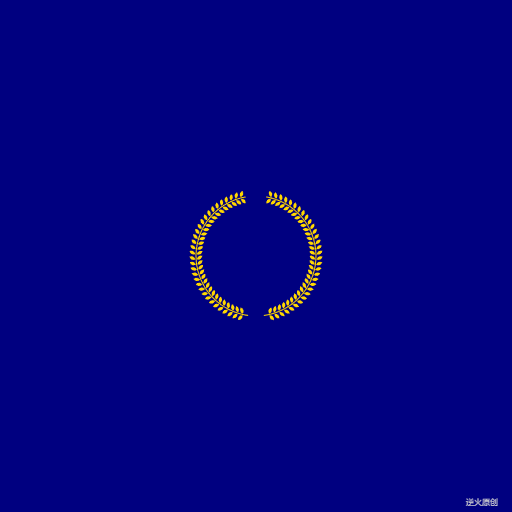
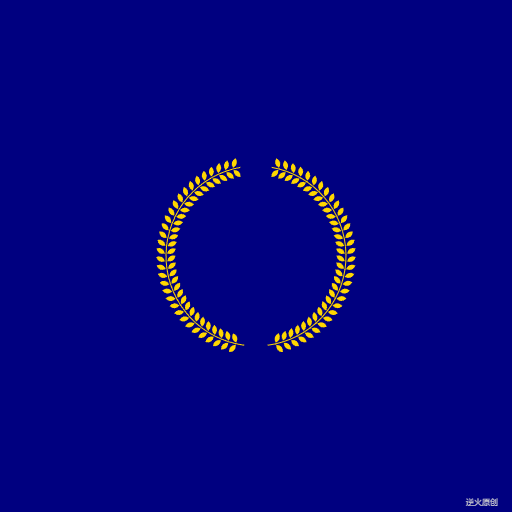
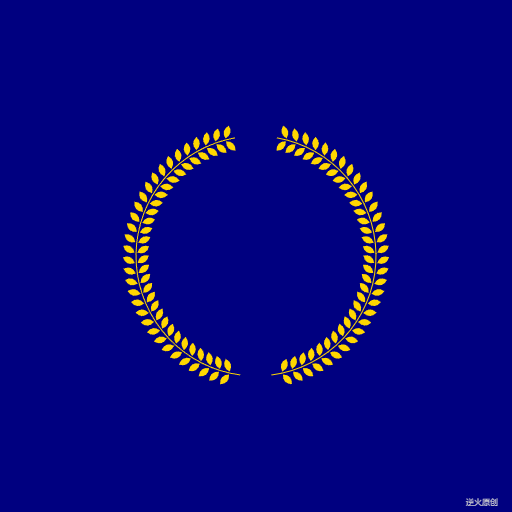
【成图】



【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>环形橄榄枝(draft2)</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.fillStyle = "navy";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);var r=120;var n=32;// 辅助线/*ctx.strokeStyle="white";ctx.beginPath();ctx.arc(0,0,r,0,Math.PI*2,false);ctx.closePath();ctx.stroke();*/drawLeftOliver(ctx,0,0,r,n,Math.PI/2+Math.PI/24,Math.PI/2*3-Math.PI/12,Math.PI/6,Math.PI/4,"gold");drawRightOliver(ctx,0,0,r,n,-Math.PI/2+Math.PI/12,Math.PI/2-Math.PI/24,Math.PI/6,Math.PI/4,"gold");writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权}
}/*----------------------------------------------------------
函数:画顺时针橄榄枝
x:横坐标
y:纵坐标
r:橄榄枝中心半径
n:叶片对数
start:起始角度
end:中止角度
alpha: 叶片中线到圆弧的角度
beta:叶片中线到圆弧的角度
color:叶片颜色
----------------------------------------------------------*/
function drawLeftOliver(ctx,x,y,r,n,start,end,alpha,beta,color){const R=r; // 橄榄枝中心半径var N=n; // 有N对叶片 const START=start; // 起始角度const END=end; // 中止角度const STEP=(END-START)/N;// 步长 const ALPHA=alpha; // 叶片中线到圆弧的角度const L=R/8; // 叶片长度const BETA=beta; // 叶片中线到圆弧的角度ctx.save(); ctx.translate(x,y);ctx.rotate(STEP);ctx.lineWidth=1;ctx.strokeStyle=color;// 画中心圈ctx.beginPath();for(var i=-1;i<=N;i++){var theta=START+STEP*i;var r=R;var a=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.lineTo(a.x,a.y); }ctx.stroke();// 画外侧叶子for(var i=0;i<N;i++){var theta=START+STEP*i;var r=R;var a=createPt(r*Math.cos(theta),r*Math.sin(theta));r=L/9;var angle=theta+ALPHA;var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta+ALPHA+BETA;var d=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta+ALPHA-BETA;var e=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L;angle=theta+ALPHA;var c=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));ctx.fillStyle=color;ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.lineTo(b.x,b.y);ctx.quadraticCurveTo(d.x,d.y,c.x,c.y);ctx.quadraticCurveTo(e.x,e.y,b.x,b.y); ctx.closePath(); ctx.fill();}// 画内侧叶子for(var i=0;i<N;i++){var theta=START+STEP*i;var r=R;var a=createPt(r*Math.cos(theta),r*Math.sin(theta));r=L/9;var angle=theta-ALPHA+Math.PI;var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta-ALPHA+Math.PI+BETA;var d=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta-ALPHA+Math.PI-BETA;var e=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L;angle=theta-ALPHA+Math.PI;var c=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));ctx.fillStyle=color;ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.lineTo(b.x,b.y);ctx.quadraticCurveTo(d.x,d.y,c.x,c.y);ctx.quadraticCurveTo(e.x,e.y,b.x,b.y); ctx.closePath(); ctx.fill();} ctx.restore();
}/*----------------------------------------------------------
函数:画逆时针橄榄枝
x:横坐标
y:纵坐标
r:橄榄枝中心半径
n:叶片对数
start:起始角度
end:中止角度
alpha: 叶片中线到圆弧的角度
beta:叶片中线到圆弧的角度
color:叶片颜色
----------------------------------------------------------*/
function drawRightOliver(ctx,x,y,r,n,start,end,alpha,beta,color){const R=r; // 橄榄枝中心半径var N=n; // 有N对叶片 const START=start; // 起始角度const END=end; // 中止角度const STEP=(END-START)/N;// 步长 const ALPHA=alpha; // 叶片中线到圆弧的角度const L=R/8; // 叶片长度const BETA=beta; // 叶片中线到圆弧的角度ctx.save();ctx.translate(x,y);ctx.lineWidth=1;ctx.strokeStyle=color;// 画中心圈ctx.beginPath();for(var i=-1;i<=N;i++){var theta=START+STEP*i;var r=R;var a=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.lineTo(a.x,a.y); }ctx.stroke();// 画外侧叶子for(var i=0;i<N;i++){var theta=START+STEP*i;var r=R;var a=createPt(r*Math.cos(theta),r*Math.sin(theta));r=L/9;var angle=theta-ALPHA;var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta-ALPHA+BETA;var d=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta-ALPHA-BETA;var e=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L;angle=theta-ALPHA;var c=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));ctx.fillStyle=color;ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.lineTo(b.x,b.y);ctx.quadraticCurveTo(d.x,d.y,c.x,c.y);ctx.quadraticCurveTo(e.x,e.y,b.x,b.y); ctx.closePath(); ctx.fill();}// 画内侧叶子for(var i=0;i<N;i++){var theta=START+STEP*i;var r=R;var a=createPt(r*Math.cos(theta),r*Math.sin(theta));r=L/9;var angle=theta+ALPHA-Math.PI;var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta+ALPHA-Math.PI+BETA;var d=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L/9*4/Math.cos(BETA);angle=theta+ALPHA-Math.PI-BETA;var e=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=L;angle=theta+ALPHA-Math.PI;var c=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));ctx.fillStyle=color;ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.lineTo(b.x,b.y);ctx.quadraticCurveTo(d.x,d.y,c.x,c.y);ctx.quadraticCurveTo(e.x,e.y,b.x,b.y); ctx.closePath(); ctx.fill();} ctx.restore();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
一束光照进铁塔,铁塔里的肮脏龌龊被显现,这束光便有了罪。--尼采
--------------------------------------------------------------*/
//-->
</script>
END