1)介绍Drawio.io
GitHub:GitHub - jgraph/drawio: draw.io is a JavaScript, client-side editor for general diagramming.
Draw.io是一款开源的绘制流程图的工具,拥有大量免费素材和模板。程序本身支持中文在内的多国语言,创建的文档可以导出到多种网盘或本地。无论是创建流程图、组织结构图、网络拓扑图还是其他类型的图表,Draw.io 基本都能满足你对图形展示的多样需求。

2)功能特性
- 支持多种类型的图表和图形: Drawio 支持多种类型的图表和图形,包括流程图、网络拓扑图、组织结构图、UML 和 ER 图等。这使得 Drawio 能够满足不同用户的不同需求。
- 易于使用的用户界面: Drawio 采用了简洁易懂的用户界面,即使是新手也能快速上手。
- 可导出多个文件格式: Drawio 可以导出多种文件格式,包括 PDF、PNG、SVG、JPG等。这使得用户可以方便地分享和保存图表。
- 可与云存储服务集成: Drawio 可与 Google Drive 和 OneDrive 等云存储服务集成。这使得用户可以方便地在云端存储和访问图表。
- 多平台客户端支持: 如果觉得使用 Web 版不方便,Draw.io 也提供了多平台的离线桌面版可供下载。
3)在线体验
Demo:Flowchart Maker & Online Diagram Software



4)在线部署
4.1)安装 Docker 环境
关于Docker的详细教程见《【Docker】非常详细的Docker入门教程,从零基础入门到精通》
# 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh# 关闭防火墙
systemctl disable --now firewalld
setenforce 0# 启用 Docker
systemctl enable --now docker4.2)开启 IPv4 forwarding
echo "net.ipv4.ip_forward=1" >> /etc/sysctl.conf
systemctl restart network
sysctl net.ipv4.ip_forward4.3)部署 Draw.io
# 创建 Draw.io 数据存放目录
mkdir /docker/Drawio -p && cd /docker/Drawio# 使用 Docker-Cli 运行 Drawio 容器
docker run -dit --name=drawio -p 9090:8080 \
-v drawiojs:/usr/local/tomcat/webapps/draw/js/ \
--restart=always jgraph/drawio这里是将容器内部的 8080 端口映射到宿主机的 9090 端口
4.4)验证 Draw.io
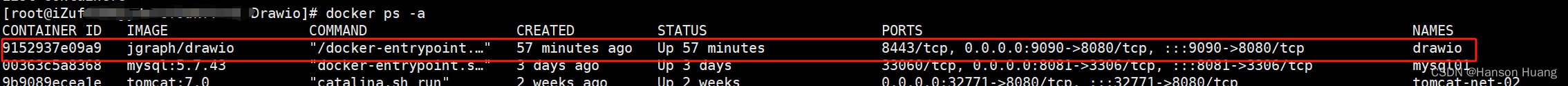
docker ps -a
5)访问 Draw.io
使用浏览器访问 Draw.io 前台,http://服务器IP地址:9090
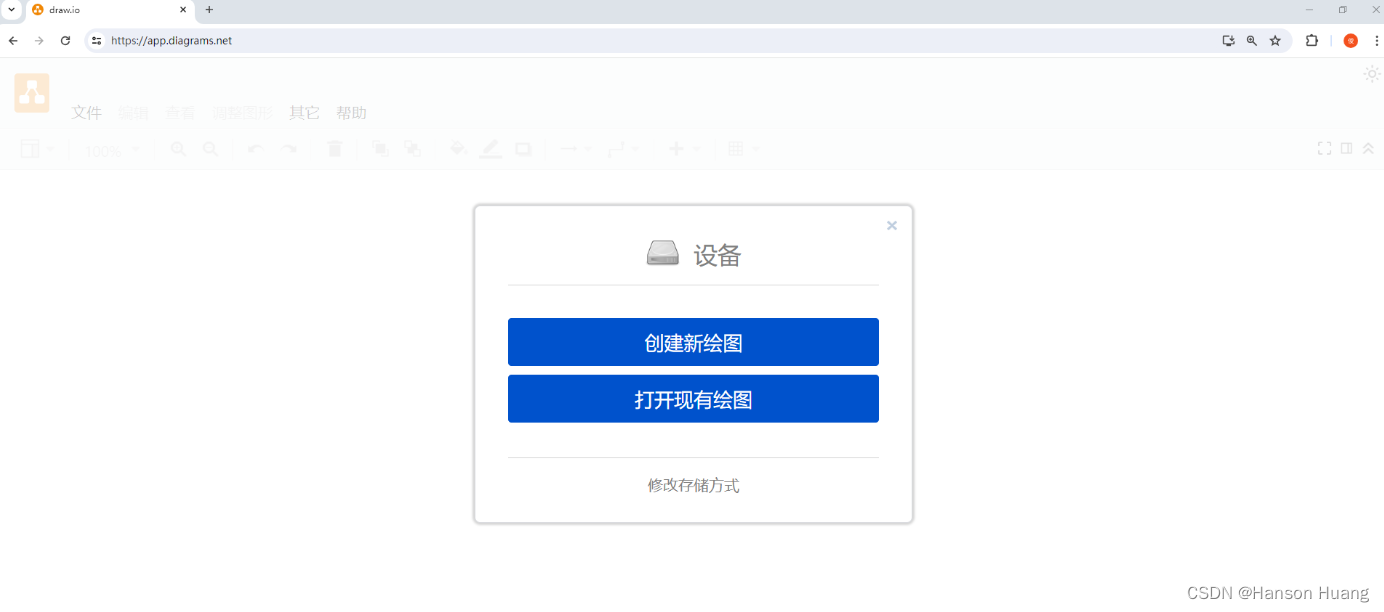
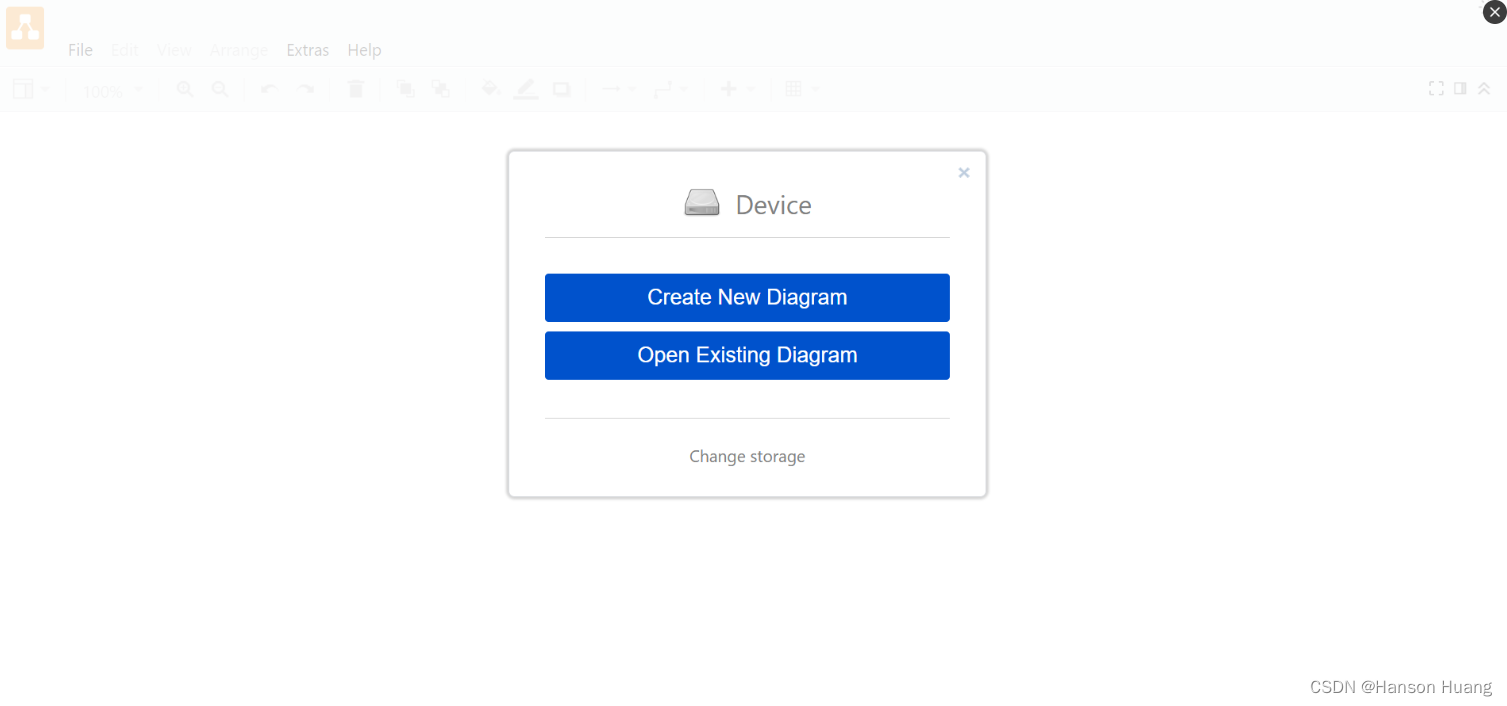
选择 Device

可选择 创建新的流程图( Create New Diagram )
或选择 打开现有的流程图( Open Existing Diagram )

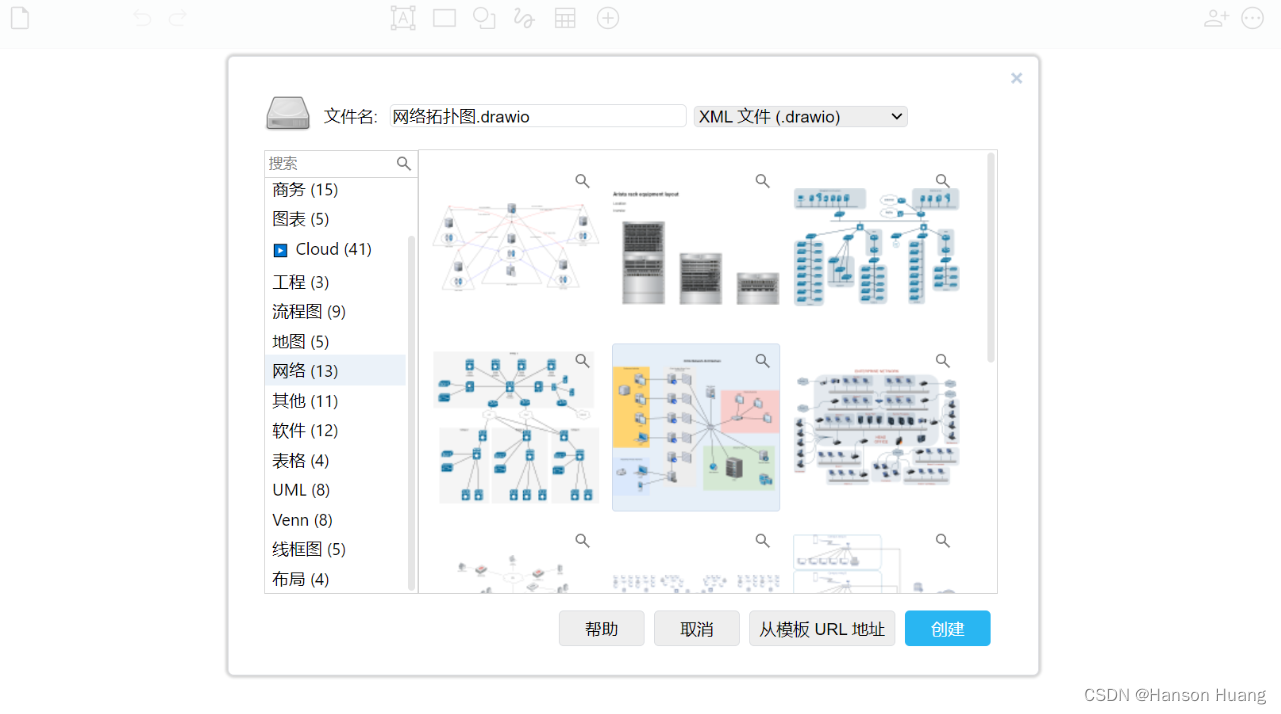
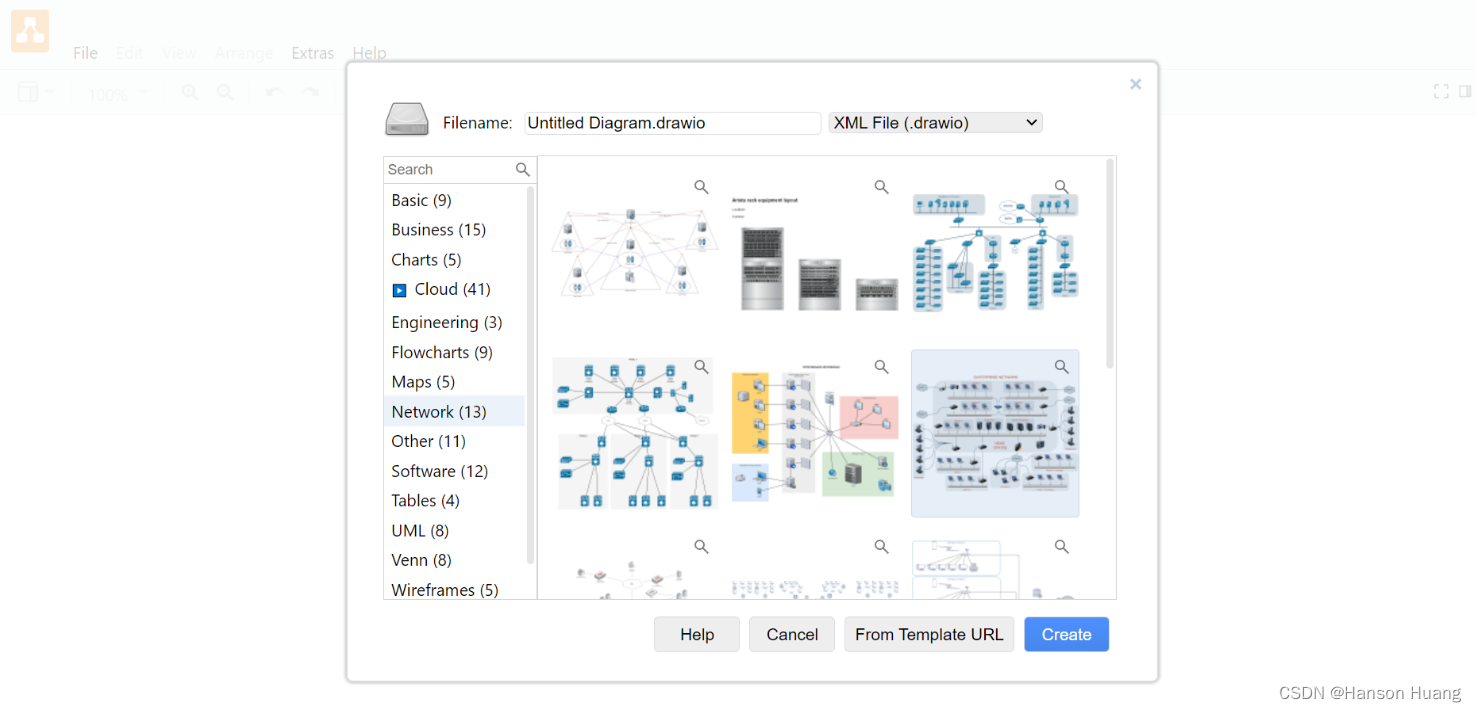
可选择 流程图 类型( 然后选择对应模板 )
当然,也可以直接 基于空白页 自行绘制流程图

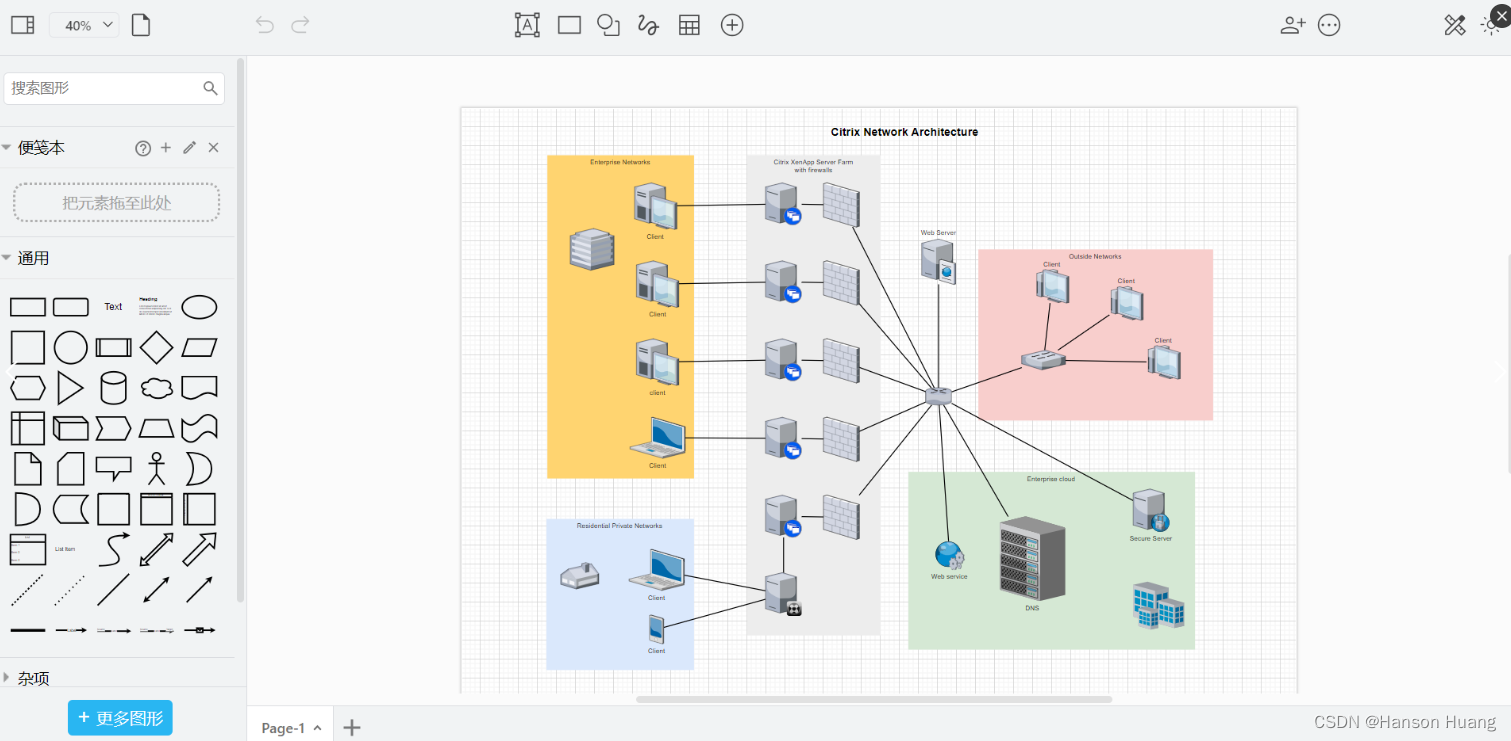
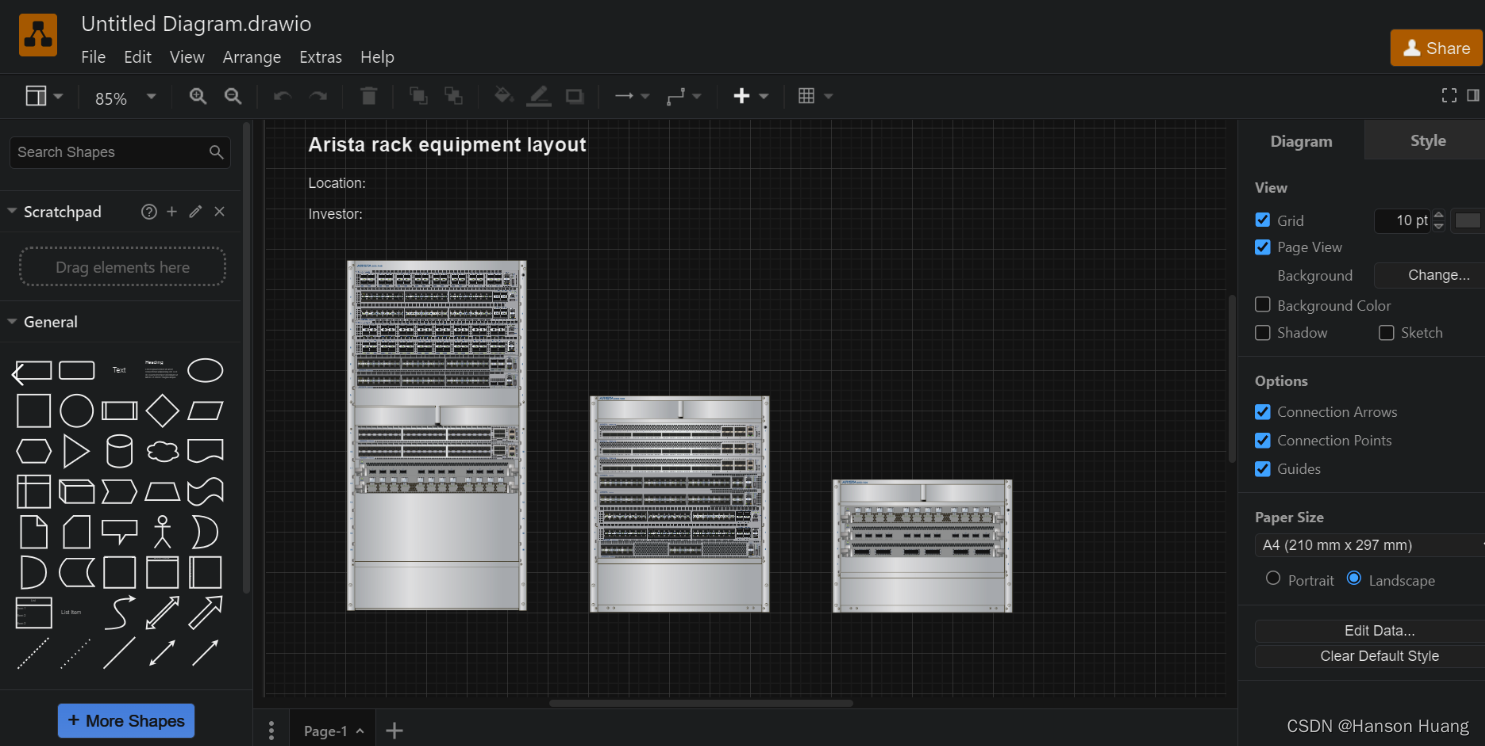
效果展示




6)总结
Drawio 是一款功能丰富的在线绘图工具,提供流程图、组织结构图等多种类型的图表。用户可以轻松拖放元素,实时编辑并与团队共享。支持多种文件格式导入导出,无需安装即可使用,适用于个人和团队快速创建各种图表。

















![[论文笔记]ZeRO: Memory Optimizations Toward Training Trillion Parameter Models](https://img-blog.csdnimg.cn/img_convert/fe8c5d3ec56640d819ac0cf735b83f6a.png)
