一、需求
- 企业自建应用商城需要实现分享商品链接到群聊。(标题/描述/图片/点击跳转商品链接H5详情页),API(打开已有群聊并发送信息)可实现
- 企微文档
二、引入Js-sdk
- 方式一:链接引入
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
- 方式二:npm安装
npm install wecomjsdk
- 全局挂载
// 调用企业微信api的时候将wx换成$wx
import wx from "wecomjsdk"
Vue.prototype.$wx = wx
三、通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则无法调用,所以此处选用局部混入,需要使用的页面加入即可
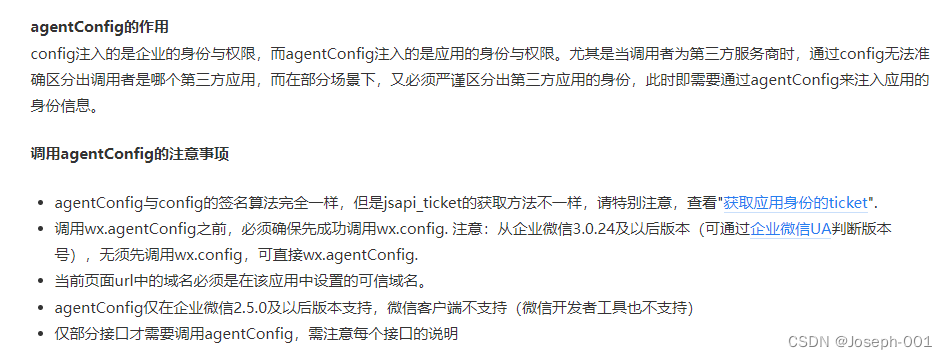
调用wx.agentConfig之前,必须确保先成功调用wx.config. 注意:从企业微信3.0.24及以后版本(可通过企业微信UA判断版本号),无须先调用wx.config,可直接wx.agentConfig.
- weChat.js(npm方式)
import { getCorp, getAgentConfig } from '@/api/qywx/crop' // 这是后端给的接口,用于获取签名算法等信息// 仅部分接口才需要调用agentConfig,需注意每个接口的说明
const weChatMixin = {data() {return {}},methods: {// 用于调用wx.configasync wxInterfaceCall(url, wxApi, fn) {const wx = window.wxconst res = await getCorp({ url: url })if (res.code === 0) {const datas = res.resultthis.$wx.config({beta: true,debug: false,appId: datas.corpId,timestamp: datas.timestamp,nonceStr: datas.nonceStr,signature: datas.signature,jsApiList: Array.isArray(wxApi) && wxApi.length > 0 ? wxApi : []})if (fn && typeof fn === 'function') {this.$wx.ready(() => {fn(this.$wx)})}}},// 用于需要 调用agentConfig的接口async wxAgentConfig(url, wxApi, fn) {let me = thisconst wx = window.wxconst res = await getCorp({ url: url })if (res.code === 0) {const datas = res.resultthis.$wx.config({beta: true,debug: false,appId: datas.corpId,timestamp: datas.timestamp,nonceStr: datas.nonceStr,signature: datas.signature,jsApiList: wxApi})// 通过ready接口处理成功验证this.$wx.ready(() => {me.$wx.checkJsApi({jsApiList: wxApi,success: async () => {const res1 = await getAgentConfig({ url: url })if (res1.code === 0) {const dataRes = res1.resultme.$wx.agentConfig({corpid: dataRes.corpId, // 必填,企业微信的corpid,必须与当前登录的企业一致agentid: dataRes.agentId, // 必填,企业微信的应用id (e.g. 1000247)timestamp: dataRes.timestamp, // 必填,生成签名的时间戳nonceStr: dataRes.nonceStr, // 必填,生成签名的随机串signature: dataRes.signature, // 必填,签名,见附录-JS-SDK使用权限签名算法jsApiList: Array.isArray(wxApi) && wxApi.length > 0 ? wxApi : [],success: res => {if (fn && typeof fn === 'function') {fn(me.$wx)}}})}}})})}}}
}export default weChatMixin
四、在页面中使用
// 引入
import weChatMixin from '@/public/mixin/weChat'// 单页面混入
mixins: [weChatMixin],// 使用
this.wxAgentConfig(location.href.split('#')[0], ['openExistedChatWithMsg'], wx => {me.$wx.invoke('openExistedChatWithMsg', {chatId: me.chatId,msg: {msgtype: "link",link: {title: me.goodsInfo.goodsName,desc: me.goodsInfo.goodsProfile,url: `http://xxxx/#/pages/mall/goods-details?id=${me.goodsInfo.id}&corpId=${corpId}`, // 自己的分享地址imgUrl: me.goodsInfo.imgList[0]}}},function(res) {uni.showToast({title: res,icon: 'none'})}
)
})
五、问题处理
1.congig和agentConfig的区别
config注入的是企业的身份和权限,agentConfig注入的是应用的身份和权限。agentConfig与config的签名算法完全一样,但是jsapi_ticket的获取方法不一样,所以需要后台提供两个不同的接口用于前台校验。

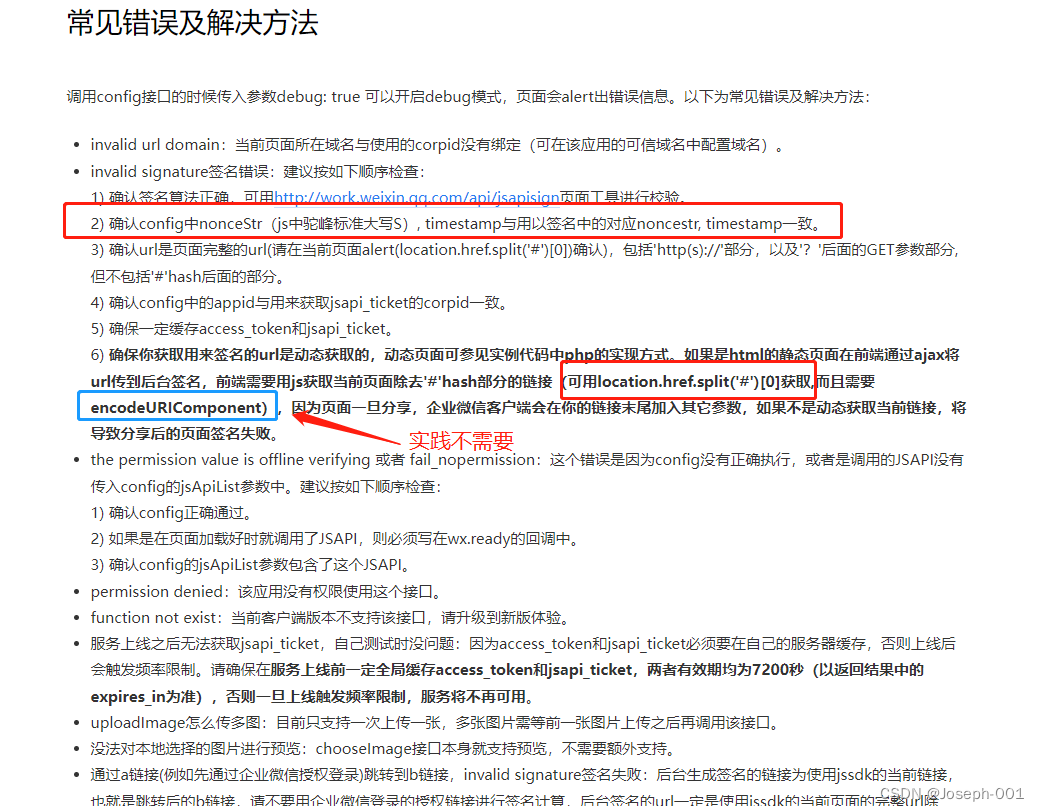
2.invalid signature签名错误
- 常见的错误及解决
- 特别注意参数的对应,大小写问题等。