一、在ubuntu好部署jenkins发布vue项目时遇到的一些问题及解决方法
1. 问题:webpack-dev-server不是内部或外部命令,也不是可运行的程序
解决:使用webpack要安装webpack-cli这个包,才可以调用webpack和webpack-dev-server这些命令。
npm install webpack webpack-dev-server webpack-cli --save-dev2.webpack——Error: Cannot find module 'extract-text-webpack-plugin'
解决:在项目目录下依次执行
#全局安装npm init:
npm init -y -g
#全局安装webpack:
npm install webpack -g
npm install webpack --save-dev -g
#全局安装extract-text-webpack-plugin:
npm install --save extract-text-webpack-plugin3.Module build failed: Error: Node Sass does not yet support your current environment: OS X 64-bit wit
先卸载,再安装:如卸载不成功,直接删除node-sass文件夹
npm uninstall --save node-sass
npm install --save node-sass4.(node:8972) Warning: Accessing non-existent property 'cat' of module exports inside circular dependency (Use `node --trace-warnings ...` to show where the warning was created)
问题出在Node版本太高,我开始用的最新版的Node15+, 后来换成了版本12+,如下:
+ npm -v 6.14.8
+ node -v v12.20.0
5.ERROR in ./src/router/index.js Module not found: Error: Can't resolve '@/view/system/test' in '/var/jenkins_home/workspace/project/src/router' @ ./src/router/index.js 54:15-52
在本地windows上运行的时候正常,放服务器上发现这个模块这里就是报错,最后排查发现是大小写的问题,windows上文件大写,resolve那里小写正常,但放linux上就不行了。
6. 其它:
在Vue项目中可能偶尔都会碰到Module not found: Error: Can't resolve 'xxxxx' ,就像是python里找不到某个包一样,执行安装这个包即可。比如找不到vue-route就需要安装vue-route包。
npm install vue-router --save
npm install 不能解决的包 --save
然后在安装了一些包的时候还是解决不了的话,可以试着删除node_modules这个文件夹,然后重新使用npm install安装再打包,这个操作在其它的方法都不见效果的时候或许就能发挥大作用。

二、使用jenkins发布vue项目-npm自动打包发布的实现
发布vue项目和发布其它的项目不同的地方在于需要使用npm进行安装依赖包,然后再基于当前的依赖包打包出dist文件夹及其内容,然后将生成的静态文件内容发布到服务器上,我之前也发布过vue项目,但那时为了省事,直接由开发人员将项目打包,并将打包后的代码和src源码一起上传至svn/git仓库,然后jenkins中只需要将dist文件中的内容发布到服务器即可。虽然也可以,但难免不够自动化。
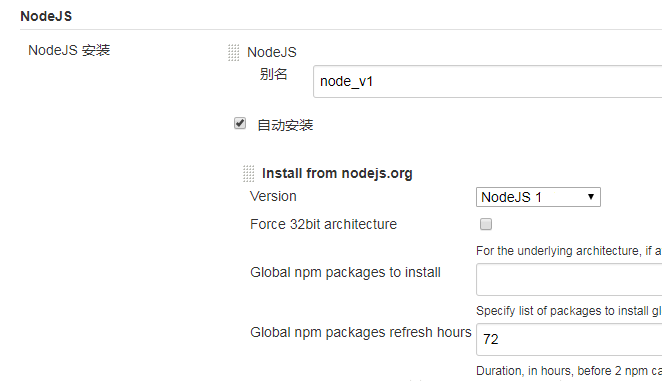
使用jenkins发布时可以直接配置自动打包的过程,首先需要在jenkins服务器上安装nodejs环境,业务服务器上不需要,所有业务服务器只需要nginx运行打包出来的dist内容,打包只在jenkins服务器上执行一次。jenkins服务器上安装nodejs环境,可以自己安装,也可以在jenkins中配置自动安装。进入jenkins:系统管理–>全局工具配置–>安装nodejs, 钩先自动安装,然后选择nodejs版本,建议12.*版本。Nodejs别名一定要填写(随便写个什么都行,比如nodejs),保存即可。如下图:

然后进入项目配置环节,在执行shell命令中输入,执行构建即可:
#列出当前的npm,node版本(只起个提示作用)
npm -v
node -v#安装node-sass
SASS_BINARY_SITE=https://npm.taobao.ort/mirrors/node-saas/ npm install node-sass#执行项目中的npm 安装完成后打包。
npm config set registry https://registry.npm.taobao.org
npm install
npm run build#执行项目代码中的python脚本发布
fab -f deploy/fabfile.py production deploy