云直播官方文档:https://cloud.tencent.com/document/product/267
云直播在线生成api:https://console.cloud.tencent.com/api/explorer?Product=live&Version=2018-08-01&Action=UpdateLiveWatermark&SignVersion=
对云直播api调用的主要目的是用来对直播进行一些操作,大部分操作需要购买,后面有部分对接,这些其实都是官方能够生成的:

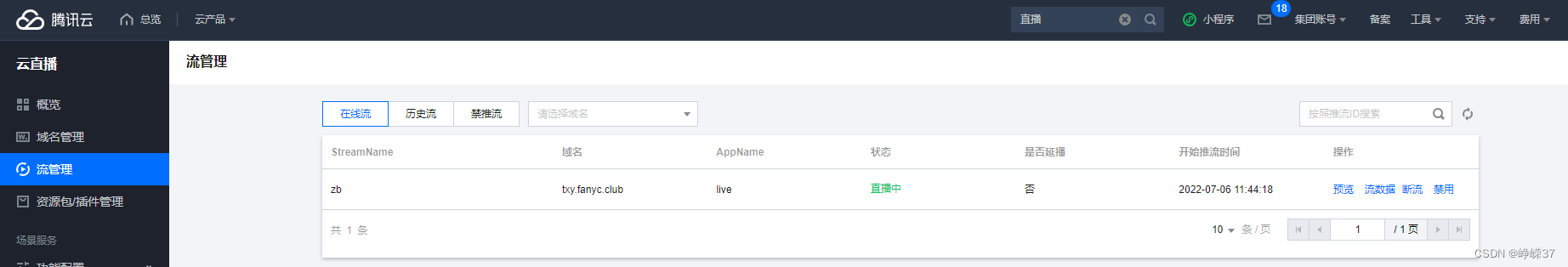
需要在域名管理处生成推流域名和播放域名:https://console.cloud.tencent.com/live/domainmanage
我这用的rtmp推流(可用腾讯视频云小程序->点击RTMP推流,进行测试),flv文件播放(flv在线播放:https://imgcache.qq.com/open/qcloud/video/player/demo/player.html)
封装的帮助类:
@Data
@Component
public class TencentLiveInfo {// 推流域名@Value("${live.push.pushDomain}")private String pushDomain;// 播放域名@Value("${live.play.playDomain}")private String playDomain;// 应用名称@Value("${live.push.appName}")private String appName;// key 推流域名那能看到@Value("${live.push.masterKey}")private String masterKey;// 访问腾讯api的secretId@Value("${live.secretId}")private String secretId;// 访问腾讯api的secretKey@Value("${live.secretKey}")private String secretKey;// 腾讯api访问域名@Value("${live.url}")private String url;
}
生成推流地址(可生成多种推流方式,具体见官方文档):
/*** 获取视频推送流地址* @param streamName 流名称* @param txTime 过期时间* @return*/public static String getPushUrl(String streamName, long txTime) {String input = new StringBuilder().append(tencentLiveInfo.getMasterKey()).append(streamName).append(Long.toHexString(txTime).toUpperCase()).toString();String txSecret = null;try {MessageDigest messageDigest = MessageDigest.getInstance("MD5");txSecret = byteArrayToHexString(messageDigest.digest(input.getBytes("UTF-8")));} catch (NoSuchAlgorithmException e) {e.printStackTrace();} catch (UnsupportedEncodingException e) {e.printStackTrace();}//视频推送urlString pushUrl = new StringBuilder().append("rtmp://").append(tencentLiveInfo.getPushDomain()).append("/").append(tencentLiveInfo.getAppName()).append("/").append(streamName).append("?txSecret=").append(txSecret).append("&txTime=").append(Long.toHexString(txTime).toUpperCase()).toString();return pushUrl;}/*** 转码-byte转hexString* @param data* @return*/private static String byteArrayToHexString(byte[] data) {char[] out = new char[data.length << 1];for (int i = 0, j = 0; i < data.length; i++) {out[j++] = DIGITS_LOWER[(0xF0 & data[i]) >>> 4];out[j++] = DIGITS_LOWER[0x0F & data[i]];}return new String(out);}
生成播放路径(可生成多种播放方式,具体见官方文档):
/*** 获取播放地址* @param streamName 流名称* @param txTime 过期时间* @return*/public static String getPlayUrl(String streamName,long txTime){String playUrl = new StringBuilder().append("http://").append(tencentLiveInfo.getPlayDomain()).append("/").append(tencentLiveInfo.getAppName()).append("/").append(streamName).append(".flv").toString();return playUrl;}
tips:两处的流名称必须一致
我这接了部分api:
/*** 初始化腾讯文档api调用配置* @return*/private static LiveClient initTencent(){Credential cred = new Credential(tencentLiveInfo.getSecretId(), tencentLiveInfo.getSecretKey());HttpProfile httpProfile = new HttpProfile();httpProfile.setEndpoint(tencentLiveInfo.getUrl());ClientProfile clientProfile = new ClientProfile();clientProfile.setHttpProfile(httpProfile);LiveClient client = new LiveClient(cred, "", clientProfile);return client;}/*** 停止推流-暂停直播* @return*/public static String stopPush(String streamName){try{LiveClient client = initTencent();DropLiveStreamRequest req = new DropLiveStreamRequest();req.setStreamName(streamName);req.setDomainName(tencentLiveInfo.getPushDomain());req.setAppName(tencentLiveInfo.getAppName());DropLiveStreamResponse resp = client.DropLiveStream(req);return DropLiveStreamResponse.toJsonString(resp);} catch (TencentCloudSDKException e) {return e.toString();}}/*** 开始推流-重新直播* @param streamName* @return*/public static String startPush(String streamName){try{LiveClient client = initTencent();ResumeLiveStreamRequest req = new ResumeLiveStreamRequest();req.setAppName(tencentLiveInfo.getAppName());req.setDomainName(tencentLiveInfo.getPushDomain());req.setStreamName(streamName);ResumeLiveStreamResponse resp = client.ResumeLiveStream(req);return ResumeLiveStreamResponse.toJsonString(resp);} catch (TencentCloudSDKException e) {System.out.println(e.getMessage());return e.toString();}}其他都差不多,都有生成的