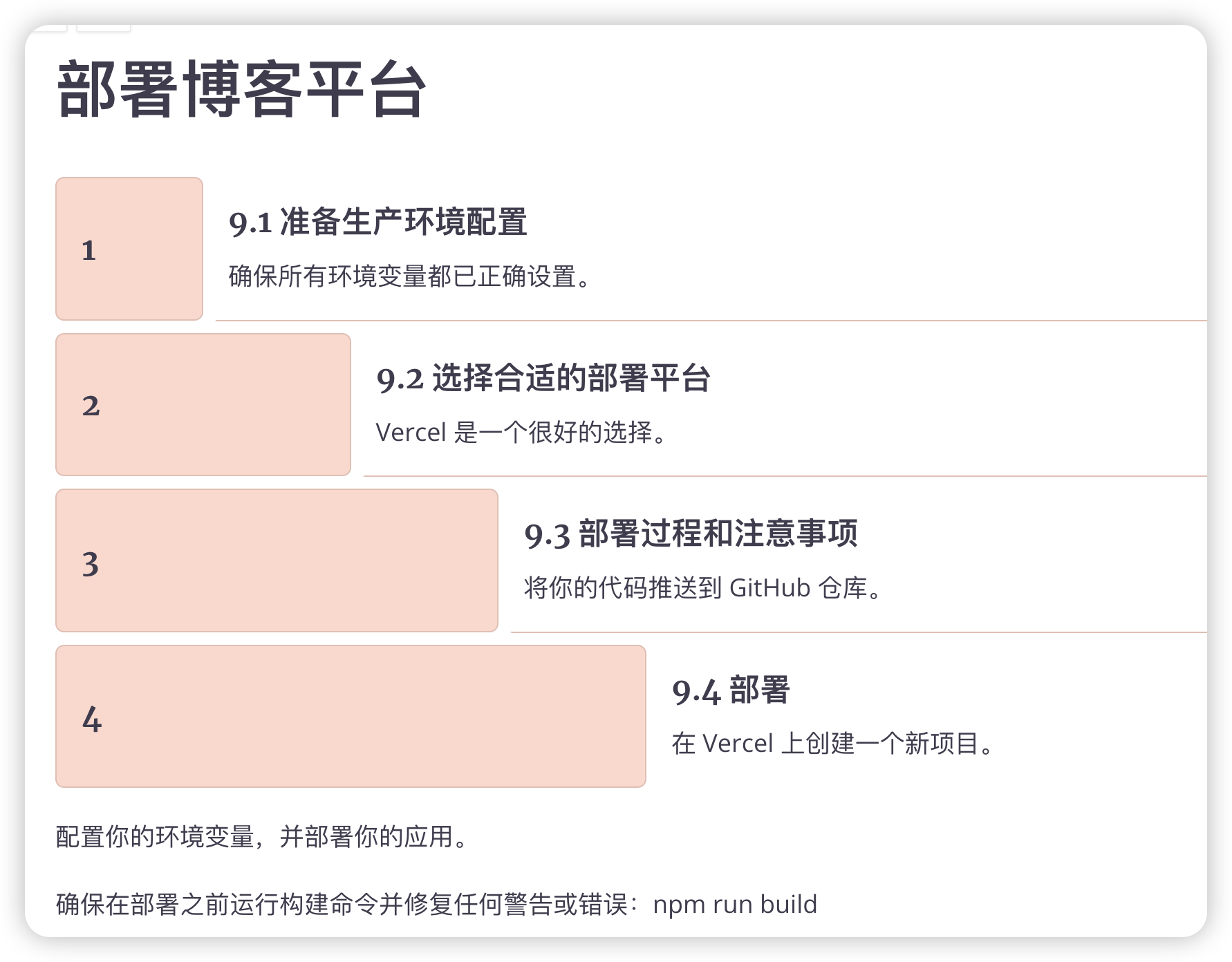
1、成品展示

2、html部分
<div class="itemBox"><div class="status">{{ statusList[item.status] }}</div>
</div>3、css部分
.itemBox {position: relative;overflow: hidden;
}
.status {height: 25px;line-height: 25px;background: #EC8E71;font-size:13px;color: #FFF;position:absolute;right:0;top:0;padding:0 20px;box-sizing: border-box;-webkit-transform-origin:left bottom;-moz-transform-origin:left bottom;transform-origin:left bottom; // 设置变换原点-webkit-transform:translate(29.29%,-100%) rotate(45deg);-moz-transform:translate(29.29%,-100%) rotate(45deg);transform:translate(29.29%,-100%) rotate(45deg); // 顺时针旋转45度text-indent: 0;
}