文章目录
- 前言
- 一、构建本地SVG图标详细步骤
- 1、安装开发依赖
- 2、配置vite
- 2.1、配置vite.config.js
- 2.2、封装vite引入插件脚本
- 解决报错:can not find package 'fast-glob' imported
- 二、实际应用
- 应用1:未封装,直接vue应用
- 应用2:封装vue组件使用
- 封装SvgIcon组件
- main.js注册全局组件
- vue页面使用组件
- 参考文章
- 资料获取
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
一、构建本地SVG图标详细步骤
1、安装开发依赖
在 webpack 中加载 svg 资源可以使用 svg-sprite-loader,而 vite 中可以使用插件 vite-plugin-svg-icons。
npm add vite-plugin-svg-icons -D
npm install --force
或者
直接在package.json中的devDependencies里添加上依赖:
"vite-plugin-svg-icons": "^2.0.1"
接着执行安装依赖命令。
2、配置vite
2.1、配置vite.config.js
在vite.config.js中配置创建插件,这里进行封装一下:
import { defineConfig, loadEnv } from 'vite'
import path from 'path'
import createVitePlugins from './vite/plugins'// https://vitejs.dev/config/
export default defineConfig(({ mode, command }) => {const env = loadEnv(mode, process.cwd())const { VITE_APP_ENV } = envreturn {base: './', // 打包的静态资源引用路径plugins: createVitePlugins(env, command.includes('build')), // 放插件用的resolve: {alias: {// 设置路径'~': path.resolve(__dirname, './'),// 设置别名'@': path.resolve(__dirname, './src')},// https://cn.vitejs.dev/config/#resolve-extensionsextensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']}}
})
对应编写内容如下:

2.2、封装vite引入插件脚本
创建.vite目录,编写引入插件:

svg-icon.js:
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'export default function createSvgIcon(isBuild) {return createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), 'src/assets/icons/svg')],symbolId: 'icon-[dir]-[name]',svgoOptions: isBuild})
}
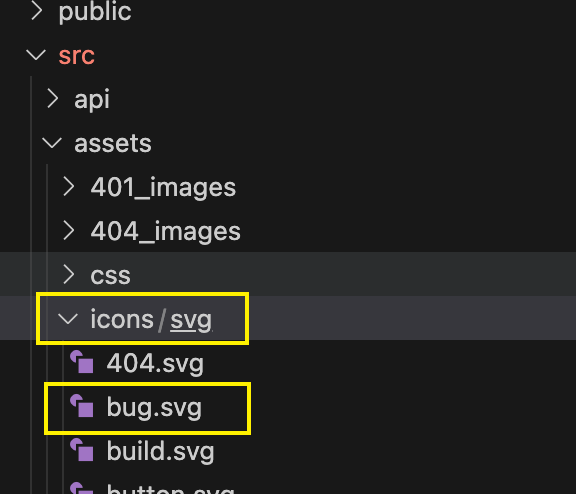
这里src/assets/icons/svg就是指向我们的svg目录。
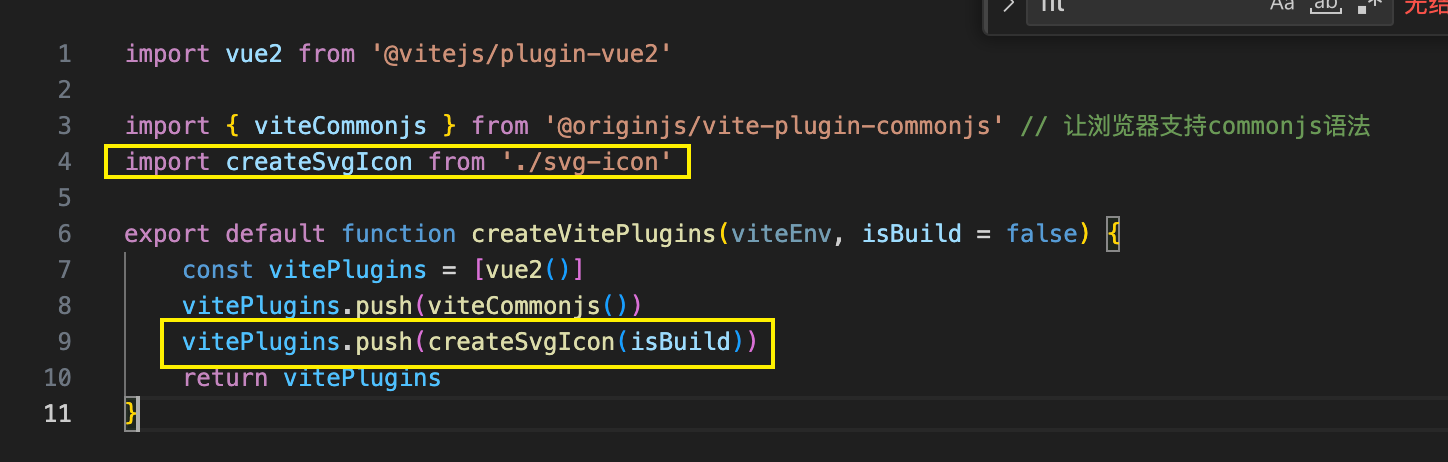
index.js:
import vue2 from '@vitejs/plugin-vue2'import { viteCommonjs } from '@originjs/vite-plugin-commonjs' // 让浏览器支持commonjs语法
import createSvgIcon from './svg-icon'export default function createVitePlugins(viteEnv, isBuild = false) {const vitePlugins = [vue2()]vitePlugins.push(viteCommonjs())vitePlugins.push(createSvgIcon(isBuild))return vitePlugins
}
核心如下:

解决报错:can not find package ‘fast-glob’ imported
若是出现报错:

安装依赖:
cnpm i fast-glob -D
在main.js中添加导入依赖:
import 'virtual:svg-icons-register'
二、实际应用
应用1:未封装,直接vue应用
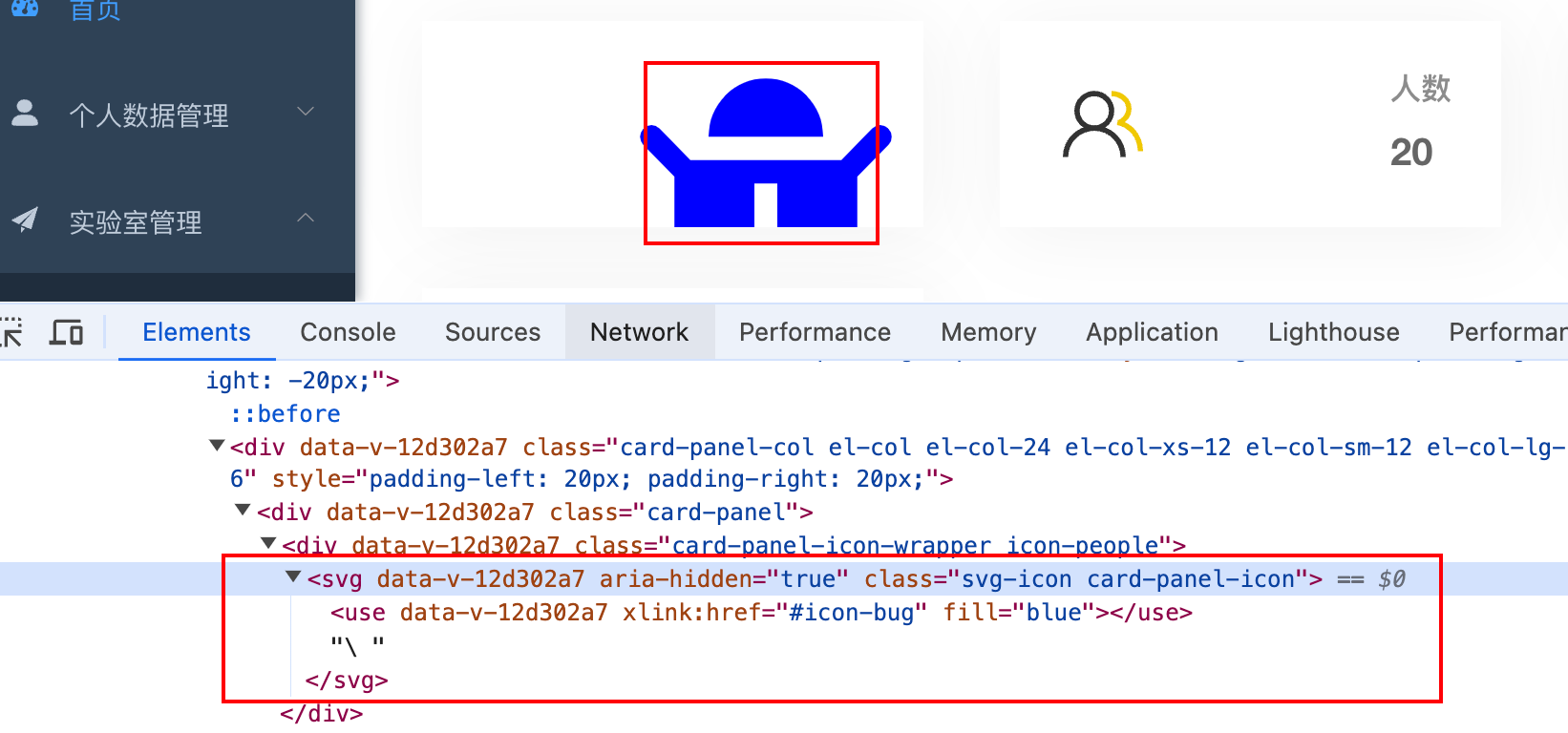
<svg class="svg-icon card-panel-icon" aria-hidden="true"><use xlink:href="#icon-bug" :fill="color" />\
</svg>
注意:这里#icon-project,对应的就是在svg目录下的bug.svg。

效果:

应用2:封装vue组件使用
封装SvgIcon组件
创建vue组件:

<template><svg :class="svgClass" aria-hidden="true"><use :xlink:href="iconName" :fill="color" /></svg>
</template><script>
import { isExternal } from '@/utils/validate'export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''},color: {type: String,default: ''},},computed: {iconName() {return `#icon-${this.iconClass}`;},svgClass() {return this.className ? `svg-icon ${this.className}` : 'svg-icon';}}
}
</script><style scoped>
.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;
}
</style>
main.js注册全局组件
import SvgIcon from '@/components/SvgIcon'Vue.component('svg-icon', SvgIcon)
vue页面使用组件
在vue中如何使用:
<svg-icon icon-class="project" class-name="card-panel-icon" />
参考文章
[1]. vue3 vite2 封装 SVG 图标组件 - 基于 vite 创建 vue3 全家桶续篇:https://zhuanlan.zhihu.com/p/570630648
资料获取
大家点赞、收藏、关注、评论啦~
精彩专栏推荐订阅:在下方专栏👇🏻
- 长路-文章目录汇总(算法、后端Java、前端、运维技术导航):博主所有博客导航索引汇总
- 开源项目Studio-Vue—校园工作室管理系统(含前后台,SpringBoot+Vue):博主个人独立项目,包含详细部署上线视频,已开源
- 学习与生活-专栏:可以了解博主的学习历程
- 算法专栏:算法收录
更多博客与资料可查看👇🏻获取联系方式👇🏻,🍅文末获取开发资源及更多资源博客获取🍅