介绍
本实例通过列表场景实例讲解,介绍在TaskPool线程中操作关系型数据库的方法,涵盖单条插入、批量插入、删除和查询操作。
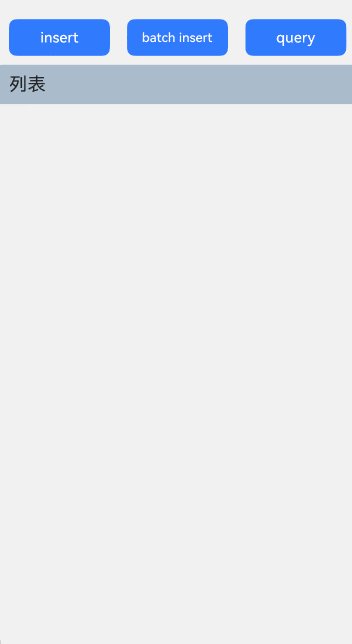
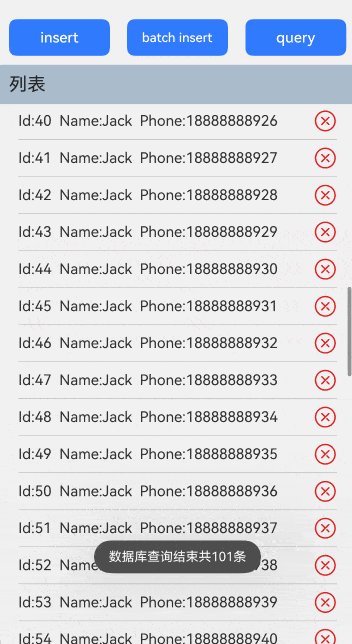
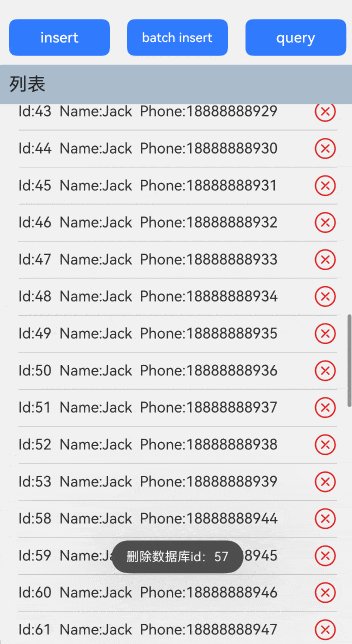
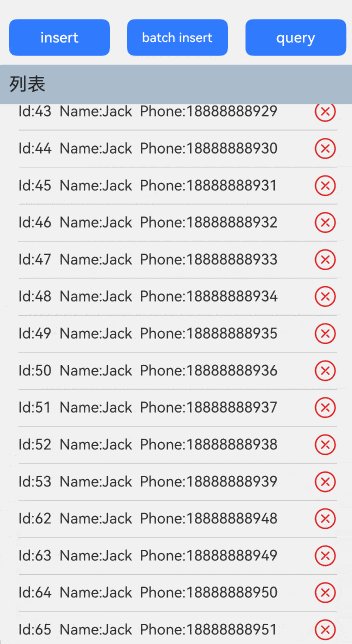
效果图预览

使用说明
- 进入页面有insert(单条数据插入)、batch insert(批量数据插入)、query(查询操作)三个按钮,点击query按钮后列表数据会从数据库更新,列表每条后面都有删除按钮,可以从数据库删除数据。
实现思路
- 首先,构建一个关系型数据库并封装数据库操作方法涉及几个关键步骤。
- 通过getRdbStore方法初始化一个关系型数据库,用户可以根据STORE_CONFIG配置RdbStore的参数,使用Promise异步回调。
// 初始化数据库 public async initRdbStore(context: common.Context): Promise<void> {this.rdbStore = await rdb.getRdbStore(context, STORE_CONFIG);await this.createTable();}- 使用executeSql接口初始化数据库表结构和相关数据。
// 创建数据库表private async createTable(): Promise<void> { await this.rdbStore.executeSql(SQL_CREATE_TABLE)
}- 封装数据库操作方法分别为数据插入、数据删除和数据查询。
// 单条数据插入数据库
public async insertData(context: common.Context, Contact: Contact): Promise<void> {let value1 = Contact.name;let value2 = Contact.phone;const valueBucket: ValuesBucket = {'name': value1,'phone': value2}if (this.rdbStore != undefined) {let ret = await this.rdbStore.insert(TABLE_NAME, valueBucket, rdb.ConflictResolution.ON_CONFLICT_REPLACE)}
}// 批量插入数据库
public async batchInsertData(context: common.Context, array: Array<Contact>): Promise<void> {let valueBuckets: Array<ValuesBucket> = [];for (let index = 0; index < array.length; index++) {let Contact = array[index] as Contact;let value1 = Contact.name;let value2 = Contact.phone;const valueBucket: ValuesBucket = {'name': value1, 'phone': value2}valueBuckets.push(valueBucket);}if (this.rdbStore != undefined) {let ret = await this.rdbStore.batchInsert(TABLE_NAME, valueBuckets)}
}// 删除操作
public async deleteData(context: common.Context, Contact: Contact): Promise<boolean> { try {predicates.or().equalTo('id', Contact.id)let row = await this.rdbStore.delete(predicates);logger.info(TAG, `delete contact success:${row}`)} catch (e) {logger.error(TAG, 'delete failed:', JSON.stringify(e));promptAction.showToast({message: JSON.stringify(e),duration: 2000});return false;}return true;
}// 查询数据库
public async query(context: common.Context): Promise<Array<Contact>> {if (!this.rdbStore) {logger.info(TAG, 'query rdbStore is null')await this.initRdbStore(context);} else {try {this.rdbStore = await rdb.getRdbStore(context, STORE_CONFIG);// 默认查询所有列let resultSet: rdb.ResultSet = await this.rdbStore.query(predicates);logger.info(TAG, 'result is ' + JSON.stringify(resultSet.rowCount))// 处理查询到的结果数组return this.getListFromResultSet(resultSet)} catch (e) {logger.error(TAG, 'query result error:' + JSON.stringify(e))}}return [];
}- 创建任务池(taskpool)为数据库操作提供一个多线程的运行环境。
- 将创建好的任务放入taskpool内部任务队列。(注:任务不会立即执行,而是等待分发到工作线程执行。)
export async function taskPoolExecuteQuery(context: common.Context): Promise<Array<Contact>> {let task: taskPool.Task = new taskPool.Task(query, context); // query函数调用 需使用装饰器@Concurrentlet result: Array<Contact> = await taskPool.execute(task) as Array<Contact>;
}- 在使用TaskPool时,执行的并发函数需要使用@Concurrent装饰器修饰,通过相关校验。
export async function taskPoolExecuteQuery(context: common.Context): Promise<Array<Contact>> {try {let task: taskPool.Task = new taskPool.Task(query, context); // query函数调用 需使用装饰器@Concurrentlet result: Array<Contact> = await taskPool.execute(task) as Array<Contact>;return result;} catch (err) {logger.error(TAG, 'query error:' + JSON.stringify(err));return [];}
}- 在taskpool线程中操作关系型数据库方法的调用。
// 单条数据插入按钮
Button('insert', { type: ButtonType.Normal, stateEffect: true }).borderRadius($r('app.integer.operate_rdb_in_taskpool_button_border_radius')).backgroundColor($r('app.color.operate_rdb_in_taskpool_button_background_color')).width($r('app.integer.operate_rdb_in_taskpool_button_width')).height($r('app.integer.operate_rdb_in_taskpool_button_height')).onClick(async () => {// 单条数据插入操作taskPoolExecuteInsert(context, originalContact);
})// 批量数据插入操作
taskPoolExecuteBatchInsert(context, this.sourceData);// 数据查询操作
taskPoolExecuteQuery(context).then((contact: Array<Contact>) => {this.dataArray.clear()this.dataArray.pushData(contact)
});// 数据删除操作
taskPoolExecuteDelete(context, item).then((isDelete: boolean) => {if (isDelete) {// 数据库删除成功后 操作列表数据源this.dataArray.deleteData(item)}
});高性能知识点
本示例使用了LazyForEach进行数据懒加载,LazyForEach懒加载可以通过设置cachedCount属性来指定缓存数量,同时搭配组件复用能力以达到性能最优效果。
工程结构&模块类型
operaterdbintaskpool // har类型
|---constant
| |---RdbConst.ets // Rdb常量
|---model
| |---Contact.ets // Contact数据结构
| |---DataSource.ets // 列表数据模型
|---view
| |---DatabaseConnection.ets // 数据库相关操作
| |---OpetateRDBTaskPool.ets // 主页面
| |---TaskPool.ets // TaskPool线程模块依赖
本实例依赖common模块来实现资源的调用以及路由模块来注册路由。
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
点击→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
点击→纯血版全套鸿蒙HarmonyOS学习资料
2.视频学习资料+学习PDF文档
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程

(鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习资料(面试、文档、全套视频等)

鸿蒙南向开发技术

鸿蒙APP开发必备

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》

《鸿蒙开发进阶》

《鸿蒙进阶实战》

点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线