electron-vite打包踩坑记录

大前端已成趋势,用electron开发桌面端应用越来越普遍
近期尝试用electron+vite开发了个桌面应用,electron-vite地址,可用使用vue开发,vite打包,这样就很方便了
但是,我尝试了一下打包,发现各种坑,先记录一下
先看下package.json文件:
{"name": "easychat","version": "1.0.0","description": "An Electron application with Vue","main": "./out/main/index.js","author": "example.com","homepage": "https://electron-vite.org","scripts": {"format": "prettier --write .","lint": "eslint . --ext .js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix","start": "electron-vite preview","dev": "electron-vite dev","build": "electron-vite build","postinstall": "electron-builder install-app-deps","build:unpack": "npm run build && electron-builder --dir","build:win": "npm run build && electron-builder --win","build:mac": "npm run build && electron-builder --mac","build:linux": "npm run build && electron-builder --linux"},"dependencies": {"@electron-toolkit/preload": "^3.0.1","@electron-toolkit/utils": "^3.0.0","@imengyu/vue3-context-menu": "^1.3.8","axios": "^1.7.7","dplayer": "^1.27.1","electron-store": "^8.1.0","element-plus": "^2.8.3","express": "^4.18.2","fluent-ffmpeg": "^2.1.2","fs-extra": "^11.2.0","js-md5": "^0.8.3","moment": "^2.30.1","pinia": "^2.1.7","pinia-plugin-persistedstate": "^4.1.1","rebuild": "^0.1.2","sass": "^1.79.1","sass-loader": "^13.3.2","sqlite3": "^5.1.7","v-viewer": "^3.0.11","vue-cookies": "^1.8.3","vue-router": "^4.2.5","ws": "^8.16.0"},"devDependencies": {"@electron-toolkit/eslint-config": "^1.0.2","@rushstack/eslint-patch": "^1.10.3","@vitejs/plugin-vue": "^5.0.5","@vue/eslint-config-prettier": "^9.0.0","asarmor": "^2.0.0","electron": "^31.0.2","electron-builder": "^24.13.3","electron-vite": "^2.3.0","eslint": "^8.57.0","eslint-plugin-vue": "^9.26.0","node-gyp": "^10.0.1","prettier": "^3.3.2","vite": "^5.3.1","vue": "^3.4.30"}
}打包成Windows下的exe文件命令为npm run build:win
一、certificate has exired or is not vet valid报错
执行打包命令:
npm run build:win
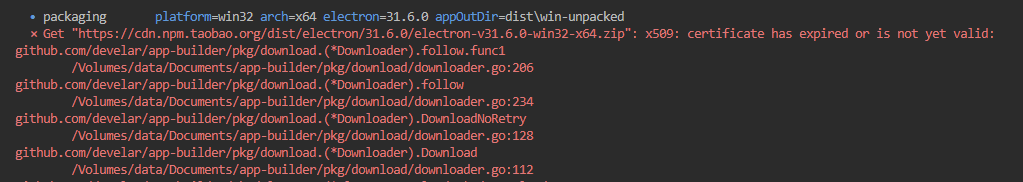
报错如下:

从报错内容上来看,应该是从淘宝镜像下载electron压缩包时报错,报错原因是证书过期了,我看了一下我的镜像设置
镜像设置命令是:
yarn config list
前提是全局安装了yarn命令
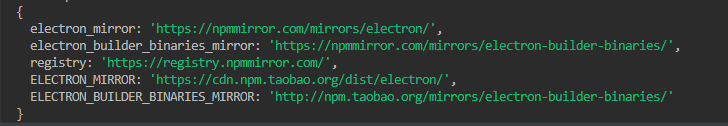
当前配置如下:

很明显,electron_mirror地址用的淘宝的,所以需要更改,更改命令如下:
npm config set ELECTRON_MIRROR=https://registry.npmmirror.com/-/binary/electron/
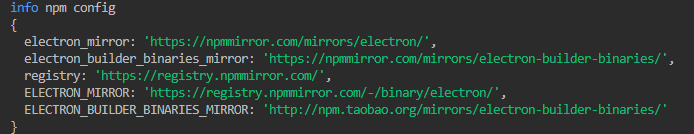
更改后的配置如下:

再执行打包命令,就不会出现证书过期的问题了
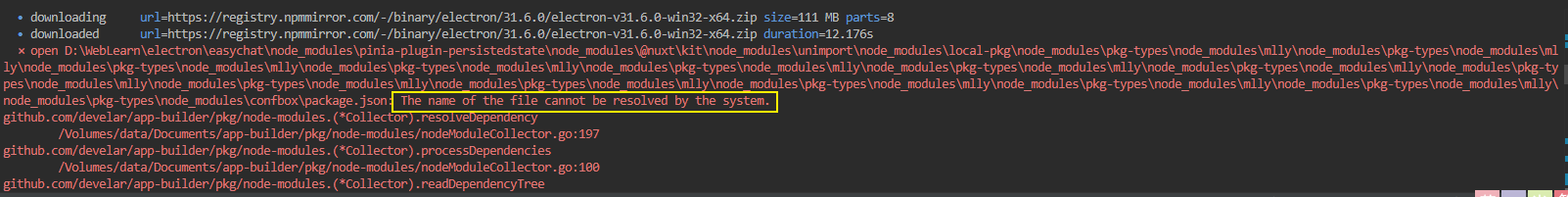
但是,又出现了下面的问题
二、The name of the file cannot be resolved by the system.报错

报这个错让我百思不得其解,从报错的问题来看,报错原因是指向了node_modules,也就是包管理出了问题,因此,我换了个打包工具,用yarn来打包
yarn打包命令:
yarn run build:win
依然报相同的错
于是,我用yarn重新安装了一下包,执行命令:
yarn stall
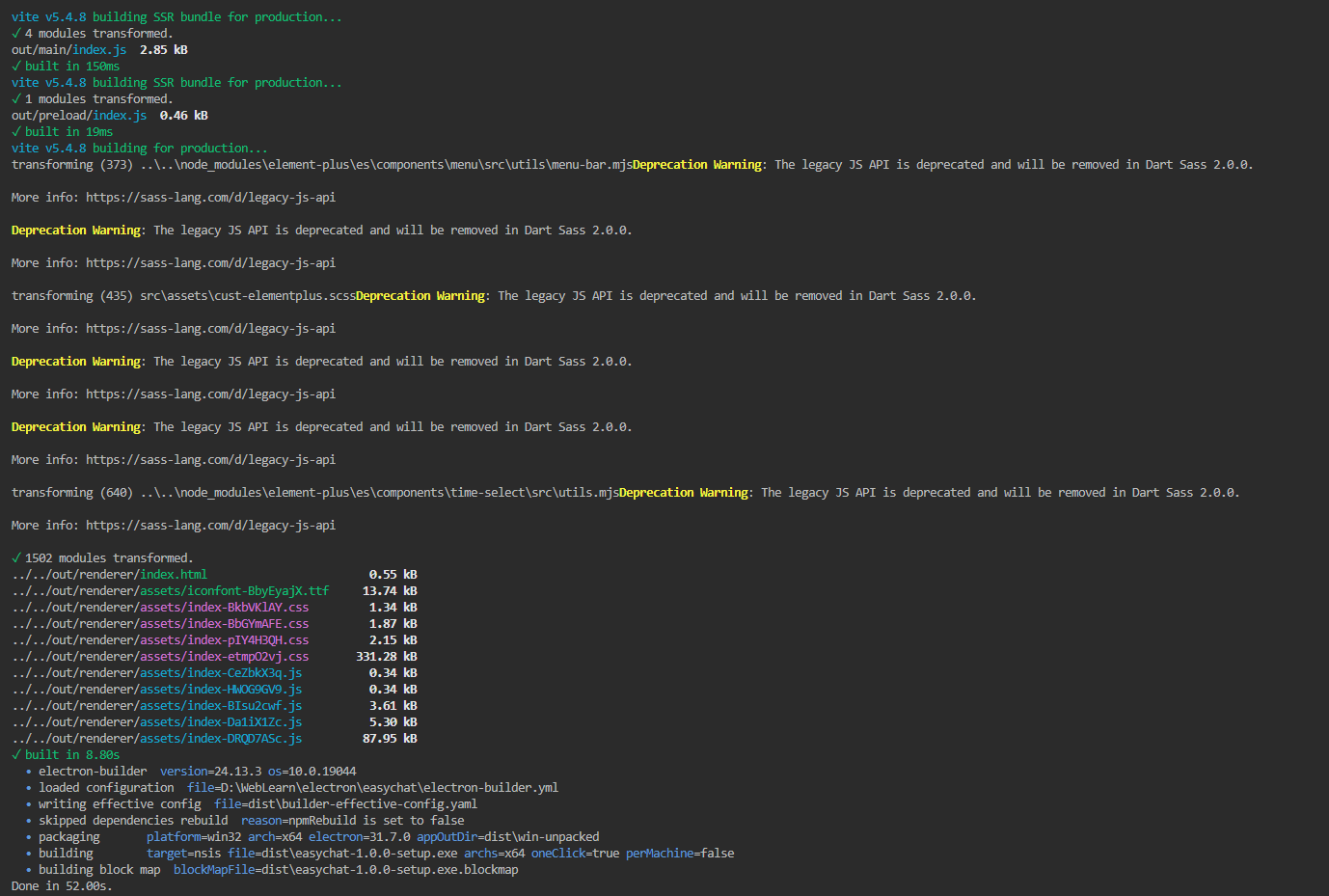
然后再执行yarn打包命令yarn run build:win

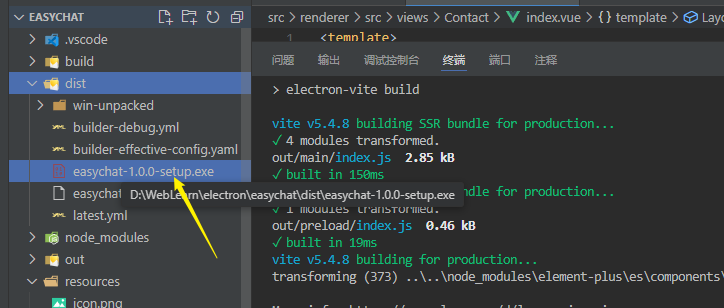
52秒后打包成果,打包出来的exe文件在dist目录下

双击安装后,即可正常使用
三、图标问题
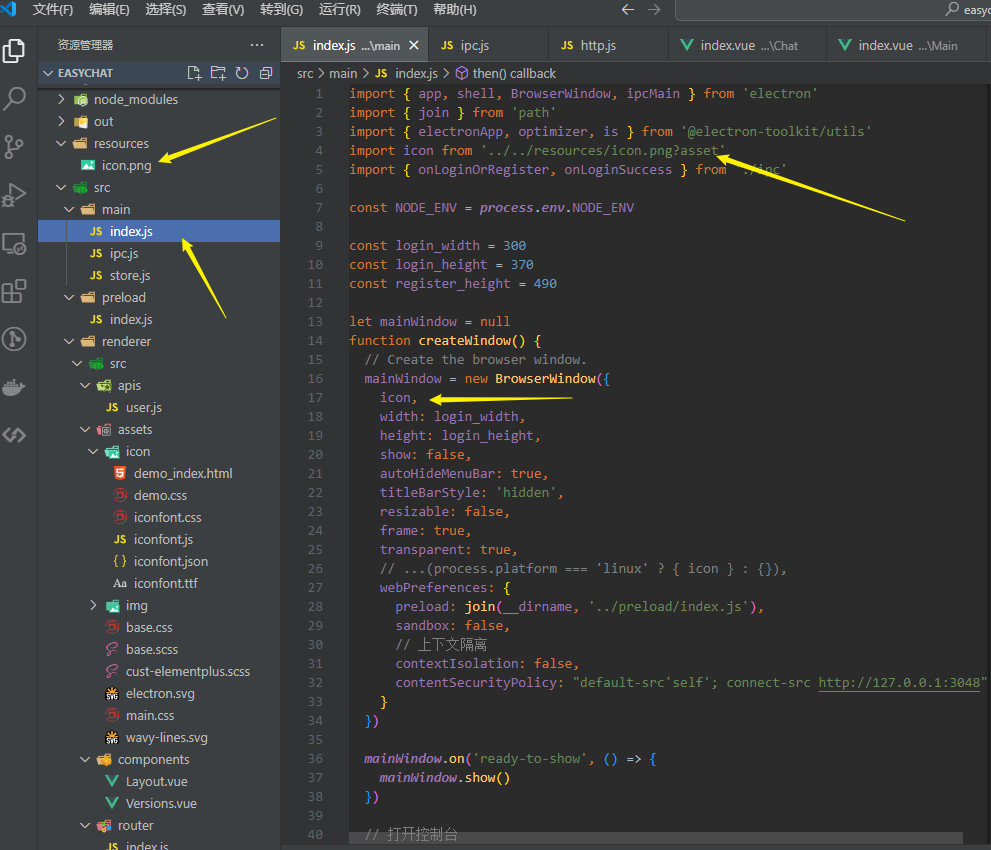
1、任务栏图标
任务栏图标在主进程中修改,按下面配置就行了

2、桌面快捷方式更改
目前还没搞明白,后面再记录