1 UI自动化测试
UI自动化测试(User Interface Automation Testing)是一种通过编写脚本或使用自动化测试工具,对界面(UI)进行自动化测试的方法。原理主要是模拟用户打开客户端或网页的UI界面,自动化执行用户界面上的操作,如点击按钮、输入文本、选择但下拉框/单选,多选项等,并检查测试对象的响应行为是否符合预期。
比如一些常用的测试框架或者工具(robotframework,testng,pytest,selenium,appnium,playwright等)都支持UI界面的自动化测试,而这节内容主要介绍下pytest框架+selenium工具在web端的自动化实践。

测试分层
2 安装所需的python包
pytest安装
使用pip命令安装: pip install pytest -i https://mirrors.aliyun.com/pypi/simple/
selenium安装
使用pip命令安装: pip install selenium -i https://mirrors.aliyun.com/pypi/simple/
目前最新版本4.23.1,需要适配python版本3.8+及以上版本
PS:安装在pytest工程所运行的python环境,python的安装目录或者虚拟环境目录,可以参考之前文章查看运行环境pycharm配置pytest运行环境)
3 selenium介绍
Selenium是一个用于Web应用程序的自动化测试工具,支持多平台(Windows、Linux和Mac)、多浏览器(IE,Mozilla Firefox、Safari、Google Chrome、Opera、Edge)、多语言(Java、Python、C#、JavaScript、Ruby),能够让测试脚本像真实用户一样在浏览器中操作。
核心组件:
Selenium IDE:Selenium Suite下的开源Web自动化测试工具,是Firefox的一个插件,具有记录和回放功能,无需编程即可创建测试用例。
Selenium WebDriver:Selenium 2.0及以后版本的核心,通过原生浏览器支持或浏览器扩展直接控制浏览器,取代了Selenium RC中的JavaScript注入技术。
Selenium Grid:一种自动化测试辅助工具,能够加快Web应用的功能测试,支持并行执行多个测试事例。
3.1 配置操作系统环境支持使用selenium打开浏览器
以下介绍以在mac系统上配置打开safari浏览器和谷歌浏览器举例。
配置MAC系统safari浏览器支持selenium打开
safari浏览器从10及以上版本通常内置了对WebDriver的支持,不需要下载浏览器的驱动,但是需要配置浏览器支持使用selenium打开。如果不配置执行程序会报以下错误:
![]()
配置步骤:
打开Safari浏览器。
点击菜单栏上的“Safari浏览器”,然后选择“偏好设置”(Preferences)。
在偏好设置窗口中,点击“高级”(Advanced)标签页。
勾选“在菜单栏中显示‘开发’菜单”(Show Develop menu in menu bar)。
关闭偏好设置窗口,然后点击菜单栏上的“开发”(Develop)菜单。
勾选“允许远程自动化”(Allow Remote Automation)。



配置后我们使用selenium打开safari浏览器
首先导入selenium.webdriver,然后我们打开浏览器,等待一段时间后使用quit函数退出浏览器。
from selenium import webdriver
import time# 创建Safari浏览器的WebDriver实例
driver = webdriver.Safari()# 打开一个网页
driver.get("https://www.baidu.com")#打开后等待60s退出
time.sleep(60)# 关闭浏览器
driver.quit()python程序执行后,结果如下:会自动打开浏览器输入百度网址,完成访问。

配置MAC系统支持selenium打开google浏览器
google浏览器不像safari浏览器,使用前我们先要下载驱动程序(下载地址https://chromedriver.storage.googleapis.com/index.html「链接」),驱动程序的版本要跟浏览器的版本一致,比如浏览器是127版本,驱动程序也要下载127的版本。(不过目前还不能下载127的版本,最多是114版本。)

下载后解压,并将程序chromedriver放到/usr/local/bin目录下,并执行命令赋予权限:sudo xattr -d com.apple.quarantine chromedriver。否则无权限通过selenium打开后会报如下错误:

配置后我们使用selenium打开google浏览器
首先导入selenium.webdriver,然后我们打开浏览器,等待一段时间后使用quit函数退出浏览器。
from selenium import webdriver
from time import sleep# 创建Safari浏览器的WebDriver实例
driver = webdriver.Chrome()# 打开一个网页
driver.get("https://www.baidu.com")# 等待几秒钟以便观察浏览器行为
sleep(60)# 关闭浏览器
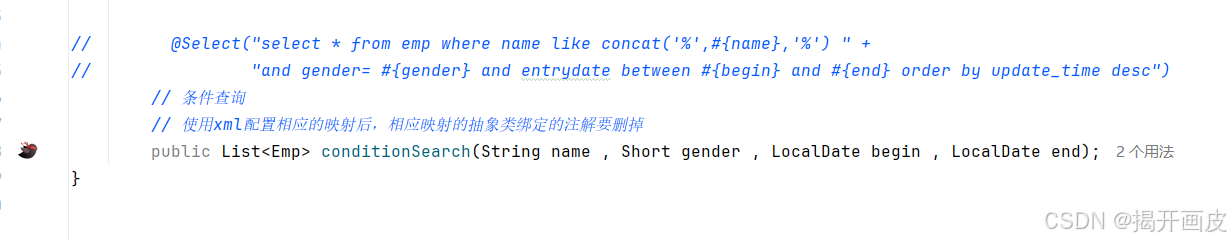
driver.quit()3.2 selenium的常用元素定位方法
通常使用find_element方法定位页面元素,函数源代码如下:适用selenium4.23.1版本

函数中的参数by表示定位元素的方式,在库
selenium.webdriver.common.by.By中定义如下:

函数中的参数value表示by方式对应的值。
也就是说find_element函数可以通过以下8种方式进行元素定位:
["id", "xpath", "link text", "partial link text", "name", "tag name", "class name", "css selector"]
3.3 selenium获取元素后的操作方法
当我们获取到元素后,我们可以在对应的元素位置,输入文本,点击按钮等。
主要方法有:
1. 文本输入与清除
send_keys():在元素上模拟按键输入,通常用于向输入框中填充文本。
clear():清除元素的输入内容,如清空一个文本输入框。
2. 点击操作
click():单击元素,可以是按钮、链接等可点击的元素。
3. 表单提交
submit():提交表单,也可以使用click()方法,但submit()方法专门用于表单的提交。
4. 元素属性与状态获取
get_attribute(element_name):获取元素的属性值,如id、name、type等。
is_selected():判断元素是否被选中,常用于单选框、复选框等。
is_displayed():判断元素是否可见,返回一个布尔值。
is_enabled():判断元素是否可启用,例如,某些按钮在特定条件下可能不可点击。
5. 鼠标与键盘操作
ActionChains 类:Selenium的ActionsChains类提供了更复杂的鼠标和键盘操作,如鼠标悬停(move_to_element)、双击(double_click)、右击(context_click)等。
6. 获取元素尺寸与位置
size:返回元素的尺寸,通常包含宽度和高度。
location:返回元素在页面上的位置,通常是元素的左上角坐标。
7. 获取元素文本
text:获取元素的文本内容,如获取一个段落或链接的文本。
8 页面操作
refresh():刷新当前页面。
back() 和 forward():模拟浏览器的后退和前进操作。
maximize_window() 和 minimize_window():最大化或最小化浏览器窗口。
3.4 打开百度输入文本后点击搜索
以打开百度网站,输入文本并点击搜索为例介绍下如何查找界面元素
我们以获取元素的id举例,先上代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 创建Safari浏览器的WebDriver实例
driver = webdriver.Safari()# 打开一个网页
driver.get("https://www.baidu.com")#最大化网页
driver.maximize_window()#查找id=kw的元素位置,对应于搜索输入框,找到后我们输入字符python
driver.find_element(By.ID,'kw').send_keys('python')##查找id=su的元素位置,对应于‘百度一下’的按钮,找到后我们点击按钮
driver.find_element(By.ID,'su').click()# 等待几秒
sleep(60)
# 关闭浏览器
driver.quit()代码执行后,网页自动打开并搜索如下:

3.5 介绍下元素的查找方法
打开网页后,通过查找元素,找到输入框和百度一下按钮对应元素信息。
输入框的元素信息:<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
Xpath为://*[@id="kw"]


百度一下按钮的元素信息:
<input type="submit" id="su" value="百度一下" class="bg s_btn">
对应Xpath为://*[@id="su"]

通过以上元素信息我们就拿到了输入框和百度一下按钮的id信息,然后获取后输入文本和点击按钮,就完成了一次查找和点击的动作。
当然我们除了通过id获取元素,也可以通过name,xpath等方式操作,大家不妨多试下,此处不再赘述。
4 pytest框架实现selenium自动化用例
在pytest框架下我们创建1条测试用例,在百度查找内容后,校验下输入框中的内容是不是我们之前输入的内容,具体代码如下:
import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
def test_1():driver = webdriver.Safari()# 打开一个网页driver.get("https://www.baidu.com")driver.maximize_window()driver.find_element(By.ID, 'kw').send_keys('python')driver.find_element(By.ID, 'su').click()sleep(1)#断言assert driver.find_element(By.ID, 'kw').get_attribute('value') == 'python'#等待几秒钟sleep(5)#关闭浏览器driver.quit()用例执行的结果为通过。
我们将用例改造下,通过设置fixture函数来实现用例的setup和teardown动作,并在用例中实现参数化,增加多个搜索的文本。fixture函数的使用介绍请参考之前文章fixture函数介绍。
@pytest.fixture()
def open_close_web():driver = webdriver.Safari()# 打开一个网页driver.get("https://www.baidu.com")driver.maximize_window()yield driver# 关闭浏览器driver.quit()@pytest.mark.parametrize('text',['python','pytest'])
def test_1(text,open_close_web):open_close_web.find_element(By.ID, 'kw').send_keys(f'{text}')open_close_web.find_element(By.ID, 'su').click()sleep(1)assert open_close_web.find_element(By.ID, 'kw').get_attribute('value') == f'{text}'
PS:以上代码都是经过本地实际测试通过,大家可自行使用。
总结:本章我们简要介绍了使用python库selenium在pytest框架下的UI自动化脚本和用例的编写调试过程,大家可以在线下多多实践,当然对于大型的项目,我们还要规划好整个测试用例和脚本目录结构,方便后续维护。
共勉: 东汉·班固《汉书·枚乘传》:“泰山之管穿石,单极之绠断干。水非石之钻,索非木之锯,渐靡使之然也。”
-----指水滴不断地滴,可以滴穿石头;
-----比喻坚持不懈,集细微的力量也能成就难能的功劳。
----感谢读者的阅读和学习,点个赞和关注吧,谢谢大家。