reCAPTCHA是Google公司推出的一项验证服务,使用十分方便快捷,在国外许多网站上均有使用。它与许多其他的人机验证方式不同,它极少需要用户进行各种识图验证。
它的使用方式如下如所示,只需勾选复选框即可通过人机验证。

虽然简单但效果很好,因为Google会收集一些浏览器信息,网络信息,鼠标轨迹等信息,最后通过神经网络判断是否为机器人。而且reCAPTCHA还可以记录并分析使用该人机验证的请求次数,并对可以的请求进行统计和监管。
一些准备工作:
需要一个谷歌账号没有的先去注册一个
reCAPTCHA官网:https://developers.google.com/recaptcha/(需要科学上网)
使用reCAPTCHA需要创建密匙对,创建密匙:https://www.google.com/recaptcha/admin
首先先创建密匙
进入 https://www.google.com/recaptcha/admin

创建成功后会产生一对密匙

前端部署
在你需要添加reCAPTCHA的界面添加script标签
<script src="https://www.recaptcha.net/recaptcha/api.js"></script>然后再你需要显示reCAPTCHA验证框的地方添加
<div class="g-recaptcha" data-sitekey="你的网站密匙"></div>可以设置验证框的主题默认主题为light,可以添加属性:data-theme="dark" 变为暗色主题
方式一、自动将请求绑定到按钮
1、加载JavaScript API
<script src="https://www.google.com/recaptcha/api.js"></script>2、添加一个回调函数来处理令牌
<script>function onSubmit(token) {document.getElementById("demo-form").submit();}</script>3、向 html 按钮添加属性
<button class="g-recaptcha" data-sitekey="reCAPTCHA_site_key" data-callback='onSubmit' data-action='submit'>Submit</button>方式二、以编程方式调用

为了大家方面理解,如上图,可以先看看我做的一个demo:recaptcha
1、用 sitekey(站点秘钥) 加载 JavaScript API
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>2、添加一个回调函数来处理令牌
<script>function onSubmit(token) {document.getElementById("demo-form").submit();}</script>3、在你需要进行人机验证的操作上调用 grecaptcha.execute 方法
reCAPTCHA v3 引入了一个新概念——动作如:( action: ‘submit / login’ )。当你在每一个执行 reCAPTCHA 的地方指定一个动作名称时,你启用了以下新特性:
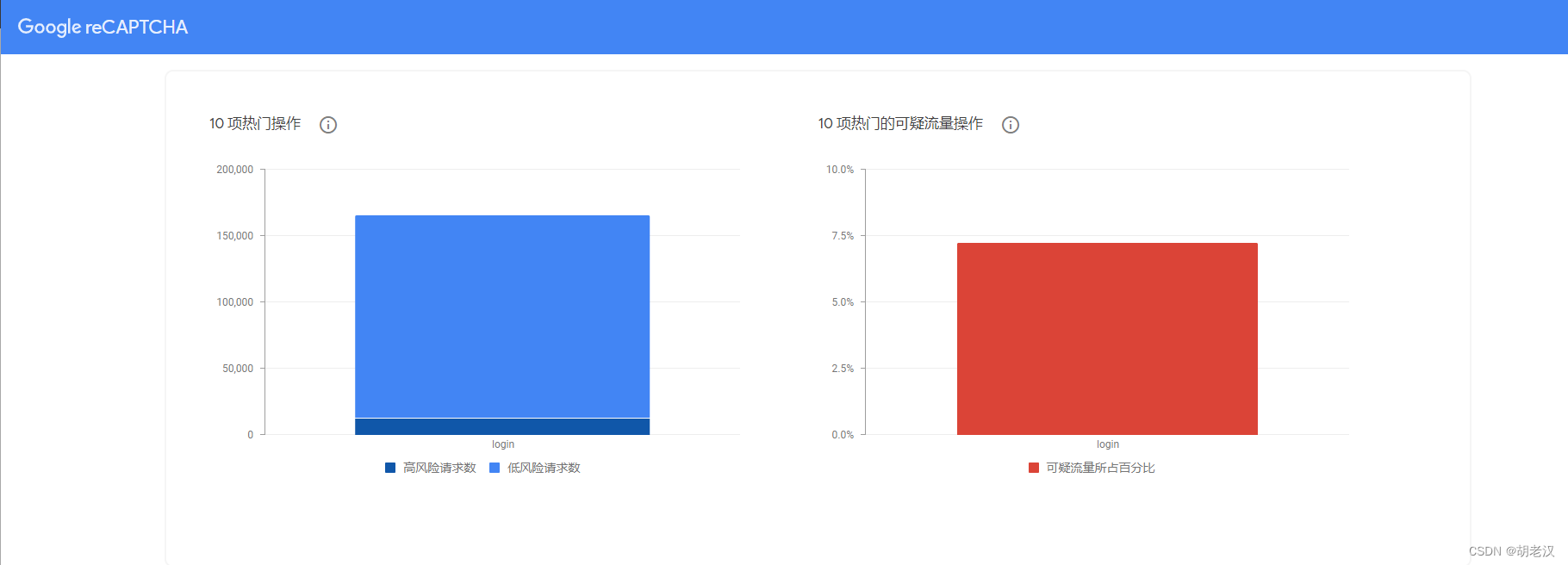
1、管理控制台中前10个操作的详细数据分解
2、Adaptive risk analysis based on the context of the action, because abusive behavior can vary.
操作可能只包含字母数字字符、斜线和下划线。
<script>function onClick(e) {e.preventDefault();grecaptcha.ready(function() {grecaptcha.execute('reCAPTCHA_site_key', {action: 'submit'}).then(function(token) {// Add your logic to submit to your backend server here.});});}</script>注意:
尝试将执行调用挂钩到有趣的动作,如注册、密码重置、购买或播放。
你可以使用ajax提交,也可以把 token 插入到 HTML 的 input hidden 隐藏框,一起提交到后端进行校验。
4、将令牌(token)立即发送到网站后端,并发送要验证的请求。
后端部署
在每次验证完成后会生成一个g-recaptcha-response验证码,需要将这个验证码和你的密匙一起发送至:https://www.recaptcha.net/recaptcha/api/siteverify (使用GET方式传参)
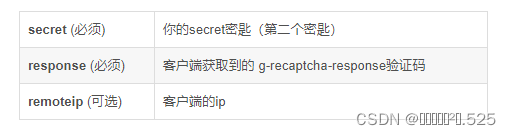
传参的格式:secret=xxxxxx&response=xxxxxxx
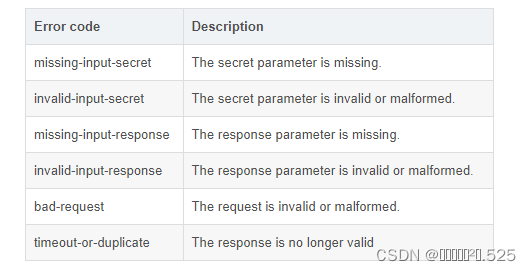
下图为需要传递的参数及其含义

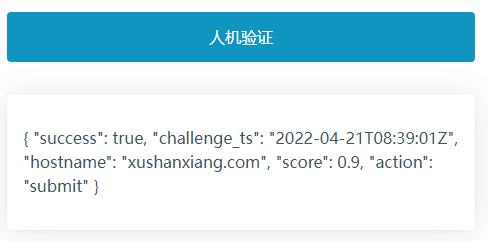
接口返回的数据是json格式
{"success": true|false,"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)"hostname": string, // the hostname of the site where the reCAPTCHA was solved"error-codes": [...] // optional
}
验证通过后success返回的值为“true”,如果验证失败则会返回error-code,下面为error-code及其对应原因