基于Node.js实现的家教服务小程序的设计与实现背景,主要源于以下几个方面:
一、家教市场的现状与需求
随着教育竞争的日益激烈,家庭对子女教育质量的重视程度不断提升,家教服务已成为许多家庭不可或缺的一部分。然而,传统家教市场存在信息不对称、匹配效率低、服务质量参差不齐等问题,给家长和学生带来了诸多不便。同时,大量拥有专业技能和丰富教学经验的教师也面临求职渠道有限、难以精准对接学生需求的困境。因此,开发一个高效、便捷的家教服务小程序,以解决上述问题,成为家教市场发展的迫切需求。
二、Node.js技术的优势
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。Node.js具有非阻塞I/O、事件驱动等特性,非常适合处理高并发请求和实时交互场景。此外,Node.js拥有丰富的第三方库和社区支持,使得开发者能够更快速地构建和部署应用。
三、小程序的优势与普及
小程序作为一种轻量级的应用程序,因其无需安装、即用即走的特点,受到了广大用户的青睐。小程序可以嵌入在微信、支付宝等社交或支付平台中,方便用户快速访问和使用。同时,小程序具有跨平台性,可以在不同的操作系统和设备上运行,提高了应用的普及率和用户粘性。
四、家教服务小程序的市场需求
家教服务小程序可以为家长和学生提供一个便捷的途径来寻找合适的家教资源。通过小程序,家长可以更好地了解孩子的需求,为他们提供个性化的教育方案。同时,家教服务小程序也可以为家教老师提供一个展示自己教学能力和经验的平台,帮助他们找到更多的教学机会。此外,家教服务小程序还可以促进教育资源的共享和优化,提高教育行业的整体水平。
五、技术选型与实现目标
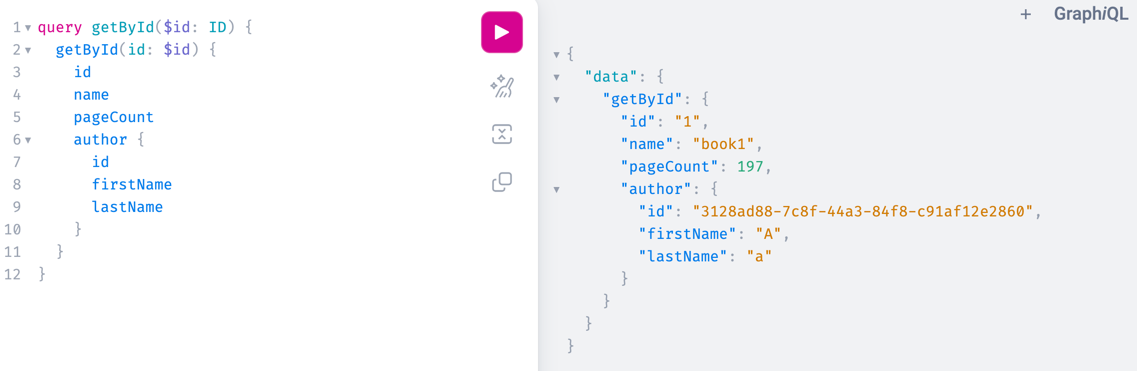
基于Node.js的家教服务小程序的设计和实现,通常会选择前端技术如HTML、CSS、JavaScript以及Vue.js等框架,后端技术则采用Node.js结合Express等框架进行开发。数据库方面,MySQL等关系型数据库管理系统常被用于存储和管理应用数据。此外,还会使用VSCode等开发工具以及Navicat等数据库管理工具来提高开发效率。
实现目标方面,家教服务小程序需要实现用户注册与登录、家教信息发布与查询、需求匹配与推荐、在线交流与预约、课程管理与跟踪以及家教评价与反馈等功能。通过这些功能的实现,家教服务小程序可以为家长和学生提供一个高效、便捷的家教服务平台,同时也可以为家教老师提供更多的教学机会和展示平台。
综上所述,基于Node.js实现的家教服务小程序的设计与实现背景是多方面的,包括家教市场的现状与需求、Node.js技术的优势、小程序的优势与普及、家教服务小程序的市场需求以及技术选型与实现目标等。这些因素共同推动了基于Node.js的家教服务小程序的研发与应用。
软件开发环境及开发工具:
操作系统:Windows 10、Windows 7、Windows 8
开发语言:node.js
前端技术:JavaScript、VUE.js(2.X)、css3
开发工具:Visual Studio Code/HbuildX
数据库:MySQL 5.7.26(版本号)
数据库管理工具:phpstudy/Navicat
Node版本:node.js 16
本系统功能完整,适合作为计算机项目设计 参考 以及学习商用皆可。
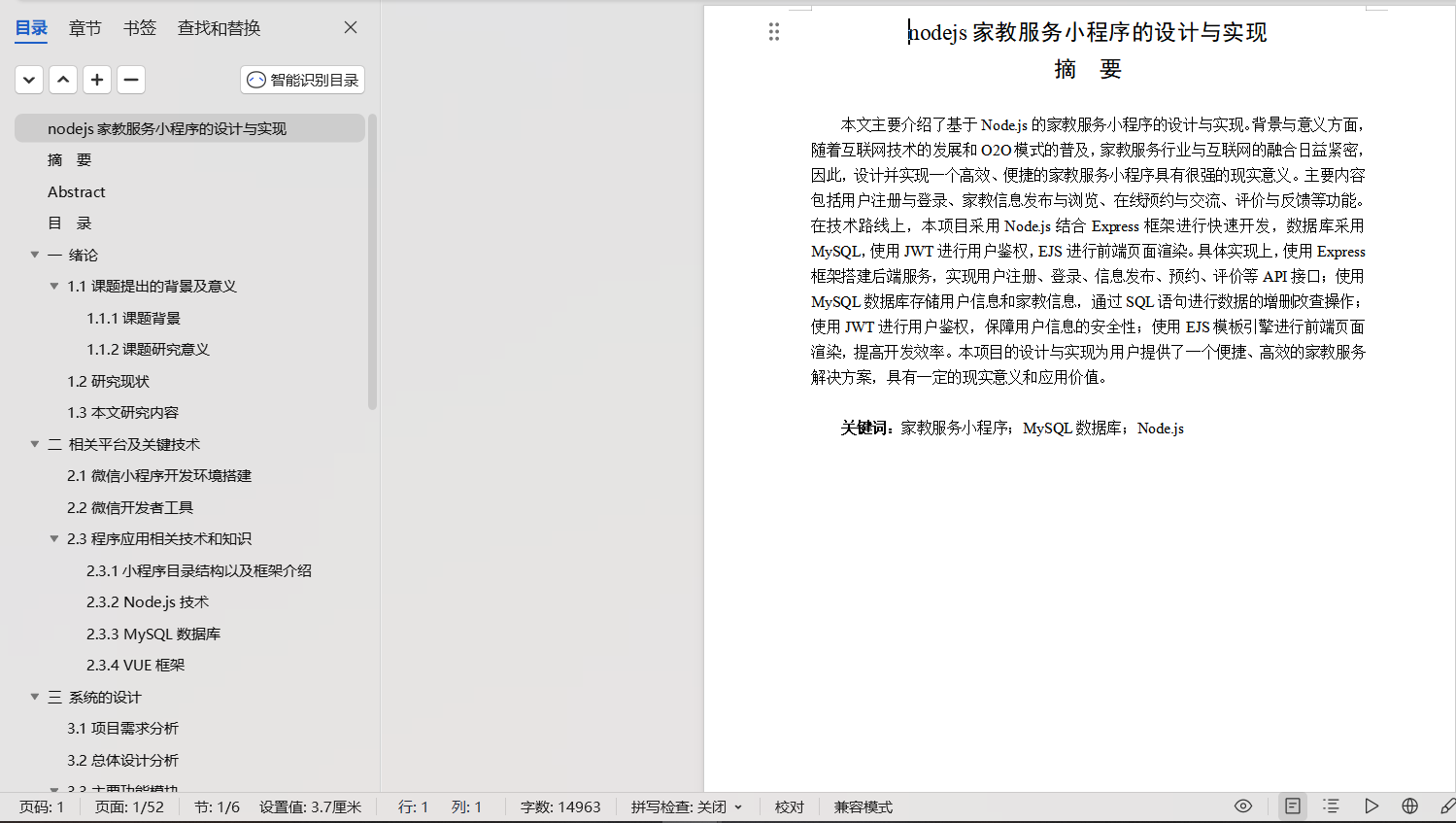
下面是资料信息截图:
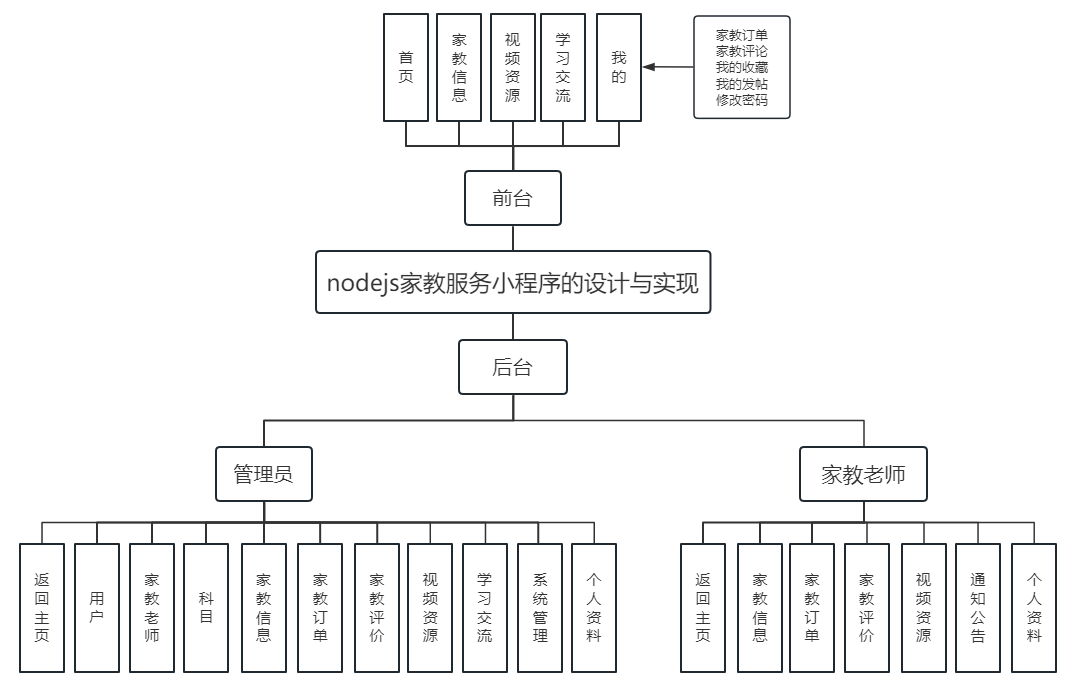
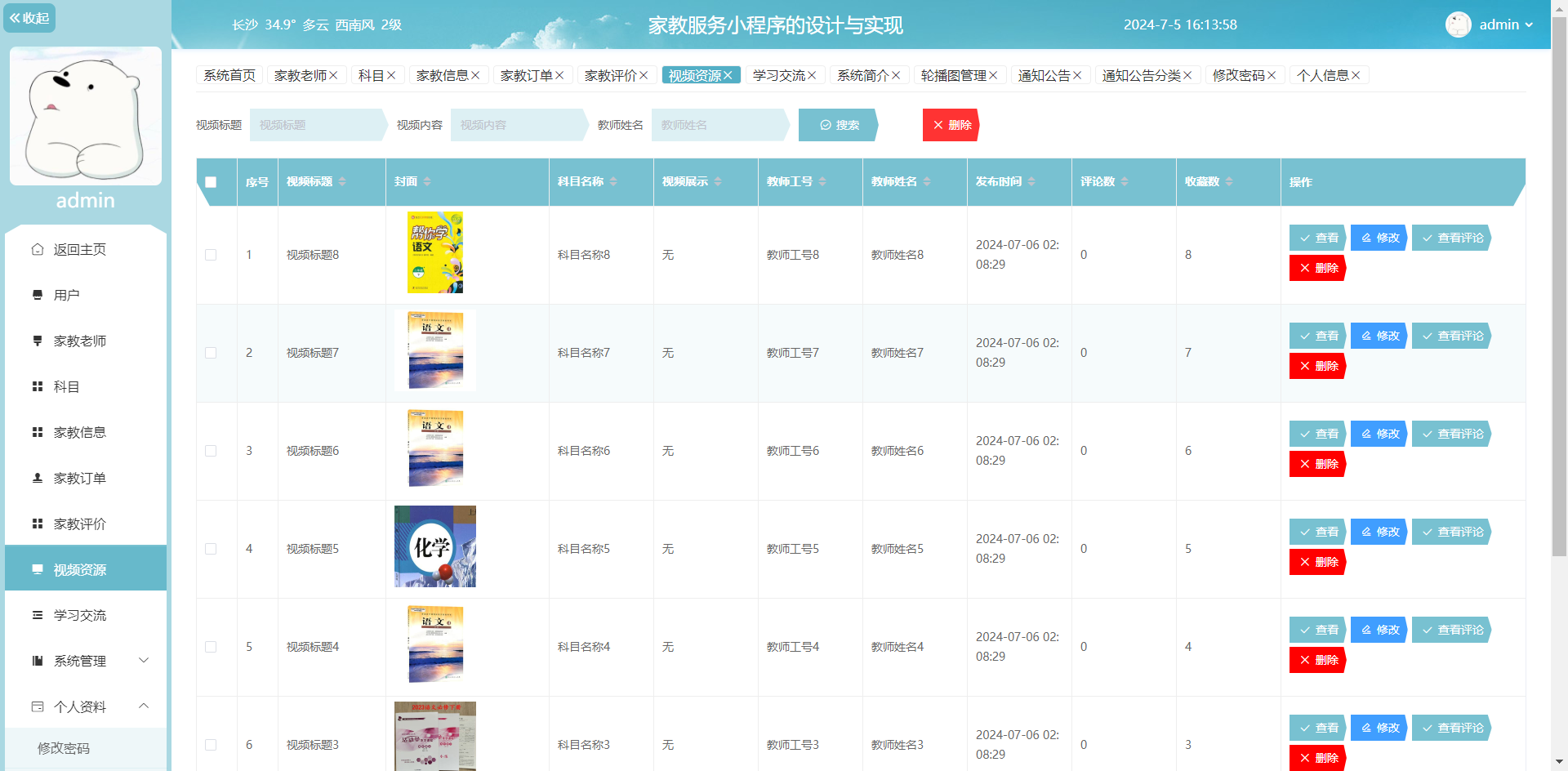
功能介绍:



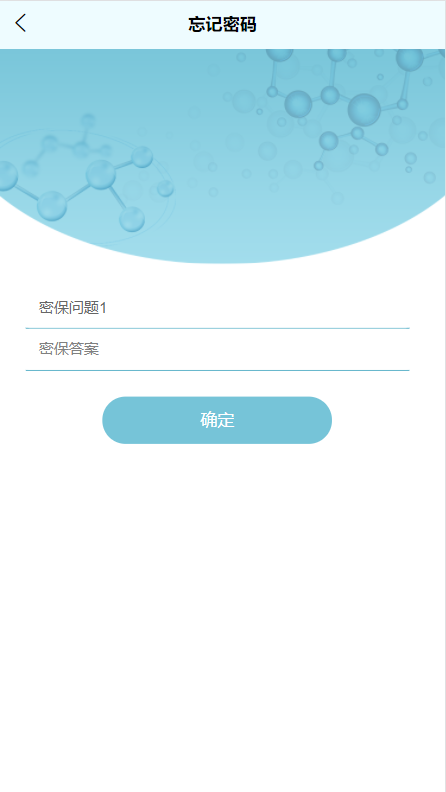
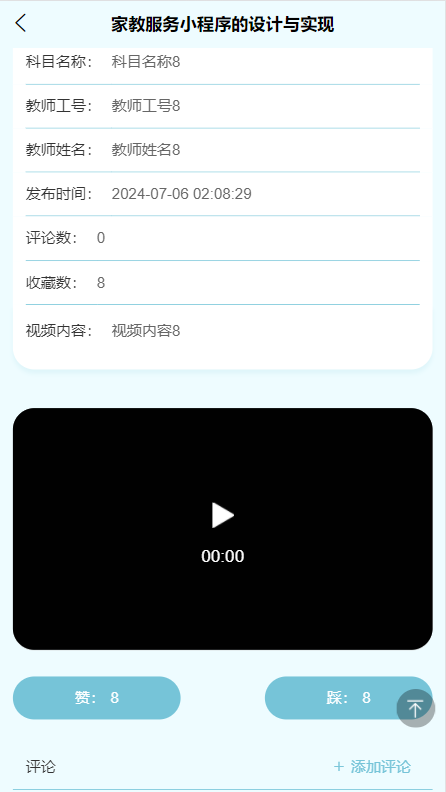
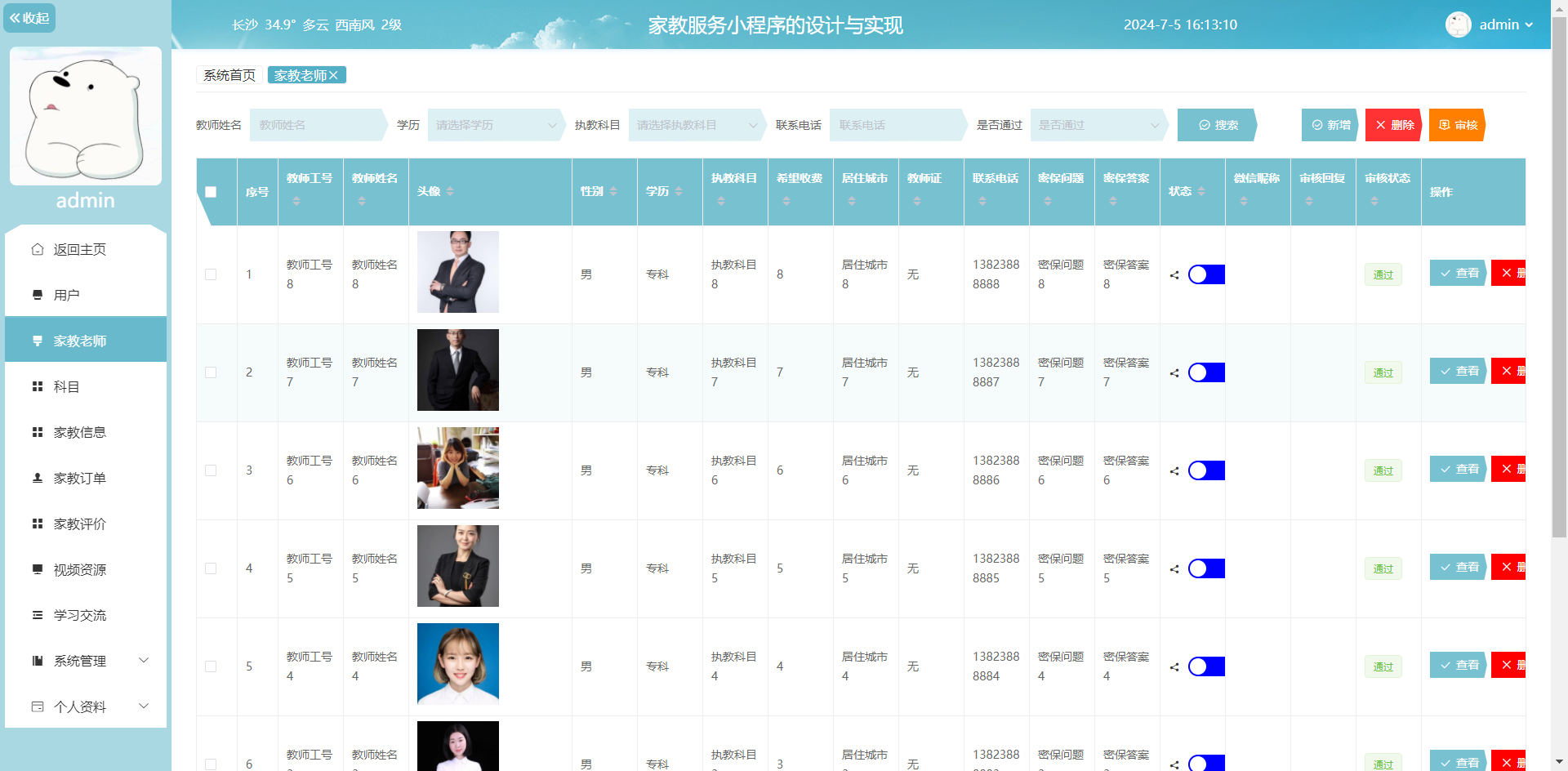
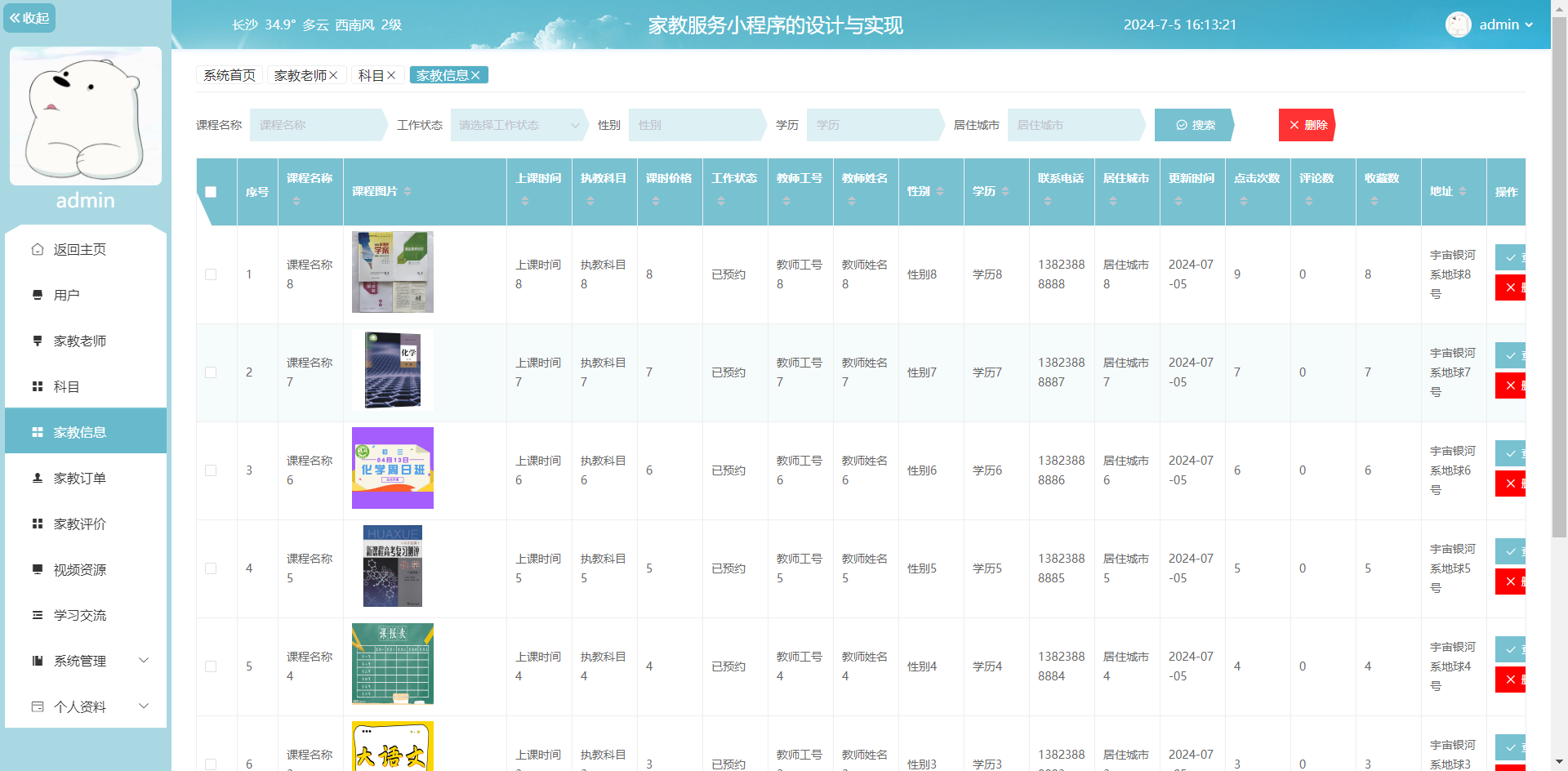
下面是系统运行起来后的一些截图:


























![[论文阅读] DVQA: Understanding Data Visualizations via Question Answering](https://i-blog.csdnimg.cn/direct/65840da4a892402abcbad35fac3f137e.png)




