0 ref属性(组件间通信)
# 1 ref属性放在普通标签上<input type="text" v-model="name" ref="myinput">通过 this.$refs['myinput'] 拿到的是 原生dom对象操作dom对象:改值,换属性。。。# 2 ref属性放在 组件上<Child ref="mychild"></Child>通过 this.$refs['mychild'] 拿到的是 组件对象组件对象.属性组件对象.方法实现父子间通信<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios.js"></script></head>
<body>
<div id="app"><h1>ref属性</h1><input type="text" v-model="name" ref="myinput"><img src="./img/3.png" alt="" ref="myimg"><button @click="handleClick">点我执行代码</button><div style="background-color: aquamarine"><Child ref="mychild"></Child></div></div>
</body><script>Vue.component('Child', {template: `<div><img :src="url" alt="" height="300px" width="200px"><button @click="handleClick('子组件传入的')">点我弹窗</button></div>`,data() {return {url: './img/1.png'}},methods: {handleClick(name) {alert(name)}}})var vm = new Vue({el: '#app',data: {name: ''},methods: {handleClick() {console.log(this.$refs)// 1 根据ref指定的名字,取出原生dom对象// var i = this.$refs['myinput']// console.log(i)// i.value = "你好"// 2 改图片// var i = this.$refs['myimg']// i.src='./img/6.png'// 3 操作组件对象-->实现组件间通信var i = this.$refs['mychild']console.log(i.url)// 改图片i.url = './img/2.png'// 执行方法i.handleClick('lqz')}}})</script>
</html>
1 动态组件
# 小案例---》点击按钮,切换组件1.1 使用v-if控制组件显示与否
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>点击按钮切换组件</h1><button @click="who='home'">首页</button><button @click="who='goods'">商品</button><button @click="who='order'">订单</button><Home v-if="who=='home'"></Home><Goods v-else-if="who=='goods'"></Goods><Order v-else></Order></div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'home',},components: {Home: {template: `<div><h3>我是首页</h3></div>`},Goods: {template: `<div><h3 style="background-color: aquamarine">我是商品页面</h3></div>`},Order: {template: `<div><h3 style="background-color: red">我是订单</h3></div>`},}})</script>
</html>
1.2 通过动态组件控制组件显示谁
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>点击按钮切换组件</h1><button @click="who='Home'">首页</button><button @click="who='Goods'">商品</button><button @click="who='Order'">订单</button><keep-alive><component :is="who"></component></keep-alive>
</div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'Home',},components: {Home: {template: `<div><h3>我是首页</h3></div>`},Goods: {template: `<div><h3 style="background-color: aquamarine">我是商品页面</h3></div>`},Order: {template: `<div><h3 style="background-color: red">我是订单</h3><input type="text" v-model="search"></div>`,data() {return {search: ''}}},}})</script>
</html>
1.3 keep-alive的使用–组件缓存
<keep-alive><component :is="who"></component></keep-alive>
2 插槽
#一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
# 然后就出现了插槽这个概念,只需在组件中添加<slot></slot>,就可以在的组件标签中添加内容
2.1 基本使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>插槽使用</h1><div style="background-color: aquamarine"><Home><div><img src="./img/1.png" alt="" width="200px" height="300px"></div></Home></div><hr><div style="background-color: pink"><Home><a href="">点我看美女</a></Home></div></div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'Home',},components: {Home: {template: `<div><h3>我是首页</h3><slot></slot><h3>结束了</h3></div>`},}})</script>
</html>
2.2 具名插槽
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head>
<body>
<div id="app"><h1>具名插槽使用</h1><div style="background-color: aquamarine"><Home><div slot="foot"><img src="./img/1.png" alt="" width="200px" height="300px"></div><div slot="middle"><a href="">点我看美女</a></div></Home></div><hr></div>
</body><script>var vm = new Vue({el: '#app',data: {who: 'Home',},components: {Home: {template: `<div><h3>我是首页</h3><slot name="middle"></slot><h3>结束了</h3><slot name="foot"></slot></div>`},}})</script>
</html>
3 vue-cli创建项目
# 创建vue项目,需要借助于几个东西- nodejs:-javascript只能运行在浏览器中-把谷歌浏览器的js解释环境---》使用c重写,--》能够运行在操作之上-使用js的语法,就可以写后端了:c写了网络,文件操作,数据库操作-js的语法,运行在操作系统上的一个解释型后端语言- vue-cli:vue脚手架 是node的一个模块# 安装node环境-官网下载安装包:node-v18.16.1-x64.msi 一路下一步安装-node---》python的python命令-npm---》python的pip命令-下载模块,去国外,很慢-加速下载第三方模块:(用来替换npm命令的)npm install -g cnpm --registry=https://registry.npm.taobao.org-安装模块使用:npm install -现在使用 cnpm install 速度快# 安装vue脚手架
cnpm install -g @vue/cli
安装完就会释放 vue 令 #装完django 释放了django-admin一样,用来创建项目# 使用vue脚手架,创建vue项目
vue create 项目名
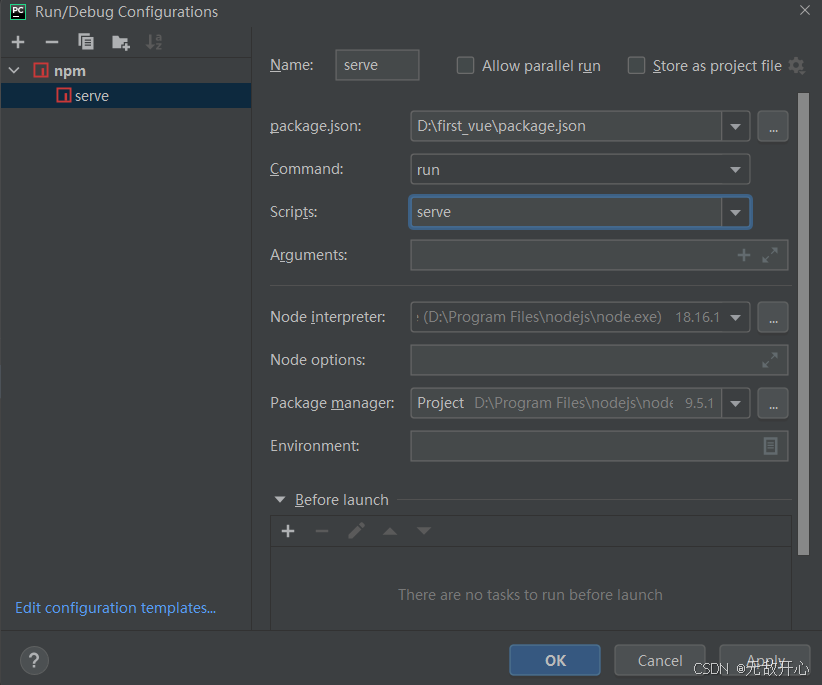
操作如下图# 另一种创建vue项目方式:图形化界面





4 vue项目目录介绍
# 使用pycharm开发# 运行vue项目的两种方式-使用名:npm run dev-使用pycharm运行:绿色箭头# 目录结构
first_vue #项目名-node_modules # 项目有很多依赖都放在这,等同python的 .venv文件夹,可以删掉,非常多小文件,复制很慢,如果没了,执行 cnpm install 就可以在装上,装完项目可以运行-public # 文件夹(一般不动)favicon.ico # 网站小图标index.html # spa:单页面应用---》整个vue项目其实就这一个html页面,以后都是组件切换-src # 开发重点,以后代码几乎都是写在这里-assets # 放一些静态资源:图片,css,js-logo.png # 组件中使用的图片-components # 放组件:小组件-HelloWorld.vue # 默认提供给咱们的-views # 放组件:页面组件HomeView.vue # 首页AboutView.vue#关于-router # 装了vue-router就会有这个文件夹,后面讲-index.js-store # 装 vuex 就会有这个文件夹,后面讲-index.js-main.js # 整个项目的入口-App.vue #根组件-.gitignore # 使用了git,忽略文件-babel.config.js #装了bable就会生成它---》语法转换--》可以写es高版本语法-package.json # 放了项目的依赖-package-lock.json # 锁定文件--》锁定依赖的版本-README.md #介绍文件-vue.config.js # vue配置文件 一般不动

4.1 大致看一下文件中写了什么内容
# index.html 单页面应用,全局只有一个html-不能禁用js,否则,vue项目执行不力-div id是app,跟咱们之前写的一样# HelloWorld.vue 组件化开发,开发阶段,以后再vue项目中,写组件 写 xx.vuetemplate:在这里写 html内容script:在这里写jsstyle:在这里写样式之前写组件#组件名字就是:HelloWorld 文件名# template:template内写的内容# data(){} :在script中<script>export default {data(){return {}},methods:{}}</script># 之前不能写独立的css,以后都写在 style中#总结:之前定义组件,写起来很麻烦,现在定义组件,只要创建一个 xx.vue,在固定的位置,写固定的代码即可# main.js--》控制 index.html 使用哪个跟组件 ---App.vue-import store from './store' # 导入语法- 在这里 new 了vue实例new Vue({render: h => h(App)}).$mount('#app')# package.json 里面有项目依赖
5 vue项目开发规范
# 以后做vue开发,只需要创建 组件 xx.vue# 会有三部分
##第一部分### 写html,插值,事件绑定
<template>
</template>##第二部分### data,methods,watch,created
<script>
export default {
}
</script>##第三部分### 写样式
<style scoped>
</style>
6 es6导入导出语法
# 以后,做了项目开发,肯定要导入某些模块使用-之前是使用<script src=""></script>-以后再项目中:import App from './App.vue' 语法引入# 默认导出和默认导入的使用#在utils.js中 ,导出var NAME = '彭于晏'function add(a, b) {return a + b}export default { #导出add,NAME}# 在想用的位置导入import lqz from './lqz/utils' # 以后使用lqz代指就是导出的对象