文章目录
- 一、我所认识的低代码平台
- 二、Serverless的使用场景
- 三、拖拉跩实现build on 的Serverless
- 1. 使用图像界面创作方法
- 2. 拖拉跩模块实现搭建
- 3. 实时测试流程是否正确
- 4. 最终的设计和流程图
- 四、创建端到端的基于vue的前端图形化界面
- 六、总结与活动链接
一、我所认识的低代码平台
今年是AI运用、元宇宙爆发的一年,在开发领域,我更关注的是低代码平台。我在去年曾经参与过低代码平台的开发建设,今年7月份曾经做过一次公开课直播,那次公开课我认为在线笔记本平台notion其实就是目前低代码平台的集大成者,一个首先实现低代码平台的地方,因为它的核心就是 块 ,用块来完成各种笔记元素,而每一个块对应的其实就是低代码,因为本质上这些块对应的就是一段代码。
在2022年12月24日,我有幸体验了亚马逊云科技 Build On 的 Serverless 产品。首先Serverless 这个概念并不是最新的,我在年初写《2022年中高级前端需要学习的25种前端技术栈》就已经把低代码开发平台和Serverless 无服务器架构列入2022年需要关注的前端技术栈,只可惜当初只知道国内腾讯云、阿里云等几大云平台有相关介绍,但没有成熟稳定可行的产品来试用体验。没想到我第一次深度参与体验却发生在亚马逊云科技的 Build On 上。
二、Serverless的使用场景
首先什么是Serverless呢,按中文翻译,称为「无服务器」。这究竟是一种什么样的形态或产品呢?无服务器,就是真的没有服务器吗?其实,在行业内,目前对于 Serverless 有几种解读方法:
-
在某些场景可以解读为一种软件系统架构方法,通常称为
Serverless架构 -
而在另一些情况下,又可以代表一种产品形态,称为
Serverless产品
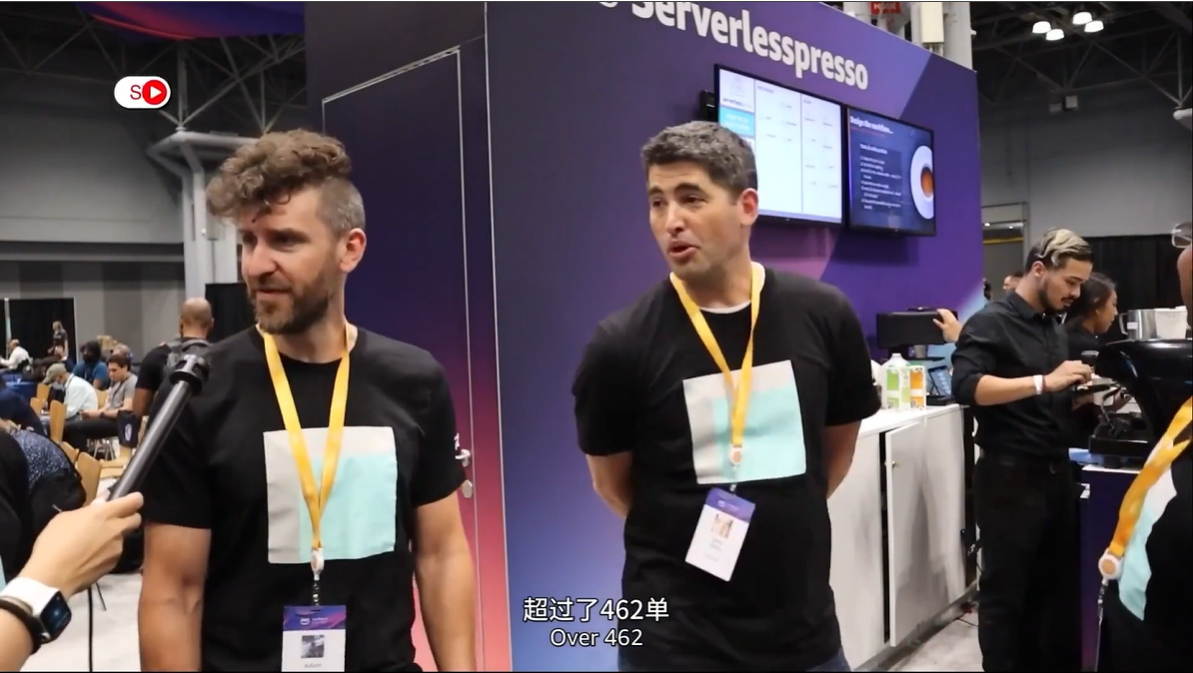
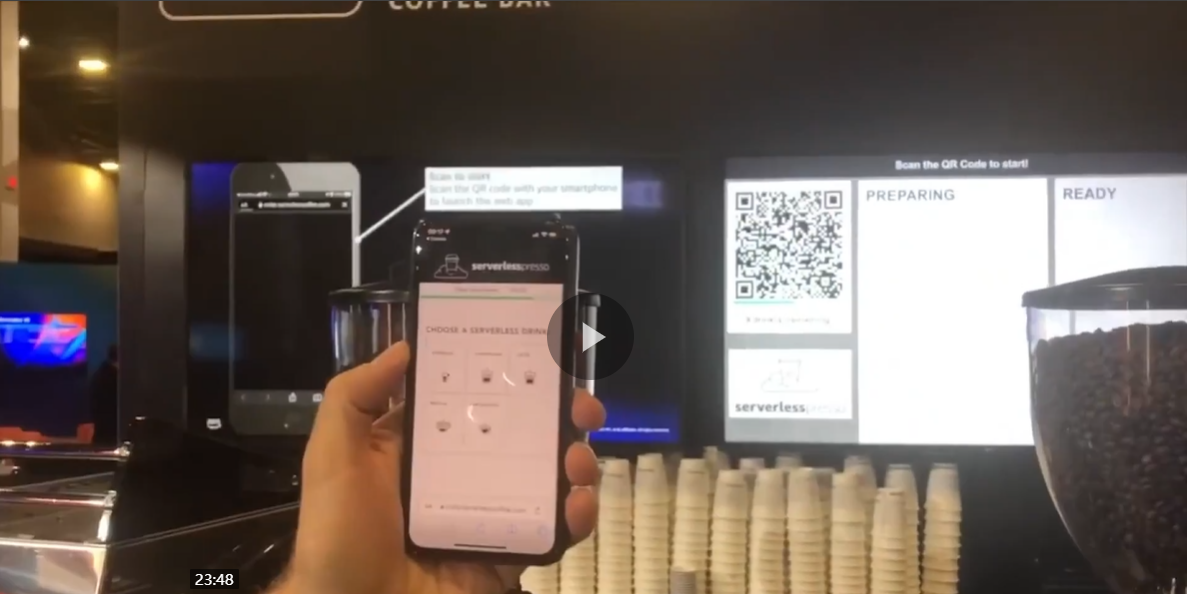
听这些专业的名词总是会让人不知所云的,没有结合实际的使用场景,很难去想象,直到我看到了 Build On 活动 - 基于 Serverless 构建零售创新应用的宣传片(视频链接在末尾)。


这段宣传片所表示的场景正是我们每次去商场点奶茶,去肯德基点餐所历经的真实的场景啊。
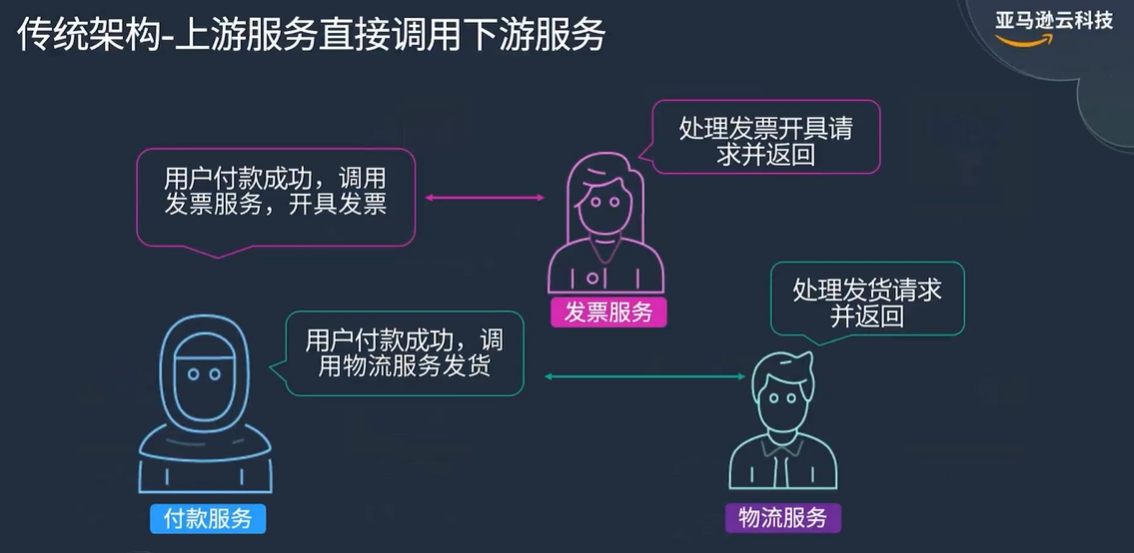
如果我们用传统的程序开发方式,我们的开发流程大概是要经历这么几步骤的:
- 成立技术开发团队,来负责产品、开发、运维工作,这里起码需要5-6名人员
- 需要开发4个产品,分别是用户点餐小程序、商家端大屏程序、后厨菜品订单显示程序,商户商品管理程序
- 不断的后期维护、更新、投入
以上所消耗的人力、物力、财力绝不是一个小微企业所能接受的。这也是大部分餐饮企业所面对的痛点问题,后疫情时代,更加需要互联网的帮助和支持,才能赢得生机。
对于小微企业或者尚未形成规模的餐饮店而言,自己开发程序来实现餐饮外卖订餐程序是性价比最低,也是最不推荐的方式。所以想要几乎0成本就拥有完全可控的点餐程序,不妨来试试亚马逊云科技Build On 所带来的 Serverless presso解决方案。
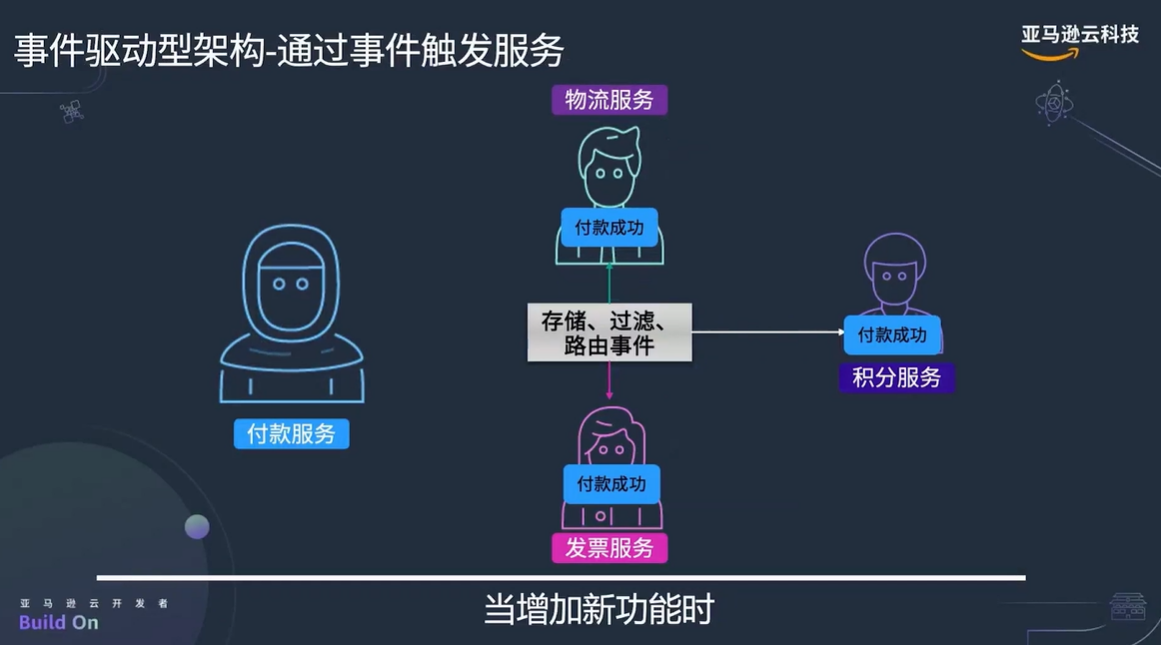
全新的 Serverless 解决方案基于现有的 Amazon Serverless 架构,使消费者能够在短短几秒钟内通过手机完成下单,而无需下载安装应用程序。
使用 Serverless 架构快速构建零售行业解决方案,让开发者专注于业务代码的同时,能够实时构建应用,使项目快速推向市场降低试错成本,更好地适应用户需求。
三、拖拉跩实现build on 的Serverless
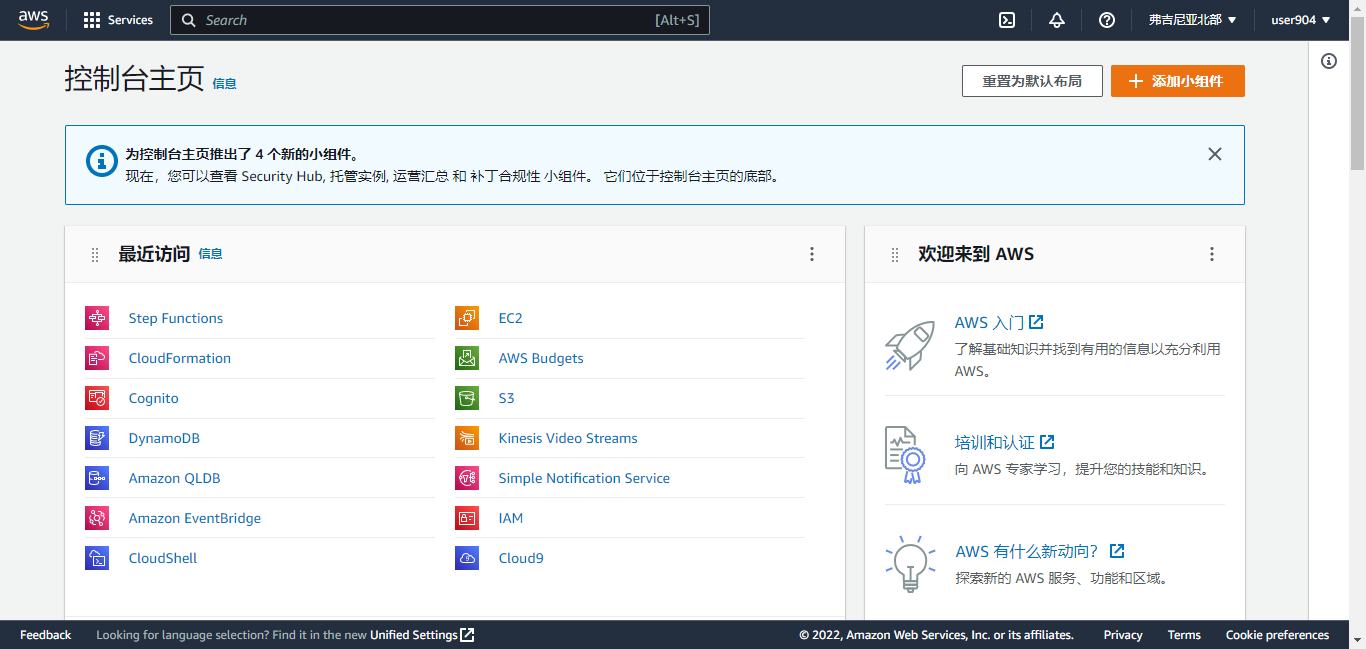
起初我以外在国内访问aws.amazon.com速度不会很好,但是出乎我意料,速度较快,也非常稳定。

接下来会有一次直播公开课,破除Serverless 技术盲区,同时也从架构层面解释了亚马逊云科技的产品以及底层技术特点。


最后,就是如何从0开始搭建一个前面宣传片所展示的同款点餐应用程序。而且最重要的是,你不需要懂代码!就能在接下来的约60分钟就能通过拖拉跩,就像拼接积木那样完成整个搭建过程!最终完成3个前端:
- 显示应用程序:这显示在头顶监视器上。它提供条形码供客户扫描下订单,并显示即将到来和已完成的饮料订单的实时队列。
- 商家应用程序:这在商家使用的平板电脑上运行。该应用程序允许商家更改饮料订单的状态,或在需要时取消订单。此应用程序的更新会传播到其他应用程序。
- 订购应用程序:客户使用此应用程序下订单。它旨在在移动设备上运行。当您今天进行测试时,您将使用带有此应用程序的移动设备下订单。
除了直播搭建,主办方还贴心的准备了一个超级详细的图文教程,只需要根据教程一步步来新人也能体验低代码平台,参与度前所未有的畅快。
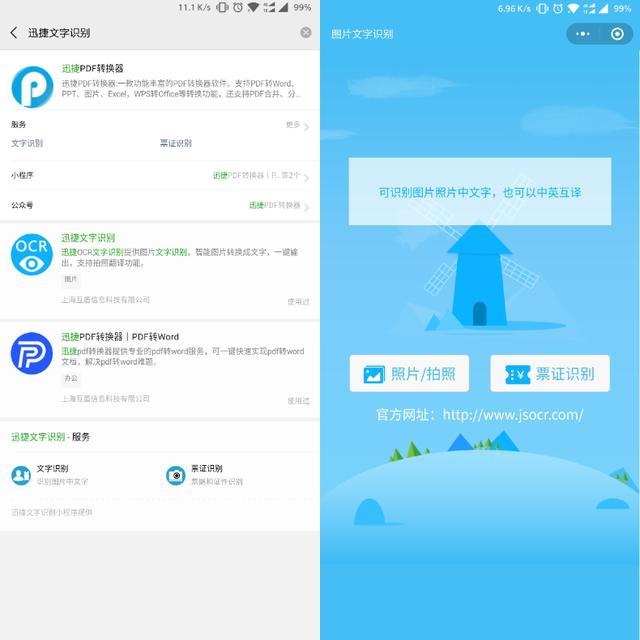
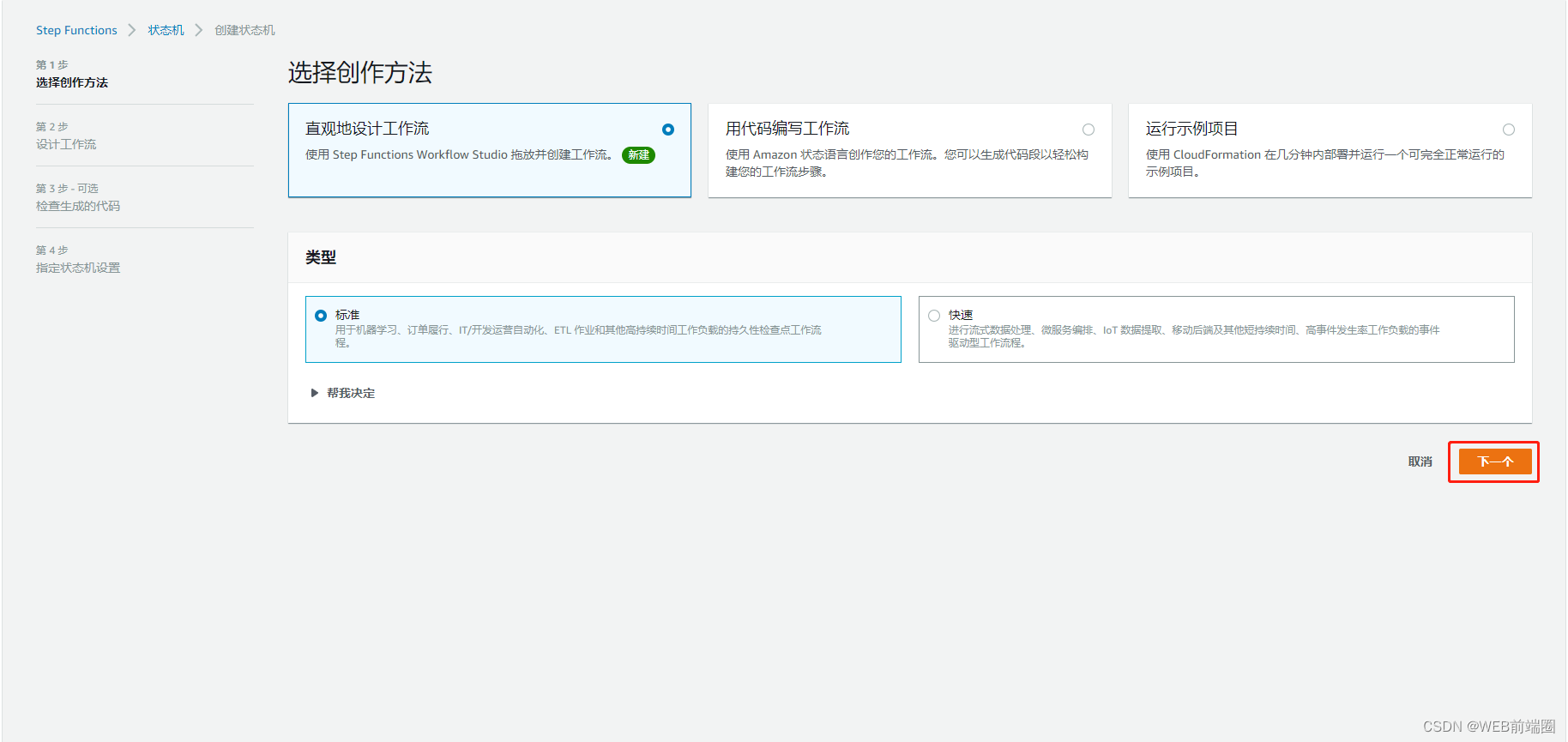
1. 使用图像界面创作方法

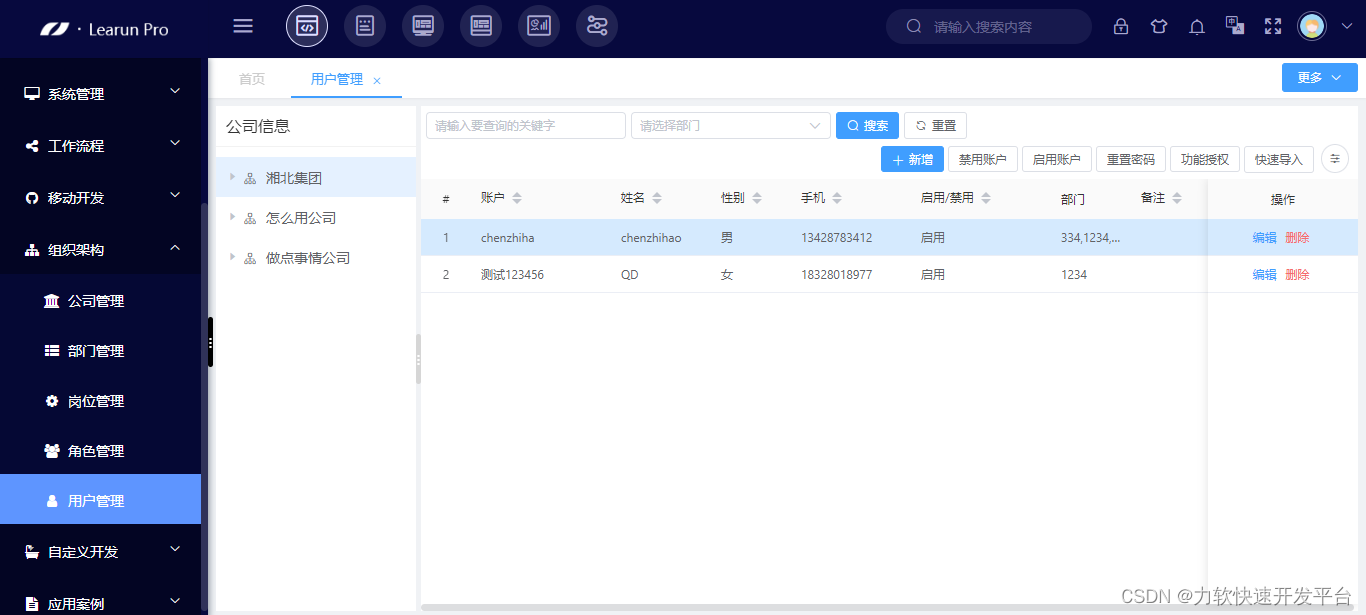
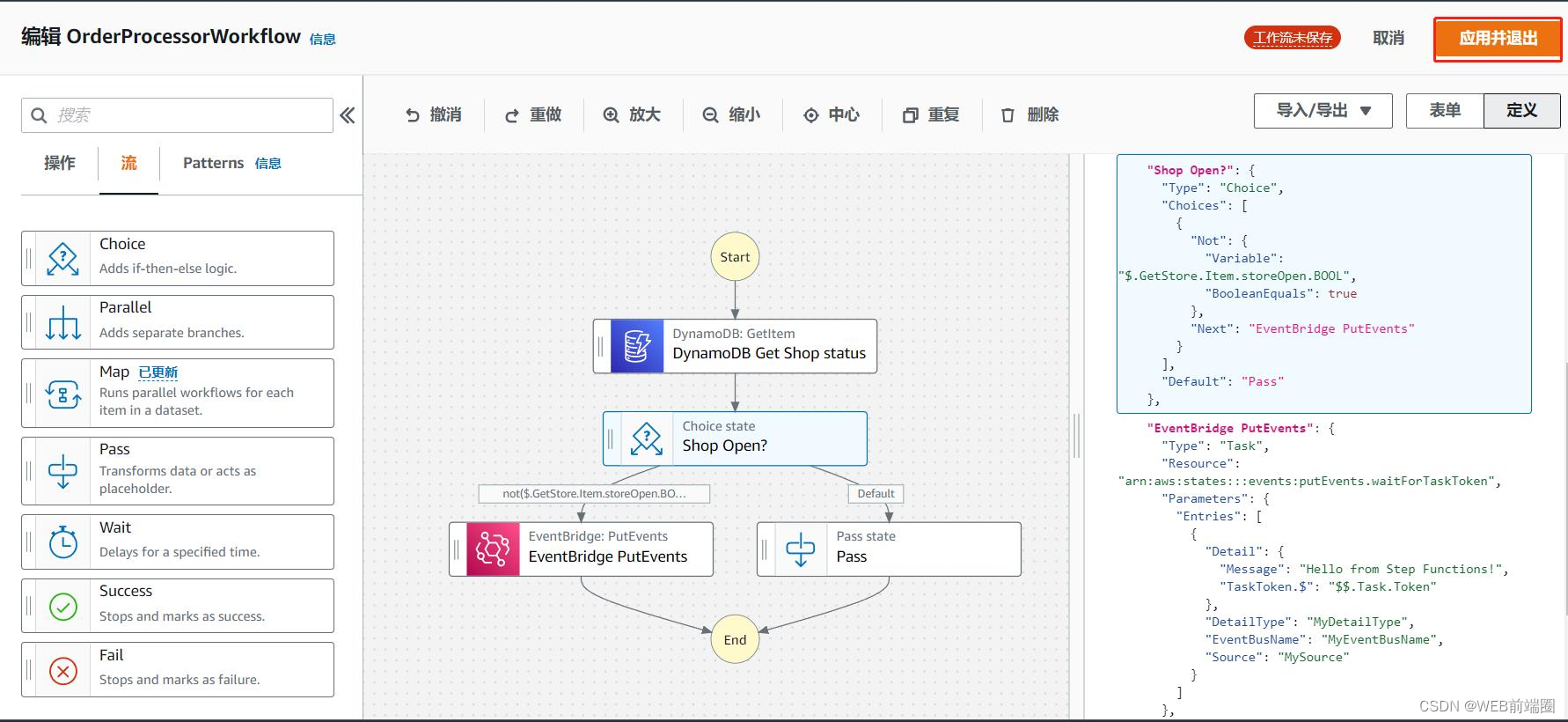
2. 拖拉跩模块实现搭建


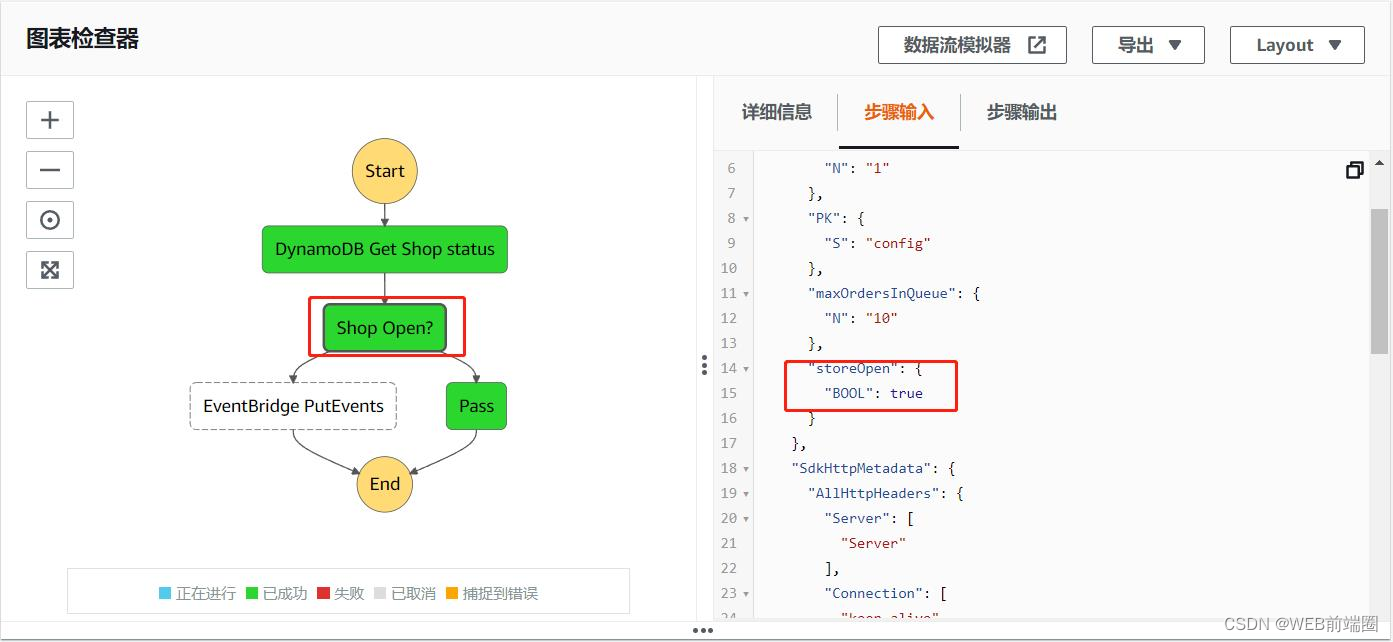
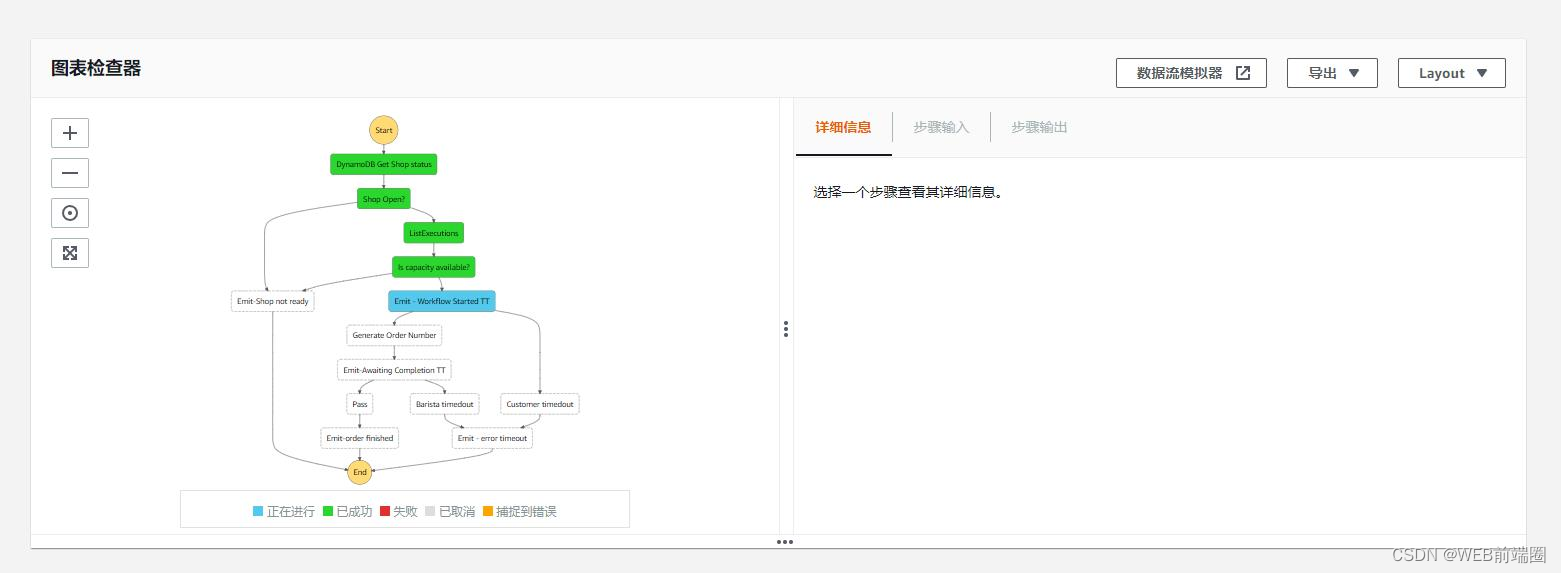
3. 实时测试流程是否正确


如上图绿色表示测试通过,蓝色表示正在运行,灰色表示尚未运行。简单明了。
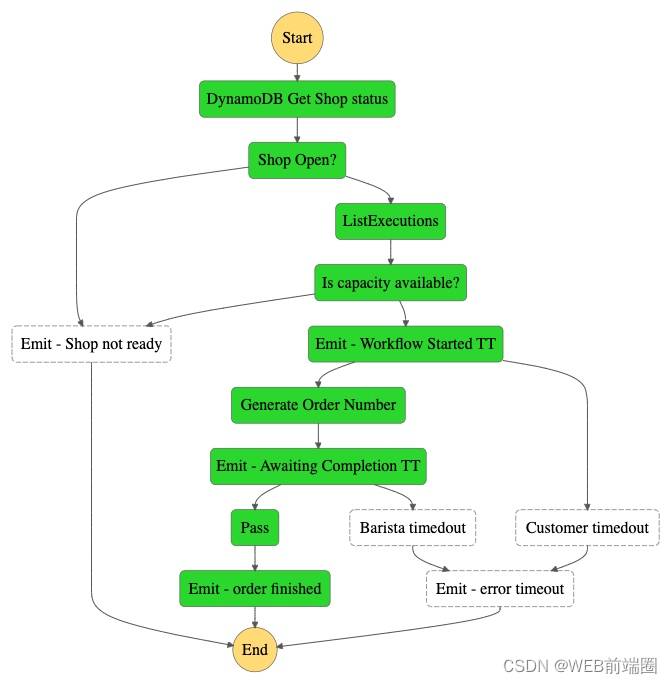
4. 最终的设计和流程图


完成如上步骤,意味着设计就结束了,数据库,事件逻辑均已经包含在其中,即将可以通过配套的可视化界面实现3个前端应用。
四、创建端到端的基于vue的前端图形化界面
没错,最终我们创建的应用依然需要表现为能在手机上等终端设备,用来实现点餐、处理订单。
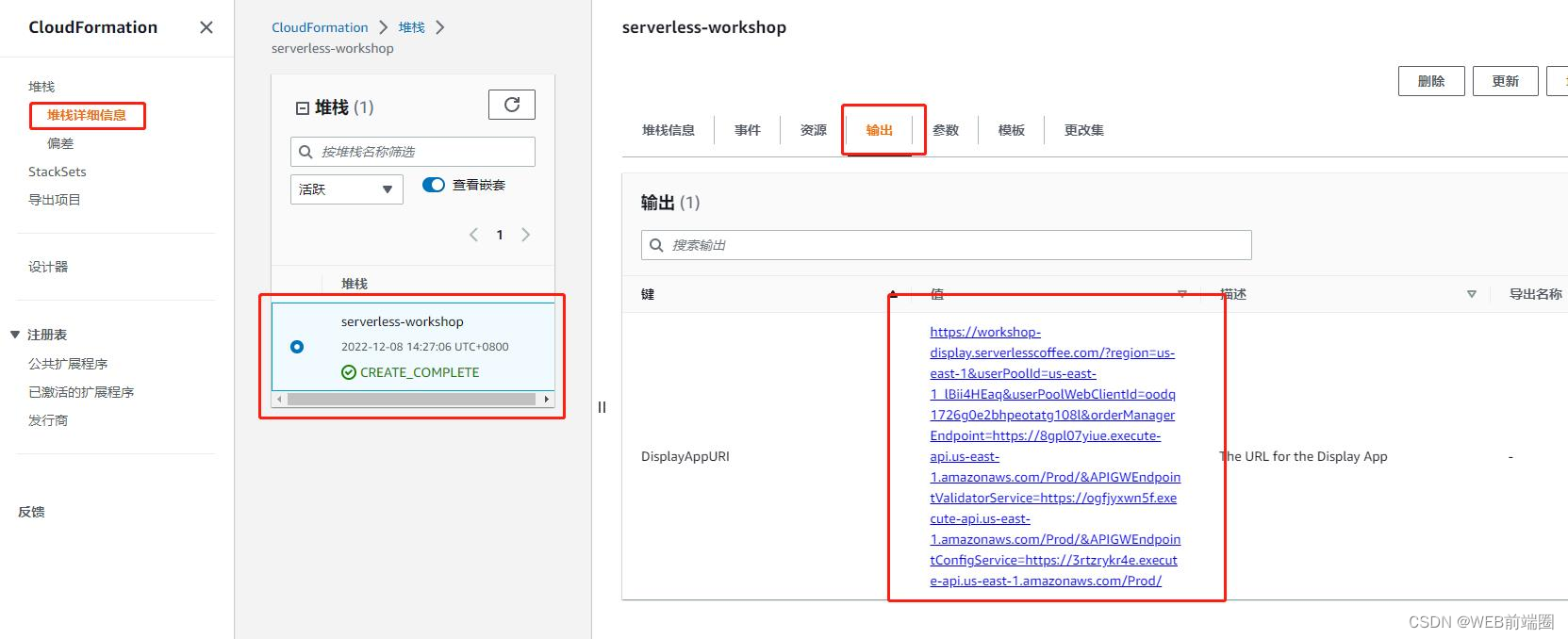
配置起来也简单,此前端已部署并在https://workshop-display.serverlesscoffee.com/上以托管 UI 的形式呈现。
在 亚马逊云科技 管理控制台中,搜索“Cloud Formation”,然后从结果列表中选择“Cloud Formation”,找到名为 DisplayAppURI 的输出并选择预先创建的 URL,在新选项卡中打开此链接即可配置前端应用程序。

前端使客户和商家能够与后端应用程序进行交互。有3个前端应用程序:
-
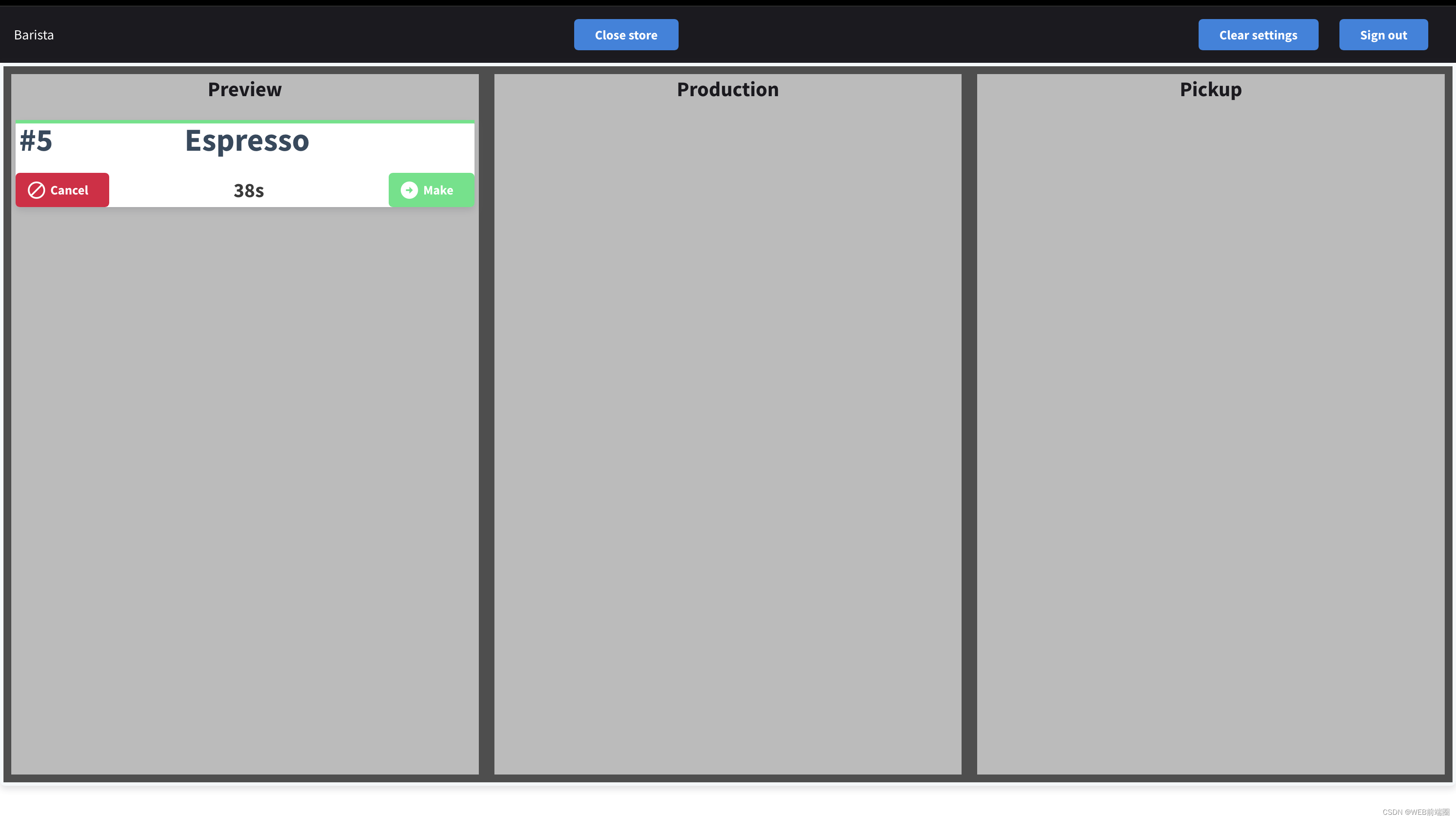
显示应用程序:显示二维码和即将/已完成的饮料订单。这个类似于餐厅上的点餐、备餐、取餐等大屏应用。

-
商家应用程序:允许商家在订单到达时完成和取消订单。

- 客户应用程序:使客户能够下达和取消饮料订单。

以上就可以在任意一台手机上,通过扫描实现点餐,商家在商家终端接单后,同步处理订单,并且显示到大屏上,用户也可以在手机上和大屏上看到可取餐的信息。至此就实现了整个订餐步骤。
六、总结与活动链接
通过这次活动,给我最大的感受是,对于商家而言,他多了个小成本上云的机会,而对于开发者而言,也见识了亚马逊在这方面的实践,为severless开发提供了新的思路和借鉴。
亚马逊AWS(Amazon Web Services)其实远比你想象得更强大,它除了提供一系列云计算服务,还包括计算、存储和数据库,以及机器学习和分析工具。
对于希望构建自定义软件而不需要大型开发人员团队或广泛的编码知识的组织来说,低代码平台可能是一种有用的工具。一旦决定使用这个低代码平台和serveless技术,亚马逊云科技下的build on你不得不来尝试一下。
从这里还可以看到活动介绍和操作视频:https://live.csdn.net/room/csdnnews/0ZwLjrto
了解更多 Build On 活动详情:https://marketing.csdn.net/p/9e92df6208aa36a1a77baa1f58269cfe