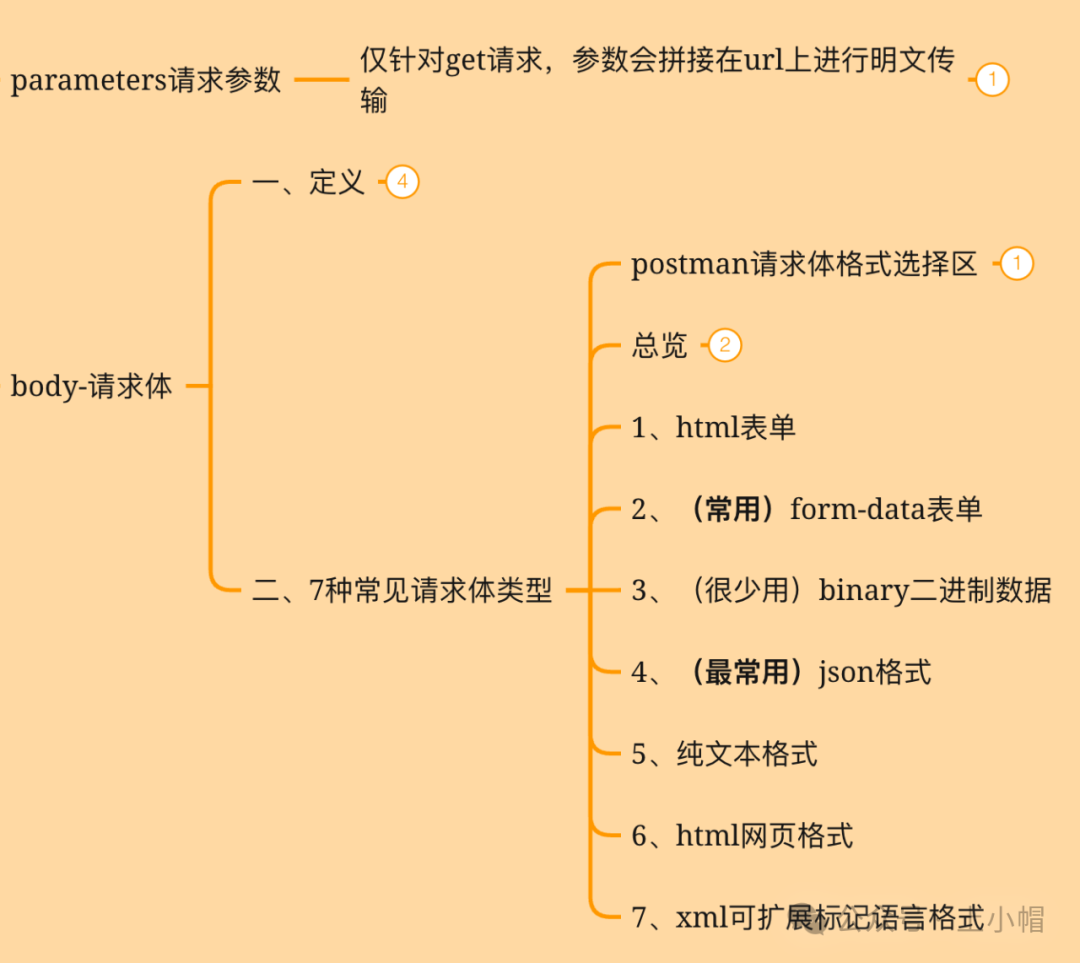
课程大纲

一、定义
HTTP请求体(HTTP Request body):HTTP请求消息的可选部分,仅在请求方法支持且需要发送数据时使用。
POST方法、PUT方法有请求体,GET和HEAD方法没有请求体。
请求头和请求体之间会有一个空行,告诉服务器请求头部到此为止。
请求体中包含的实际数据类型和格式取决于请求头中的 Content-Type字段,所以每一种格式的请求体必须设置对应的请求头Content-Type字段。
| 请求头&请求体的区别 | |
| 请求头 | 指定接口公共的部分(无论什么接口都要设置的项)。 |
| 请求体 | 指定接口定义的数据、变量,会因接口不同而不同。 |
| 请求头&请求体的联系 | |
| 请求头和特定格式的请求体组合,发送服务器所需的数据。 | |
二、7种常见请求体类型

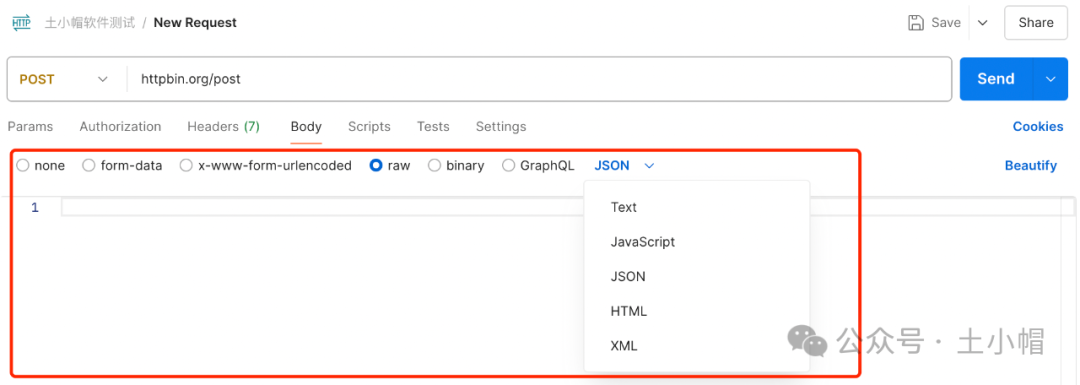
(postman请求体格式选择区)
| 1、URL编码表单 | |
| 请求头 | Content-Type: application/x-www-form-urlencoded |
| 简介 | 默认的请求类型,只能上传键值对(key-value)。 |
| 2、(常用)form-data表单 | |
| 请求头 | Content-Type: multipart/form-data |
| 简介 | 可以上传键值对,也可以上传文件。可以同时上传二者,字段之间会有分隔,不互相影响。 |
| 3、(很少用)binary二进制数据 | |
| 请求头 | Content-Type: application/octet-stream |
| 简介 | 只可以上传二进制数据,通常用来上传文件,一次只能上传一个文件。(数据被当作一系列字节处理) |
| raw:是postman中定义的一类,表示可上传任意格式的文本,向下看细分。 | |
| 4、(最常用)json格式 | |
| 请求头 | Content-Type: application/json |
| 简介 | 参数以json字符串传递。 (是一种开放标准的文件格式和数据交换格式,它易于人阅读和编写,同时也易于机器解析和生成。) |
| 5、纯文本格式 | |
| 请求头 | Content-Type: text/plain |
| 简介 | 纯文本的形式,不含任何数据类型或结构描述符。 (如果浏览器获取到这种文件,不会对其进行处理) |
| 6、html网页格式 | |
| 请求头 | Content-Type: text/html |
| 简介 | html网页格式。 (若浏览器获取到这种文件,会自动调用html的解析器对文件进行相应的处理。) |
| 7、(极少)xml可扩展标记语言格式 | |
| 请求头 | Content-Type: text/xml 和 Content-Type: application/xml |
| 简介 | xml格式,目前非常少用,2种有细微差别,一般推荐使用application/xml。 |
请求格式详解如下:
2.1 (默认)url编码表单
默认的请求类型,最常见最基础的请求体类型,通常用于HTML表单提交。
1、使用场景:
只能上传键值对。
2、使用方式:
| 请求头设置 | Content-Type: application/x-www-form-urlencoded (不设置请求头Content-Type,默认为此) |
| 请求体格式 | key1=value1&key2=value2 参数名和参数值使用“=”拼接,键值对以“&”符号分隔,且键和值都为URL编码(encodeURL()方法)。 |
| 注意区分 | 1、get请求会将参数拼接到url上发送(明文); 2、post请求会将参数放到body中发送(明文)。 |
3、举例:
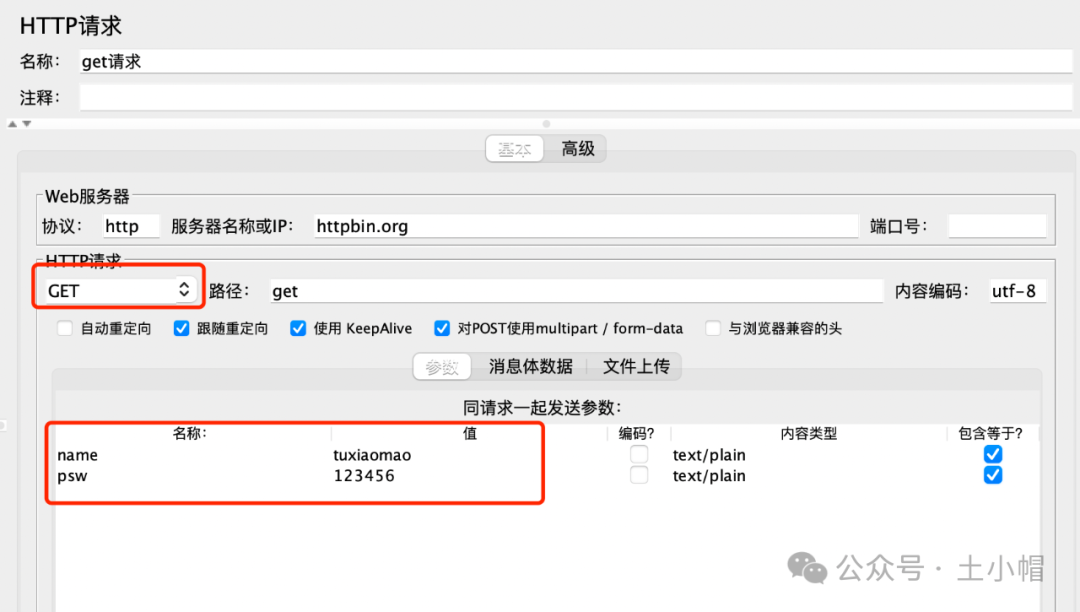
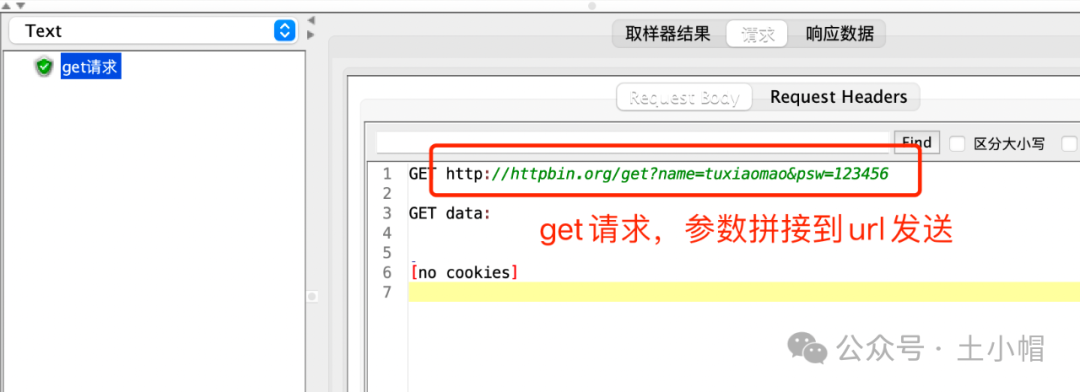
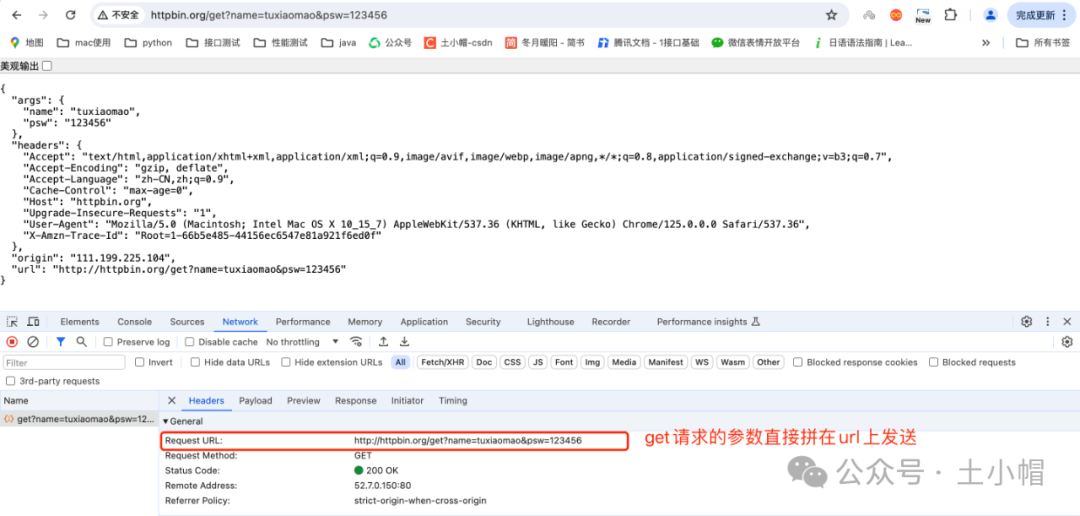
① 发送一个get请求,填写参数name、psw,可见最终参数拼到url上发送至服务器。拼接后如下:
http://httpbin.org/get?name=tuxiaomao&psw=123456|
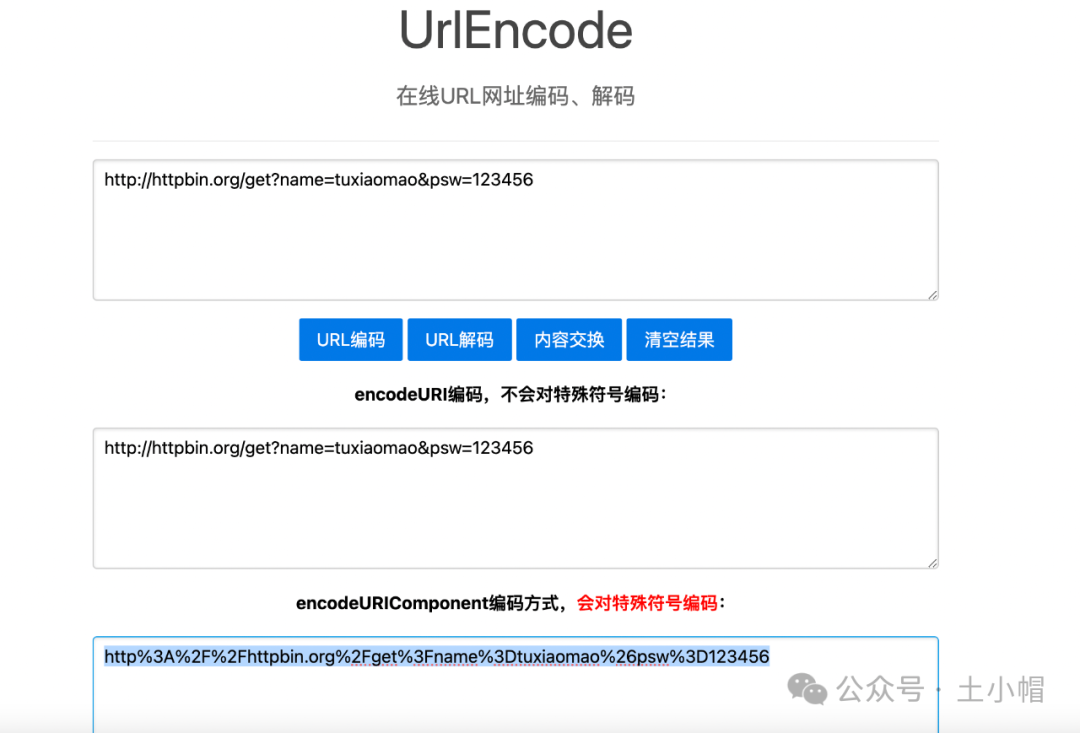
实际发送的是经过url编码的,如下: http%3A%2F%2Fhttpbin.org%2Fget%3Fname%3Dtuxiaomao%26psw%3D123456
|
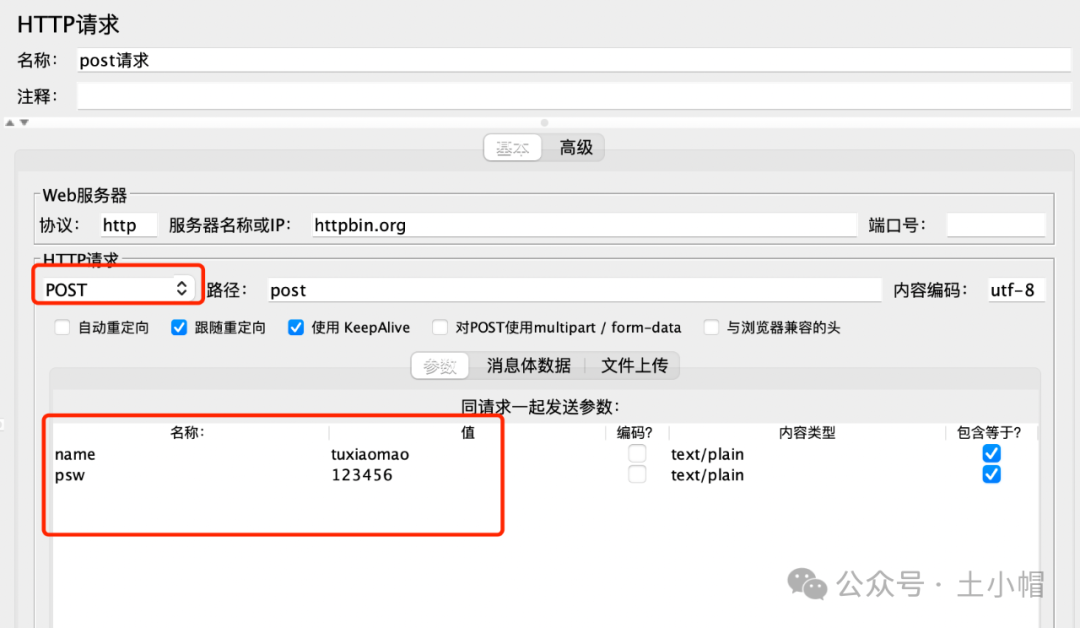
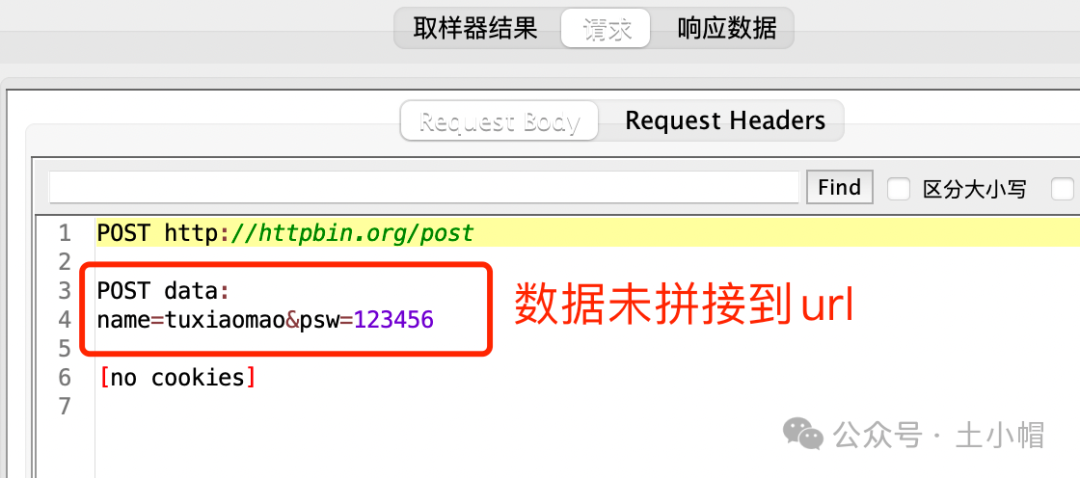
② 使用post方法发送请求,填写参数name、psw,参数会放到请求体中单独发送,不拼接到url上。如下图:
|
|
2.2 (常用)form-data表单
也可以叫form表单,是一种常用的HTTP请求数据格式,用于在客户端和服务器之间传输包含文件或二进制数据的表单数据。
2.2.1 边界boundary
它的边界(boundary)是一个由一串随机字符组成的字符串,用于分隔不同的表单字段和文件数据。(不需要手动添加,浏览器或接口测试工具会自动生成)
边界字符串在请求头中通过Content-Type字段的boundary参数指定,例如:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW边界字符串的作用是将请求数据划分为多个部分,每个部分包含一个表单字段或一个文件数据。在请求体中,每个部分以边界字符串开始,并以两个连续的换行符(\r\n)作为结束标志。每个部分的开头会包含一些额外的信息,如Content-Disposition字段用于指定数据的类型(表单字段或文件)和名称。
multipart/form-data的边界字符串需要保证在请求体中唯一且不会与实际数据冲突,通常使用随机生成的字符串来确保唯一性。边界字符串的长度一般为10个字符以上,以避免与实际数据中可能出现的字符串冲突。
1、使用场景:
可以上传文件,也可以上传键值对。可以二者同时上传,无数量限制。
常用于上传文件或二进制数据的场景,例如用户提交带有文件附件的表单、图片上传等。
2、使用方式:
| 请求头设置 | Content-Type: multipart/form-data |
| 请求体格式 | 会将请求体以标签为单元,用分隔符boundary分隔开,每部分包含一个不同的表单域(即字段)数据。 每一部分,使用content-type表明文件类型;content-disposition说明字段的一些信息。 |
3、举例:
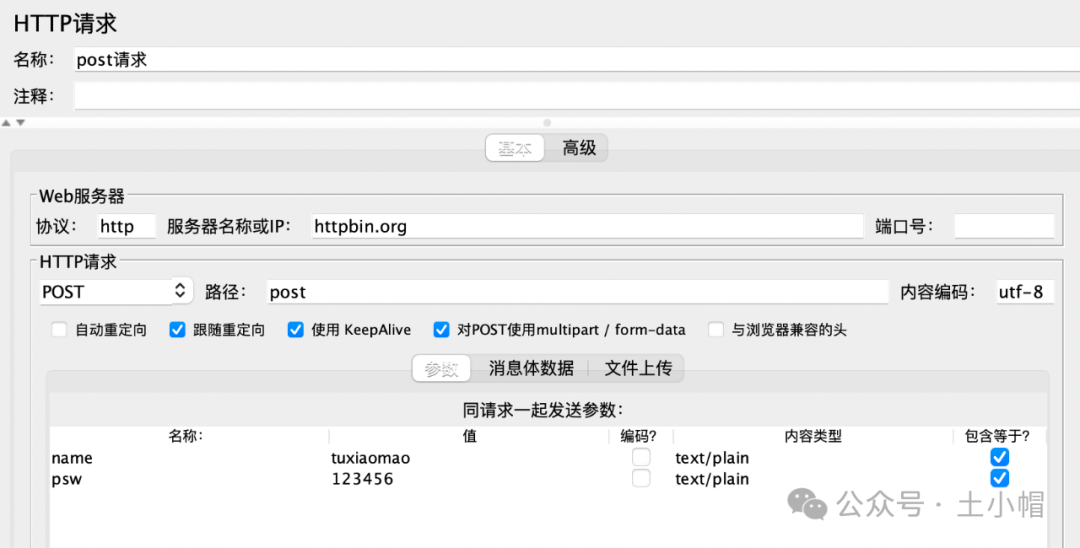
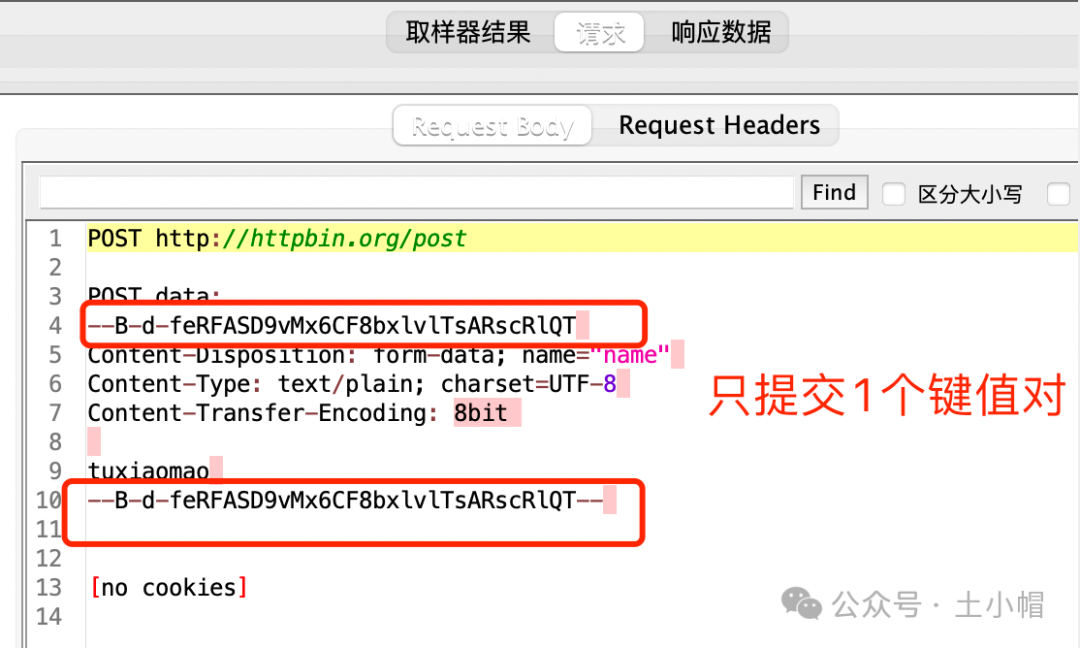
① post请求使用form-data表单提交键值对。
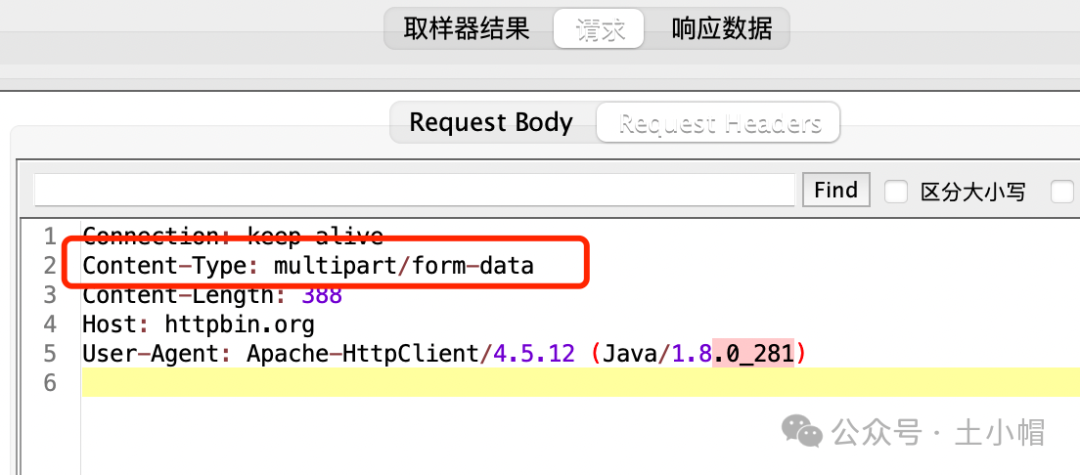
| 请求头设置如下,
只有1个键值对时,可见首尾的boundary分隔符(是一个字符串),如下,
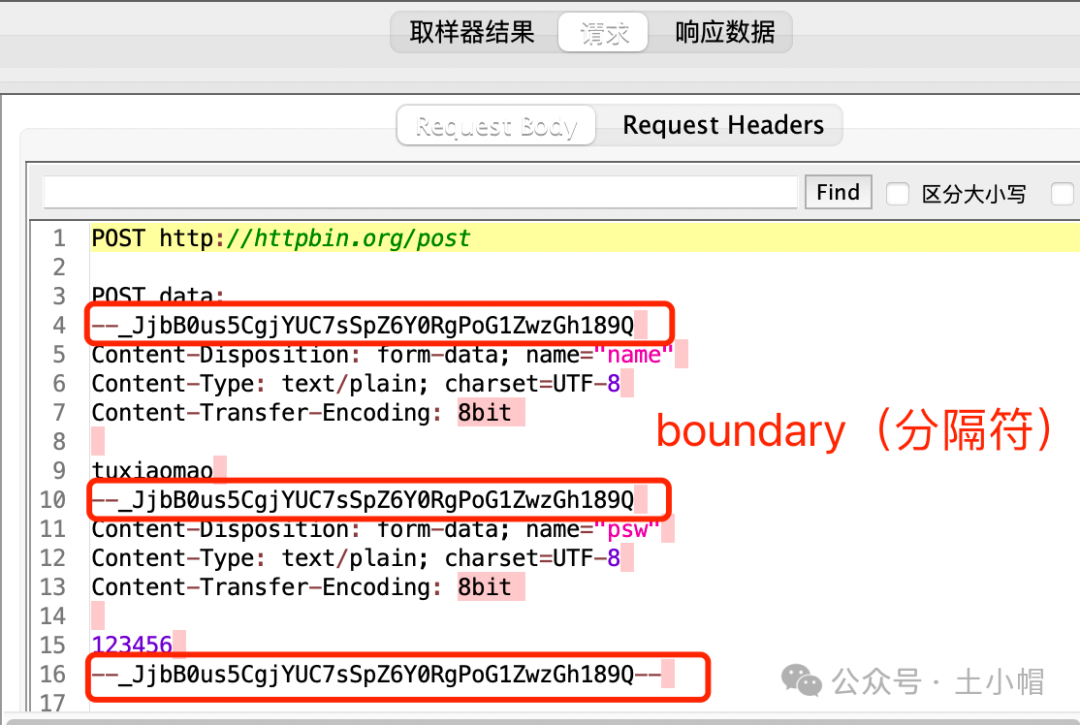
有多个键值对时,可见每个键值对首尾的boundary分隔符(是一个字符串),参数之间以一个boundary分隔。如下,
|
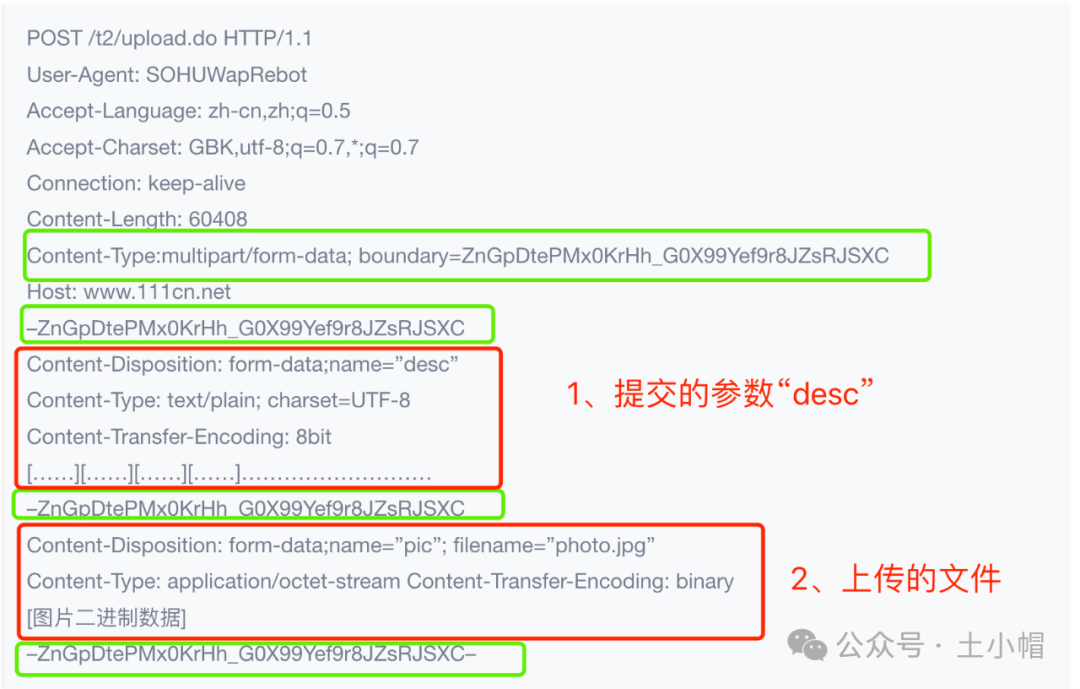
② post请求使用form-data提交键值对和文件
| 如下图,可见表单数据是2部分,一部分是desc字段,内容是省略号部分;另一部分是上传的图片文件,内容是“[图片二进制数据]”(这里是省略了二进制数据,用描述代替了)。
|
2.3 (很少用)binary二进制数据
用于传输二进制数据或文件内容,请求体中的数据是原始的字节。
1、使用场景:
只可以上传二进制数据(流或者字节数组),通常用来上传文件,一次只能上传一个文件。(数据被当作一系列字节处理)

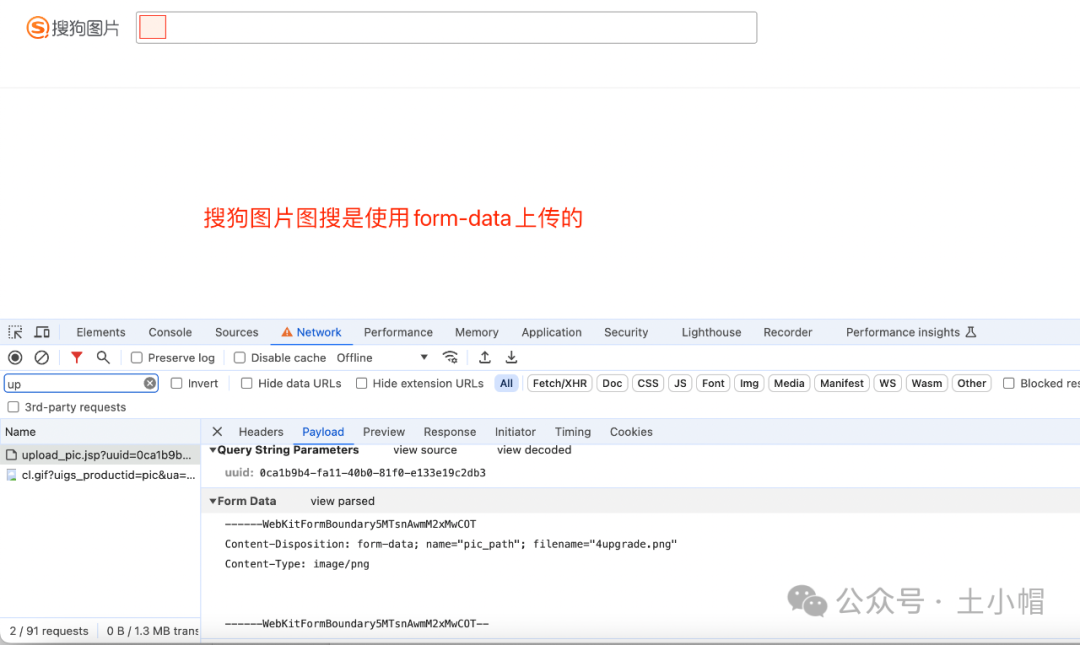
(土小帽使用图搜引擎尝试,发现是使用form-data上传图片,足见二进制方式很少用。)
2、使用方式:
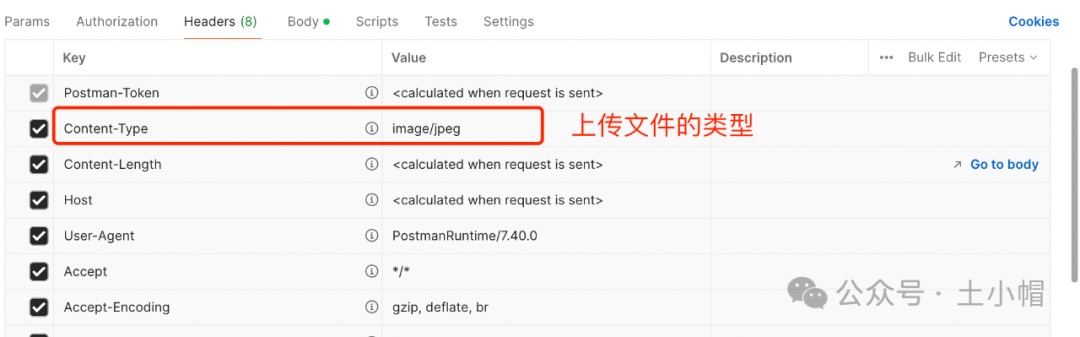
| 请求头设置 | Content-Type: 上传文件的类型 (如 image/jpeg) |
| 请求体格式 | 文件转为流或字节数组进行传输,Content-Type: multipart/octet-stream会包含在请求体数据中。 |
3、举例:
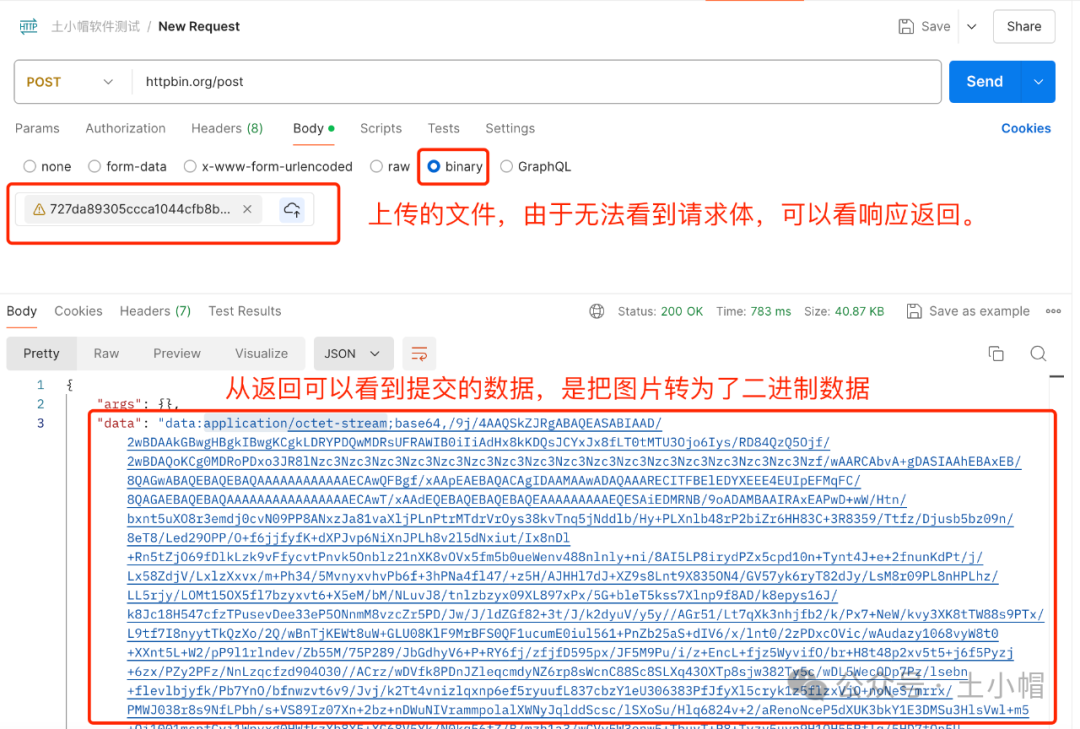
使用postman上传一张图片到httpbin.org(接口测试网站,会返回发送的请求),如下图。
|
|
2.4 (最常用)json字符串
用于发送JSON编码的数据。
json是一种开放标准的文件格式和数据交换格式,它易于人阅读和编写,同时也易于机器解析和生成。现代Web APIs和RESTful服务通常用这种格式。
1、使用场景:
目前大部分接口都是用json传输数据。
2、使用方式:
| 请求头设置 | Content-Type: application/json; charset=UTF-8 (“; charset=UTF-8”可不写) |
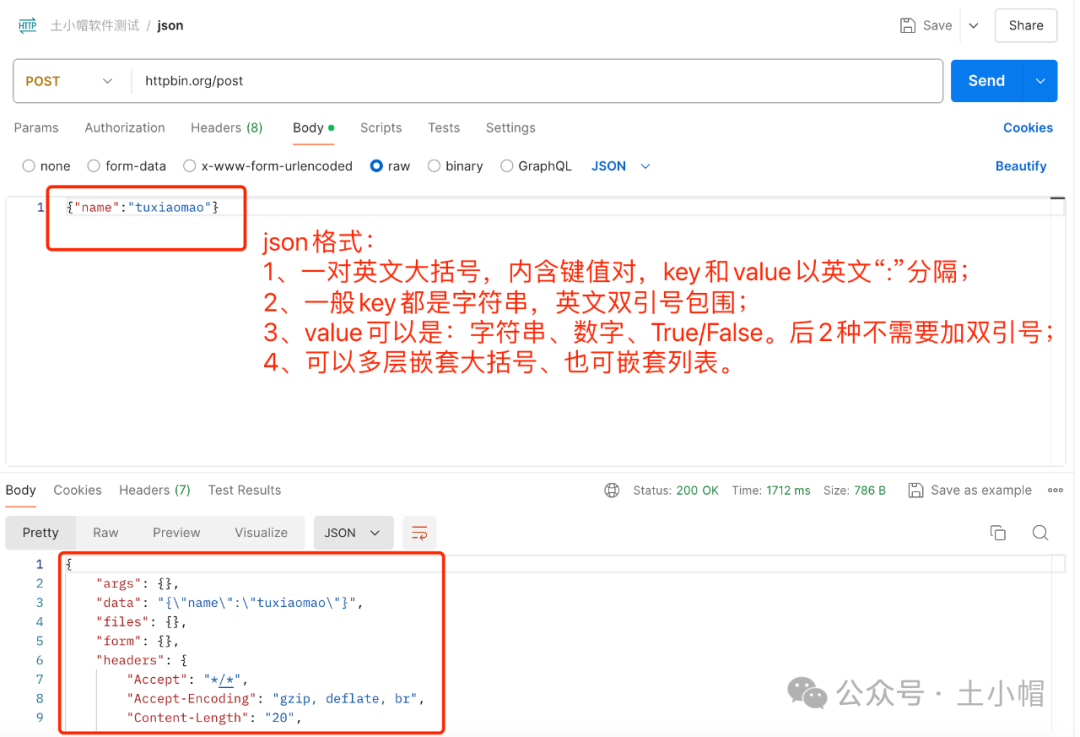
| 请求体格式 | JSON字符串,如: { "key1": "value1", "key2": "value2" } |
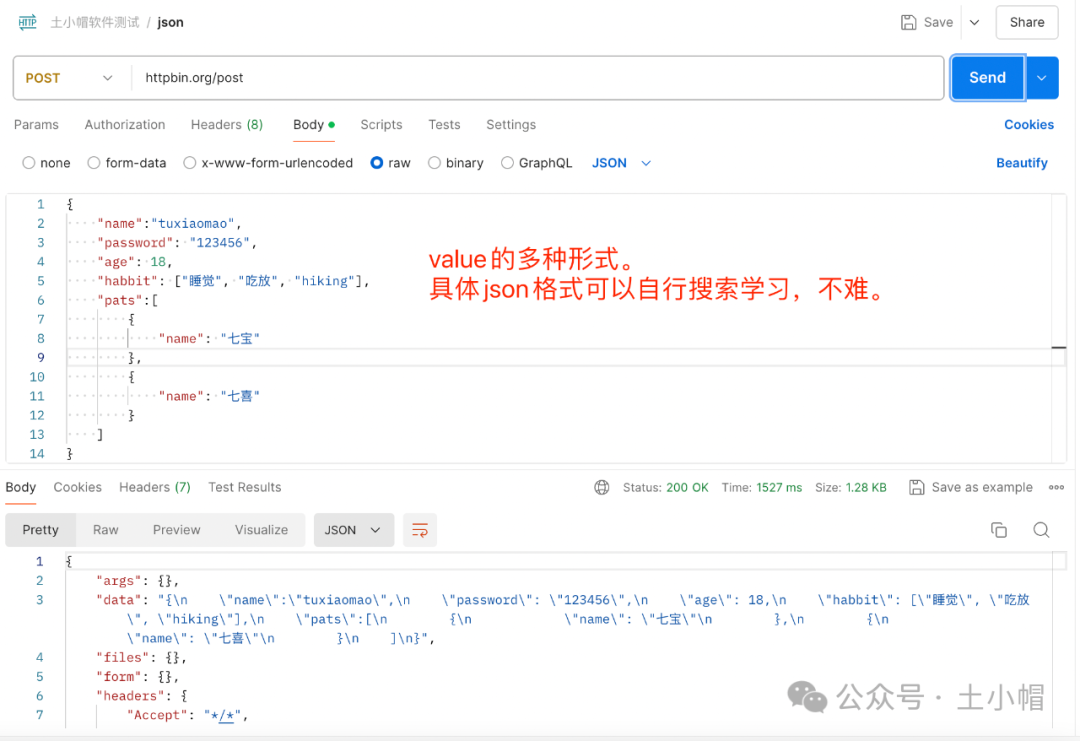
3、举例:
发送1个post请求到httpbin.org(接口测试网站,会返回发送的请求),如下图。
|
|
2.5 纯文本格式:text/plain(见上表)
2.6 html网页格式:text/html(见上表)
| text/plain和text/html的区别 | |
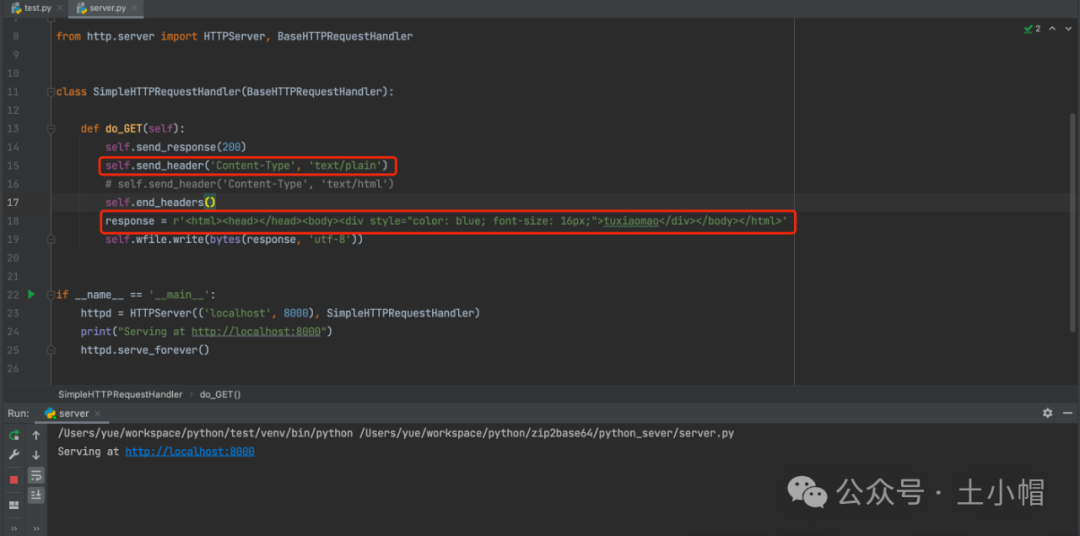
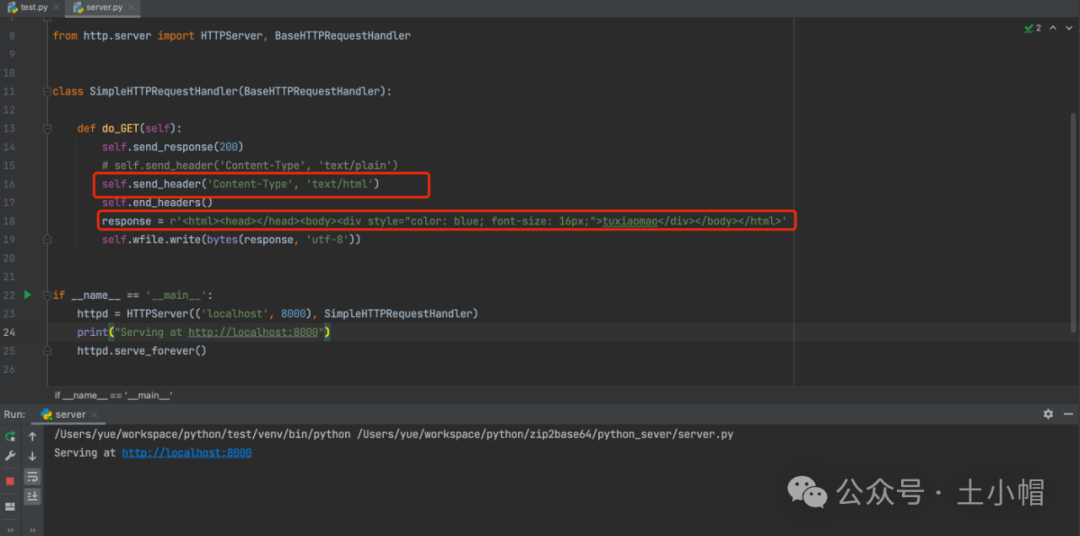
| 写一个简易server,分别设置返回头Content-Type为2种格式,看浏览器对返回字符串的显示方式区别。 (server代码见表格下方) | |
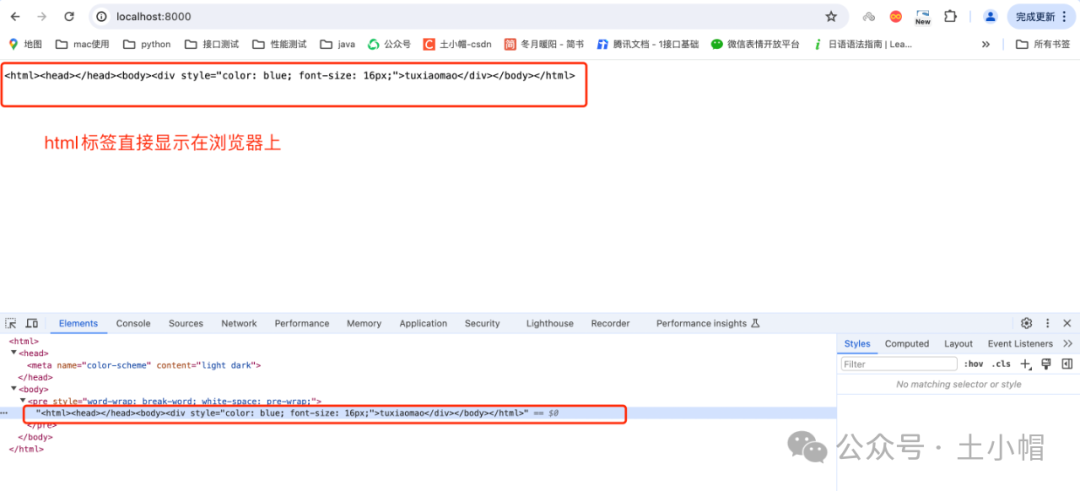
| text/plain (纯文本格式) | html标签被浏览器识别为纯文本并显示。
|
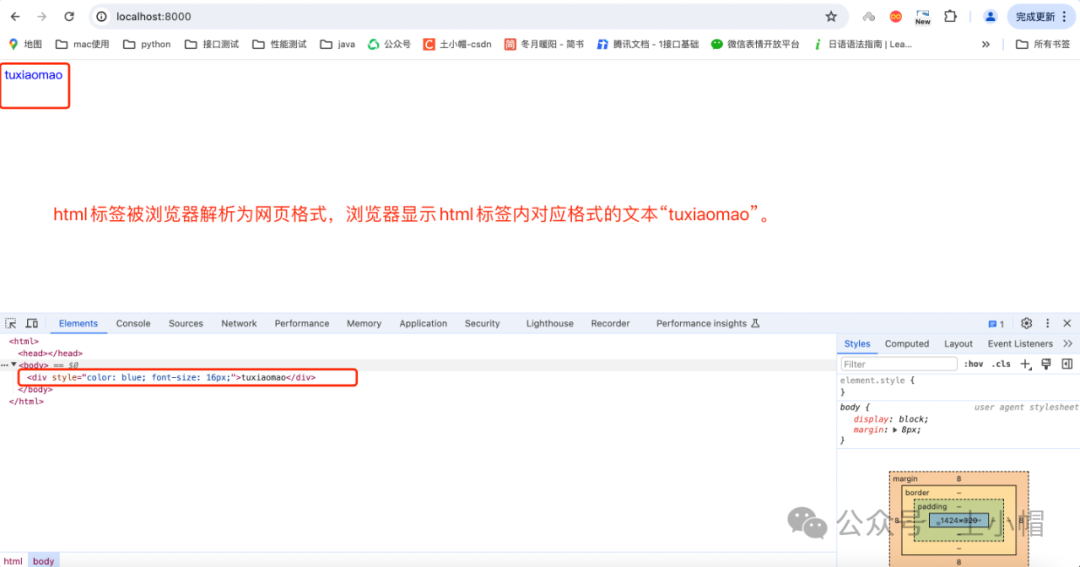
| text/html (html网页格式) | html标签被浏览器解析,最终显示标签包围的指定格式的文本“tuxiaomao”。
|
from http.server import HTTPServer, BaseHTTPRequestHandlerclass SimpleHTTPRequestHandler(BaseHTTPRequestHandler):def do_GET(self):self.send_response(200)# self.send_header('Content-Type', 'text/plain')self.send_header('Content-Type', 'text/html')self.end_headers()response = r'<html><head></head><body><div style="color: blue; font-size: 16px;">tuxiaomao</div></body></html>'self.wfile.write(bytes(response, 'utf-8'))# 启动severif __name__ == '__main__':httpd = HTTPServer(('localhost', 8000), SimpleHTTPRequestHandler)print("Serving at http://localhost:8000")httpd.serve_forever()
2.7(极少)xml可扩展标记语言格式
比较老的格式,现在基本不用了。有兴趣可以查看以下文章了解:
《MIME类型中application/xml与text/xml的区别介绍》
https://www.jb51.net/web/804320.html
参考文章:
1、《Multipart/form-data POST文件上传详解》
https://blog.51cto.com/u_15930680/5991162
2、《multipart/form-data的边界是什么?》
https://cloud.tencent.com/developer/information/multipart%2Fform-data%E7%9A%84%E8%BE%B9%E7%95%8C%E6%98%AF%E4%BB%80%E4%B9%88%EF%BC%9F-salon
3、《application/x-www-form-urlencoded与multipart/form-data与application/json的区别 精析》
https://blog.51cto.com/u_15964717/6058599
4、《form表单的enctype属性:规定了form表单数据在发送到服务器时候的编码方式》
https://www.cnblogs.com/yeminglong/p/13152192.html
5、《发送form-data数据时,boundary是浏览器自动设置的吗?》
https://segmentfault.com/q/1010000044886344
6、《Multipart/form-data POST文件上传详解》
https://blog.51cto.com/u_15930680/5991162
7、《请求头Content-Type》
https://www.jianshu.com/p/46fec81809df
8、《【小白学爬虫】text/plain》
https://www.jianshu.com/p/7caacd0800f4
9、《HTTP请求格式详解》
https://www.bilibili.com/read/cv33757460/?jump_opus=1
10、《HTTP协议(请求和响应)》
https://www.kancloud.cn/stone8034/java/1675120