Vue框架概述
什么是Vue框架

- Vue是一种流行的渐进式JavaScript框架,用于构建Web用户界面。它具有易学、轻量级、灵活性强、高效率等特点,并且可以与其他库和项目集成。是目前最流行的前端框架之一.
- 框架的两种用法:
- 多页面应用: 在html页面中引入vue.js框架文件
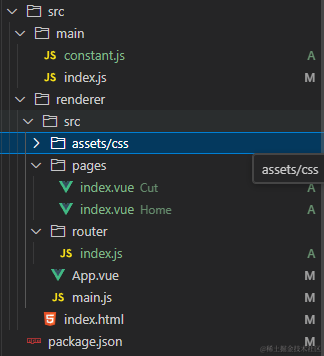
- 单页面应用:通过脚手架的方式使用VUE框架(下阶段开始接触)
如何引入vue.js
- 从CDN服务器引入
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
- 把vue.js文件下载到本地后引入
<script src="js/vue.min.js"></script>
Vue框架的HelloWorld

Vue框架执行原理
代码中new 的VUE对象就相当于是MVVM设计模式中的VM视图模型, 此对象负责将页面中发生改变的元素和data里面的变量在内存中绑定, 并且会不断监听变量值的改变, 当检测到变量值发生改变时, 会自动从内存中找到与之对应的元素,并且让元素的内容跟着发生改变.
基本指令
文本相关指令
- {{变量}}: 插值, 让当前位置的文本内容和变量进行绑定
- v-text=“变量” 让元素的文本内容和变量进行绑定
- v-html=“变量” 让元素的标签内容和变量进行绑定
属性绑定和双向绑定
- :属性名=“变量” 让元素的某个属性的值和变量进行绑定
- v-model=“变量” 双向绑定,让控件的值和变量进行双向绑定, 当需要获取控件的值的时候使用
- 所谓双向绑定,就是当变量的值发生改变时,与其绑定的控件内容会跟着发生改变, 当用户操作控件内容时,对应的变量也会跟着发生改变.
事件绑定
- @事件名=“方法” 给元素添加事件, 需要将事件触发的方法声明在methods里面

v-for循环遍历指令
- v-for=“(变量,下标) in 数组” 循环遍历指令, 遍历的同时会生成元素,当需要让页面的内容和数组进行绑定时使用
显示隐藏相关指令
- v-if=“变量” 让元素是否显示和变量进行绑定, true显示 false不显示(删除元素)
- v-else 让元素的显示状态和v-if取反
- v-show=“变量” 让元素是否显示和变量进行绑定, true显示 false不显示(隐藏元素)