目录
1 -> 字体属性
1.1 -> 设置字体
1.2 -> 字体大小
1.3 -> 字体粗细
1.4 -> 文字样式
2 -> 文本属性
2.1 -> 文本颜色
2.1.1 -> 认识RGB
2.1.2 -> 设置文本颜色
2.2 -> 文本对齐
2.3 -> 文本装饰
2.4 -> 文本缩进
2.5 -> 行高
3 -> 背景属性
3.1 -> 背景颜色
3.2 -> 背景图片
3.3 -> 背景平铺
3.4 -> 背景位置
3.5 -> 背景尺寸
4 -> 圆角边框
4.1 -> 生成圆形
4.2 -> 生成圆角矩形
4.3 -> 展开写法

1 -> 字体属性
1.1 -> 设置字体
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
- 字体名称可以用中文,但是不建议使用中文。
- 多个字体之间使用逗号分隔(从左到右查找字体,如果都找不到,就会使用默认字体)。
- 如果字体名有空格,使用引号包裹。
- 建议使用常见字体,否则兼容性不好。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.font-family .one {font-family: 'Microsoft YaHei';}.font-family .two {font-family: '宋体';}</style></head><body><div class="font-family"><div class="one">我是微软雅黑</div><div class="two">我是宋体</div></div></body>
</html>展示结果:

1.2 -> 字体大小
p {
font-size: 20px;
}
- 不同的浏览器默认字号不一样,最好给一个明确值(chrome默认是16px)。
- 可以给body标签使用font-size。
- 要注意单位px不要忘记。
- 标题标签需要单独指定大小。
注意:实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或者矮。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.font-size .one {font-size: 40px;}.font-size .two {font-size: 20px;}</style></head><body><div class="font-size"><div class="one">王路飞</div><div class="two">王路飞</div></div></body>
</html>展示结果:

1.3 -> 字体粗细
p {
font-weight: bold;
font-weight: 700;
}
- 可以使用数字表示粗细。
- 700 == bold,400是不变粗 == normal。
- 取值范围是[100,900]。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.font-weight .one {font-weight: 900;}.font-weight .two {font-weight: 100;}</style></head><body><div class="font-weight"><div class="one">王路飞</div><div class="two">王路飞</div></div></body>
</html>展示结果:

1.4 -> 文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
很少把某个文字变倾斜。但是经常要把em/i改成不倾斜。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.font-style em {font-style: normal;}.font-style div {font-style: italic;}</style></head><body><div class="font-style"><em>王路飞</em><div class="one">王路飞</div></div></body>
</html>展示结果:

2 -> 文本属性
2.1 -> 文本颜色
2.1.1 -> 认识RGB
我们的显示器是由很多很多的“像素”构成的。每个像素视为一个点,这个点就能反映出一个具体的颜色。我们使用R(red)、G(green)、B(blue)的方式表示颜色(色光三原色)。三种颜色按照不同的比例搭配,就能混合出各种效果。
计算机中针对R、G、B三个分量,分别使用一个字节表示(8个比特位,表示的范围是0~255,十六进制表示为00~FF)。数值越大,表示该分量的颜色就越浓。(255,255,255)就表示白色;(0,0,0)就表示黑色。
2.1.2 -> 设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
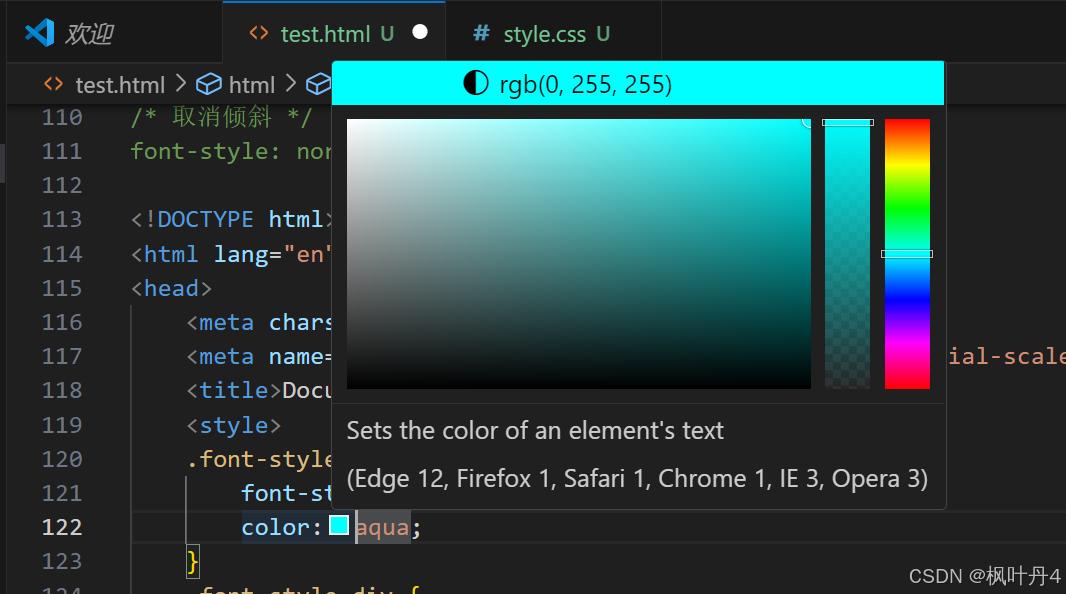
鼠标悬停在vscode的颜色上,会出现颜色选择器,可以手动调整颜色。

color属性值的写法:
- 预定义的颜色值。
- 十六进制形式。
- RGB方式。
十六进制形式表示颜色,如果两两相同,就可以用一个来表示。
#ff00ff => #f0f
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.color {color: red;/* color: rgb(255, 0, 0); *//* color: #ff0000; */}</style></head><body><div class="color">One Piece</div></body>
</html>展示结果:

2.2 -> 文本对齐
控制文字水平方向的对齐。
不光能控制文本对齐,也能控制图片等元素居中或者靠右。
text-align: [值];
- center:居中对齐。
- left:左对齐。
- right:右对齐。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.text-align .one {text-align: left;}.text-align .two {text-align: right;}.text-align .three {text-align: center;}
</style></head><body><div class="text-align"><div class="one">王路飞</div><div class="two">王路飞</div><div class="three">王路飞</div></div></body>
</html>展示结果:

2.3 -> 文本装饰
text-decoration: [值];
常用取值:
- underline 下划线。
- none 什么都没有。可以给a标签去掉下划线。
- overline 上划线。
- line-through 删除线。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.text-decorate .one {text-decoration: none;}.text-decorate .two {text-decoration: underline;}.text-decorate .three {text-decoration: overline;}.text-decorate .four {text-decoration: line-through;}</style></head><body><div class="text-decorate"><div class="one">王路飞</div><div class="two">王路飞</div><div class="three">王路飞</div><div class="four">王路飞</div></div></body>
</html>展示结果:

2.4 -> 文本缩进
控制段落的首行缩进(其他行不影响)。
text-indent: [值];
- 单位可以使用px或者em。
- 使用em作为单位更好。1个em就是当前元素的文字大小。
- 缩进可以是负的,表示往左缩进(会导致文字就冒出去了)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.text-indent .one {text-indent: 2em;}.text-indent .two {text-indent: -2em;}</style></head><body><div class="text-indent"><div class="one">王路飞</div><div class="two">王路飞</div></div></body>
</html>展示结果:

2.5 -> 行高
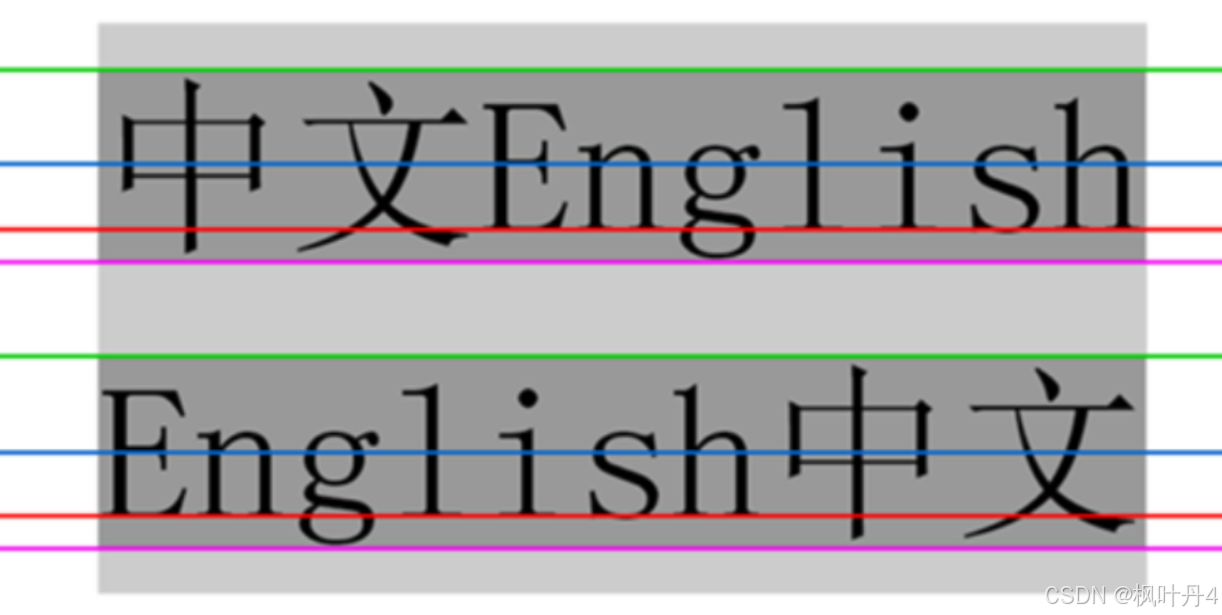
行高指的是上下文本行之间的基线距离。
HTML中展示文字涉及到这几个基准线:
- 顶线。
- 中线。
- 基线(相当于英语四线格的倒数第二条线)。
- 底线。
内容区:底线和顶线包裹的区域,即下图深灰色背景区域。

其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离。
line-height: [值];
注意1:行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的,此处字体大小是16px,行高40px,上下边距就分别是12px。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.line-height .one {line-height: 40px;font-size: 16px;}</style></head><body><div class="line-height"><div>王路飞</div><div class="one">王路飞</div><div>王路飞</div></div></body>
</html>展示结果:

注意2:行高也可以取normal等值。
这个取决于浏览器的实现。chrome上normal为21px。
注意3:行高等与元素高度,就可以实现文字居中对齐。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.line-height .two {height: 100px;line-height: 100px;}</style></head><body><div class="line-height"><div class="two">王路飞</div></div></body>
</html>展示结果:

3 -> 背景属性
3.1 -> 背景颜色
background-color: [指定颜色]
默认是transparent(透明)的。可以通过设置颜色的方式修改。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-color: #f3f3f3;}.bgc .one {background-color: red;}.bgc .two {background-color: #0f0;}.bgc .three {/* 背景透明 */background-color: transparent;}</style></head><body><div class="bgc"><div class="one">王路飞</div><div class="two">刘索隆</div><div class="three">One Piece</div></div></body>
</html>展示结果:

3.2 -> 背景图片
background-image: url(...);
比image更方便控制位置(图片在盒子中的位置)。
注意:
- url不要遗漏。
- url可以是绝对路径,也可以是相对路径。
- url上可以加引号,也可以不加。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.bgi .one {background-image: url(images/云云.jpg);height: 3300px;}</style></head><body><div class="bgi"><div class="one">背景图片</div></div></body>
</html>展示结果:

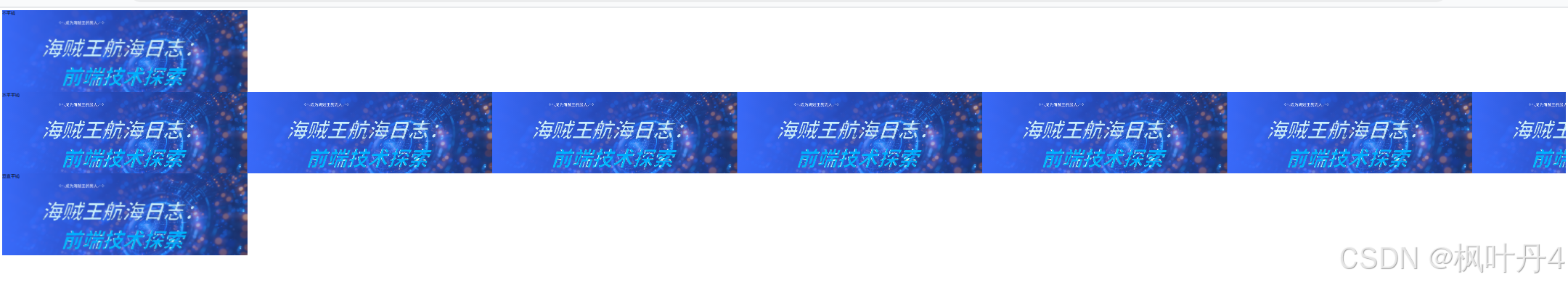
3.3 -> 背景平铺
background-repeat: [平铺方式]
重要取值:
- repeat:平铺。
- no-repeat:不平铺。
- repeat-x:水平平铺。
- repeat-y:垂直平铺。
默认是repeat。
背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.bgr .one {background-image: url(images/前端技术.png);height: 300px;background-repeat: no-repeat;}.bgr .two {background-image: url(images/前端技术.png);height: 300px;background-repeat: repeat-x;}.bgr .three {background-image: url(images/前端技术.png);height: 300px;background-repeat: repeat-y;}</style></head><body><div class="bgr"><div class="one">不平铺</div><div class="two">水平平铺</div><div class="three">垂直平铺</div></div></body>
</html>展示结果:

3.4 -> 背景位置
background-position: x y;
修改图片的位置。
参数有三种风格:
- 方位名词:(top,left,right,bottom)。
- 精确单位:坐标或者百分比(以左上角为原点)。
- 混合单位:同时包含方位名词和精确单位。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.bgp .one {background-image: url(images/前端技术.png);height: 500px;background-repeat: no-repeat;background-color: purple;background-position: center;}</style></head><body><div class="bgp"><div class="one">背景居中</div></div></body>
</html>展示结果:

注意:
- 如果参数的两个值都是方位名词,则前后顺序无关。(top left和left top等效)。
- 如果只指定了一个方位名词,则第二个默认居中(left则意味着水平居中,top意味着垂直居中)。
- 如果参数是精确值,则第一个肯定是x ,第二个肯定是y。(100 200意味着x为100,y为 200)。
- 如果参数是精确值,且只给了一个数值,则该数值一定是x坐标,另一个默认垂直居中。
- 如果参数是混合单位,则第一个值一定为x,第二个值为y坐标。(100 center表示横坐标为 100,垂直居中)
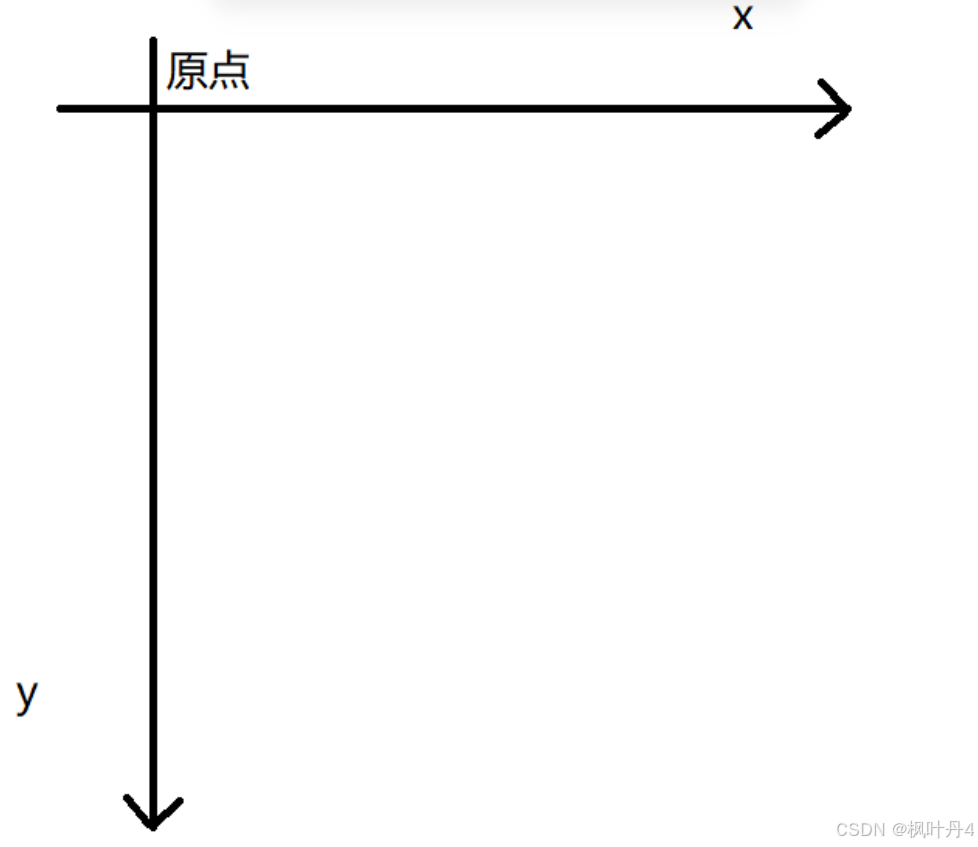
关于坐标系:
计算机中的平面坐标系,一般是左手坐标系(和高中数学上常用的右手系不一样。y轴是往下指的)。

3.5 -> 背景尺寸
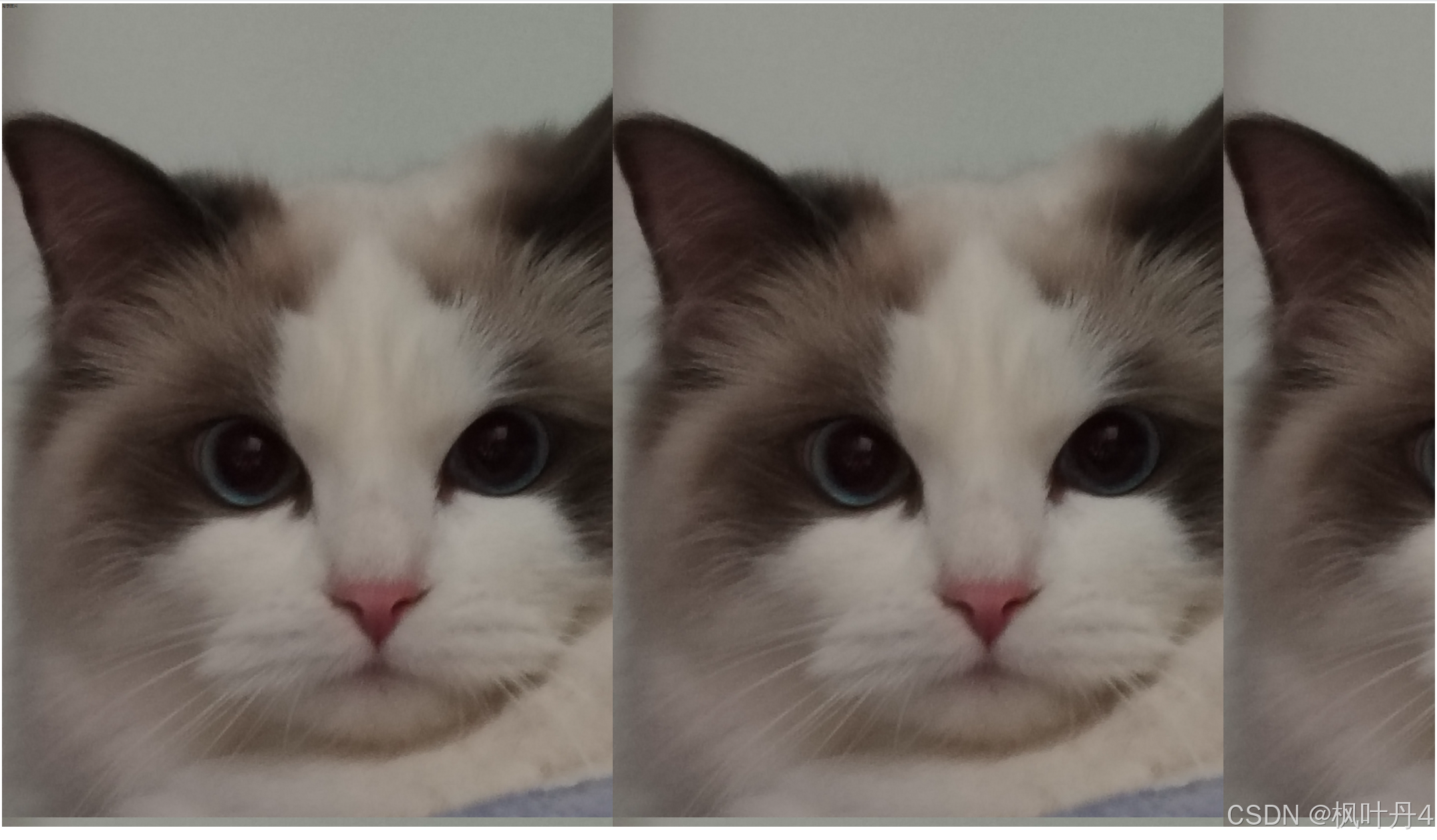
background-size: length|percentage|cover|contain;
- 可以填具体的数值:如40px 60px表示宽度为40px,高度为60px。
- 也可以填百分比:按照父元素的尺寸设置。
- cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.bgs .one {width: 500px;height: 300px;background-image: url(images/前端技术.png);background-repeat: no-repeat;background-position: center;background-size: contain;}</style></head><body><div class="bgs"><div class="one">背景尺寸</div></div></body>
</html>展示结果:

注意体会contain和cover的区别。当元素为矩形(不是正方形)时,区别是很明显的。
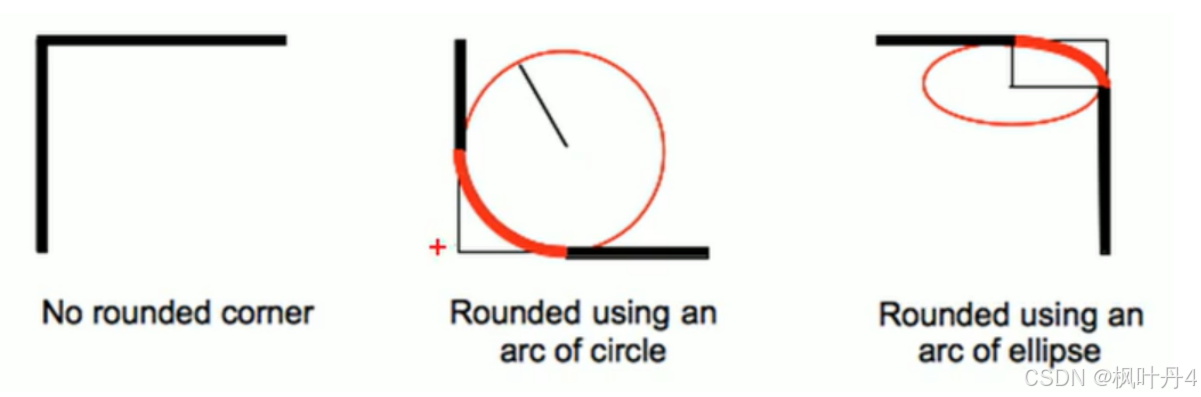
4 -> 圆角边框
通过border-radius使边框带圆角效果。
基本用法
border-radius: length;
length是内切圆的半径。数值越大,弧线越强烈。

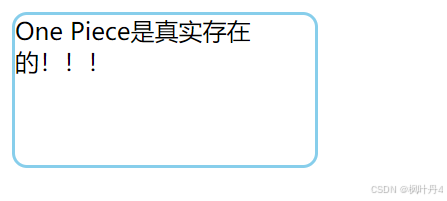
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 100px;border: 2px solid skyblue;border-radius: 10px;}</style></head><body><div>One Piece是真实存在的!!!</div></body>
</html>展示结果:

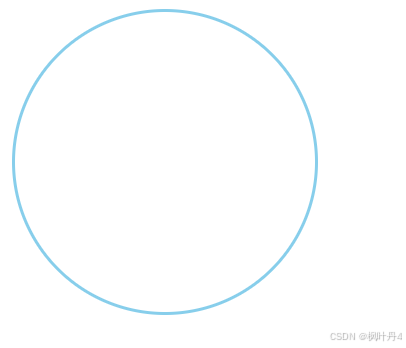
4.1 -> 生成圆形
让border-radius的值为正方形宽度的一半即可。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* div {width: 200px;height: 100px;border: 2px solid skyblue;border-radius: 10px;} */div {width: 200px;height: 200px;border: 2px solid skyblue;border-radius: 100px;/* 或者用 50% 表示宽度的一半 */border-radius: 50%;}</style></head><body><div></div></body>
</html>展示结果:

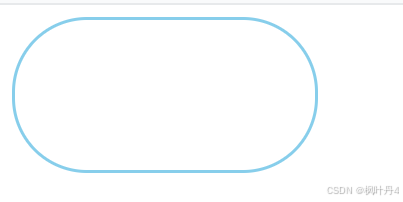
4.2 -> 生成圆角矩形
让border-radius的值为矩形高度的一半即可。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* div {width: 200px;height: 100px;border: 2px solid skyblue;border-radius: 10px;} *//* div {width: 200px;height: 200px;border: 2px solid skyblue;border-radius: 100px;/* 或者用 50% 表示宽度的一半 *//* border-radius: 50%;} */div {width: 200px;height: 100px;border: 2px solid skyblue;border-radius: 50px;}</style></head><body><div></div></body>
</html>展示结果:

4.3 -> 展开写法
border-radius是一个复合写法。实际上可以针对四个角分别设置。
border-radius:2em;
等价于
border-top-left-radius:2em;border-top-right-radius:2em;border-bottom-right-radius:2em;border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
等价于(按照顺时针排序)
border-top-left-radius:10px;border-top-right-radius:20px;border-bottom-right-radius:30px;border-bottom-left-radius:40px;
感谢各位大佬支持!!!
互三啦!!!



![[Vue]Vue3从入门到精通-综合案例分析](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=C%3A%5CUsers%5Cxiao%5CAppData%5CRoaming%5CTypora%5Ctypora-user-images%5Cimage-20240510232940607.png&pos_id=img-BFpTa3aD-1723033400704)








![[Modbus] Modbus协议开发-基本概念(一)](https://i-blog.csdnimg.cn/direct/62093e7cf3ea4e75b920bb47a2937d0e.png)





