HTML 表格是一种用于在网页上组织和显示信息的结构性元素,它能够将数据以行和列的形式呈现,帮助用户更清晰地理解数据关系。表格在展示统计数据、产品列表、日程安排等方面非常实用。

一、HTML 表格的基本结构
HTML 表格用 <table> 标签来定义,是用来展示结构化数据的一种元素。每个表格包含若干行(用 <tr> 标签),每行由多个单元格组成(用 <td> 标签)。表格还可以有标题行(用 <th> 标签),用于显示列的标题。
-
tr 是 "table row" 的缩写,表示表格中的一行。 -
td 是 "table data" 的缩写,表示表格中的数据单元格。 -
th 是 "table header" 的缩写,表示表格中的表头单元格。
数据单元格里可以放文本、图片、列表、段落、表单、水平线,甚至其他表格。
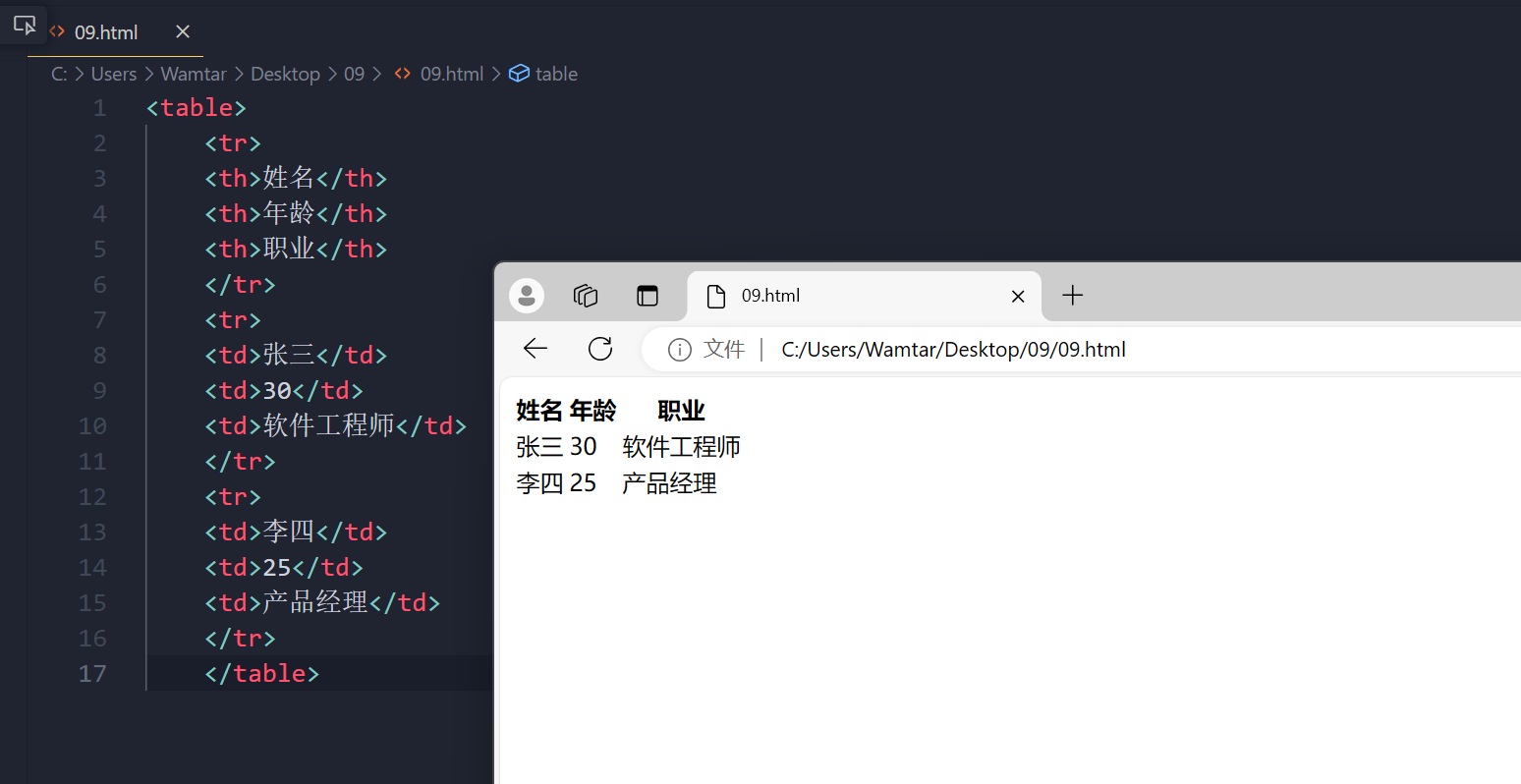
下面是一个简单的例子,展示了一个包含姓名、年龄和职业的表格:
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td>张三</td>
<td>30</td>
<td>软件工程师</td>
</tr>
<tr>
<td>李四</td>
<td>25</td>
<td>产品经理</td>
</tr>
</table>
二、表格边框属性
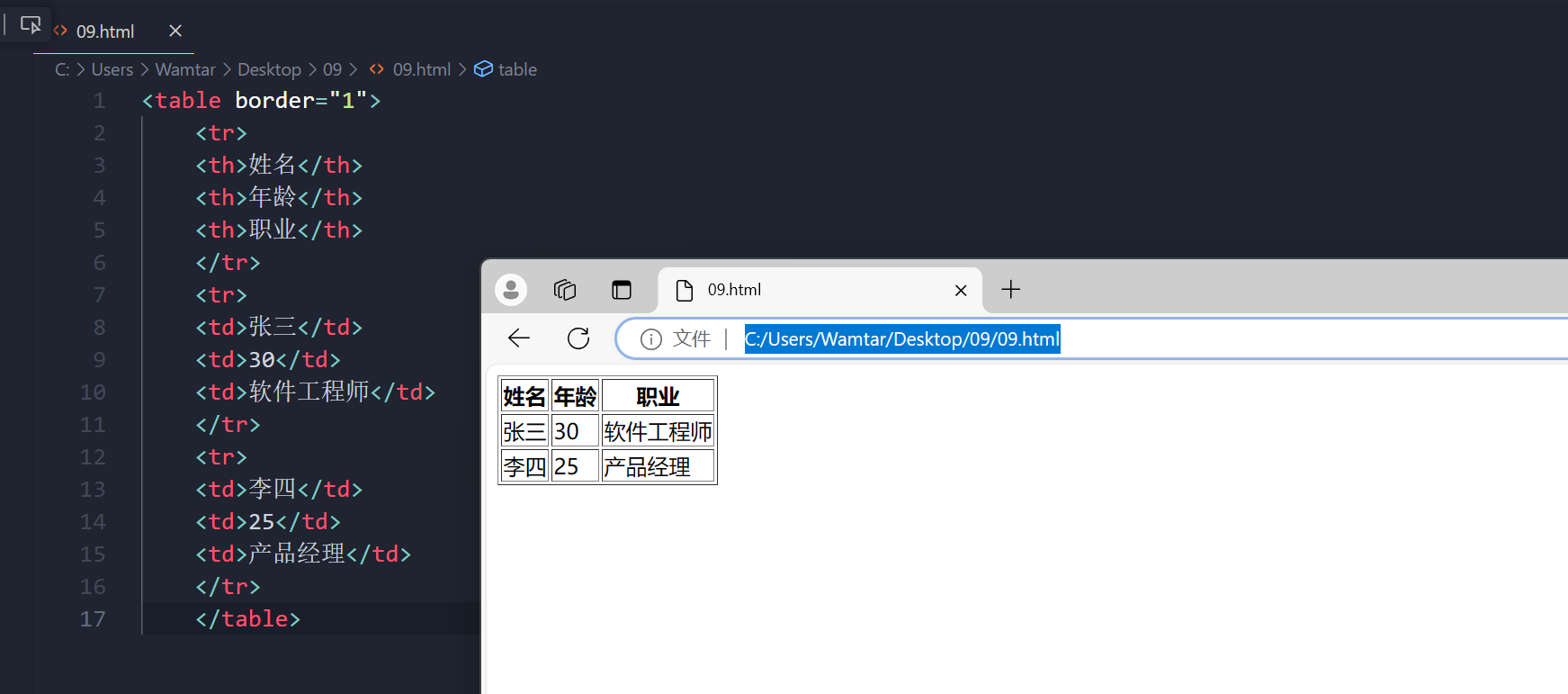
表格的边框可以增加表格的可读性,用户可以更清晰地看到数据的划分。可以通过给 <table> 标签添加 border 属性来设置边框的宽度(以像素为单位)。
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td>张三</td>
<td>30</td>
<td>软件工程师</td>
</tr>
<tr>
<td>李四</td>
<td>25</td>
<td>产品经理</td>
</tr>
</table>
解释:
border="1" 设置了 1 像素宽的边框。可以根据实际需求调整数字,增加或减少边框的厚度。
三、没有边框的表格
在某些情况下,可能希望表格没有明显的边框以呈现一种简洁的样式。我们可以将 border 属性设置为 0,或者完全省略该属性。
<table border="0">
<tr>
<th>水果</th>
<th>颜色</th>
</tr>
<tr>
<td>苹果</td>
<td>红色</td>
</tr>
<tr>
<td>香蕉</td>
<td>黄色</td>
</tr>
</table>
四、表头 (Heading) 的使用
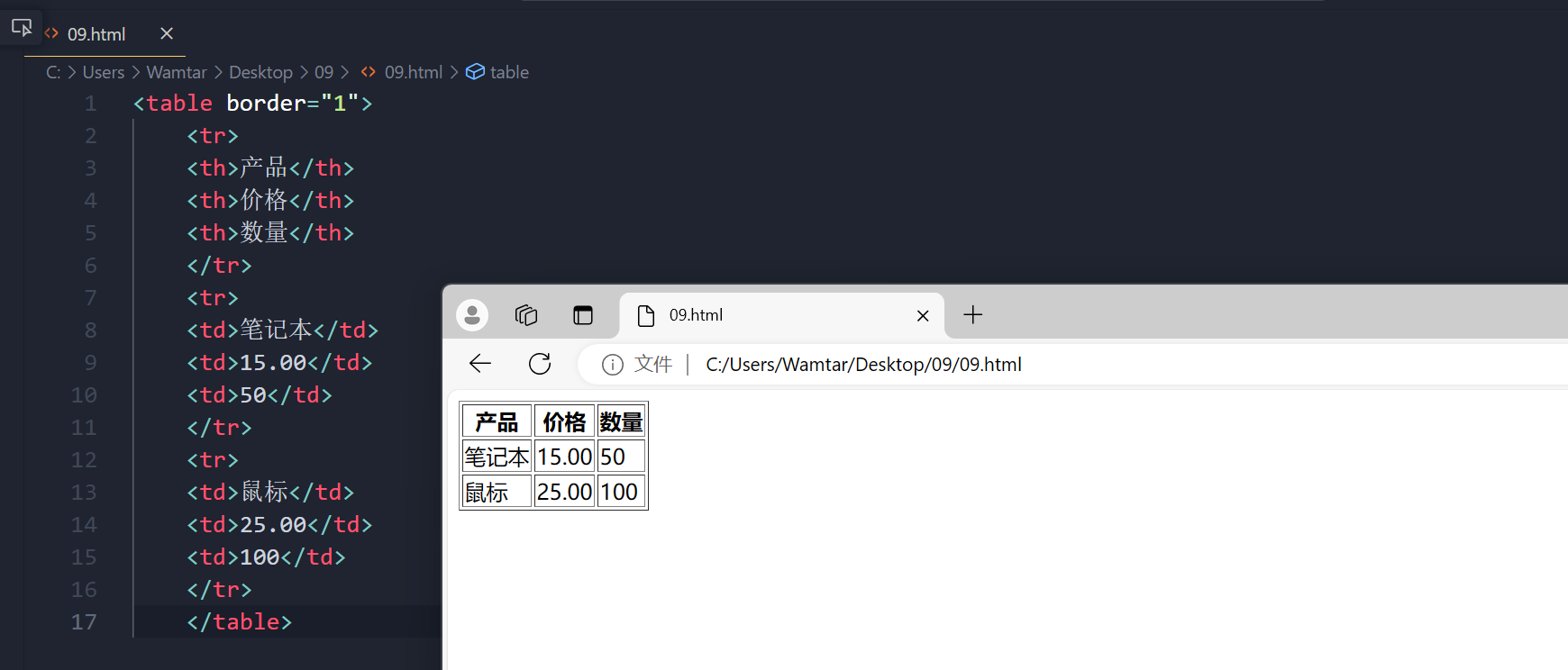
表头单元格可以使用 <th> 标签来定义,相比于数据单元格 <td>,表头单元格通常是加粗并居中的样式,因此非常适合用作列的标题。例如:
<table border="1">
<tr>
<th>产品</th>
<th>价格</th>
<th>数量</th>
</tr>
<tr>
<td>笔记本</td>
<td>15.00</td>
<td>50</td>
</tr>
<tr>
<td>鼠标</td>
<td>25.00</td>
<td>100</td>
</tr>
</table>
五、带有标题的表格
使用 <caption> 标签可以为表格提供一个标题。标题可以在表格上方或下方显示,旨在帮助用户理解表格的数据内容。以下示例展示了如何为表格添加标题:
<table border="1">
<caption>产品列表</caption>
<tr>
<th>产品</th>
<th>价格</th>
</tr>
<tr>
<td>电视</td>
<td>1200.00</td>
</tr>
<tr>
<td>冰箱</td>
<td>800.00</td>
</tr>
</table>
六、跨行和跨列的表格单元格
在某些情况下,可能需要单元格跨越多行或多列。在 HTML 中,我们使用 rowspan 和 colspan 属性来实现。
1、跨行 (rowspan)
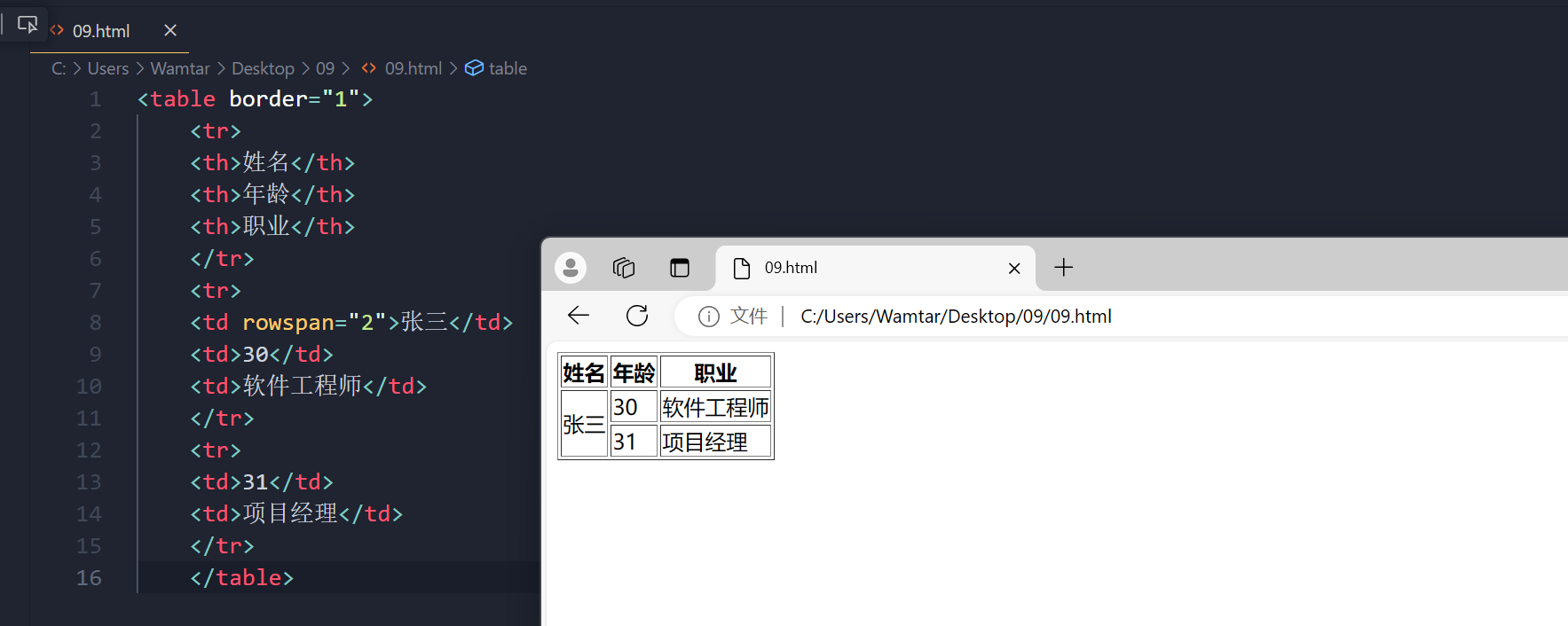
使用 rowspan 属性可以让一个单元格跨越多个行。例如:
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>30</td>
<td>软件工程师</td>
</tr>
<tr>
<td>31</td>
<td>项目经理</td>
</tr>
</table>
解释:
rowspan="2" 属性让“张三”的单元格跨越了两行,因此在第二行再次显示的细节中,这个单元格不再重复。
2、跨列 (colspan)
同样地,colspan 属性可以让单元格跨越多个列。例如:
<table border="1">
<tr>
<th colspan="2">个人信息</th>
<th>职业</th>
</tr>
<tr>
<td>张三</td>
<td>30</td>
<td>软件工程师</td>
</tr>
</table>
解释:
colspan="2" 属性让“个人信息”的单元格跨越了两列,这通常用于合并表头信息。
七、表格内的标签
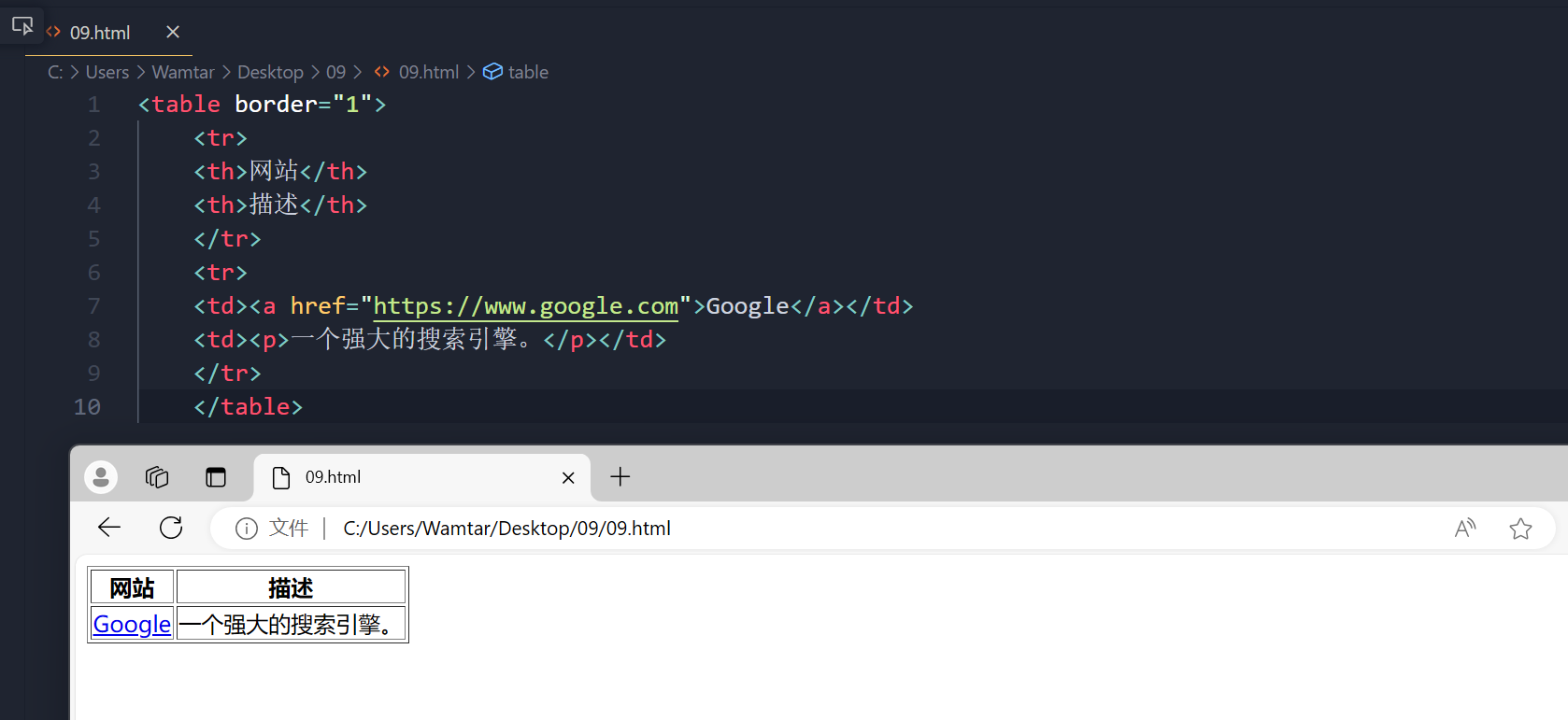
在表格单元格中,我们可以嵌套使用各种 HTML 标签,例如段落标签(<p>)、链接标签(<a>)、图像标签(<img>)等,从而丰富表格的内容。
<table border="1">
<tr>
<th>网站</th>
<th>描述</th>
</tr>
<tr>
<td><a href="https://www.google.com">Google</a></td>
<td><p>一个强大的搜索引擎。</p></td>
</tr>
</table>
解释:
在表格中使用链接标签 <a>,可以将某个单元格的内容变成一个可点击的链接,增强用户互动性。
八、单元格边距 (Cell padding)
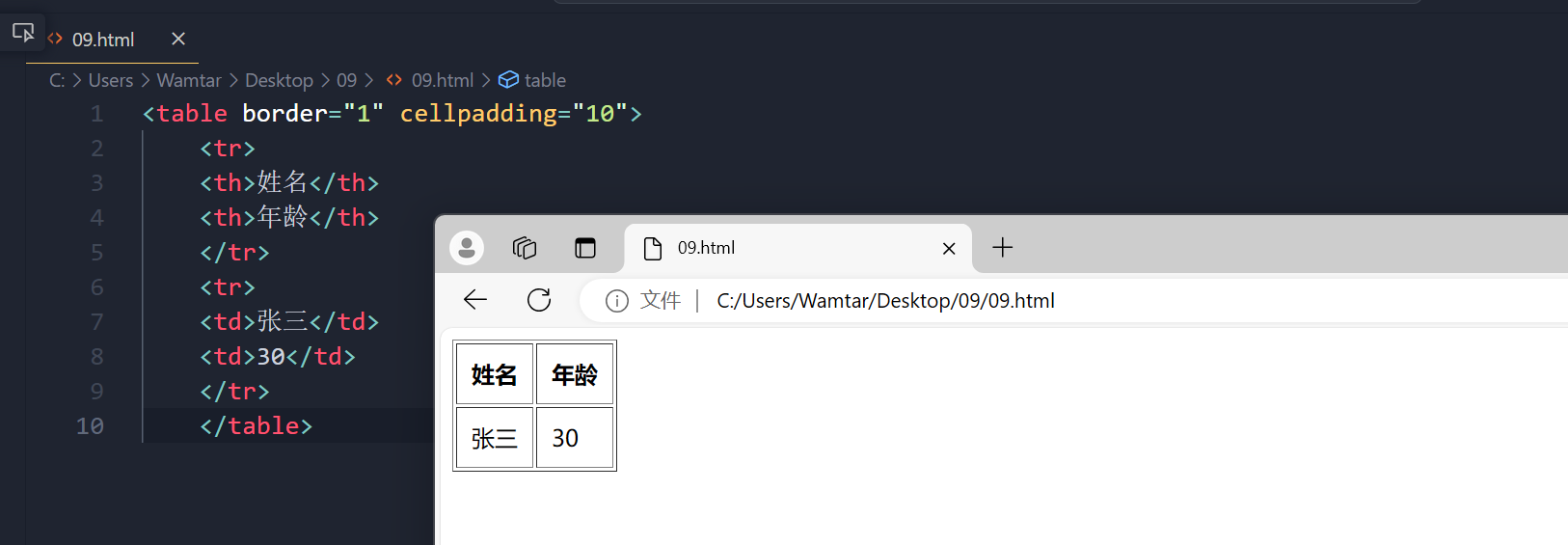
cellpadding 属性用于设置单元格内数据与单元格边框之间的空间,即单元格的内边距。这样可以提高表格的可读性。
<table border="1" cellpadding="10">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>30</td>
</tr>
</table>
解释:
cellpadding="10" 的作用是为每个单元格内部数据与单元格边框之间留出 10 像素的间隔,使得内容看起来更加舒适。
九、单元格间距 (Cell spacing)
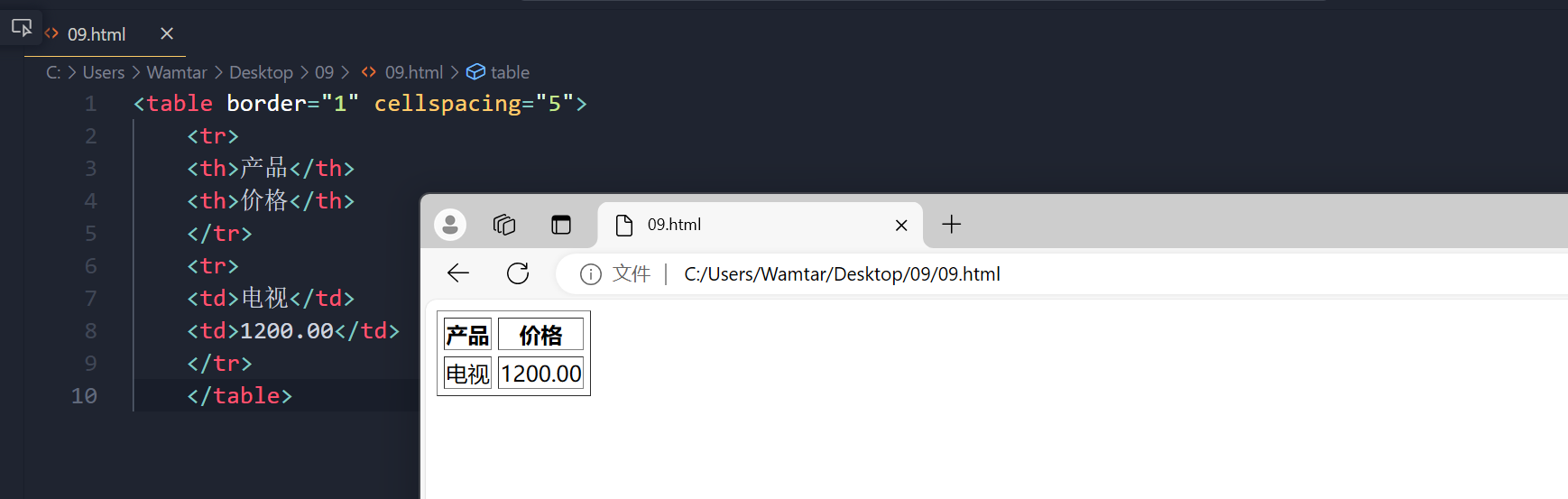
cellspacing 属性用于设置单元格之间的间距,调整单元格之间的空白距离。
<table border="1" cellspacing="5">
<tr>
<th>产品</th>
<th>价格</th>
</tr>
<tr>
<td>电视</td>
<td>1200.00</td>
</tr>
</table>
解释:
cellspacing="5" 表示在单元格之间留有 5 像素的空间,使得表格的整体视觉效果更为分明。
十、表格颜色
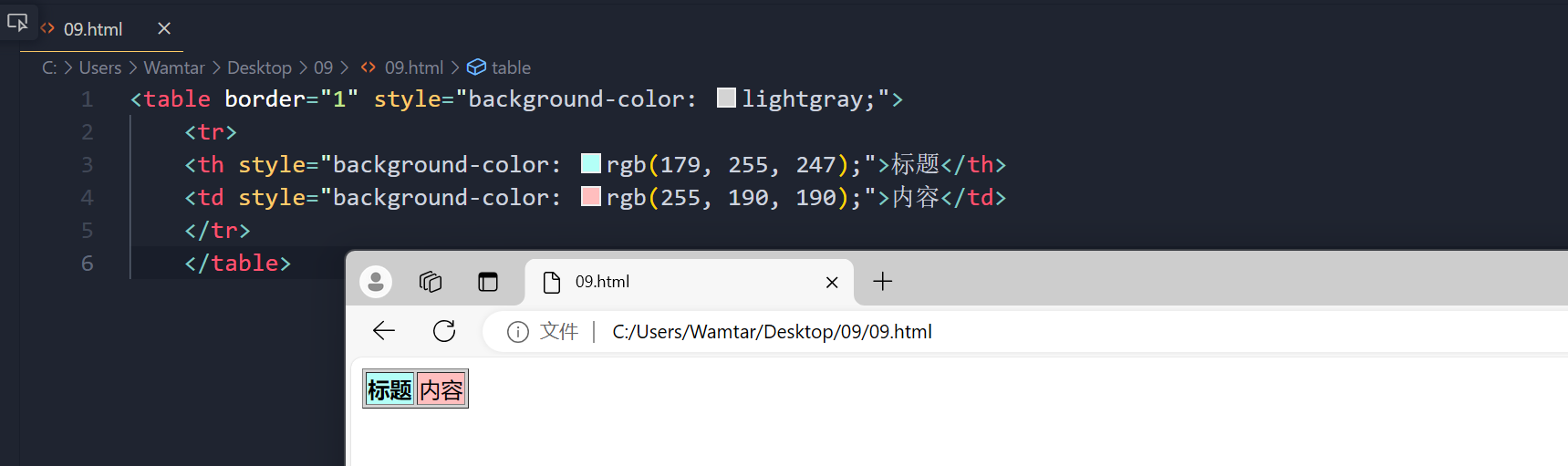
可以通过 CSS 来设置表格及单元格的背景颜色。这样可以提高表格的可视化效果。示例:
<table border="1" style="background-color: lightgray;">
<tr>
<th style="background-color: darkgray;">标题</th>
<td style="background-color: white;">内容</td>
</tr>
</table>
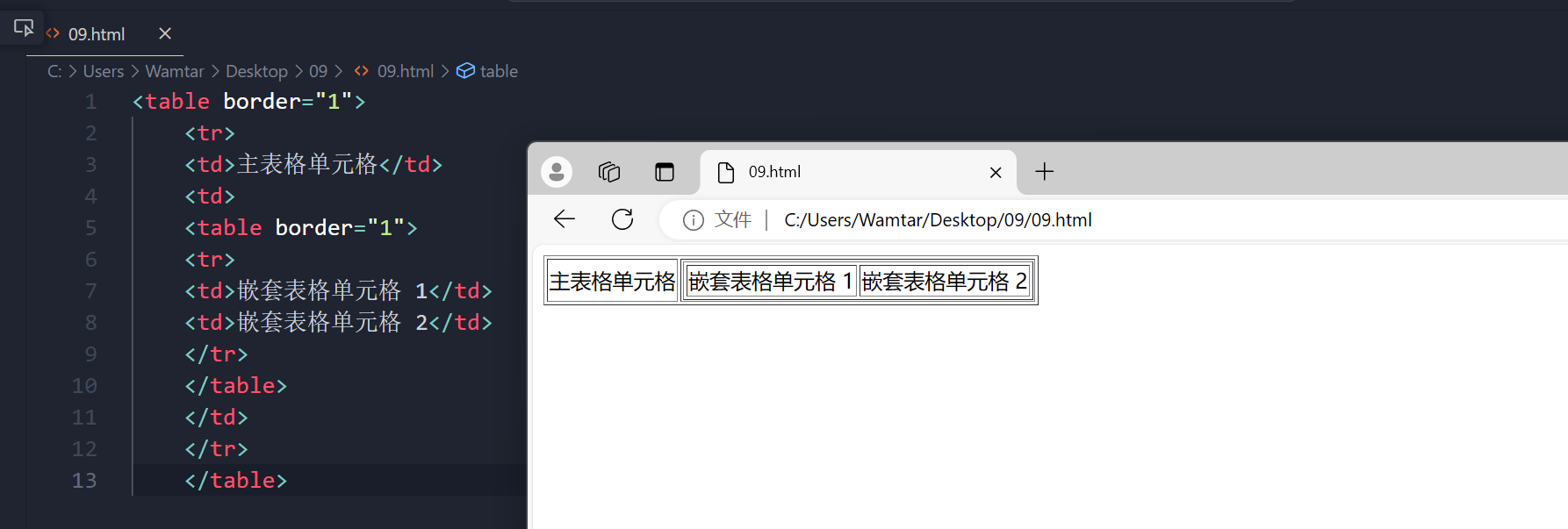
十一、嵌套表格
有时需要在表格单元格中嵌套另一个表格。这可以用于展示更复杂的数据。
<table border="1">
<tr>
<td>主表格单元格</td>
<td>
<table border="1">
<tr>
<td>嵌套表格单元格 1</td>
<td>嵌套表格单元格 2</td>
</tr>
</table>
</td>
</tr>
</table>
题目:创建一个学校课程表
请根据以下要求,使用HTML代码创建一个课程表。
课程表要求:
表格结构:
- 表格应该有 5 列:时间、周一、周二、周三、周四。
- 表头使用
<th> 标签,并使用 <thead> 和 <tbody> 标签分别标识表头和表体。 - 表格应列出“时间”在第一列,后面是每周各天的课程安排。
课程内容:
- 在“时间”列中填写:
- 08:00 - 09:00
- 09:00 - 10:00
- 10:00 - 11:00
- 11:00 - 12:00
- 13:00 - 14:00
- 14:00 - 15:00
- 15:00 - 16:00
- 各日的课程安排可以随意填写,可以使用跨行和跨列单元格(如等课程在两个时间段上课)。
样式设置:
- 给表格添加边框,使用CSS设置边框的颜色和样式。
- 表格头部的背景颜色为浅蓝色,字体为加粗。
- 单元格内容居中。
- 表格应有 10 像素的内边距,单元格之间的间距为 5 像素。
表格嵌套:
- 在“周一”的某个课程单元格中,嵌套一个表格,显示该课程的教师和教室信息。
示例HTML代码模板:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>课程表</title>
<style>
table {
border-collapse: collapse; /* 去掉单元格之间的空隙 */
width: 100%;
border: 1px solid #000; /* 表格边框 */
}
th, td {
border: 1px solid #000; /* 单元格边框 */
padding: 10px; /* 单元格内边距 */
text-align: center; /* 单元格内容居中 */
}
thead {
background-color: lightblue; /* 表头背景颜色 */
}
tbody tr {
background-color: #f9f9f9; /* 表体背景颜色 */
}
</style>
</head>
<body><table>
<thead>
<tr>
<th>时间</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
</tr>
</thead>
<tbody>
<tr>
<td>08:00 - 09:00</td>
<td rowspan="2">数学</td>
<td>英语</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>09:00 - 10:00</td>
<td>美术</td>
<td colspan="2">生物</td> <!-- 跨列单元格 -->
</tr>
<tr>
<td>10:00 - 11:00</td>
<td colspan="2">历史</td> <!-- 跨列单元格 -->
<td>音乐</td>
<td rowspan="3">体育</td>
</tr>
<tr>
<td>11:00 - 12:00</td>
<td>地理</td>
<td>科学</td>
</tr>
<tr>
<td>13:00 - 14:00</td>
<td>
<!-- 嵌套表格 -->
<table style="width: 100%; border: 1px solid #aaa;">
<tr>
<td>教师:张老师</td>
</tr>
<tr>
<td>教室:101</td>
</tr>
</table>
</td>
<td>信息技术</td>
<td>体育</td>
<td>文言文</td>
</tr>
<tr>
<td>14:00 - 15:00</td>
<td>数学</td>
<td>科学</td>
<td rowspan="2">社会</td>
<td>物理</td>
</tr>
<tr>
<td>15:00 - 16:00</td>
<td>英语</td>
<td>地理</td>
</tr>
</tbody>
</table></body>
</html>效果预览:

注意事项:
- 请确保使用合理的HTML结构和CSS属性,以达到视觉上的美观和易读性。
- 可以根据需要调整课程内容和时间。
- 测试代码在浏览器中渲染效果,确保样式和结构符合预期。
扩展:

如上图的表格:tr 是行数,td 是单元格数,th 是标题性质的 td
确定 tr 和 td(th 同 td)的方法:
1、从上到下,最细分到几行便是几个 tr
2、如上是三种基本单元格形式。A 是基本单元格,其余的变种都是基本单元格合并而成。B 是合并上下单元格组合而成,
C 是合并左右单元格。合并后的 B 种单元格算到第二行第一个单元格中,C 种单元格算到第四行第一个单元格中(按上表
从上到下从左到右算),所以第一行 6 个 td,第二行 6 个 td,第三行 5 个 td,第四行 1 个,第五行 6 个 td,第六行 5 个 td。
合并后用 colspan 和 rowspan 来标示 B 和 C 变种单元格是横向还是纵向吃了几个单元格(算他自己)
3、第四种变种单元格是又横向又纵向合并,这个时候同时标示 rowspan 和 colspan(空格隔开)
合并后的单元格归属原则都是左上原则,即下归上,右归左,越往左上角越优先
如有表述错误及欠缺之处敬请批评指正。










![Django | 从中间件的角度理解跨站请求伪造(Cross-Site Request Forgey)[CSRF攻击]](https://i-blog.csdnimg.cn/direct/3bf1a4791033434fb0679ae6c237c68d.png)