大家好,我是 程序员码递夫。
今天给大家分享的是 Chrome开发者工具如何才能看到Vue项目的源码。
问题
我们在编写一下Vue项目时,常常要通过 chrome 进行本地调试后,才打包 生产版本。 但有时打开 chrome 的开发者工具后,看到的却是 webpack 编译后的代码,看不到 项目网页的源码,非常不便于调试。
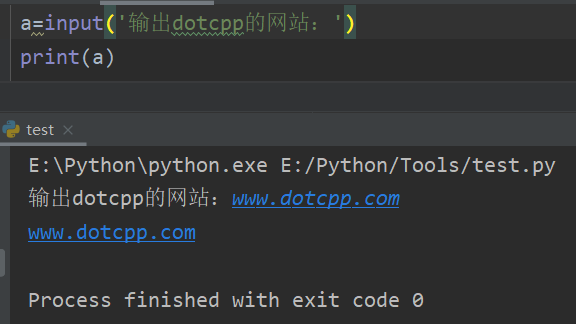
如:

解决方法
出现这种现象,就是 vue项目为了提供启动速度,没有输出 sourceMap 的缘故,我们在vue 项目加入一下配置,就可以了。
在vue.config.js (没有的话自己手工创建)中,添加以下配置内容:
module.exports = {configureWebpack: {devtool:"source-map" },css: {sourceMap: true}
}

命令行重新运行vue服务, vue-cli-service serve , 然后在chrome 浏览器刷新,就可以看到源码,方便自己调试了。

注意
我的 vue-cli 版本是 5.0.8 , 其他版本可能配置格式不是上面所述,自己再度娘一下了。希望本文对你有帮助。