声明:
本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、 敏感网址、数据接口等均已做脱敏处理,严禁用于商业 用途和非法用途,否则由此产生的一切后果均与作者无关!
有相关问题请第一时间头像或私信联系我删除博客!
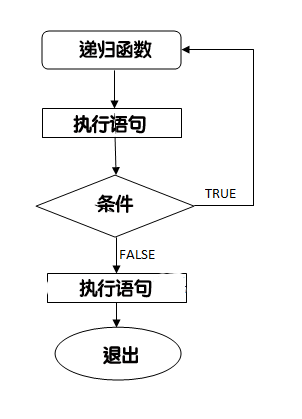
mtgsig1.2分析过程
检测的东西还是有点多的。两个时间戳就不多说了时效性验证,loading是load方法。k6是location检测,k11,k12是screen检测。k13,k14,15,k16,k19都是去了环境正确1和0这样判断。k20就是检测了navigator。k25缉拿测了platform。k26检测了plugin。剩下的也一样。对比数组慢慢补全即可。

部分环境
document.cookie = {}
document.documentElement = {
appendChild: function appendChild() {
console.log('appendChild')
},
removeChild: function removeChild() {
console.log('removeChild')
},
scrollTop: function scrollTop() {
}
}
window.sessionStorage = {}
window.localStorage.clear = function clear() {
var temp = Object.keys(this)
for (var i = 0; i < temp.length; i++) {
delete this[temp[i]];
}
};
window.sessionStorage.clear = function clear() {
var temp = Object.keys(this)
for (var i = 0; i < temp.length; i++) {
delete this[temp[i]];
}
};
window.localStorage.getItem = function getItem(key) {
return this[key]
};
window.sessionStorage.getItem = function getItem(key) {
return this[key]
};
window.localStorage.key = function key(index) {
return Object.keys(this)[index]
};
window.sessionStorage.key = function key(index) {
return Object.keys(this)[index]
};
window.localStorage.removeItem = function removeItem(key) {
delete this[key]
};
window.sessionStorage.removeItem = function removeItem(key) {
delete this[key]
};
window.localStorage.setItem = function setItem(key, value) {
this[key] = value
};
window.sessionStorage.setItem = function setItem(key, value) {
this[key] = value
};
window.fetchHooked = true
window.wDomains =[
]
window.name = ''
window.indexedDB = {}
window._phantom = undefined
window.phantom = undefined
window.callPhantom = undefined
document.body = {
appendChild: function appendChild() {
},
removeChild: function removeChild() {
},
scrollTop: 0
}
结果