目录
- 1 图床概念
- 2 使用gitee和PicGo搭建图床流程
- 2.1 下载安装PicGo工具
- 3 图片上传错误处理
- 3.1 PicGo客户端提示404错误信息图片上传失败
- 3.2 PicGo客户端提示400错误信息图片上传失败
1 图床概念
"图床"是一个网络术语,它指的是一种用于存储和托管图片的在线服务。通常情况下,图床允许用户上传图片文件,并提供一个链接或者嵌入代码,使得用户可以在网页或者论坛等地方方便地分享和展示这些图片。
图床服务的主要功能包括:
1. 图片存储: 用户可以将图片上传到图床服务器上,服务器会为每张图片分配一个唯一的URL用于访问。
2. 图片托管: 图床服务将用户上传的图片存储在自己的服务器上,用户可以通过链接在任何需要的地方引用这些图片,比如在网页、博客、论坛等。
3. 图片分享: 用户可以通过图床服务生成的链接方便地分享图片,比如通过社交媒体、即时通讯工具等。
4. 外链支持: 图床服务通常支持外链,允许用户将图片嵌入到第三方网页或者应用程序中。
图床服务的使用场景包括但不限于:
1. 在论坛或者社交媒体上分享图片。2. 将图片嵌入到个人博客或者网站中。3. 在应用程序中存储和展示图片资源。
2 使用gitee和PicGo搭建图床流程
2.1 下载安装PicGo工具
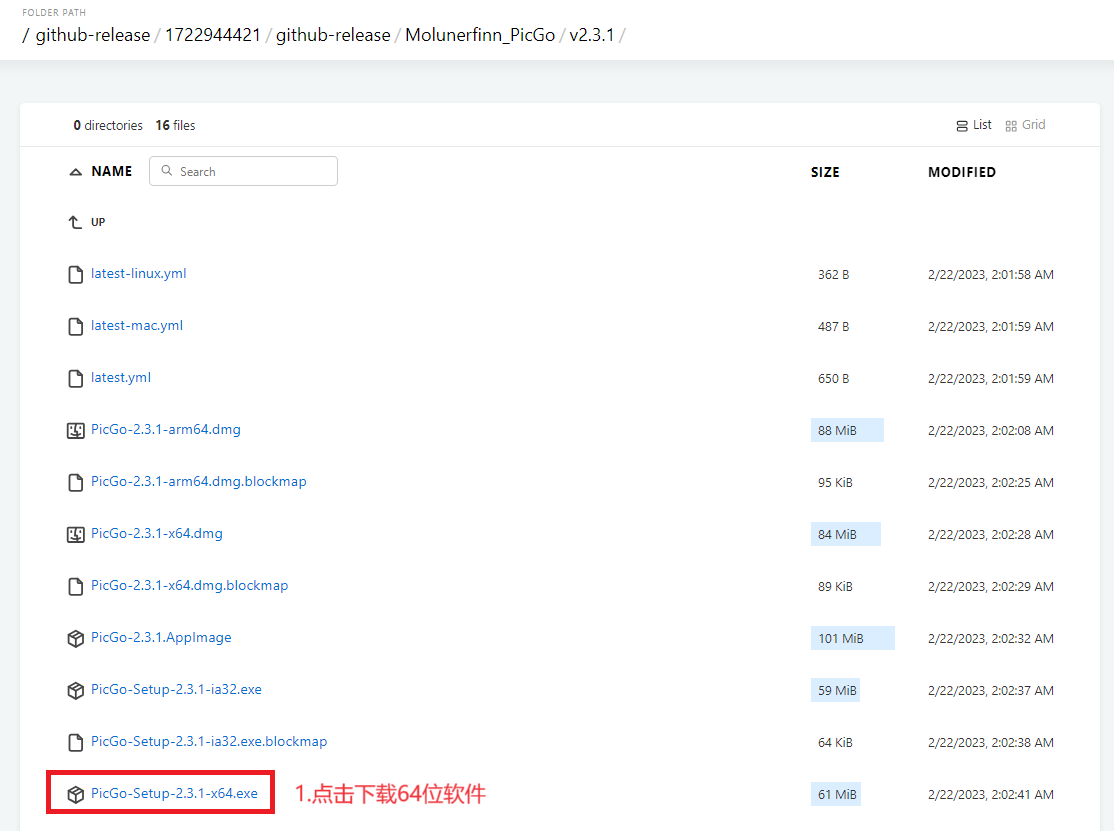
1.下载PicGo图床工具并安装,PicGo下载链接 ,如下图所示:

-
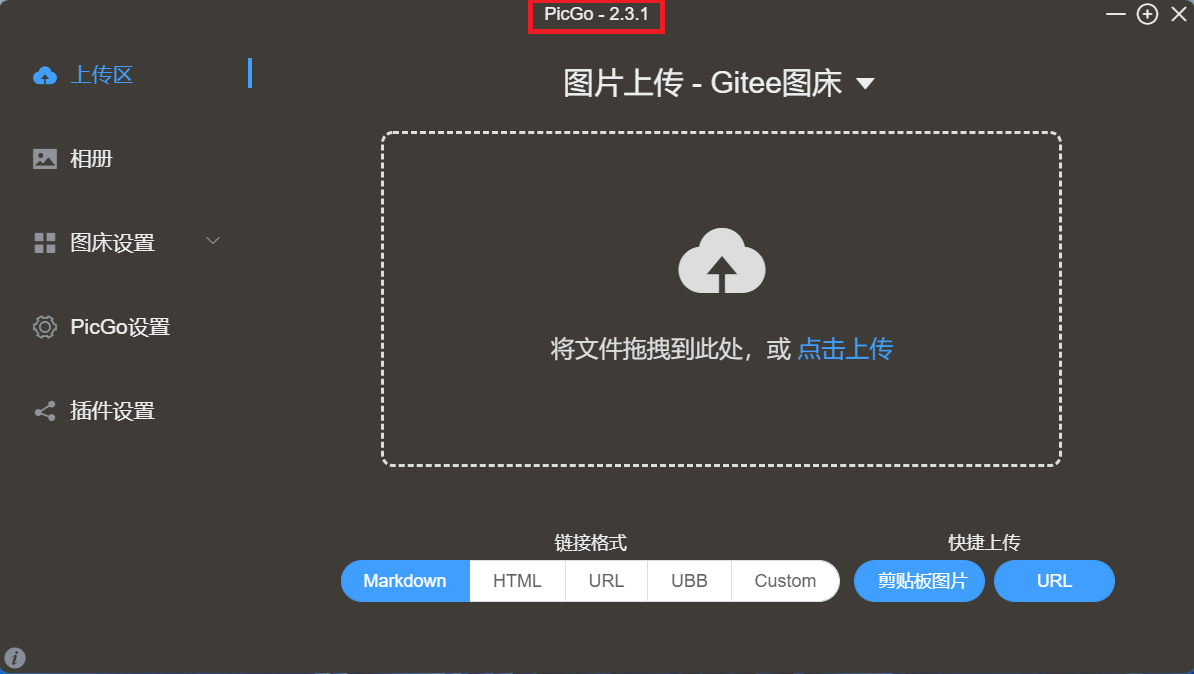
下载完成后点击安装文件(PicGo-Setup-2.3.1-x64.exe)一步步安装即可,安装完成后打开软件,软件界面如下:

-
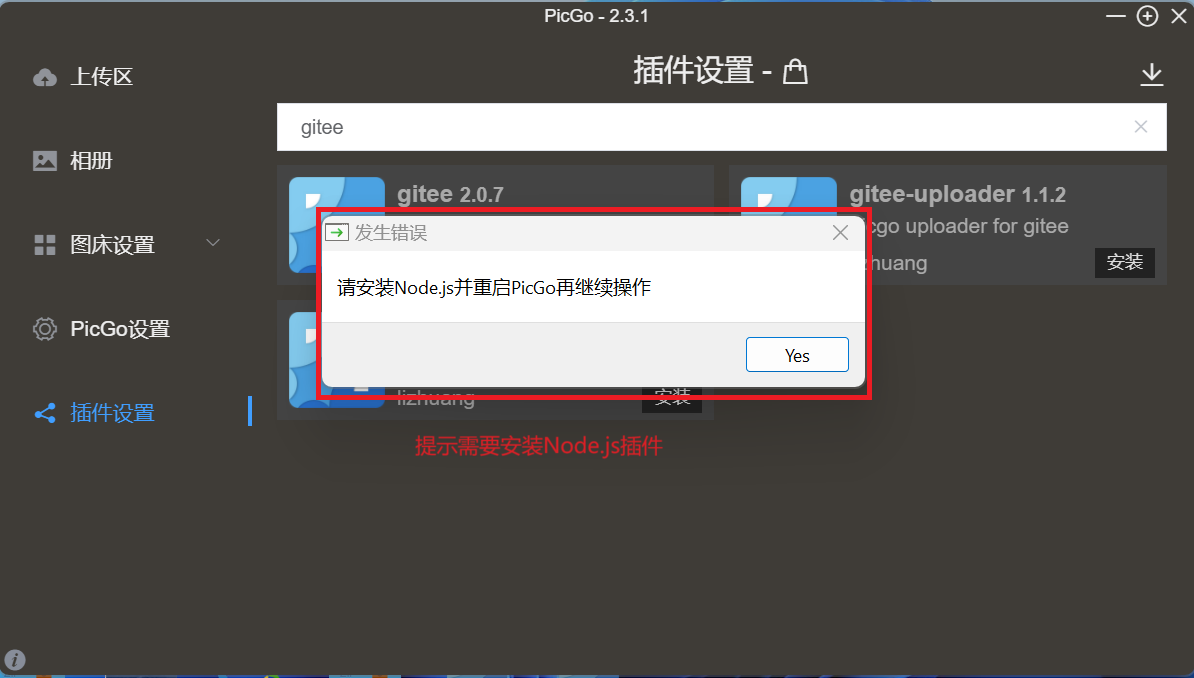
PicGo默认是不支持Gitee的,只能通过安装插件来支持,点击上图中的插件设置,搜索gitee,选择安装需要的插件进行安装,如下图所示:

-
选择gitee 2.0.7插件进行安装,安装时提示需要安装node.js,如下图所示:

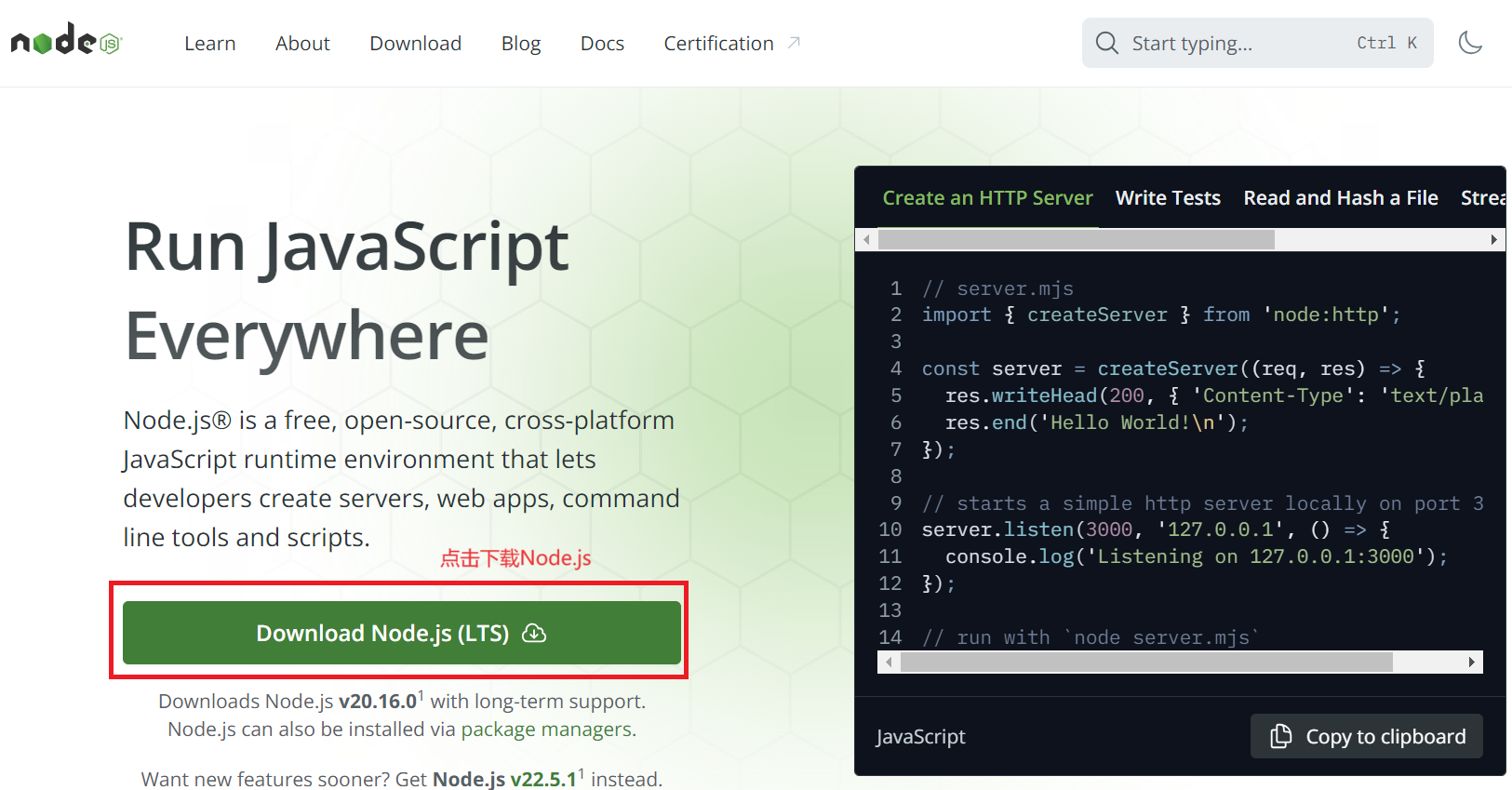
- 在node官网上下载Node.js如下图所示:

-
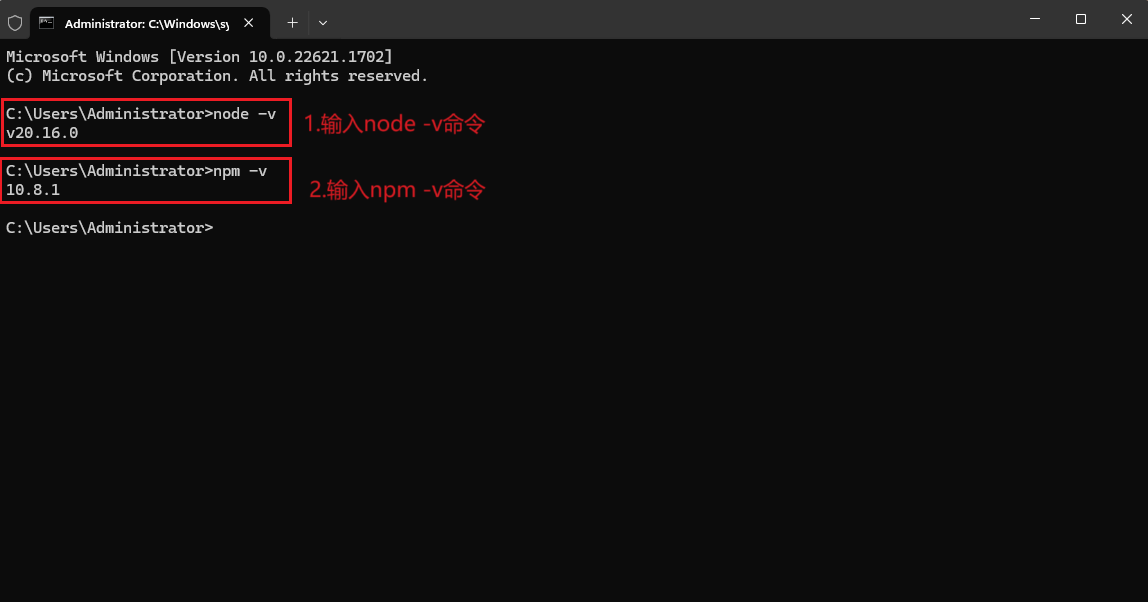
安装完成后,验证是否安装成功
在键盘上按下【win+R】键,输入cmd后回车,打开命令行界面,进入命令行界面输入node -v和npm -v命令
令,如下图所示:

-
重启PicGo软件,安装gitee 2.0.7 插件。
-
在Gitee网站上,搭建免费图床,新建图床仓库,如下图所示:

-
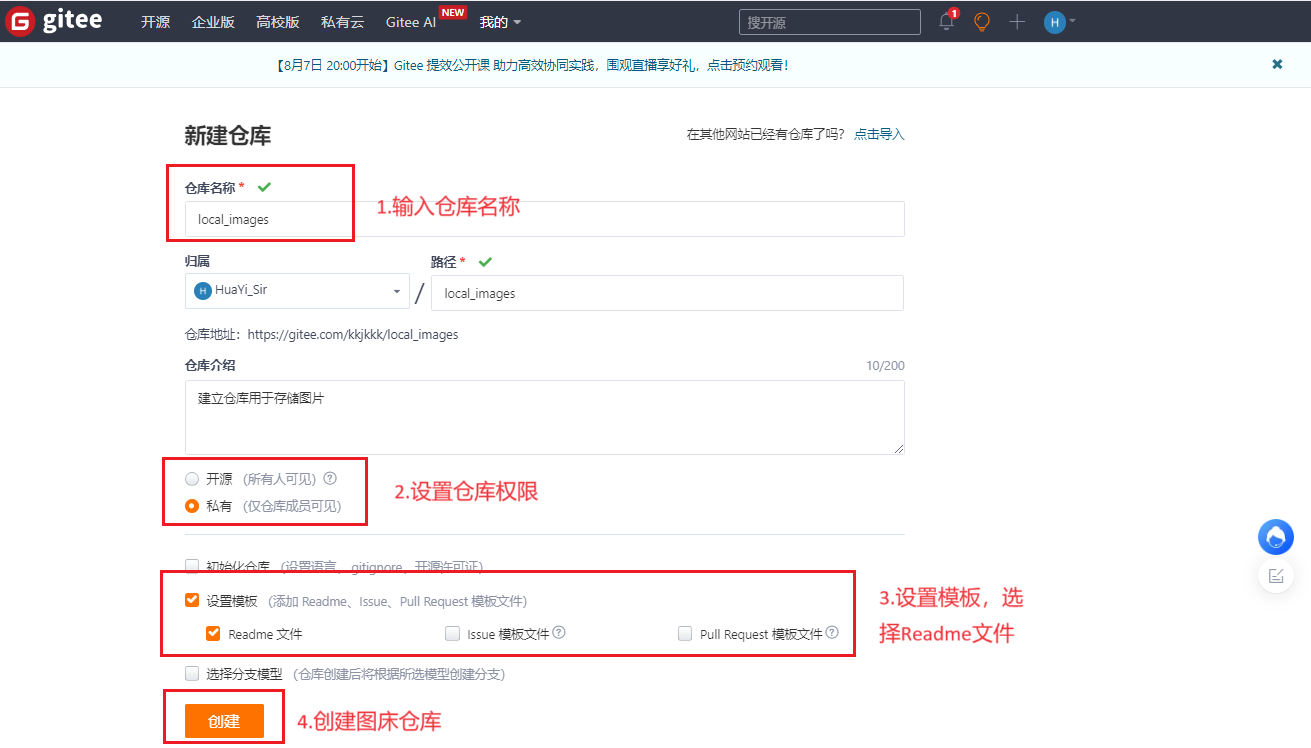
输入仓库名称,设置仓库权限和选择模板,创建图床仓库,如下图所示:

-
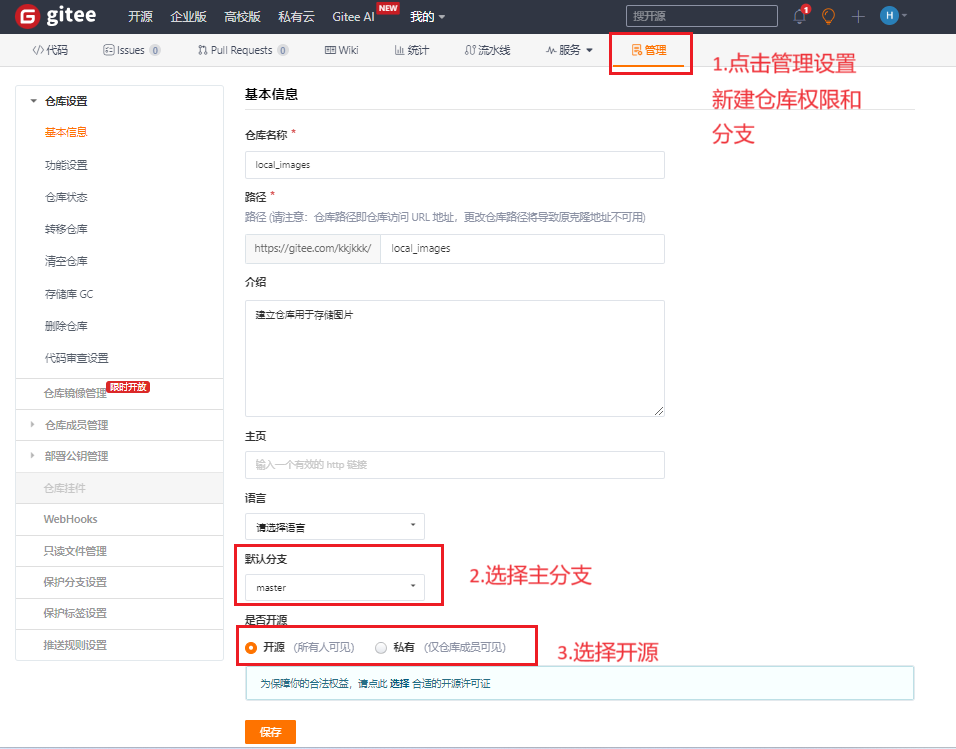
仓库新建完成后点击设置按键对新建的仓库进行设置,如下图所示:

-
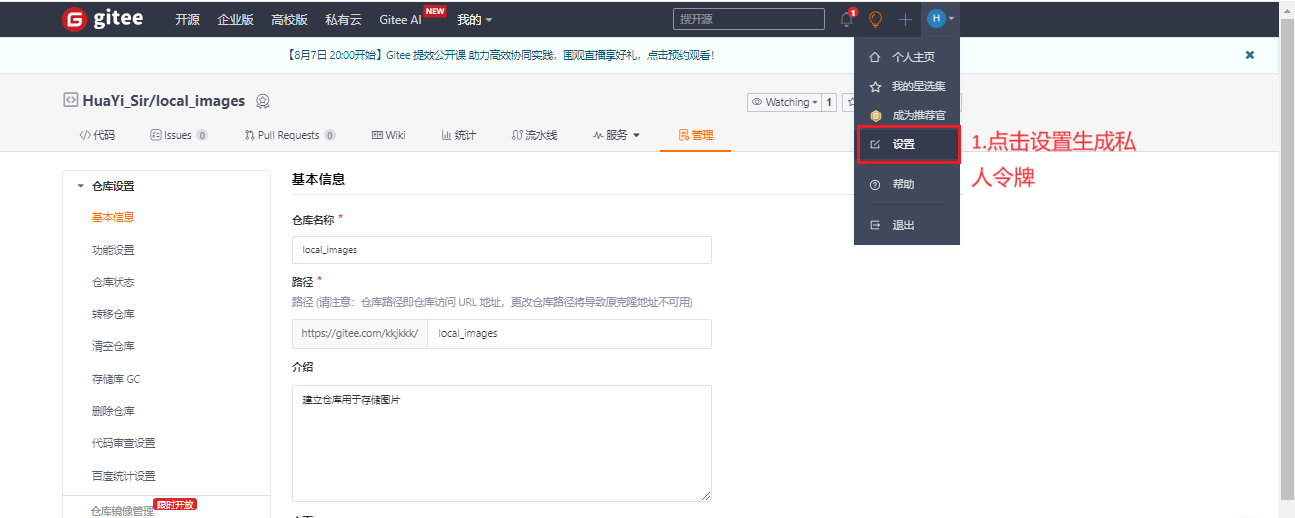
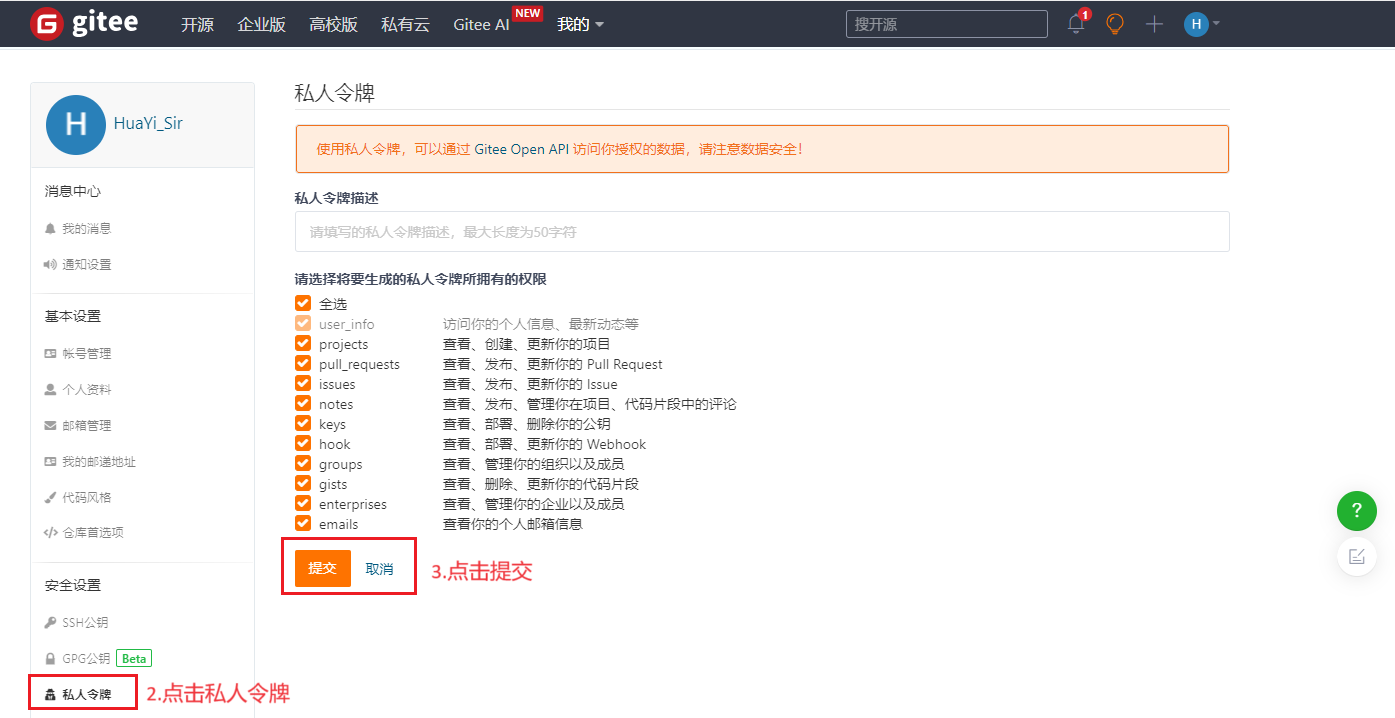
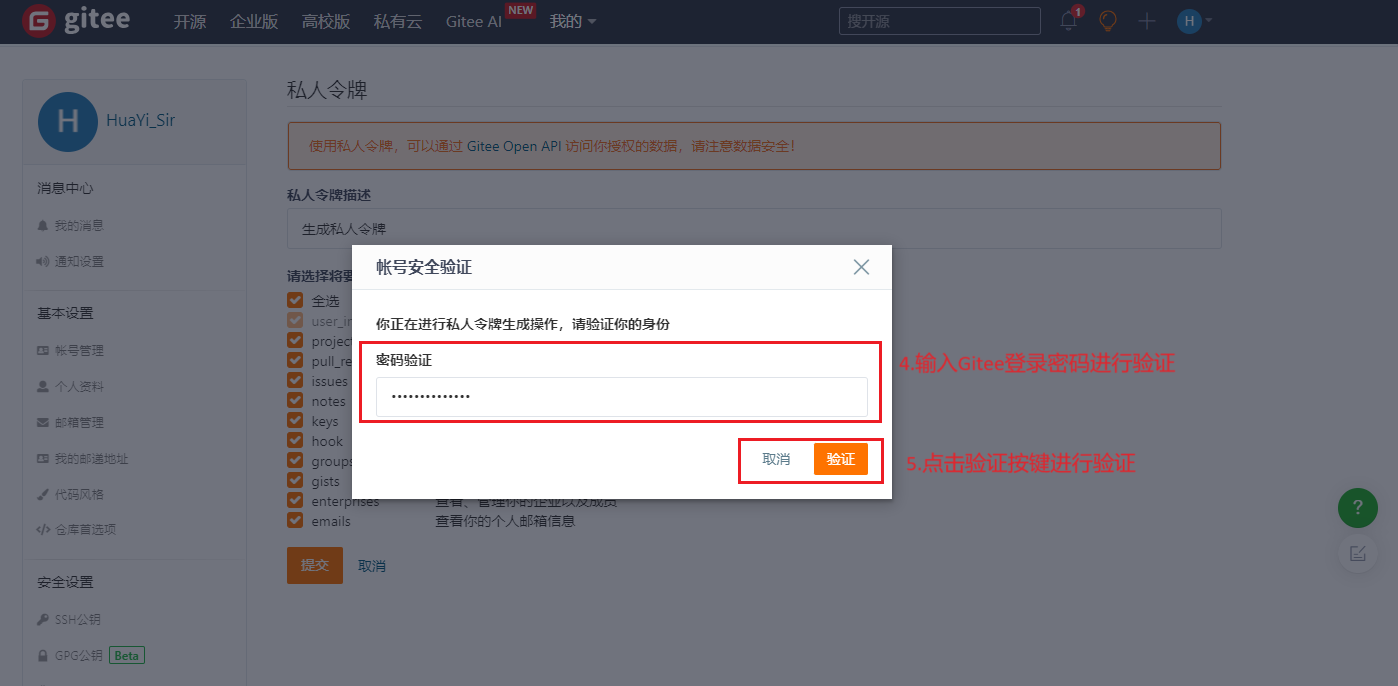
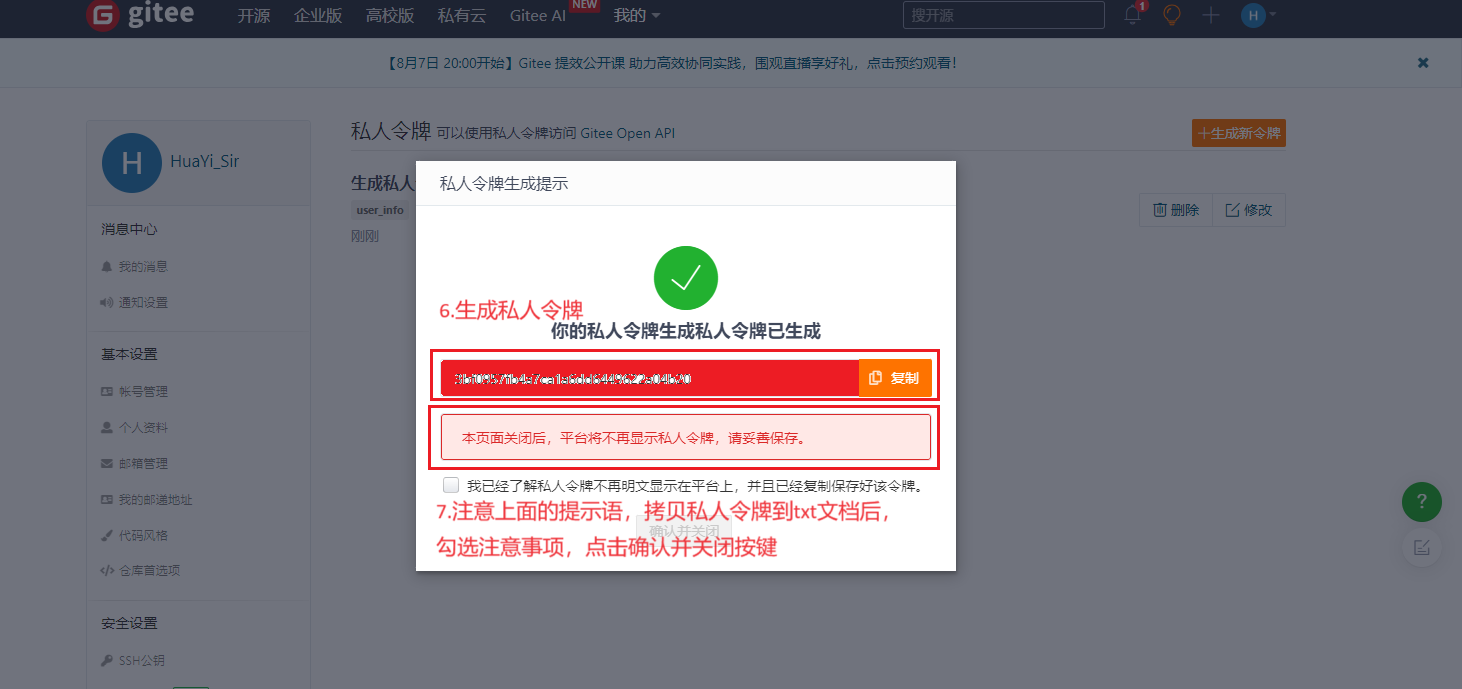
生成私人令牌:点击个人头像 ---- 设置 ---- 私人令牌 ---- 生成新令牌,如下图所示:




-
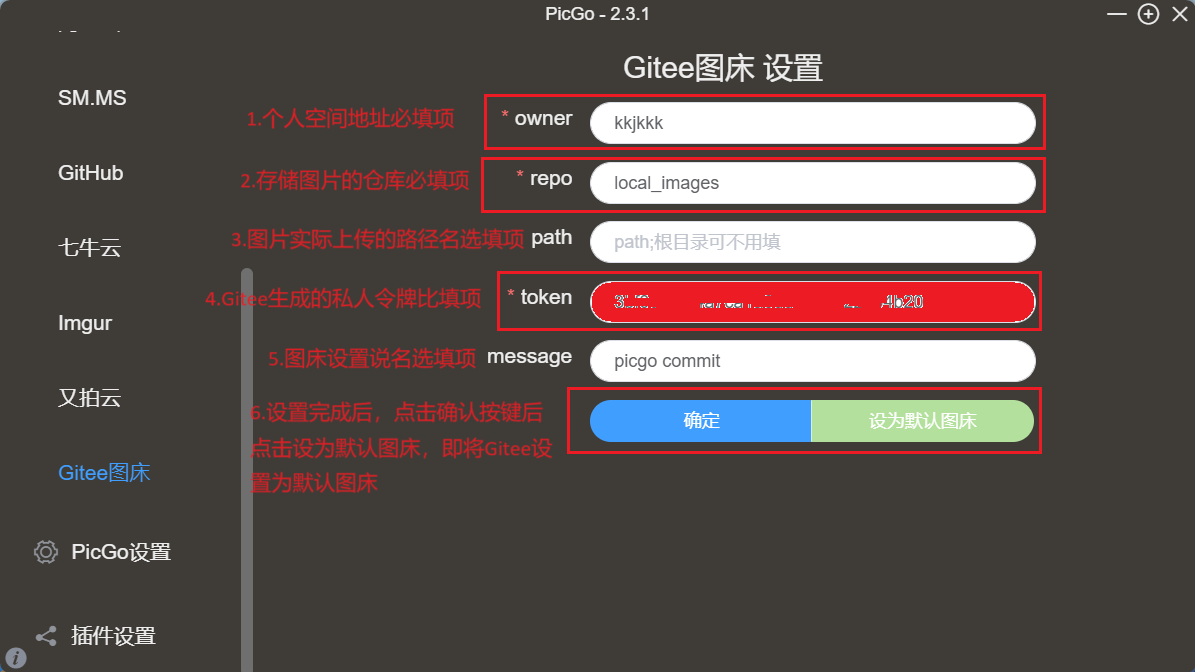
在PicGo软件中设置Gitee图床,如下图所示:

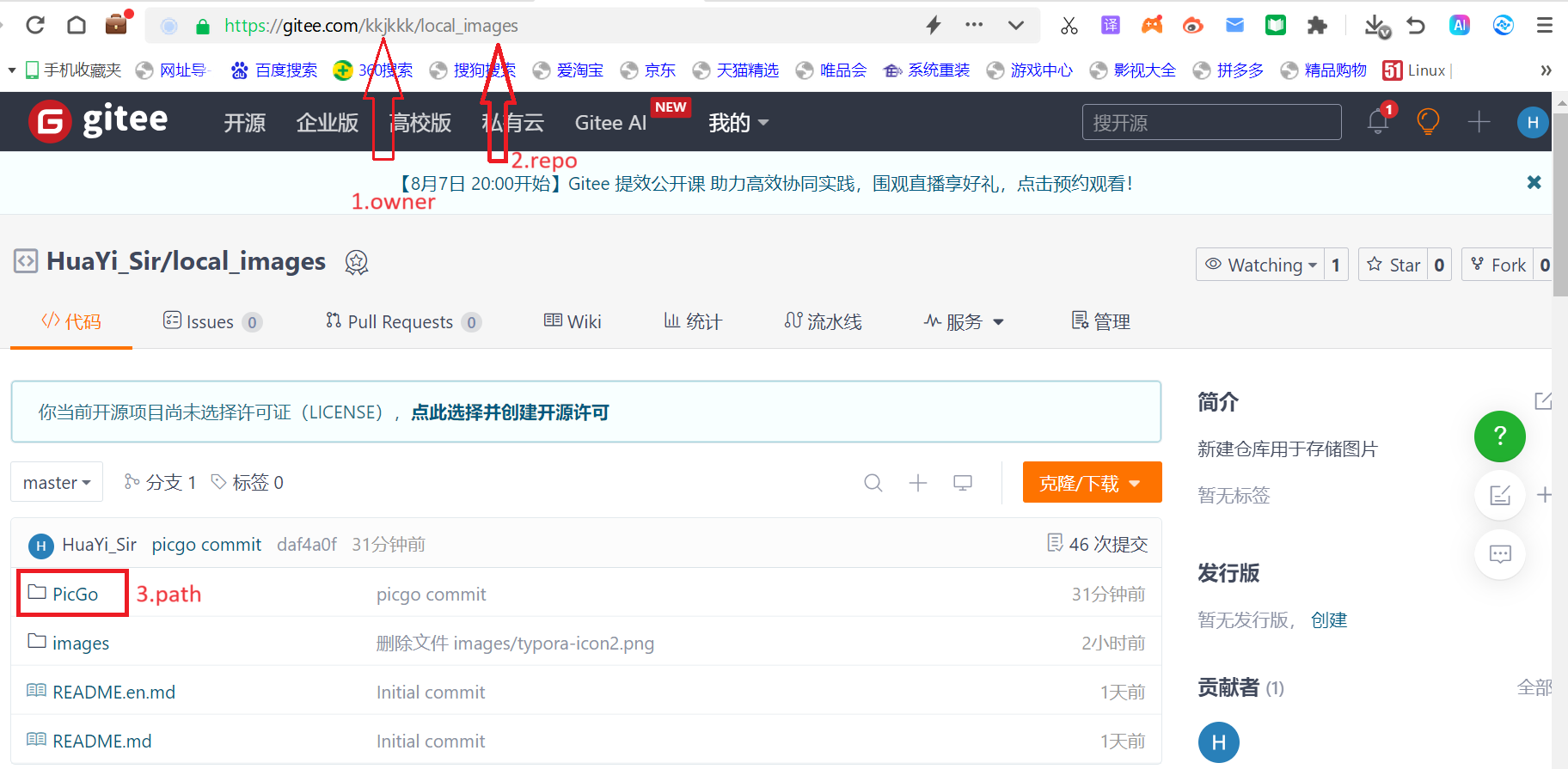
(1)owner: 个人空间地址, 图床示例按照仓库地址填写,本例程中为kkjkkk,为必填项。
(2)repo: 存储图片的仓库,即本例程中local_images,为比填写项。
(3)path: 图片实际上传的路径名,若path为空,默认将图片上传到主分支,为选填项。
(4)token: Gitee私人令牌,PicGo软件程序根据token在调用Gitee OpenAPI接口完成图片上传,为必填项。
(5)message: 图床设置说明,为选填项。
设置完成后点击确定按键进行确认,确认完成后点击设为默认图床,即将Gitee作为PicGo默认图床。设置完成后就可以使用PicGo客户端上传图片到Gitee图床了。
3 图片上传错误处理
3.1 PicGo客户端提示404错误信息图片上传失败
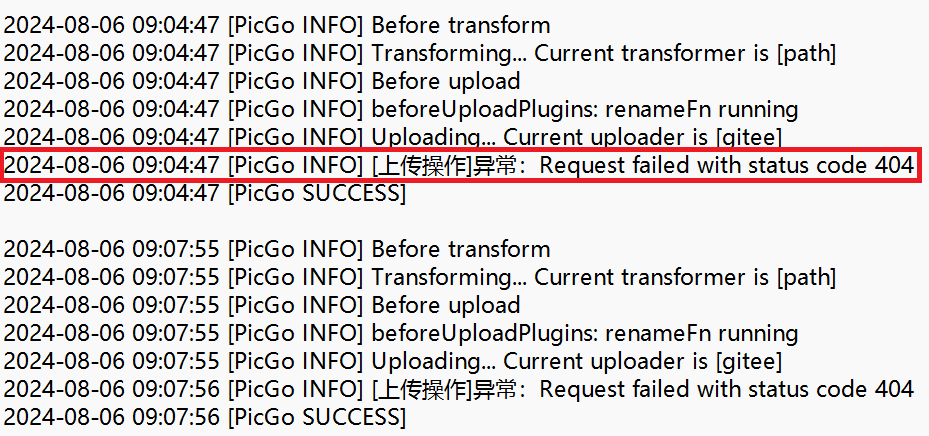
PicGo客户端提示404错误信息,图片上传失败,往往是因为PicGo图床配置不正确,404错误提示信息如下图所示:

检查PicGo图床配置,按照Gitee仓库地址设置PicGo图床,对应关系如下图所示:

3.2 PicGo客户端提示400错误信息图片上传失败
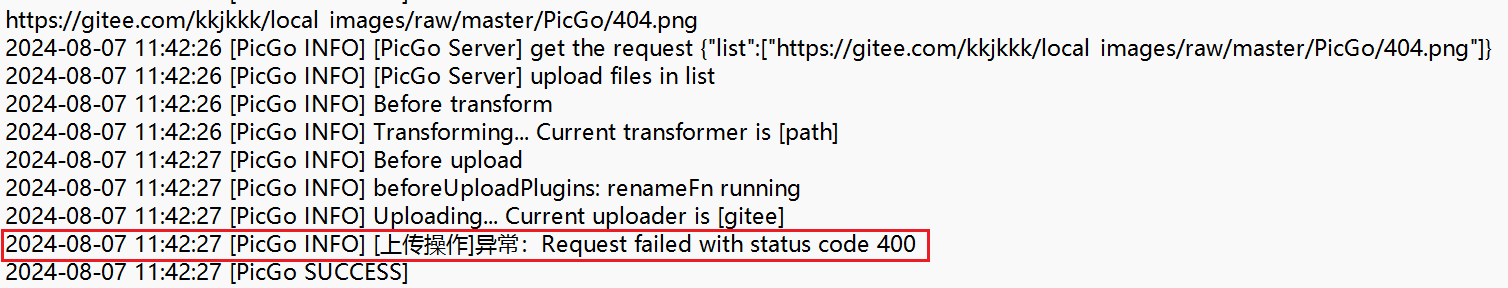
PicGo客户端提示400错误信息,图片上传失败,是因为Gitee仓库中已经存在了与上传图片同名称的图片,为了防止冲突提示400上传失败错误信息,如下图所示:

解决方案:
(1). 删除Gitee远程仓库的同名图片或者修改图片名称。
(2). 修改本地想要上传的图片名称。
解决方案:
(1). 删除Gitee远程仓库的同名图片或者修改图片名称。
(2). 修改本地想要上传的图片名称。

















![[Vue]Vue3从入门到精通-综合案例分析](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=C%3A%5CUsers%5Cxiao%5CAppData%5CRoaming%5CTypora%5Ctypora-user-images%5Cimage-20240510232940607.png&pos_id=img-BFpTa3aD-1723033400704)
