在开发过程中,如何让UI元素自由拖拽,是许多前端工程师面临的常见问题。尤其在构建复杂的用户交互界面时,能够提供灵活、便捷的拖拽功能显得尤为重要。今天我们就来深入解析一款轻量级的拖拽库——drag-kit。它不仅功能涵盖多,而且还能轻松集成到各种前端框架中,帮助你快速提升开发效率!

为什么你需要 drag-kit?
想象一下,当你的项目需要处理拖拽功能时,是否会遇到以下这些情况:
- 页面繁忙,如何确保性能不受拖拽影响?
- 支持跨 iframe 拖拽时,你是否困惑于各种边界问题?
- 在不同的设备上保持一致的用户体验是否让你头疼?
- 需要支持复杂的拖拽场景,如锁定方向、网格对齐等?
- 同时适用于 Vue 2、Vue 3、React 等前端框架。
如果你曾经遇到这些问题,那你一定要了解 drag-kit。它不仅解决了这些常见的拖拽难题,还提供了一些你意想不到的高级功能。接下来,我们会深入探讨它在不同应用场景中的表现,并结合实际代码,展示如何轻松实现拖拽功能。
安装
drag-kit 文档
npm install drag-kit
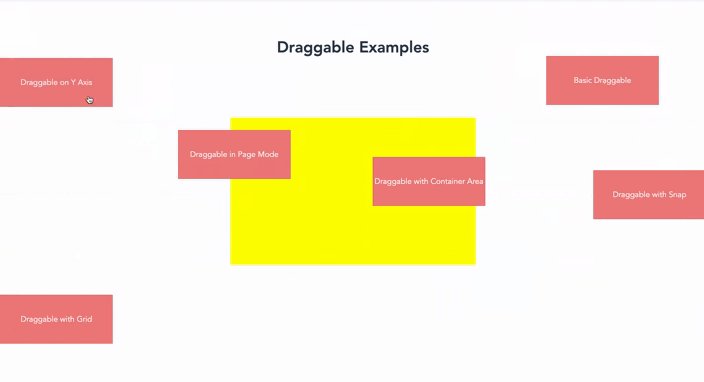
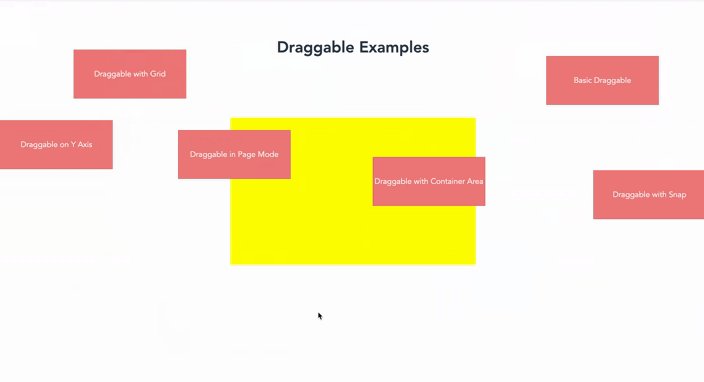
应用场景 1:基本拖拽 - 快速上手
拖拽对话框、工具栏
无论是构建一个复杂的后台管理系统,还是设计一个用户可自定义的界面,拖拽功能总是少不了的。通过 drag-kit,你可以在几分钟内实现基础的拖拽功能。
import { createDraggable } from 'drag-kit';createDraggable('draggableElementId', {initialPosition: { x: '100px', y: '100px' }, // 可选,支持 calc
});
关键知识点
initialPosition:可以设置元素的初始位置,支持像素或calc计算值,能够灵活适应各种布局。- 性能优化:
drag-kit采用了事件节流机制,保证了在高频拖拽时的流畅性,避免了性能瓶颈。
拖拽效果
下面是一个基本的对话框拖拽示例:

应用场景 2:复杂拖拽 - 锁定方向 & 网格对齐
有时,你可能不希望用户随意拖动元素,比如在某些场景中只允许元素横向或纵向拖动。drag-kit 提供了锁定拖拽方向的功能,还支持基于网格的拖拽,确保元素对齐到你指定的位置。
createDraggable('draggableElementId', {lockAxis: 'x', // 锁定 X 轴拖动gridSize: 50, // 设置网格间距为 50px
});
应用场景:画布元素对齐
在设计应用中,经常需要将元素对齐到网格或特定的位置。通过 gridSize 选项,你可以轻松实现这一功能。
createDraggable('draggableElementId', {gridSize: 50,initialPosition: { x: '0px', y: '200px' }
});
拖拽元素会自动对齐到每 50 像素的位置,确保布局的精准性。
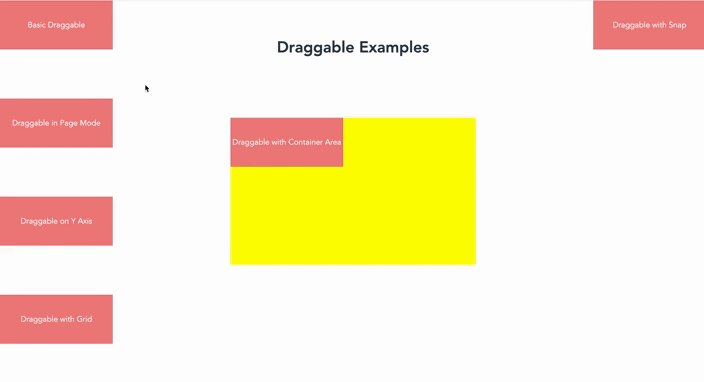
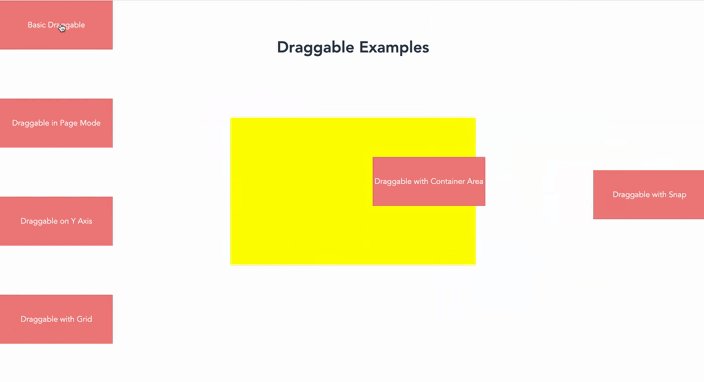
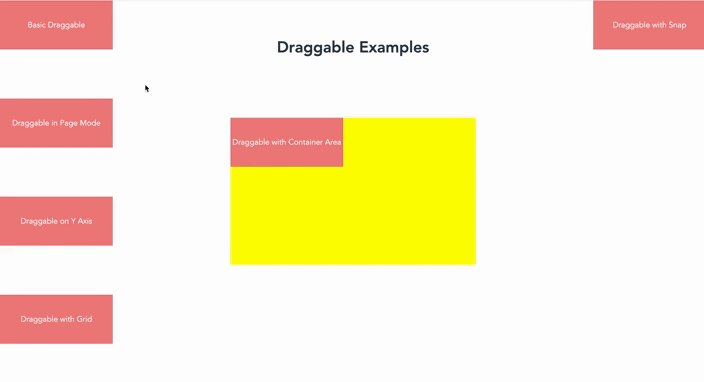
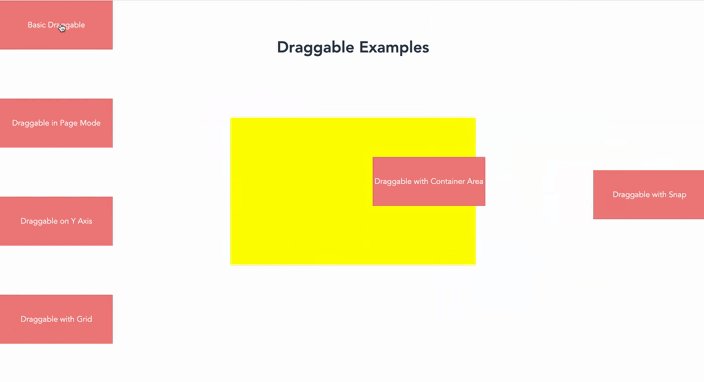
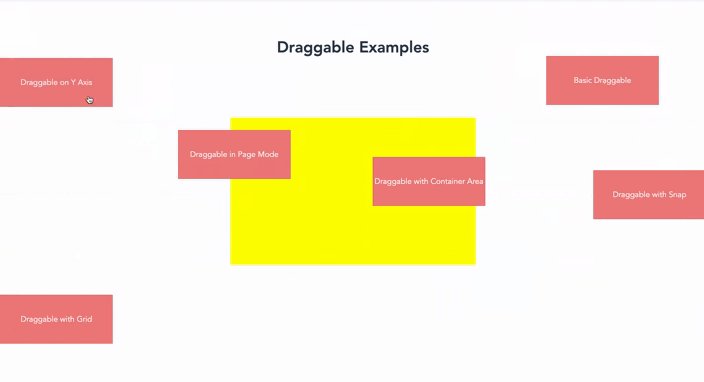
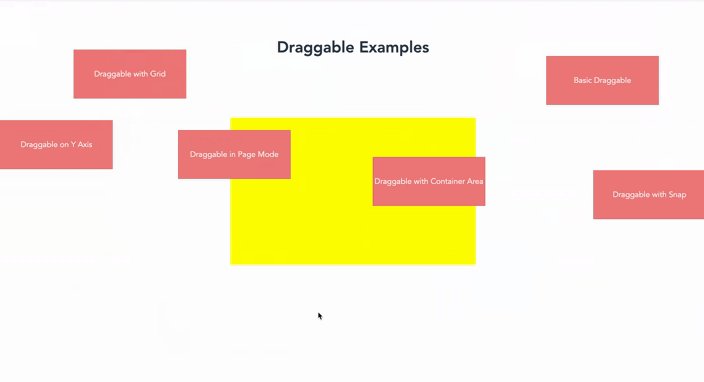
应用场景 3:限制拖拽区域 - 提高用户体验
在某些应用中,限制拖拽区域是必要的。比如,你不希望用户将某些工具栏拖到屏幕之外。这时,你可以通过设置 dragArea 来限制元素的活动范围。
createDraggable('draggableElementId', {mode: 'container', // 限制在指定容器内拖拽dragArea: document.getElementById('dragContainer'),
});
容器内拖拽示例

通过 drag-kit,你可以确保拖拽行为始终符合预期,避免了 UI 元素意外消失在视野之外的情况。
应用场景 4:跨 iframe 拖拽 - 解决棘手问题
很多项目需要处理 iframe 中的拖拽,尤其是当你需要在不同 iframe 或父页面之间进行元素拖动时。默认情况下,普通的拖拽库难以应对跨 iframe 的复杂性。然而,drag-kit 已经内置了对 iframe 的支持,能够准确计算出元素的位置并跨域拖动。
跨 iframe 拖拽可能会遇到 iframe 边界计算、跨域安全问题以及鼠标事件的传递问题。drag-kit 通过优化,确保拖拽行为在 iframe 之间流畅衔接,无需开发者手动处理繁琐的跨域逻辑。
应用场景 5:响应式设计 & 移动设备支持
拖拽功能不仅仅应用于桌面端,在移动设备上也有广泛的需求。无论是移动端的小程序,还是响应式的网站,都需要适配各种不同的屏幕尺寸和触摸操作。drag-kit 兼容多种输入方式,包括鼠标拖拽和触摸屏滑动,确保你在任何设备上都能获得一致的拖拽体验。
移动设备的拖拽支持(支持calc、vw、vh、%)
createDraggable('draggableElementId', {mode: 'screen',initialPosition: { x: '10%', y: '10%' }
});
通过百分比布局,你可以确保在移动设备上,元素总是相对屏幕进行拖拽,避免了绝对定位带来的适配问题。
总结
drag-kit 是一款轻量级的拖拽库,能够适应不同的应用场景,无论是基础的拖拽功能,还是复杂的跨 iframe 场景,它都能轻松胜任。在实际项目中,你可以根据需求灵活配置,让用户体验更加流畅,同时减少开发维护的成本。
你对 drag-kit 有什么看法?在实际应用中遇到了什么难题?欢迎在评论区分享你的经验和见解,也可以提出任何问题。













![如何在内网中与阿里云服务器进行文件传输?[2024详细版]](https://i-blog.csdnimg.cn/direct/3ce837044dc44cc7a2aaf71b49918505.png)





