目录
事件
鼠标事件
mousePressEvnet
mouseMoveEvent
事件过滤
定时器事件
事件
事件分配机制:当某个事件(鼠标、键盘)发生的时候,窗口就会收到这个事件,并且调用相应的事件处理函数,事件处理函数的命名都是以Event结尾的,事件先会到达窗口的event函数event函数返回值:true表示该事件得到处理,如果是false,没被处理,事件会继续传递到父窗口通过判断QEvent参数的类型得知事件的类型后,调用相应的事件处理函数//判断event的类型
鼠标事件
mousePressEvnet,mouseReleseEvent,mouseMoveEvent
mousePressEvnet
通过获取鼠标事件处理函数的参数,获取它的坐标和点击了哪个按键
//获取坐标
int x= ex->x();int y = ex->y();
//获取鼠标按键Qt::MouseButton btn=ey->button();
#ifndef WIDGET_H // 如果未定义 WIDGET_H
#define WIDGET_H // 定义 WIDGET_H#include <QWidget> // 包含 QWidget 类的头文件
#include <QMouseEvent> // 包含 QMouseEvent 类的头文件
#include <QLabel> // 包含 QLabel 类的头文件QT_BEGIN_NAMESPACE // 开始 Qt 命名空间
namespace Ui {
class Widget; // 声明 Ui 命名空间中的 Widget 类
}
QT_END_NAMESPACE // 结束 Qt 命名空间class Widget : public QWidget // 定义 Widget 类,继承自 QWidget
{Q_OBJECT // 宏用于 Qt 的信号和槽机制public:Widget(QWidget *parent = nullptr); // 构造函数声明,接受一个可选的父对象~Widget(); // 析构函数声明private:Ui::Widget *ui; // 指向 UI 元素的指针QLabel *label; // 指向 QLabel 元素的指针protected:void mousePressEvent(QMouseEvent *ev); // 重写 mousePressEvent 处理鼠标点击事件
};
#endif // WIDGET_H // 结束 WIDGET_H 保护宏
#include "widget.h" // 包含 Widget 类的头文件
#include "./ui_widget.h" // 包含自动生成的 UI 头文件
#include <QLabel> // 包含 QLabel 类的头文件
#include <QMouseEvent> // 包含 QMouseEvent 类的头文件// 构造函数
Widget::Widget(QWidget *parent): QWidget(parent) // 调用基类 QWidget 的构造函数, ui(new Ui::Widget) // 初始化 UI 对象
{ui->setupUi(this); // 设置 UI 元素// 创建并设置 QLabellabel = new QLabel(this); // 创建 QLabel 对象,父对象为当前 Widgetlabel->setGeometry(0, 0, 800, 600); // 设置 QLabel 的位置和尺寸label->setStyleSheet("border: 1px solid black;"); // 设置 QLabel 的边框样式
}Widget::~Widget()
{delete ui; // 删除 UI 对象,释放内存
}void Widget::mousePressEvent(QMouseEvent *ev)
{int x = ev->x(); // 获取鼠标点击的 x 坐标int y = ev->y(); // 获取鼠标点击的 y 坐标QString str = QString("[%1 %2]").arg(x).arg(y); // 创建显示坐标的字符串label->setText(str); // 设置 QLabel 显示文本为鼠标点击的坐标
}

Qt::MouseButton btn = ev->button();QString strButton = "";if(btn == Qt::LeftButton){strButton = "LeftButton";}if(btn == Qt::RightButton){strButton = "RightButton";}if(btn == Qt::MiddleButton){strButton = "MiddleButton";}
mouseMoveEvent
获取鼠标按键,这里要使用buttons,
获取的鼠标按钮的枚举值按位或的一个值Qt::MouseButtons btns =ev->buttons();
通过按位与的防式来提取按了哪个按键
#include "widget.h" // 包含 Widget 类的头文件
#include "./ui_widget.h" // 包含自动生成的 UI 头文件
#include <QLabel> // 包含 QLabel 类的头文件
#include <QMouseEvent> // 包含 QMouseEvent 类的头文件
#include <QDebug> // 包含 QDebug 类的头文件// 构造函数
Widget::Widget(QWidget *parent): QWidget(parent) // 调用基类 QWidget 的构造函数, ui(new Ui::Widget) // 初始化 UI 对象
{ui->setupUi(this); // 设置 UI 元素// 创建并设置 QLabellabel = new QLabel(this); // 创建 QLabel 对象,父对象为当前 Widgetlabel->setGeometry(0, 0, 800, 600); // 设置 QLabel 的位置和尺寸label->setStyleSheet("border: 1px solid black;"); // 设置 QLabel 的边框样式label->setAttribute(Qt::WA_TransparentForMouseEvents); // 使 QLabel 对鼠标事件透明(不拦截事件)this->setMouseTracking(true); // 启用 Widget 的鼠标跟踪功能,使得 mouseMoveEvent 能够被触发
}// 析构函数
Widget::~Widget()
{delete ui; // 删除 UI 对象
}// 鼠标按下事件处理函数
void Widget::mousePressEvent(QMouseEvent *ev)
{int x = ev->x(); // 获取鼠标点击的 x 坐标int y = ev->y(); // 获取鼠标点击的 y 坐标Qt::MouseButtons btns = ev->buttons(); // 获取鼠标按键状态QString strButton = ""; // 存储被按下的鼠标按钮信息if(btns & Qt::LeftButton) { // 检查左键是否被按下strButton += "LeftButton"; // 添加 "LeftButton" 到字符串}if(btns & Qt::RightButton) { // 检查右键是否被按下strButton += "RightButton"; // 添加 "RightButton" 到字符串}if(btns & Qt::MiddleButton) { // 检查中键是否被按下strButton += "MiddleButton"; // 添加 "MiddleButton" 到字符串}// 设置 QLabel 显示的文本,包括鼠标坐标和按下的按钮QString str = QString("<h1><center>Move[%1 %2][%3]</center></h1>").arg(x).arg(y).arg(strButton);label->setText(str); // 更新 QLabel 的文本
}// 鼠标移动事件处理函数
void Widget::mouseMoveEvent(QMouseEvent *ev)
{int x = ev->x(); // 获取鼠标移动的 x 坐标int y = ev->y(); // 获取鼠标移动的 y 坐标qDebug() << "Mouse moved to:" << x << y; // 打印鼠标移动的位置到调试输出// 设置 QLabel 显示的文本,包括鼠标的移动坐标QString str = QString("<h1><center>Move[%1 %2]</center></h1>").arg(x).arg(y);label->setText(str); // 更新 QLabel 的文本
}

默认情况下,窗口不会主动跟踪鼠标,只有当某个鼠标按键按下的情况下才开始跟踪,如果想一开始跟踪,就要使用以下雨数this->setMouseTracking(true);
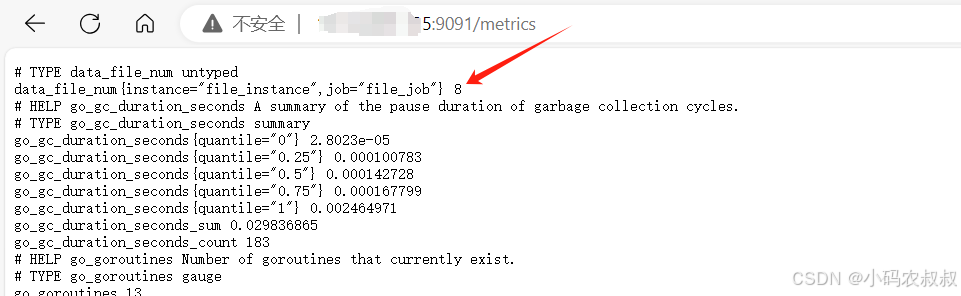
事件过滤
窗口调用installEventrilter来安装一个事件过滤器
参数是一个事件过滤器对象Q0bject,该对象的类要重写eventEilter的函数事件过滤的时候,事件会先到达事件过滤器的eventFilter函数
对象可以使用自己作为白己的过滤器
返回值:true表示拦截,false表示不拦截,不拦截情况下事件会继续的到达窗口
#include "widget.h" // 包含自定义 Widget 类的头文件
#include "./ui_widget.h" // 包含自动生成的 UI 文件头文件
#include <QLabel> // 包含 QLabel 类的头文件
#include <QMouseEvent> // 包含 QMouseEvent 类的头文件
#include <QDebug> // 包含 QDebug 类的头文件// 构造函数
Widget::Widget(QWidget *parent): QWidget(parent) // 调用基类构造函数,设置父窗口, ui(new Ui::Widget) // 初始化 UI 对象
{ui->setupUi(this); // 设置 UI 组件// 创建 QLabel 实例,并将其设置为当前 Widget 的子组件label = new QLabel(this);label->setGeometry(0, 0, 800, 600); // 设置 QLabel 的几何位置和大小label->setStyleSheet("border: 1px solid black;"); // 设置 QLabel 的样式,边框为黑色label->setAttribute(Qt::WA_TransparentForMouseEvents); // 设置 QLabel 透明,不接收鼠标事件this->setMouseTracking(true); // 使 Widget 能够跟踪鼠标移动事件this->installEventFilter(this); // 在当前 Widget 上安装事件过滤器
}// 析构函数
Widget::~Widget()
{delete ui; // 删除 UI 对象,释放资源
}// 处理鼠标按下事件
void Widget::mousePressEvent(QMouseEvent *ev)
{int x = ev->x(); // 获取鼠标按下时的 X 坐标int y = ev->y(); // 获取鼠标按下时的 Y 坐标Qt::MouseButtons btns = ev->buttons(); // 获取按下的鼠标按钮QString strButton = ""; // 初始化按钮状态字符串if(btns & Qt::LeftButton){ // 检查是否按下了左键strButton += "LeftButton";}if(btns & Qt::RightButton){ // 检查是否按下了右键strButton += "RightButton";}if(btns & Qt::MiddleButton){ // 检查是否按下了中键strButton += "MiddleButton";}// 设置 QLabel 显示鼠标按下的位置和按钮状态QString str = QString("<h1><center>Move[%1 %2][%3]</center></h1>").arg(x).arg(y).arg(strButton);label->setText(str); // 更新 QLabel 的文本
}// 处理鼠标移动事件
void Widget::mouseMoveEvent(QMouseEvent *ev)
{int x = ev->x(); // 获取鼠标移动时的 X 坐标int y = ev->y(); // 获取鼠标移动时的 Y 坐标qDebug() << "Mouse moved to:" << x << y; // 输出调试信息// 设置 QLabel 显示鼠标移动的位置QString str = QString("<h1><center>Move[%1 %2]</center></h1>").arg(x).arg(y);label->setText(str); // 更新 QLabel 的文本
}// 事件过滤器
bool Widget::eventFilter(QObject *watched, QEvent *event)
{if(event->type() == QEvent::MouseMove){ // 检查事件类型是否为鼠标移动return true; // 事件被处理,返回 true,表示事件不再传递给其他处理器}return false; // 其他事件传递给基类处理器
}
定时器事件
#include "widget.h" // 包含 Widget 类的头文件
#include "./ui_widget.h" // 包含 UI 设计器生成的头文件
#include <QTimer> // 包含 QTimer 类的头文件Widget::Widget(QWidget *parent) // Widget 构造函数: QWidget(parent) // 调用基类 QWidget 的构造函数, ui(new Ui::Widget) // 创建 UI 对象, timer(new QTimer(this)) // 创建 QTimer 对象,并将 this 作为其父对象
{ui->setupUi(this); // 设置 UI 界面connect(timer, &QTimer::timeout, [=]() { // 连接 timer 的 timeout 信号到 lambda 函数static int num = 1; // 静态局部变量,用于计数this->ui->lcdNumber->display(num++); // 更新 LCD 显示的数字});
}Widget::~Widget() // Widget 析构函数
{delete ui; // 删除 UI 对象// timer 不需要手动删除,因为它的父对象是 this
}void Widget::on_pushButton_clicked() // 当 pushButton 被点击时调用
{timer->start(1000); // 启动计时器,设置为每秒触发一次
}void Widget::on_pushButton_2_clicked() // 当 pushButton_2 被点击时调用
{this->timer->stop(); // 停止计时器
}


![[Python学习日记-5] Python中的注释](https://i-blog.csdnimg.cn/direct/6937521d61764b4ba014638067c6919b.png)