NVIDIA Omniverse™ 是一个基于 USD (Universal Scene Description) 的可扩展平台,可使个人和团队更快地构建自定义 3D 工作流并模拟大型虚拟世界。
Omniverse:三维设计协同、模拟的开发平台,实现3D实时渲染,RTX光线追踪技术
协同:多用户
模拟:数字孪生 Digital Twins
平台:类似于CUDA的平台,而非应用
谁在用Omniverse:
1) 创意人员、设计师、研究人员和工程师可以连接主要设计工具、资产和项目,从而在共享的虚拟空间中协作和迭代。
2) 开发者和软件提供商还可以在 Omniverse 的模块化平台上轻松地构建和销售扩展程序、应用、连接器和微服务,以扩展其功能。
Omniverse基于 Pixar 的USD格式。
USD 是通用场景描述 (Universal Scene Description,简称USD),是一种开源3D场景数据标准和文件格式,USD之于Omniverse就相当于HTML之于互联网
通过USD文件,用户可以在同一个协作空间中,在多个软件应用程序之间交换有关建模、着色、动画、灯光、视觉效果和渲染的信息。它还支持 NVIDIA 的材料定义语言,允许艺术家跨多个工具交换有关表层材料的信息。
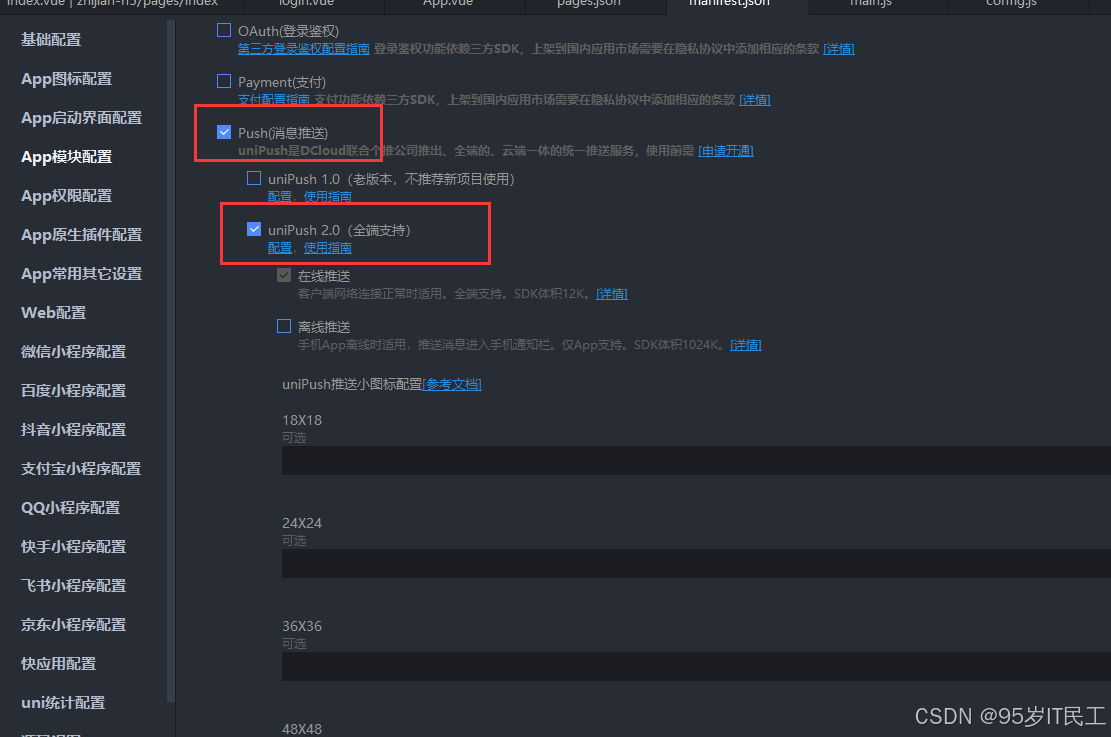
Omniverse 架构图:

Omniverse由Connect、Nucleus、Kit、Simulation和RTX Renderer五大组件组成的完整生态系统
Omniverse协同工作原理:
Omniverse生态系统:

Connect
ConnectorsOV和各个软件的连接桥梁,软件上的数字模型可以通过Connector转为USD的格式,并且存储在Nuclues核心服务上进行有效的管理。这样就有了一个以USD为标准的统一格式,可以兼容各个软件的资产库。

Nucleus
Omniverse Nucleus 提供一组基本服务,使各种客户端应用、渲染器和微服务能够共享和修改虚拟世界的表示。
Omniverse Nucleus 允许用户存储、共享和协作处理项目数据,并提供跨多个应用程序进行实时协作的独特能力。 Nucleus 可在本地机器、本地或云中运行

Kit、Simulation、RTX Renderer:
Kit 是一款功能强大的工具包,可供开发人员和高级用户轻松创建自己的自定义工具和扩展,以加快他们的工作流程。
Simulation 是一套NVIDIA核心技术,模拟世界,包括Phys×,Flow,Blast和刚体动力学。
RTX Renderer 是一种先进的、支持多 GPU 的渲染器,基于 NVIDIA RTX,支持实时光线追踪和参考路径追踪。
对于数字孪生的思考:
数字孪生是一个虚实交互的过程,Omniverse对于数字孪生的优势在于,当现实中的场景数据变化,Omniverse能够“牵一发而动全身”,不需要等待数据在部门间的流转。某一部门数据变化,能够在结合的完整场景中同步看到变化的数据,从而进行实时协作。更好更快的进行版本的迭代。
-------------------
启动 omniverse
1) Create
命令行的方式,手动启动 Create
C:\Users\glodon\AppData\Local\ov\pkg\create-2022.3.3 目录下双击omni.create.bat文件


2) 连接器, Connect:

其他软件 通过Connect 和Omniverse协同设计

其他建模设计软件可以连接到omniverse 平台上
本地启动的omniverse平台地址
http://localhost:3080/

数字孪生:

Kit:
什么是Kit
Kit是omniverse中的 python.exe
通过Kit执行程序:
D:\omniverse\pkg\create-2022.3.3\kit>kit.exe --enable omni.kit.window.consloe
D:\omniverse\pkg\create-2022.3.3\kit>kit.exe --enable omni.kit.window.extensions
编写自己的第一个Kit程序:
D:\omniverse\pkg\create-2022.3.3\kit>kit.exe --exec D:\omniverse\py\HelloWorld.py