之前写后台管理系统的时候,遇到一个需求,就是要上传文件,并解析成table预览到页面上,效果如下:

这样做的目的也是为了帮助用户确认导入的内容是否正确,方便核实。
下面介绍实现步骤:
解决步骤1:安装xlsx插件
npm install xlsx@0.18.5
我安装的版本是0.18.5

解决步骤2:在页面上局部使用,也可全局使用
import * as XLSX2 from 'xlsx';
解决步骤3:上传文件并解析
3.1 html代码——我这边是antd的代码
<a-button type="primary" @click="importEvent"><a-icon type="upload" />预览上传.xls,.xlsx,.csv文件
</a-button>
<inputref="fileUpload"accept=".xls,.xlsx,.csv"style="display: none"type="file"v-on:change="addFile($event)"
/>
3.2 对应的js代码:
//导入excel文件
importEvent() {this.$nextTick(() => {this.$refs.fileUpload.click();});
},
解析文件的代码
addFile(file) {var files = file.target.files[0];this.upFileName = files.name;console.log(files);var fileReader = new FileReader();fileReader.onload = (ev) => {var data = new Uint8Array(ev.target.result);const workbook = XLSX2.read(data, {type: 'array',});this.$refs.fileUpload.value = '';//清空文件上传input的value值,保证可以重复上传相同的文件const wsname = workbook.SheetNames[0]; //取第一张表const ws = XLSX2.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容let arr = [];for (let i in ws) {arr[i] = {};arr[i].companyName =ws[i]['公司名'] && ws[i]['公司名'] != 'undefined'? ws[i]['公司名'] + '': '';arr[i].name =ws[i]['联系人姓名'] && ws[i]['联系人姓名'] != 'undefined'? ws[i]['联系人姓名'] + '': '';arr[i].mobile =ws[i]['手机号'] && ws[i]['手机号'] != 'undefined'? ws[i]['手机号'] + '': '';}this.tableData = arr;//此时的tabledata就是我们最终想要的表格数据了。};fileReader.readAsArrayBuffer(files);
},
完成!!!多多积累,多多收获!!!



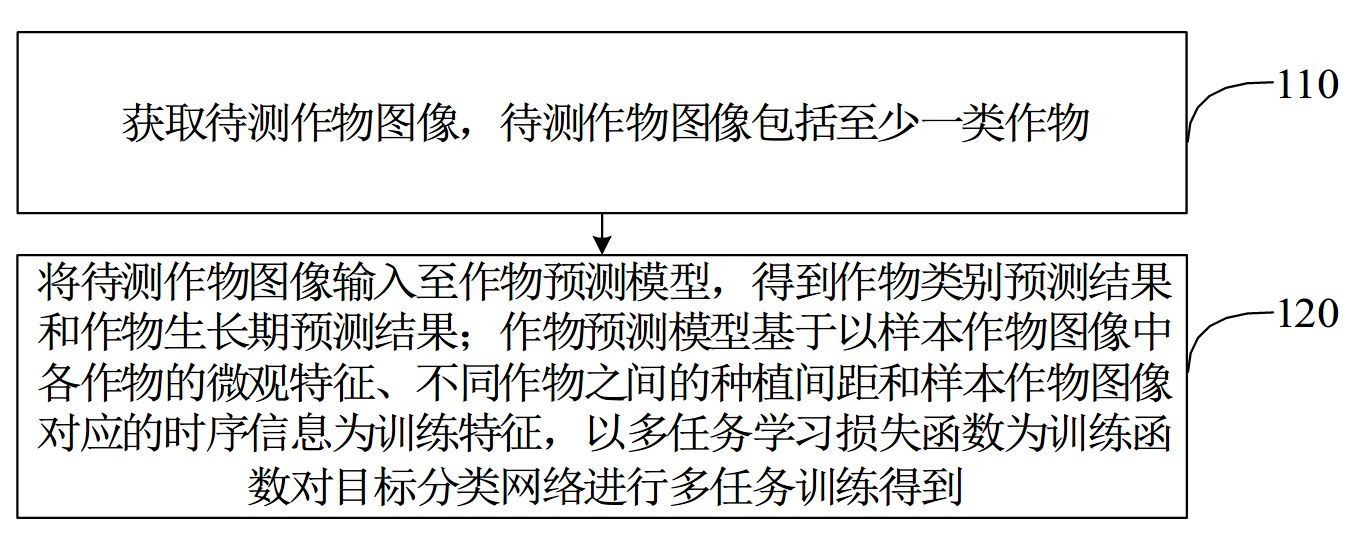
![[数据集][目标检测]抽烟检测数据集VOC+YOLO格式22559张2类别](https://i-blog.csdnimg.cn/direct/cda7c7a3ea8348c5a8f4cddff90c679c.png)