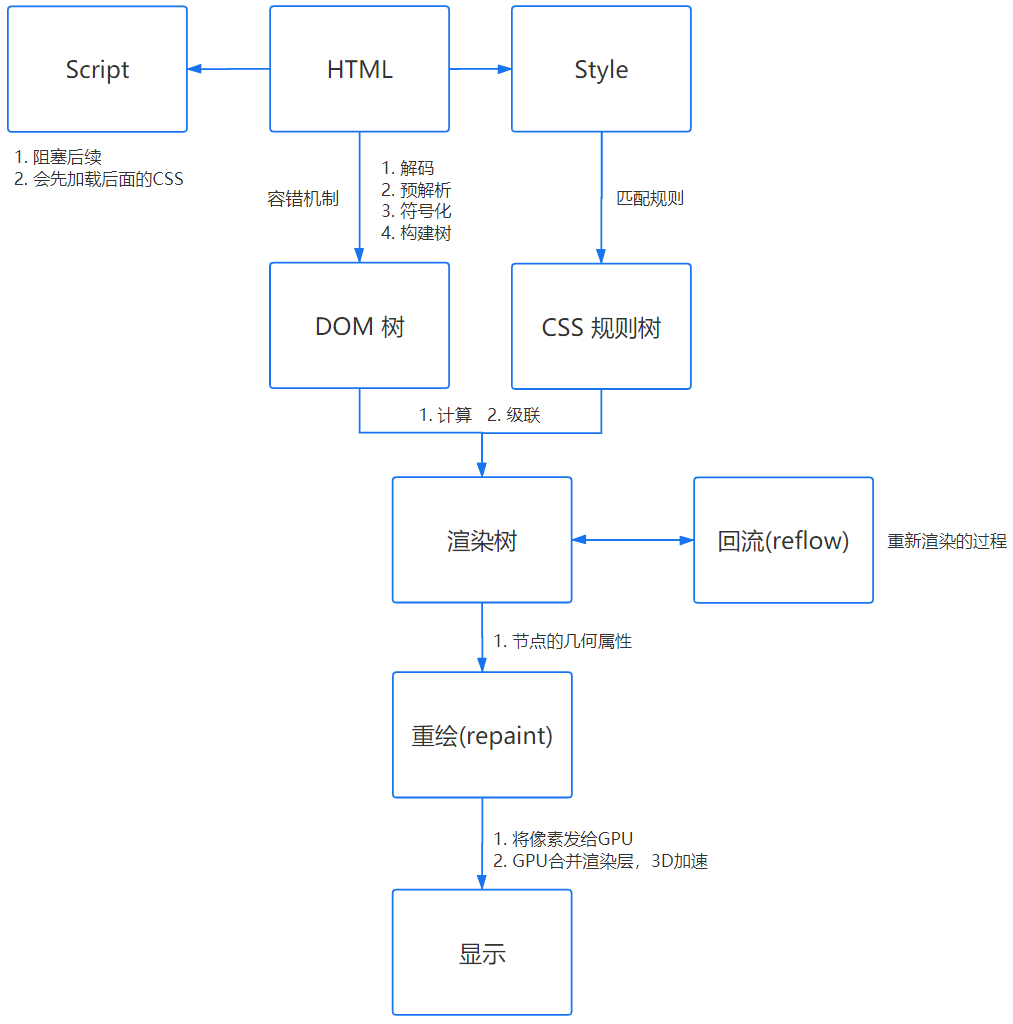
一、浏览器渲染的基本流程

解析 HTML
当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送请求获取 HTML 文件。随后,浏览器开始解析 HTML 代码,将其转化为一系列的标签和文本,并构建出 DOM 树。这棵树以层次结构表示了网页的结构,为后续的处理提供了基础。
构建 DOM 树
在解析 HTML 的过程中,浏览器会创建 DOM 节点来对应每个 HTML 元素。节点之间通过父子、兄弟等关系相互连接,形成一个完整的 DOM 树。例如,<html> 标签通常作为根节点,其下的 <head> 和 <body> 等标签则作为子节点依次构建。
生成 CSSOM
浏览器会同时处理 CSS 样式表,包括外部样式表、内部样式表和行内样式。通过解析这些样式信息,生成 CSSOM 树。它记录了每个元素的样式规则,为后续确定元素的最终样式做准备。
构建渲染树
结合 DOM 树和 CSSOM 树,浏览器构建渲染树。渲染树只包含可见元素及其对应的样式信息,那些被设置为 display: none 等不可见的元素不会被包含在内。
布局
布局阶段,浏览器根据渲染树计算每个元素在屏幕上的准确位置和大小。这涉及到复杂的计算,包括元素的宽高、内外边距、定位方式等。布局过程是递归进行的,从根节点开始逐步计算每个子节点的位置和大小。
绘制
在布局完成后,浏览器按照计算好的位置和样式,将元素绘制到屏幕上,形成最终用户看到的页面。绘制过程通过图形处理单元(GPU)来完成,将像素信息显示出来。
这些步骤紧密配合,使得浏览器能够高效、准确地将网页内容呈现给用户,为用户带来良好的浏览体验。
二、HTML解析与DOM树构建

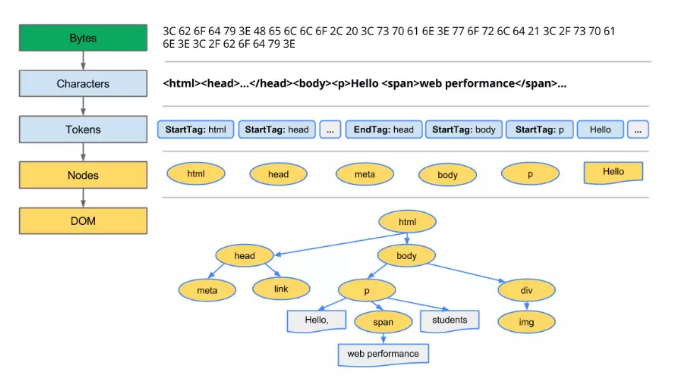
1. 解析HTML文件的过程
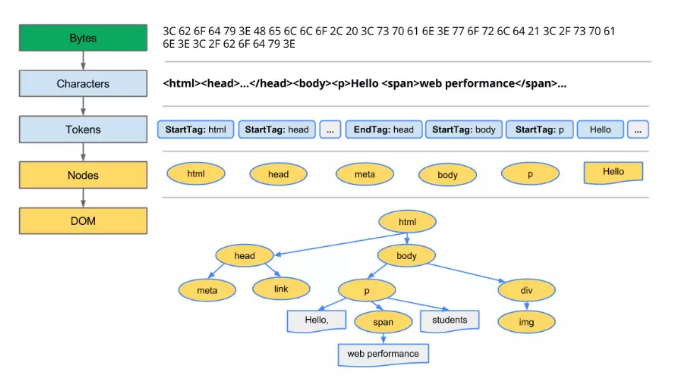
当浏览器接收到 HTML 字节流后,首先会将其转换为字符序列。这一步就像是把原始的数据原材料进行初步的整理,使其成为有意义的字符组合。
接下来,这些字符会被进一步处理,生成一个个的令牌(Token)。令牌类似于具有特定含义的小单元,比如表示开始标签、结束标签、属性等。
然后,这些令牌会被解析为 DOM 节点。每个 DOM 节点对应着 HTML 中的一个元素、属性或者文本内容。
最后,这些 DOM 节点按照它们之间的层次关系构建成 DOM 树。在这个过程中,浏览器会遵循 HTML 的语法规则和结构要求,确保 DOM 树的准确性和完整性。
例如,对于一个简单的 HTML 代码片段 <div><p>Hello World!</p></div>,会先将其分解为<div>、<p>等令牌,然后创建对应的 DOM 节点,并最终构建成一个以<div>为父节点,<p>为子节点的 DOM 树结构。
2. DOM 树的结构与特点
DOM 树以清晰的层次结构反映了页面的组织方式。每个 HTML 元素都被视为一个节点,它们之间存在着明确的父子关系。
这种父子关系使得页面元素的嵌套和组合变得有序且易于管理。比如,在<body><div><p>Text</p></div></body>中,<body>是<div>的父节点,<div>又是<p>的父节点。
节点之间的这种层级关系有助于浏览器准确地确定元素的位置和样式,从而进行正确的渲染。
同时,DOM 树的结构也为开发者提供了便捷的操作接口。通过遍历和操作 DOM 节点,可以实现对页面内容的动态修改和交互功能。
而且,DOM 树的特点还在于其灵活性。当页面内容发生变化时,DOM 树可以相应地进行更新和调整,以保持与最新的页面状态一致。
三、CSS解析与CSSOM生成

1. CSS解析的步骤
CSS 解析的过程与 HTML 解析有相似之处,同样要经历字符转换、令牌生成和节点构建这几个关键步骤。
首先是字符转换,浏览器将接收到的 CSS 原始字节数据根据文件指定的编码转换为字符。
接着进行令牌生成,将这些字符按照 CSS 的语法规则转化为具有特定含义的令牌,例如选择器、属性名、属性值等。
最后是节点构建,把生成的令牌构建成节点,从而形成 CSSOM 树的基本结构。
在这个过程中,浏览器会对 CSS 代码进行细致的分析和处理,确保每个元素的样式规则都能被准确地解析和记录。
2. CSSOM的作用与特点
CSSOM 包含了页面中所有元素的样式信息,其作用至关重要。它为浏览器确定每个元素最终的显示样式提供了依据。
CSSOM 具有特定的规则,例如样式的优先级规则,不同来源和选择器特异性的样式可能会相互覆盖和影响元素的最终样式。
同时,CSSOM 具有继承特性。父元素的样式会被子元素继承,除非子元素有更具体的样式覆盖。这一特性使得样式的定义更加高效和简洁。例如,如果为<body>元素设置了字体样式,<body>内部的大多数元素会继承这一字体样式,除非特定元素另有明确的字体样式设置。这种继承特性减少了重复的样式定义,提高了样式表的编写效率。然而,也需要注意后续的样式定义可能会覆盖之前的继承样式,所以在编写 CSS 时要充分考虑样式的优先级和继承关系,以达到预期的页面显示效果。
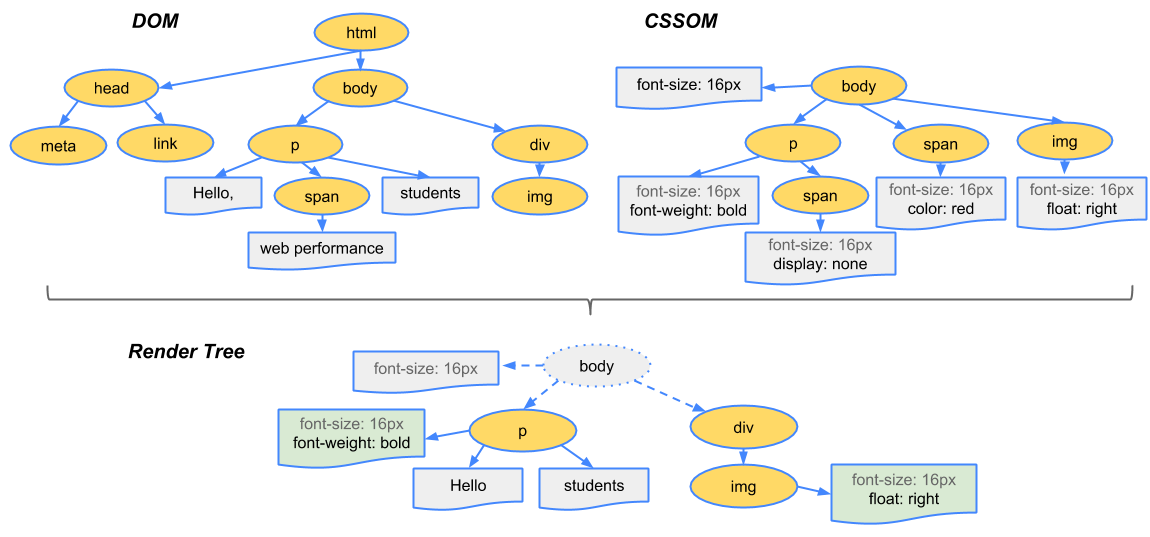
四、渲染树的构建

1. DOM树与CSSOM 1. DOM树与CSSOM的结合
浏览器将DOM树和CSSOM树的信息进行整合,从而生成渲染树。在这个过程中,从DOM树的根节点开始,遍历每个节点。对于每个可见的节点,浏览器会查找并应用其适配的CSSOM规则。这种结合并非简单的叠加,而是一个复杂的匹配和计算过程。例如,当遇到一个具有特定样式规则的元素时,浏览器会根据CSSOM中的规则来确定其最终的显示样式,包括字体、颜色、大小、位置等。通过这样的整合,渲染树得以构建,为后续的布局和绘制提供了基础。
2. 渲染树的筛选规则
渲染树在构建过程中会遵循一定的筛选规则,以确保只包含需要显示的元素。其中,被设置为display: none的元素会被排除在渲染树之外,因为它们在页面上不可见且不占据空间。而visibility: hidden的元素虽然不可见,但其仍占据布局空间,所以会被包含在渲染树中。此外,一些通过CSS隐藏的元素,如使用特定的选择器或属性设置隐藏的元素,也会被筛选掉。这种筛选规则有助于提高渲染效率,减少不必要的计算和资源消耗,使得浏览器能够更快速、高效地呈现页面。
五、布局与绘制

1. 布局计算
在布局计算阶段,浏览器承担着复杂而关键的任务。它需要精确地确定渲染树中每个节点在屏幕上的位置和大小。这一过程并非简单的数学运算,而是涉及多种因素的综合考量。
首先,浏览器会考虑元素的盒模型属性,包括边框(border)、内边距(padding)和外边距(margin)。这些属性共同决定了元素所占据的空间大小。
对于具有定位属性的元素,如position: absolute和position: fixed,浏览器会根据其设定的偏移量来计算最终位置。
此外,元素之间的关系也会影响布局。例如,父元素的尺寸和布局方式会约束子元素的位置和大小。浮动元素(float)的存在也会对周围元素的布局产生影响,可能导致文本环绕等效果。
在处理复杂的页面结构时,浏览器还需要考虑元素的层级关系(z-index),以确定哪些元素会覆盖在其他元素之上。
总之,布局计算是一个精细且复杂的过程,需要综合考虑众多因素,以确保页面元素能够准确、合理地排列在屏幕上。
2. 绘制过程
绘制过程是将布局计算确定好的节点转换为屏幕上实际像素的关键步骤。浏览器会遍历渲染树,针对每个节点,调用相应的绘制方法。
对于文本节点,浏览器会根据字体样式、颜色和大小等信息,将文本绘制为像素。图像节点则会根据其来源和尺寸,将图像数据显示在相应位置。
在绘制过程中,浏览器还会处理元素的背景色、边框、阴影等装饰性属性,为页面增添丰富的视觉效果。
绘制通常是分层进行的,不同的元素可能位于不同的图层。这有助于提高绘制效率,尤其是在处理复杂的页面动画或交互效果时。
通过高效的绘制流程,浏览器能够将渲染树中的节点信息转化为用户最终看到的精美页面。
六、影响渲染树形成的因素

1. JavaScript 的影响
JavaScript 在浏览器渲染过程中扮演着重要角色。当浏览器遇到 JavaScript 代码时,可能会暂停 DOM 解析。这是因为 JavaScript 有可能会操作 DOM 结构,改变元素的属性、内容或者样式。例如,通过 document.getElementById() 等方法获取 DOM 元素并修改其属性,如 element.style.width = '200px' ,这可能会导致渲染树的重新计算和重新渲染。
此外,如果 JavaScript 操作了 CSSOM ,比如修改了元素的样式规则,也会引发渲染树的更新。例如, element.className = 'newStyle' ,如果对应的样式类改变了元素的尺寸、位置等属性,就会触发回流和重绘,从而影响渲染树的形成。
2. 样式变更的影响
样式的变更对渲染树的形成有着显著的影响。当修改元素的尺寸(如宽度、高度)或位置(如 top 、 left )时,通常会导致回流。回流是一个较为昂贵的操作,因为浏览器需要重新计算整个页面的布局。
比如,将一个元素的宽度从 100px 增加到 200px ,浏览器需要重新评估其周围元素的位置和大小,以确保页面的布局保持合理和正确。
而修改元素的样式,如颜色、背景、边框样式等,如果不影响元素的布局,通常会导致重绘。重绘相对回流来说,性能开销较小,但频繁的重绘也可能影响页面的性能。
例如,将一个元素的背景颜色从红色修改为蓝色,只需要重新绘制该元素的背景,而不需要重新计算其在页面中的位置和大小。
总之,在开发网页时,应尽量减少不必要的样式变更,特别是那些会导致回流的操作,以提高页面的性能和用户体验。
七、优化渲染性能

1. 减少回流和重绘
在优化渲染性能方面,减少回流和重绘是至关重要的。为了实现这一目标,我们可以采取一系列策略。
一次性修改样式是一种有效的方法。例如,我们可以将多个样式的修改合并为一次操作,而不是多次单独修改,这样可以减少浏览器多次计算布局和重新绘制的次数。
避免频繁操作 DOM 也是关键。频繁的 DOM 操作会导致浏览器不断地重新计算布局和绘制,从而影响性能。可以通过使用文档片段(DocumentFragment)进行批量操作,或者尽量使用事件委托来减少直接操作 DOM 的次数。
此外,使用 CSS 的transform和opacity属性进行动画效果,而不是直接修改元素的位置和尺寸,能够有效避免回流。
2. 利用现代前端框架
现代前端框架如 Vue.js 提供了多种特性来优化渲染性能。
虚拟 DOM 是 Vue.js 的重要特性之一。它通过在内存中模拟 DOM 结构,在数据变化时先对比新旧虚拟 DOM 的差异,然后只更新实际变化的部分到真实 DOM 中,大大减少了对真实 DOM 的操作次数,提高了性能。
异步更新队列能够将多个数据更新操作进行排队和合并,避免频繁的即时更新,从而减少不必要的渲染。
组件级更新使得只有数据发生变化的组件进行重新渲染,而不是整个页面,进一步提高了渲染效率。
通过合理利用这些特性,我们能够显著提升前端应用的性能,为用户提供更流畅的体验。
八、总结

浏览器渲染树的形成是一个复杂但有序的过程,涉及到 HTML 解析、DOM 树构建、CSS 解析与 CSSOM 生成、渲染树构建、布局与绘制等多个环节。
在这个过程中,JavaScript 和样式变更等因素可能会影响渲染树的形成,导致回流和重绘,进而影响页面性能。为了优化渲染性能,我们需要减少不必要的回流和重绘,比如一次性修改样式、避免频繁操作 DOM 以及合理利用 CSS 的特定属性进行动画效果。
同时,现代前端框架如 Vue.js 提供的虚拟 DOM、异步更新队列和组件级更新等特性,也为提升渲染效率带来了显著的帮助。
总之,只有深入掌握浏览器渲染树的形成原理,才能更好地在网页开发中做出明智的决策,实现高性能、优质用户体验的网页应用。