注意:
① 采用的是React antDsign 4.x版本
② 需重新处理data数据
实现效果

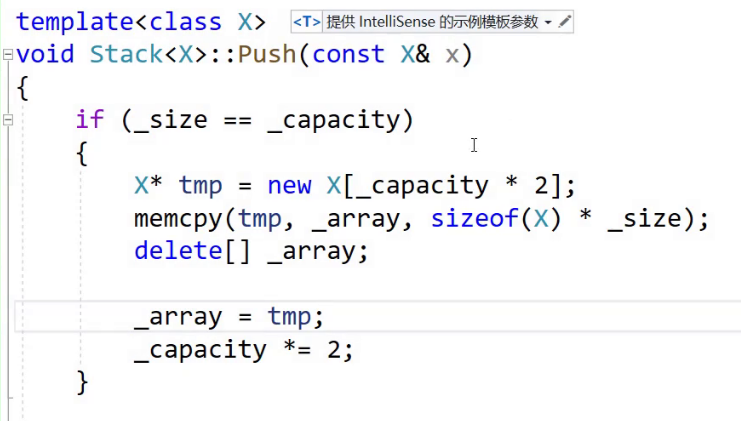
代码实现
import React from 'react';
import { Table } from 'antd';const data = [{key: '0',name: '张三',age: 22,sex: '男',},{key: '1',name: '李四',age: 42,sex: '男',},{key: '2',name: '小丽',age: 22,sex: '女',},{key: '3',name: '小红',age: 31,sex: '女',},{key: '4',name: '赵大胆',age: 42,sex: '男',},{key: '5',name: '李建国',age: 62,sex: '男',},
];const columns = [{title: '姓名',dataIndex: 'name',key: 'name',align: 'center',},{title: '性别',dataIndex: 'sex',key: 'sex',align: 'center',render(_, row) {return {children: row.sex,props: {rowSpan: row.rowSpan,},};},},{title: '年龄',dataIndex: 'age',key: 'age',align: 'center',},
];//处理data数组
const createNewData = (data) => {return data.reduce((result, item) => {if (result.indexOf(item.sex) < 0) {result.push(item.sex);}return result;}, []).reduce((result, sex) => {const children = data.filter((item) => item.sex === sex);result = result.concat(children.map((item, index) => ({...item,rowSpan: index === 0 ? children.length : 0,})),);return result;}, []);
};const App = () => (<Tablecolumns={columns}dataSource={createNewData(data)}borderedsize="small"/>
);export default App;
注:本人前端小白 ,如有不对的地方还请多多指教