加法计算器
准备工作
创建 SpringBoot 项目:引入 Spring Web 依赖,把前端的页面放入项目中
**<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
</head>
<body>
<form action="calc/sum" method="post"> <h1>计算器</h1> 数字1:<input name="num1" type="text"><br> 数字2:<input name="num2" type="text"><br> <input type="submit" value=" 点击相加 ">
</form>
</body> </html>**
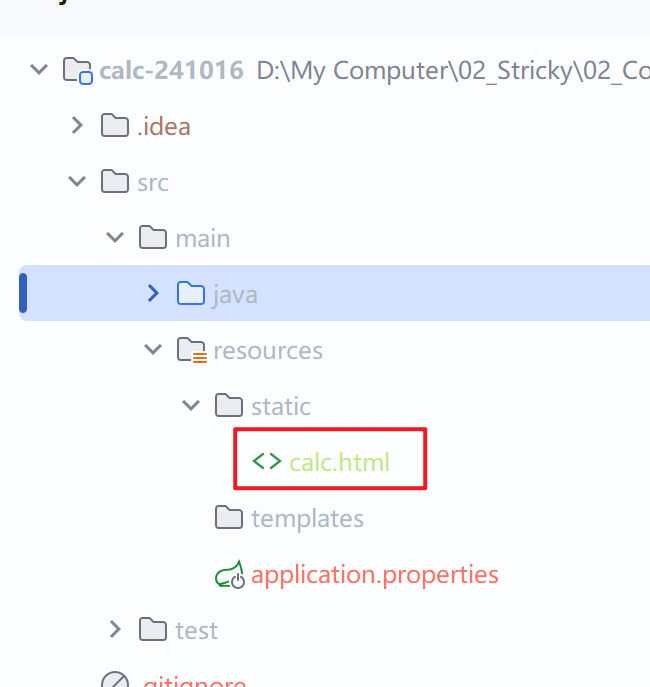
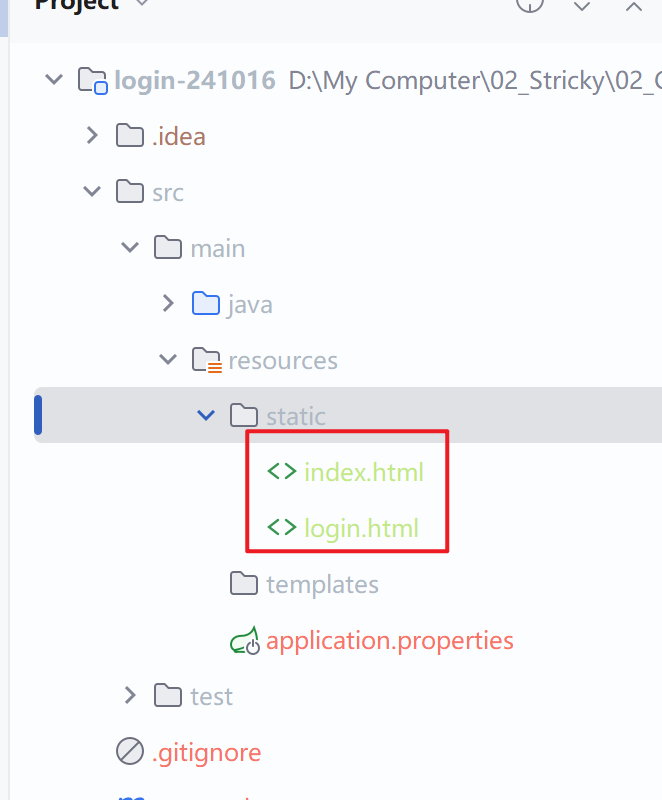
放入静态文件夹中 

约定前后端交互接口
接口定义:前后端交互的约定,定义完了之后,前端就按照这个文档进行开发
- 通常由服务端定义
- 定义之后,客户端(前端)进行检查(
review) - 双方开始并行开发
概念介绍
约定“前后端交互接口”是进行 Web 开发中的关键环节。接口又叫 API(Application Programming Interface),我们一般讲到接口或者 API,指的都是同一个东西
是指应用程序对外提供的服务的描述,用于交换信息和执行任务(与 JavaSE 中学习的类和接口是两回事)。简单来说,就是允许客户端给服务器发送哪些 HTTP 请求,并且每种请求预期获取什么样的 HTTP 响应。
现在“前后端分离”模式开发,前端和后端的代码通常由不同的团队负责开发,双方团队在开发之前,会提前约定好交互的方式
- 客户端发起请求
- 服务器提供对应的服务
服务器提供的服务种类有很多,客户端按照双方约定指定选择哪一个服务
接口,其实也就是我们前面网络模块讲的“应用层协议”,把约定的内容写在文档上,就是“接口文档”,接口文档也可以理解为是应用程序的“操作说明书”
- 接口定义之后,不轻易改变
- 如果需要修改,就必须要通知到每一个调用方
- 一定同步接口文档,防止背锅
比如儿童玩具
- 按 1:响应儿歌
- 按 2:响应钢琴曲
- 按 3:安抚睡眠
等等,但是这些操作说明,如果没有一个文档来说明,用户就不太清楚哪个按键对应哪个,所以商品一般会带一个说明书。- 这些按键,就是“接口“
- 这个说明书,就是应用程序的“接口文档“
需求分析
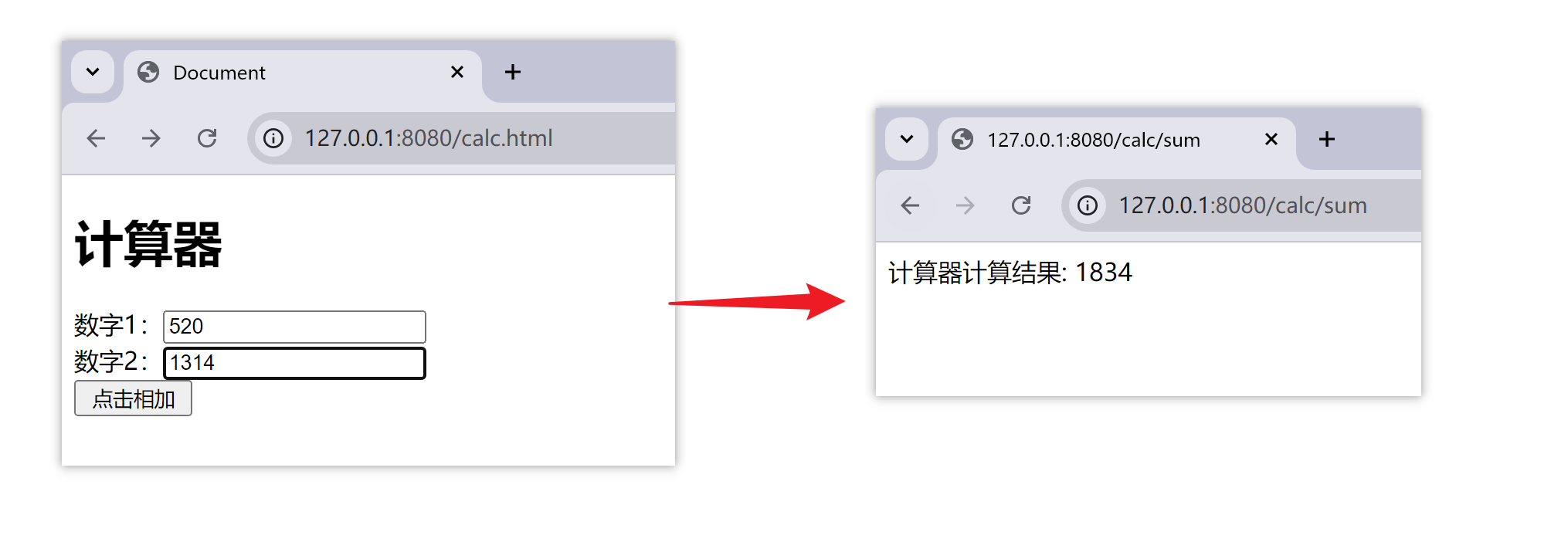
加法计算器功能,对两个整数进行相加,需要客户端提供参与计算的两个数,服务端返回的两个整数计算的结果
基于上面的分析,我们来定义接口
接口定义
请求路径: calc/sum请求方式: GET/POST接口描述: 计算两个整数相加
请求参数
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| num 1 | Integer | 是 | 参与计算的第一个数 |
| num 2 | Integer | 是 | 参与计算的第二个数 |
服务器端代码
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RequestMapping("/calc")
@RestController
public class CalcController { @RequestMapping("/sum") public String sum(Integer num1, Integer num2) { Integer sum = num1 + num2; return "计算器计算结果: " + sum; }
}

遇到问题后如何解决
-
先测试后端接口。通过 Postman 测试后端接口有没有问题,排除后端的情况
-
看日志
-
如果觉得代码没问题,就优先考虑缓存问题
- 前端缓存,
ctrl+F5强制刷新,或者大招(清除浏览器缓存) - 后端缓存:
Maven——>Lifecycle——>cleannnn
- 前端缓存,
用户登录
需求:用户输入账号和密码,后端进行校验密码是否正确
- 如果不正确,前端进行用户告知
- 如果正确,跳转到首页,首页显示当前登录用户
- 后续再访问首页,可以获取到登录用户信息
准备工作
把前端页面放在项目中 
约定前后端交互接口
需求分析
对于后端开发人员而言,不涉及前端页面的展示,只需要提供两个功能
- 登录页面:通过账号和密码,校验输入的账号密码是否正确,并告知前端
- 首页:告知前端当前登录用户,如果当前已有登录用户,返回登录的账号;如果没有,则返回 null
校验接口
校验接口
请求路径:/user/login请求方式:POST接口描述:校验账号密码是否正确
请求参数
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| userName | String | 是 | 校验的账号 |
| userName | String | 是 | 校验的密码 |
响应数据
Content-Type:text/html响应内容:
true //账号密码验证成功
false //账号密码验证失败
登录接口
请求路径:/user/getLoginUser请求方式:GET接口描述:查询当前登录的用户
请求参数:无
- 当我们登录成功之后,后端会将当前用户的信息存储到 Session 中。之后后端要用的时候直接到里面拿就可以了
- 前端发送请求的时候,任何的信息 Cookie 都会带过去,不管你要不要
响应数据
Content-Type:text/html响应内容:zhangsan
- 返回当前登录的用户
服务器端代码
参数校验
普通判断方式
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RestController
@RequestMapping("/user")
public class UserController { @RequestMapping("/login") public Boolean login(String userName, String password){ //参数校验 if(userName == null || userName.length()==0 || password == null || password.length()==0){ return false; } }
}
学习 Spring 后的判断方式
@RestController
@RequestMapping("/user")
public class UserController { @RequestMapping("/login") public Boolean login(String userName, String password){ //参数校验 if(!StringUtils.hasLength(userName)|| !StringUtils.hasLength(password)) { return false; } }
}
判断密码是否正确
@RestController //登录接口
@RequestMapping("/user")
public class UserController { @RequestMapping("/login") public Boolean login(String userName, String password){ //参数校验 if(!StringUtils.hasLength(userName)|| !StringUtils.hasLength(password)) { return false; } //判断密码是否正确 if("admin".equals(userName) && "admin".equals(password)){ return true; } return false; }
}
上面已经做了判空的处理,userName 不会为 null
- 但如果上面没有进行判断,
userName为空的时候就会报空指针异常 - 所以就把常量写在前面,这是一种习惯
登录页面
- 当你从
Session拿数据的时候,前提是要有人设置过Session信息才可以- 我们就在
HttpSession直接拿就好了(在前面先定义)
- 我们就在
调整前端页面代码
- 调整登录页面 login.html
对于前端而言,当点击登录按钮时,需要把用户输入的信息传递到后端进行校验,后端校验成功,则跳转到首页:index. html,后端校验失败,则直接弹窗
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title>
</head>
<body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {$.ajax({url:"/user/login",type:"post",data:{userName: $("#userName").val(),password: $("#password").val()},//http响应成功后success:function(result){if(result==true){//页面跳转location.href = "index.html";//location.assign("index.html");//location.replace("index.html");}else{alert("密码错误");}}})}</script>
</body>
</html>
使用 ajax 传递参数。
- 请求发送完毕之后(
url—data)就等待接收的结果
sucess是http响应成功之后执行的函数(返回 200)。并不是账号密码响应成功,返回true的时候 - 对应的是一个回调函数
- 其里面有一个内置的参数,接收我们的
http响应(使用任何一个变量都可以)
- 调整首页代码
只需要显示当前登录用户即可
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$.ajax({url: "/user/index",type: "get",success: function (loginName) {$("#loginUser").test(loginName);}})</script>
</body></html>