本章教程,主要介绍如何在Centos7安装gitlab-ce。
一、安装基础环境
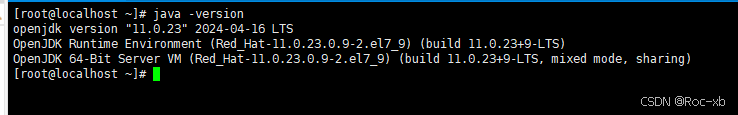
安装gitlab-ce之前,我们需要安装一下jdk版本。
sudo yum install java-11-openjdk-devel

二、下载安装包
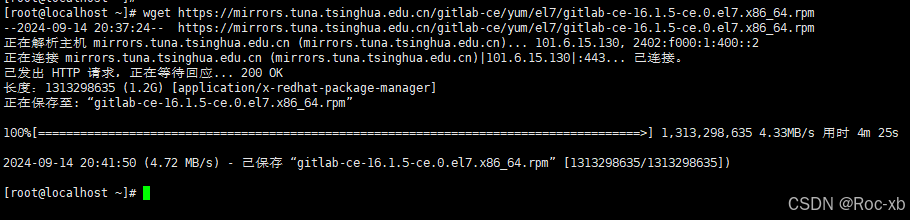
这里我们下载的是rpm包。更多gitlab-ce版本可以在这里查看:https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/
wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-16.1.5-ce.0.el7.x86_64.rpm

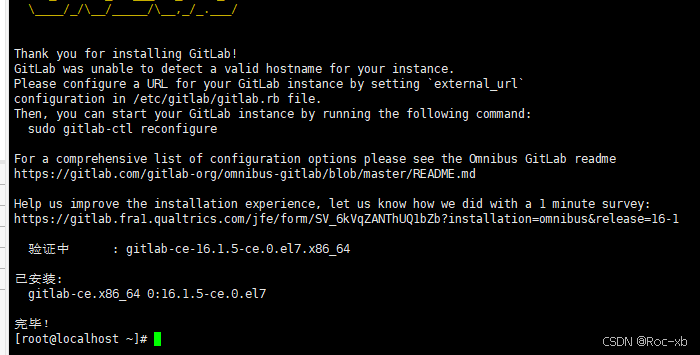
三、安装过程
sudo yum install gitlab-ce-16.1.5-ce.0.el7.x86_64.rpm
遇到提示选择,输入y。

四、修改配置
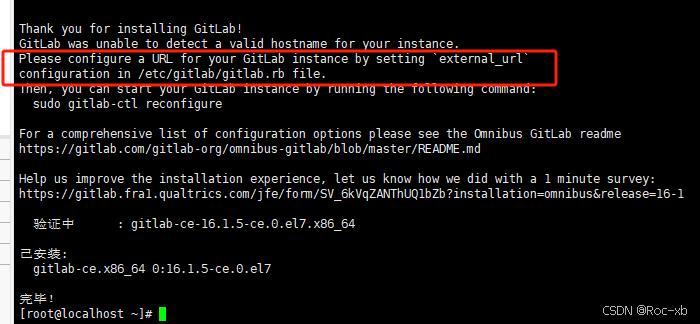
1、修改external_url
根据安装提示,我们需要修改一下external_url

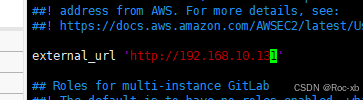
vim /etc/gitlab/gitlab.rb

将external_url的值修改为当前服务器IP地址。修改完成之后,保存并退出,然后执行下面命令,重新加载配置。
2、重载配置
sudo gitlab-ctl reconfigure
这一步,如果你的服务器性能一般的情况下,可能会耗费比较久的时间,需要耐心等待安装完成。

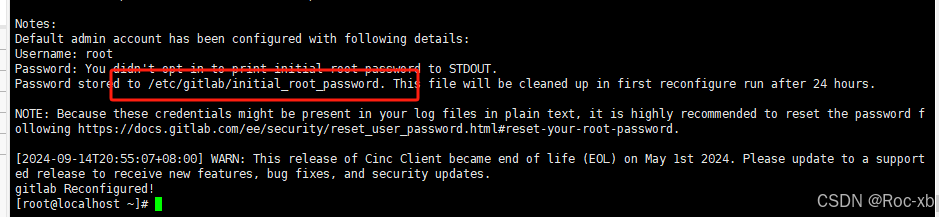
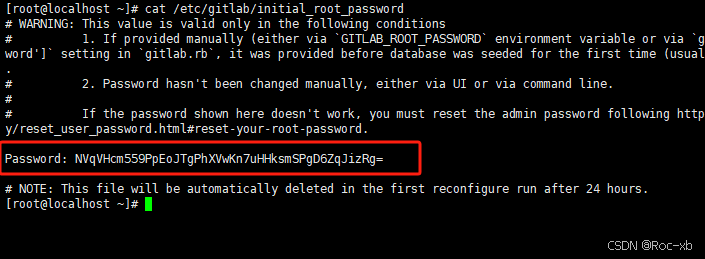
安装完成之后,可以在这个文件找到初始密码。
3、查询初始密码
cat /etc/gitlab/initial_root_password

4、登录gitlab
访问刚才填写的IP地址,即可进入gitlab登录页面

账号默认为root,密码就是你刚才看到那个初始密码。
5、修改密码
由于初始密码有效期只会存在24小时,所有我们需要尽快修改一下密码。




在这里需要填写原密码和待修改的密码,然后保存密码即可。修改完成密码之后,需要重新登陆。
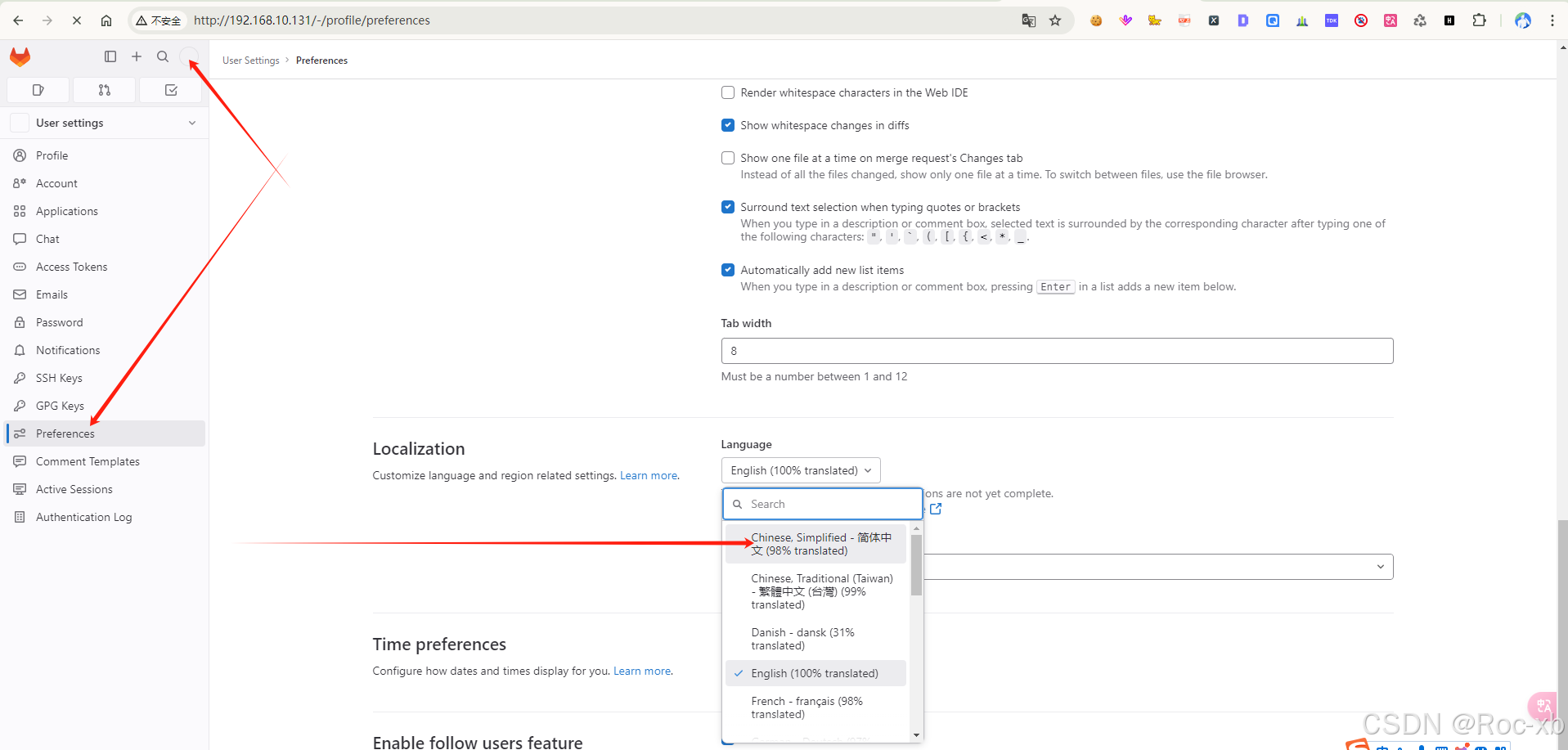
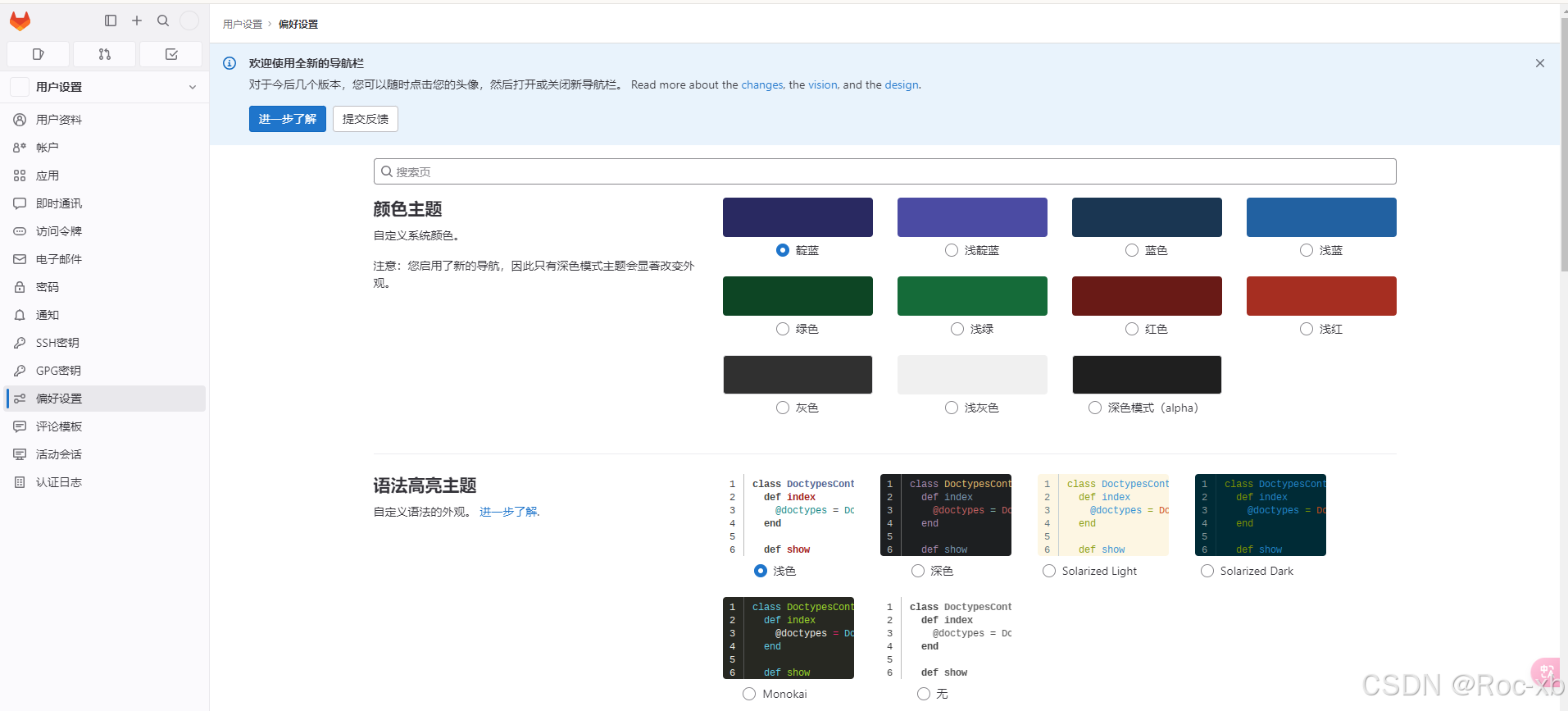
6、汉化界面
由于界面默认是使用英文,对于英文不好的小伙伴,可能不是很友好,需要进行汉化,可以安装以下操作完成汉化。

然后点击下方的保存按钮,即可完成汉化。

到这里就完成gitlab-ce的安装了,下面介绍如何初始化一个仓库。
五、创建仓库
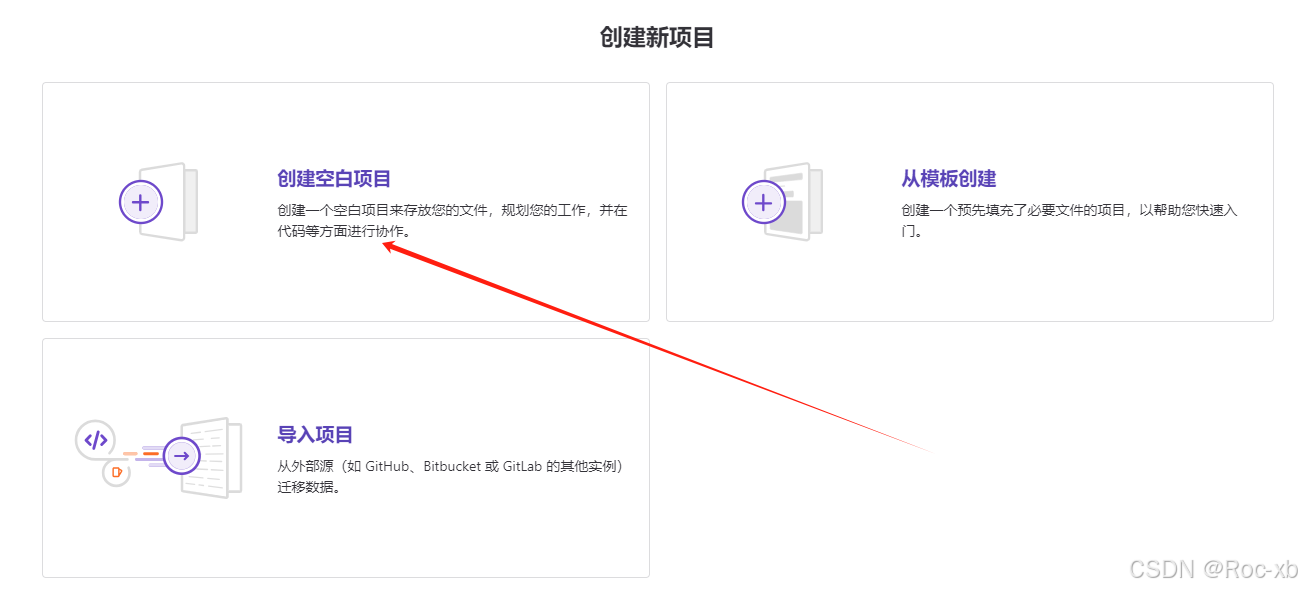
回到主页,即可创建项目


首先,我们去创建一个群组。



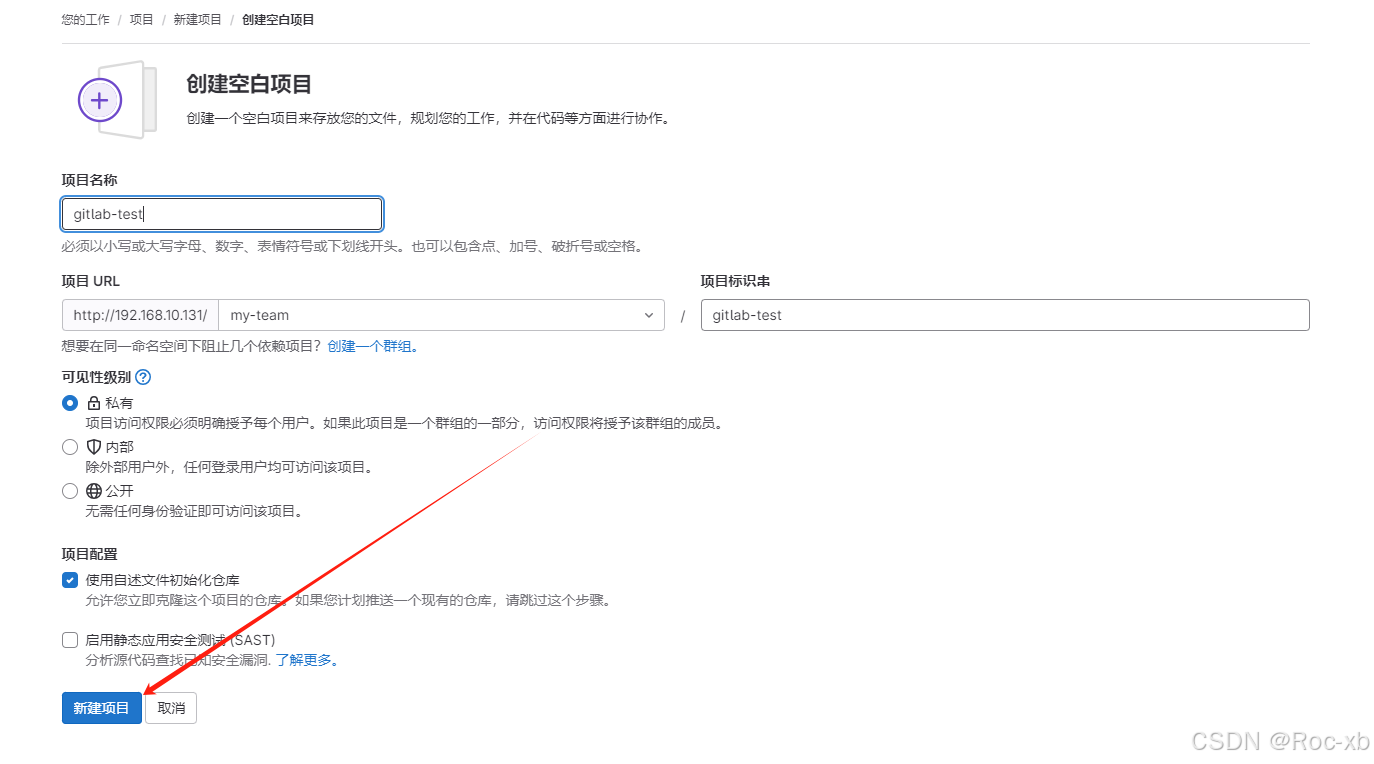
然后回到刚才界面,继续创建项目。


至此,我们就完成仓库创建过程。
六、克隆仓库
我们需要提前安装一个git,然后通过git clone 将仓库克隆到本地。
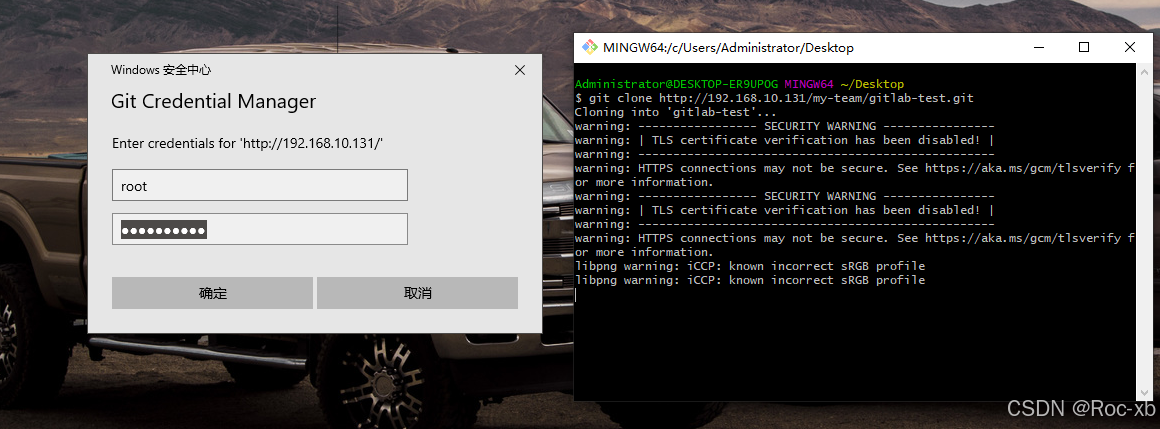
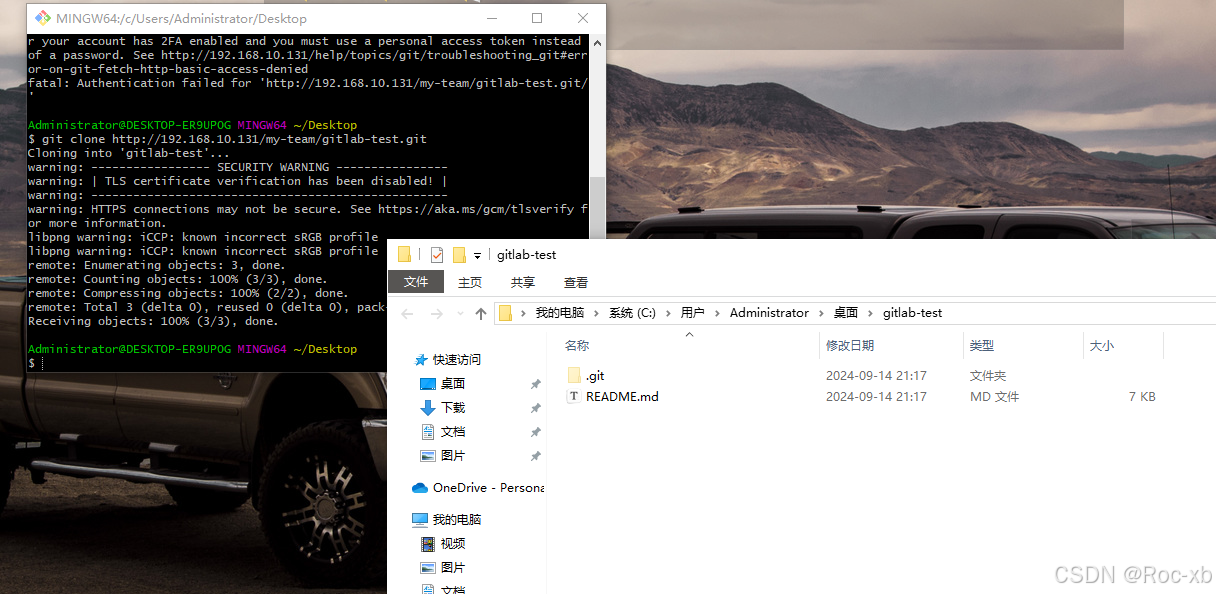
git clone http://192.168.10.131/my-team/gitlab-test.git

克隆的时候,需要输入账号和密码

这样,我们就把项目克隆到本地了。

七、提交文件
在日常开发中,我们拉取代码之后,完成了一些功能之后,需要将代码提交到远程git仓库。
我们这里就简单模拟一下这个过程。随便复制点文件或目录到这个目录下。
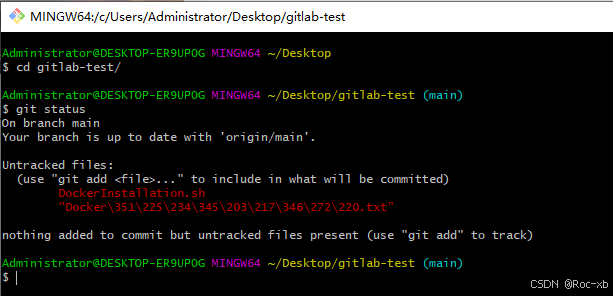
1、查看git 状态

这里表示,我们新增了两个新文件,待提交。
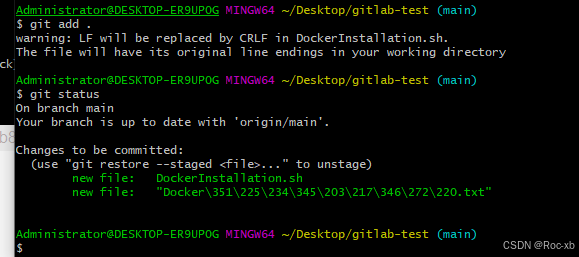
2、提交代码
git add .

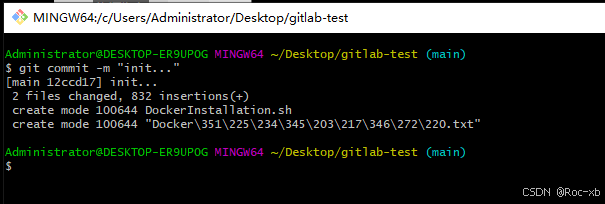
git commit -m "init..."
提交代码到暂存区

3、提交代码到远程
git push


到这里,一个简单git拉取代码,提交代码就完成了。本章教程到这里就结束了,感谢你的阅读,希望本文对你有一定的帮助。