文章目录
- 前言
- 背景
- 操作指南
- 安装及配置步骤
- vue组件中使用
- 参考文章
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
背景
vue中在hash模式下,页面的动态渲染一般会根据vue-router来进行完成定位,基本不同页面切换如下所示:
#/index
#/team
#/time
若是此时我们想要实现跨组件来进行锚点定位,如何解决?
一般在页面中我们使用一个id=“xxx”,来进行标记位置,接着我们则使用一个a标签,href为#xxx,此时就能够完成锚点定位,那么在vue中如何操作呢,Vue中可以使用vue-scrollto库来实现页面中不同组件之间的锚点定位。
操作指南
安装及配置步骤
1、安装vue-scrollto
npm install --save vue-scrollto
2、在main.js中导入vue-scrollto
import VueScrollTo from 'vue-scrollto'
Vue.use(VueScrollTo)
3、此时我们在任何一个标签中设置锚点,指定id=xxx
<section id="about"><section id="honer" class="section-bg"><section id="honer" class="section-bg">
vue组件中使用
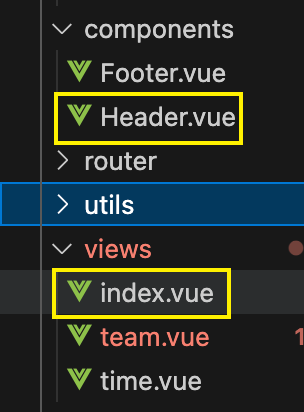
我们封装了一个Header以及index组件,对于顶部的tab栏目是在Header.vue中,而滚动的具体位置则是在index.vue中,此时我们依旧可以借助这个vue-scrollto进行轻松搞定:

方式一:标签中使用
<li><a v-scroll-to="'#about'">关于我们</a></li>
<li><a v-scroll-to="'#portfolio'">作品</a></li>
方式二:在vue组件中使用js控制
<li><a class="tab" v-on:click="click1">关于我们</a></li>methods: {click1() {console.log(555)this.$scrollTo('#contact')}
},
参考文章
[1]. Vue一个页面不同组件之间的锚点定位
[2]. Vue路由器:锚链接到页面中的特定位置,例如/路线/#锚点




![《黑神话:悟空》像素版 v0.1b [PC+安卓]](https://img-blog.csdnimg.cn/img_convert/585dce7290d2b3bccc26ddb771f472aa.jpeg)









![[3.4]【机器人运动学MATLAB实战分析】PUMA560机器人逆运动学MATLAB计算](https://i-blog.csdnimg.cn/direct/b1615153826641339040086fe84f6fd6.png)



