微信小程序获取用户当前位置有三个方式:
1. wx.getLocation(多与wx.openLocation一起用)
获取当前的精度、纬度、速度。不需要授权。当type设置为gcj02 返回可用于wx.openLocation的坐标
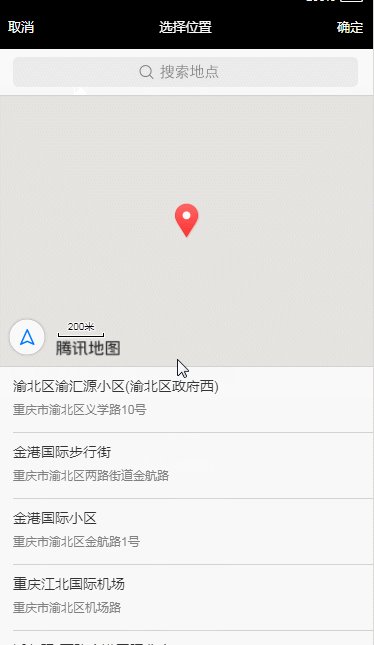
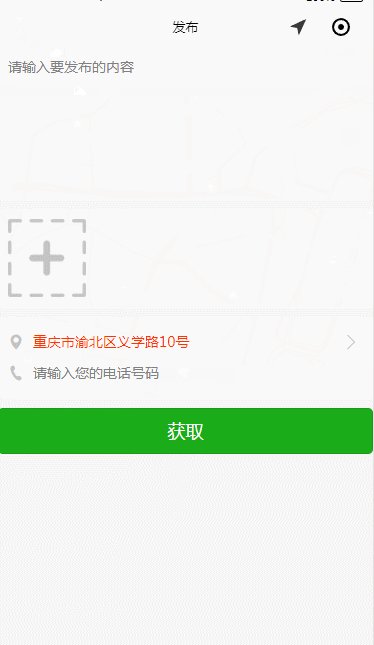
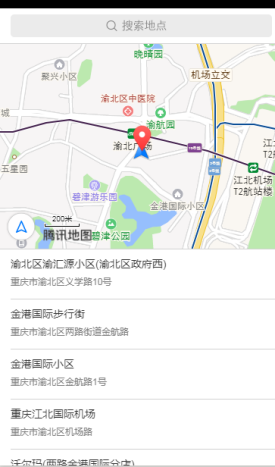
2. wx.chooseLocation
需要授权,打开地图选择位置
第一次调用方法时先出现

允许权限之后之后再出现

如果第一次就不允许,则一直调用wx.chooseLocation的fail方法
3. wx.openLocation
需要授权,使用微信内置地图查看位置。多半用于查看起点到终点的路线怎么走

授权方法有三种:
1. wx.getSetting
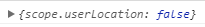
获取用户的当前设置,返回值中只会出现小程序已经向用户请求过的权限,类似下面的样子

2. wx.openSetting
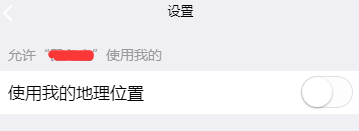
调起权限设置选择界面,设置界面只会出现小程序已经向用户请求过的权限,类似下面的样子

3. wx.authorize
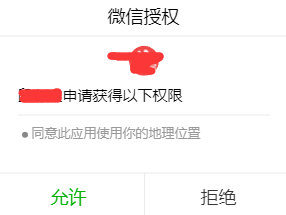
提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。,类似下面的样子

这就是wx.authorize出现的内容
问题来了:假如我第一次使用wx.chooseLocation()获取权限被拒绝,然后使用wx.getSetting()来重新获取权限该怎么做呢?
思路:wx.chooseLocation()有fail方法,如果第一次拒绝之后,以后调用选择地图都是触发的这个,那么我可以在fail方法里面,使用wx.getSetting(),这样就每次都能判断是否已经给与了权限了。
第一步:由于有可能会多次使用定位的方法,所以我把定位的方法写到App.js中,方便调用