FGUI+TS如何实现数字翻滚
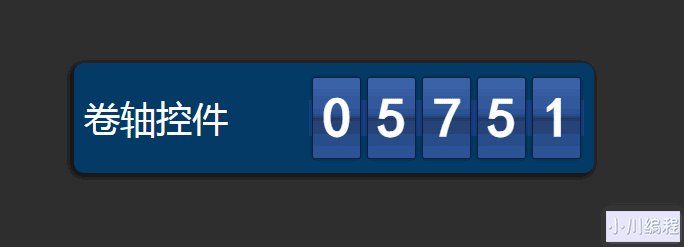
实现效果如下:

实现步骤:
-
fgui制作组件和特效
-
fgui制作组件,设置一条竖向数字包含1-9或者小数点符号等,可见区域为一个数字大小,最好可见区域紧贴数字,这样滚动的时候滚动区域范围不会太大

-
fgui制作动效,设置一个起始帧以及一个结束帧,起始帧改变位置x为0,y为0;结束帧改变位置x为0,y为你后一个数字或符号的位置,在之间设置缓动函数,达到连贯的效果

-
制作一个列表,将这个组件放进去,调整位置
-
-
代码控制
- 制作一个记录y轴位置的map,将你所有的数字和符号位置放进去
- 初始化开始值,针对更变值进行动效播放,实现效果~9527.1314数字翻动的效果
// 记录每个位置 setNumPositionMap() {let cellHeight = 75for (let index = 0; index <= 9; index++) {this.numPositionMap.set(index, -(index * cellHeight))}this.numPositionMap.set('symbol', -(10 * cellHeight))this.numPositionMap.set('point', -(11 * cellHeight))}// 更新列表为当前显示值 updateNumList(pre: string){this.numList.removeChildrenToPool()for (let index = 0; index < pre.length; index++) {let preNum = pre[index]let com = this.numList.addItemFromPool().asComif (preNum == ".") {com.getChild("n0").setPosition(0, this.numPositionMap.get("point"))}else if (preNum == "~") {com.getChild("n0").setPosition(0, this.numPositionMap.get("symbol"))} else {com.getChild("n0").setPosition(0, this.numPositionMap.get(Number.parseInt(preNum)))}}}// 播放动效 playAnim(pre: string, cur: string){for (let index = this.numList.numItems - 1; index >= 0; index--) {let listItem = this.numList.getChildAt(index)let preNum = pre[index]let curNum = cur[index]if (preNum != "." && preNum != "~") {let trans = listItem.asCom.getTransition("t0")trans.setValue("start", 0, this.numPositionMap.get(Number.parseInt(preNum)))trans.setValue("end", 0, this.numPositionMap.get(Number.parseInt(curNum)))trans.play(function() {if (index == 1) {this.updateNumList(cur)}}.bind(this))}}}