Git
- 理解分布式版本控制系统
- 远程仓库
- 新建远程仓库
- 克隆远程仓库
- 向远程仓库推送
- 配置Git
- 忽略特殊文件
- 标签管理
- 理解标签
- 创建标签
- 操作标签
- 删除标签
理解分布式版本控制系统
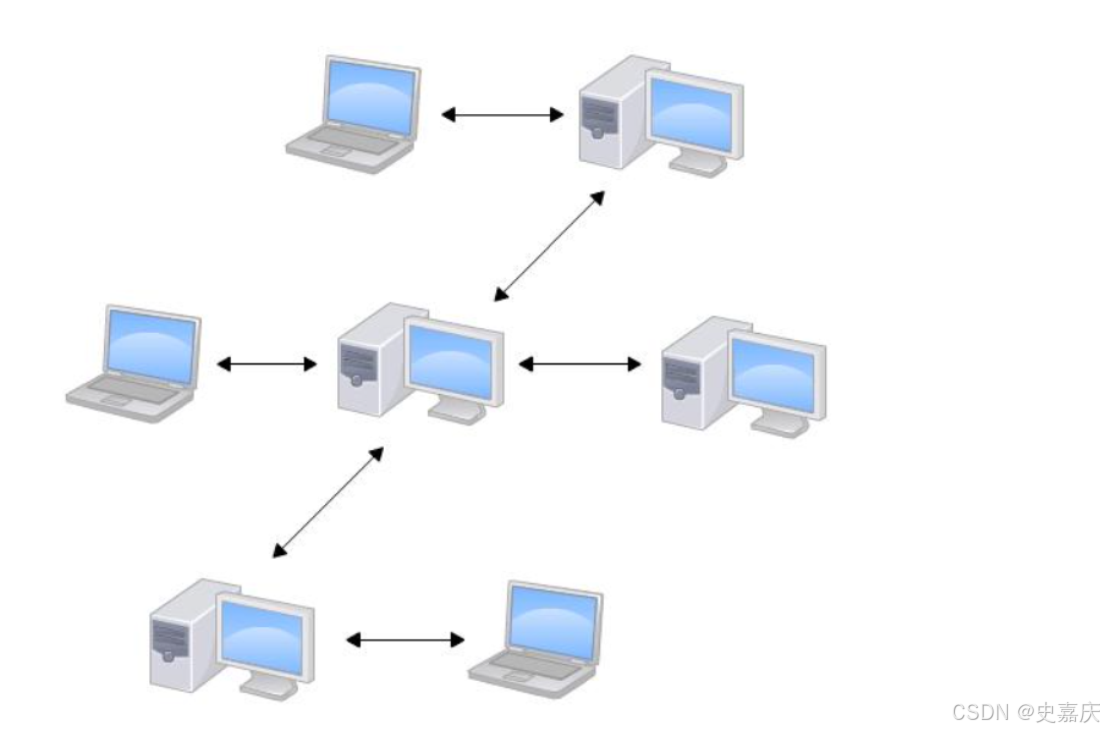
我们⽬前所说的所有内容(工作区,暂存区,版本库等等),都是在本地!也就是在你的笔记本或者计算机上。而我们的Git其实是分布式版本控制系统!什么意思呢?可以简单理解为,我们每个⼈的电脑上都是⼀个完整的版本库,这样你⼯作的时候,就不需要联网了,因为版本库就在你自己的电脑上。既然每个人电脑上都有⼀个完整的版本库,那多个人如何协作呢?比方说你在自己电脑上改了文件A,你的同事也在他的电脑上改了文件A,这时,你们俩之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。

分布式版本控制系统的安全性要高很多,因为每个人电脑里都有完整的版本库,某⼀个人的电脑坏掉了不要紧,随便从其他人那里复制⼀个就可以了。在实际使用分布式版本控制系统的时候,其实很少在两人之间的电脑上推送版本库的修改,因为可能你们俩不在⼀个局域网内,两台电脑互相访问不了。也可能今天你的同事病了,他的电脑压根没有开机。因此,分布式版本控制系统通常也有⼀台充当“中央服务器”的电脑,但这个服务器的作用仅仅是用来方便“交换”大家的修改,没有它大家也⼀样干活,只是交换修改不方便而已。有了这个“中央服务器”的电脑,这样就不怕本地出现什么故障了(比如运气差,硬盘坏了,上面的所有东西全部丢失,包括git的所有内容)
远程仓库
Git是分布式版本控制系统,同⼀个Git仓库,可以分布到不同的机器上。怎么分布呢?最早,肯定只有⼀台机器有⼀个原始版本库,此后,别的机器可以“克隆”这个原始版本库,而且每台机器的版本库其实都是⼀样的,并没有主次之分。你肯定会想,至少需要两台机器才能玩远程库不是?但是我只有一台电脑,怎么玩?其实⼀台电脑上也是可以克隆多个版本库的,只要不在同⼀个目录下。不过,现实生活中是不会有人这么傻的在⼀台电脑上搞⼏个远程库玩,因为⼀台电脑上搞⼏个远程库完全没有意义,而且硬盘挂了会导致所有库都挂掉,所以我们也不探讨在⼀台电脑上怎么克隆多个仓库。实际情况往往是这样,找⼀台电脑充当服务器的角色,每天24小时开机,其他每个人都从这个“服务器”仓库克隆⼀份到自己的电脑上,并且各自把各自的提交推送到服务器仓库里,也从服务器仓库中拉取别⼈的提交。完全可以自己搭建⼀台运行Git的服务器,不过现阶段,为了学Git先搭个服务器绝对是小题大作。好在这个世界上有个叫GitHub的神奇的网站,从名字就可以看出,这个网站就是提供Git仓库托管服务的,所以,只要注册⼀个GitHub账号,就可以免费获得Git远程仓库。github是国外的⽹站,速度比较慢,我们统⼀采⽤码云(gitee)来托管代码。下接来,我们从零开始,使⽤⼀下码云远程仓库。
新建远程仓库
💦 gitee官网链接链接
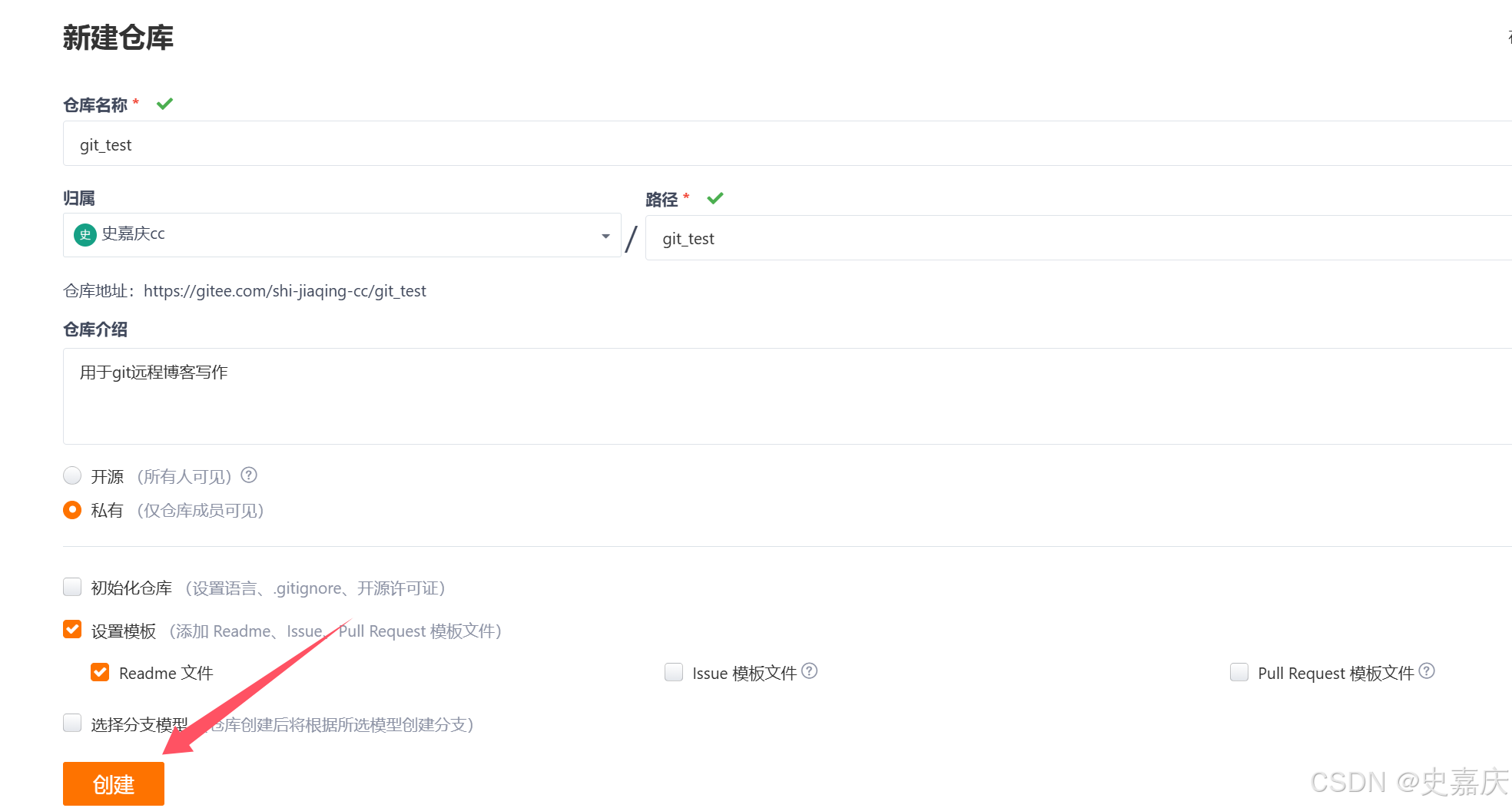
- 第一步

- 第二步

- 第三步

创建成功后,我们可以对远程仓库进行⼀个基本的设置:开源or私有
- 第四步

- 第5步

从创建好的远程仓库中我们便能看到,之前在本地学习过的分支,也存在于远程仓库中并被管理起来了。刚创建的仓库有且只有⼀个默认的master分⽀。

克隆远程仓库
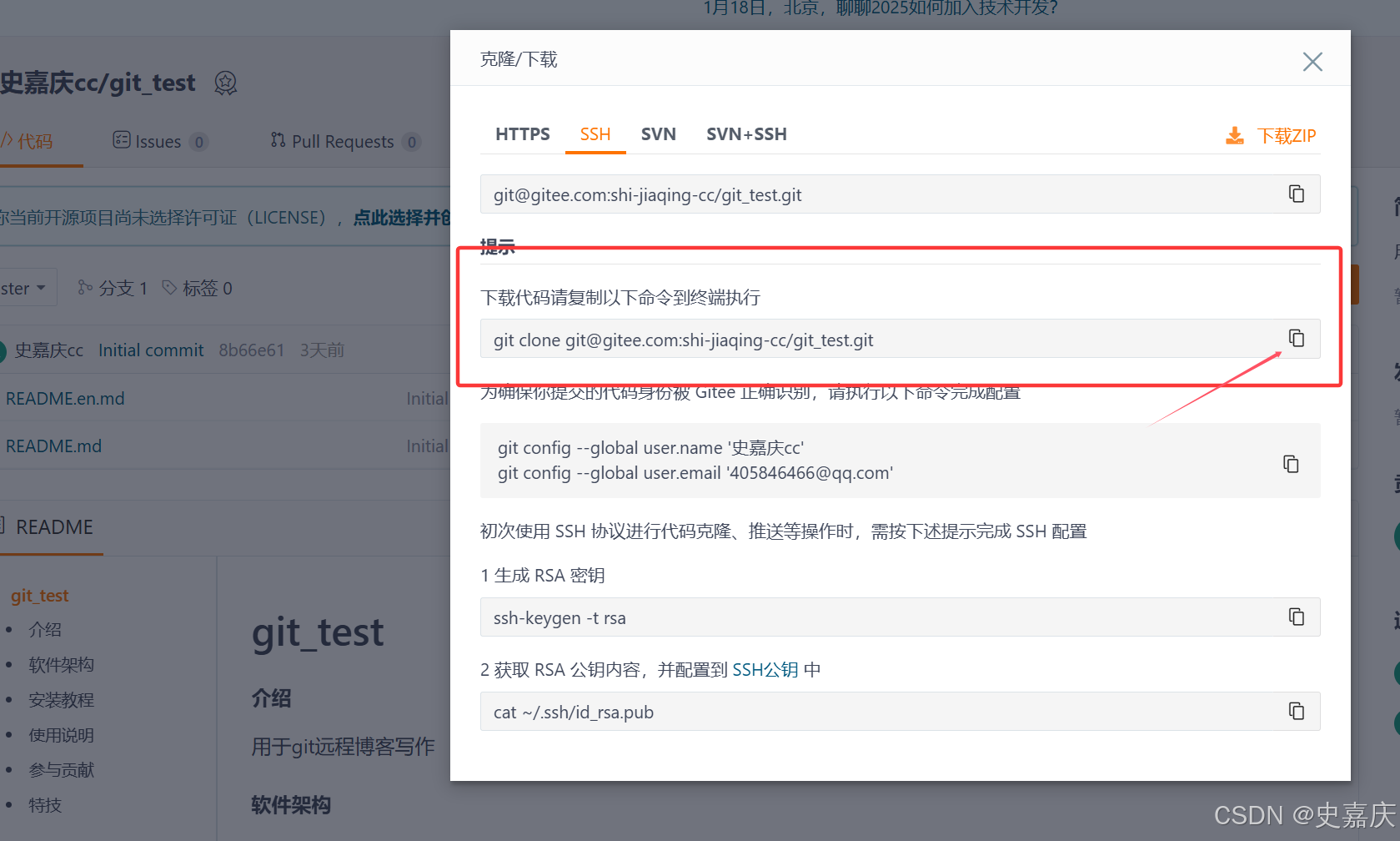
克隆/下载远端仓库到本地,需要使用git clone命令,后⾯跟上我们的远端仓库的链接,远端仓库的链接可以从仓库中找到:选择“克隆/下载”获取远程仓库链接:

SSH协议和HTTPS协议是Git最常使⽤的两种数据传输协议。SSH协议使⽤了公钥加密和公钥登陆机
制,体现了其实用性和安全性,使⽤此协议需要将我们的公钥放上服务器,由Git服务器进行管理。使⽤HTTPS方式时,没有要求,可以直接克隆下来。
- 使用HTTPS方式

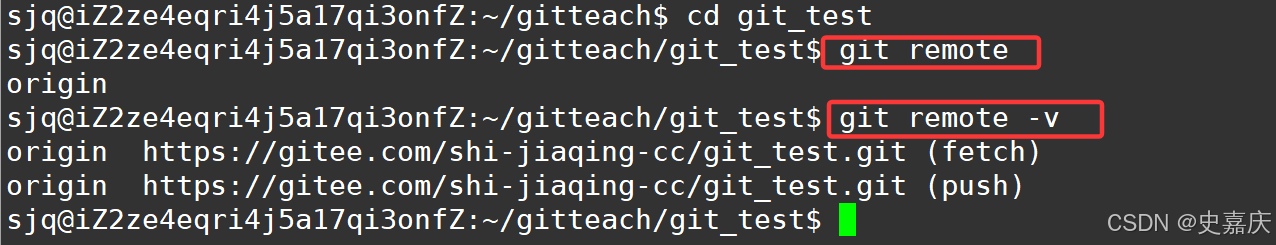
进入克隆下的本地仓库后,我们可以使用git remote命令查看远程仓库的名字,默认为origin,也可以使用git remote -v 获取更加详细的远程仓库信息。

- 使用SSH方式
使⽤SSH⽅式克隆仓库,由于我们没有添加公钥到远端库中,服务器就会拒绝了我们的clone链接。需要我们在克隆前先设置⼀下:
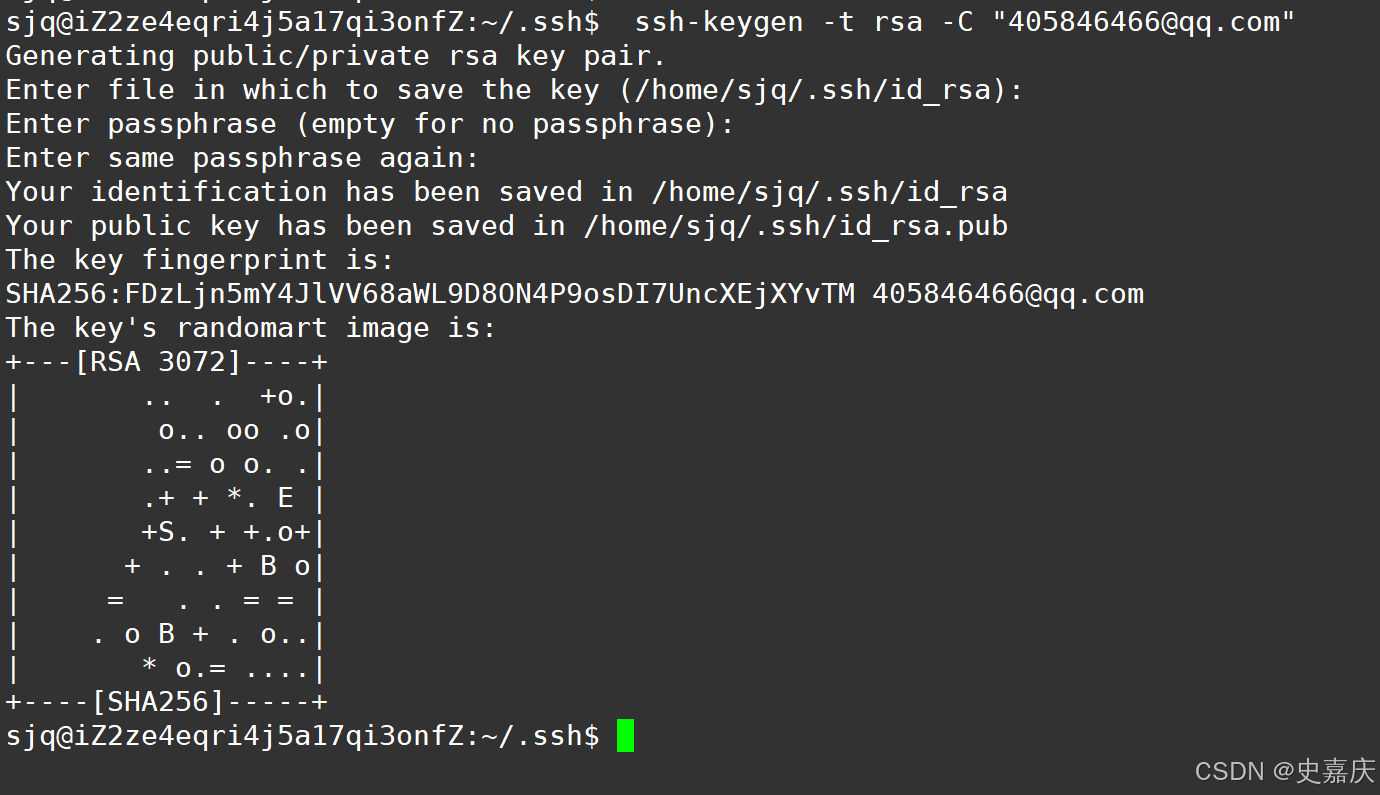
第⼀步:创建SSHKey。在⽤⼾主⽬录下,看看有没有.ssh⽬录,如果有,再看看这个⽬录下有没有id_rsa(私钥)和id_rsa.pub(公钥) 这两个⽂件,如果已经有了,可直接跳到下⼀步。如果没有,需要创建SSHKey,如下:
ssh-keygen -t rsa -C "xxxxxx@qq.com"


顺利的话,可以在⽤⼾主⽬录⾥找到 .ssh ⽬录,⾥⾯有 id_rsa 和 id_rsa.pub 两个⽂件,这两个就是SSHKey的秘钥对, id_rsa 是私钥,不能泄露出去, id_rsa.pub 是公钥,可以放心地告诉任何⼈。
- 查看公钥内容并一字不差的粘贴到gitee中,为gitee服务器添加本机的ssh公钥



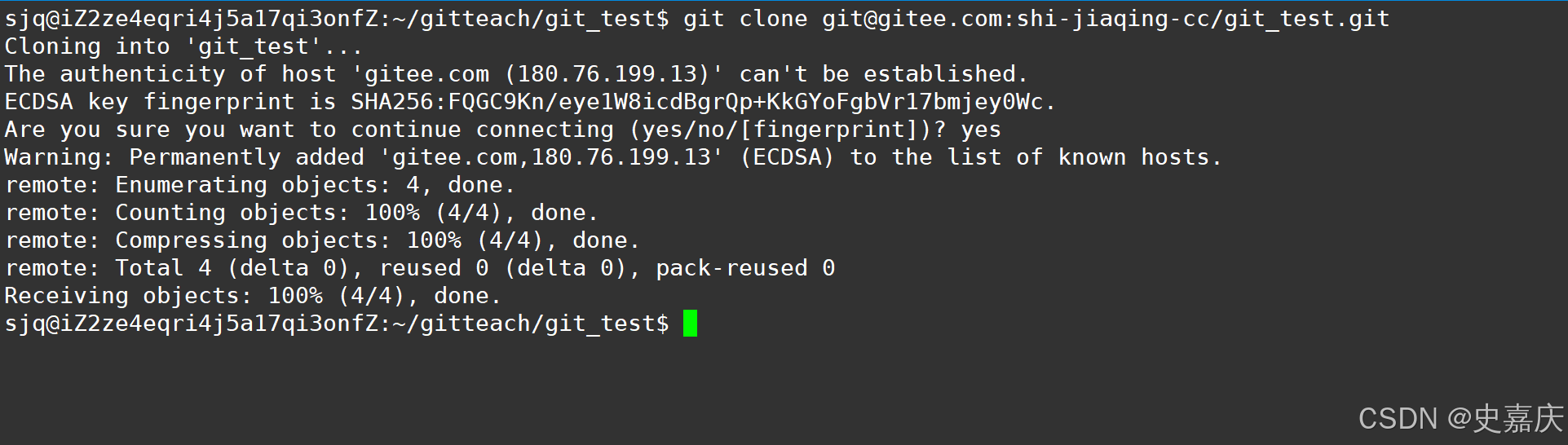
此时我们就可以使用SSH⽅式克隆仓库啦!


如果有多个⼈协作开发,GitHub/Gitee允许添加多个公钥,只要把每个⼈的电脑上的
Key都添加到GitHub/Gitee,就可以在每台电脑上往GitHub/Gitee上提交推送了。当我们从远程仓库克隆后,实际上Git会⾃动把本地的master分⽀和远程的master分⽀对应起来,并且,远程仓库的默认名称是 origin 。
向远程仓库推送
注:从这里开始使用代码块呈现内容,我认为比截图更加清晰,并且方便编辑,之前的就不改了,$后面代表的是命令(省略主机信息)
本地已经 clone 成功远程仓库后,我们便可以向仓库中提交内容,例如新增⼀个 file.txt⽂件:
$ vim file.txt
$ git add .
$ git commit -m"add a file"
[master 07884a8] add a file1 file changed, 1 insertion(+)create mode 100644 file.txt
$ git status
On branch master
Your branch is ahead of 'origin/master' by 1 commit.(use "git push" to publish your local commits)nothing to commit, working tree clean
$ git push
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 2 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 311 bytes | 311.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
remote: Powered by GITEE.COM [1.1.5]
remote: Set trace flag fe43379a
To gitee.com:shi-jiaqing-cc/remote_git_test.git8b66e61..07884a8 master -> master
$ 提交时要注意,如果我们之前设置过全局的name和e-mail,这两项配置需要和gitee上配置的⽤⼾名和邮箱⼀致,否则会出错。或者从来没有设置过全局的name和e-mail,那么我们第⼀次提交时也会报错。这就需要我们重新配置下了,同样要注意需要和gitee上配置的⽤⼾名和邮箱⼀致。如何配置已讲过,在这⾥就不再赘述。到这⾥我们已经将内容提交⾄本地仓库中,如何将本地仓库的内容推送⾄远程仓库呢,需要使⽤ git push 命令,该命令⽤于将本地的分⽀版本上传到远程并合并,命令格式如下 :
git push <远程主机名> <本地分⽀名>:<远程分⽀名>#如果本地分⽀名与远程分⽀名相同,则可以省略冒号:
git push <远程主机名> <本地分⽀名>```
推送成功!这⾥由于我们使⽤的是SSH协议,是不⽤每⼀次推送都输⼊密码的,方便了我们的推送操作。如果你使⽤的是HTTPS协议,有个麻烦地方就是每次推送都必须输⼊⼝令。
- 接下来,看看码云远端

- 接着改变远端,试试本地拉取

pull命令格式如下:
git pull <远程主机名> <远程分⽀名>:<本地分⽀名>
# 如果远程分⽀是与当前分⽀合并,则冒号后⾯的部分可以省略。
git pull <远程主机名> <远程分⽀名>
如下,使用git pull之后我们就在本地仓库下看到了远端的修改,但是实际中我们不要轻易地在远端修改,往往是别人把代码push到远端之后,造成了远端代码领先于你的本地仓库,你才去拉取远端的代码。
$ git pull origin master
remote: Enumerating objects: 5, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 3 (delta 1), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), 1004 bytes | 1004.00 KiB/s, done.
From gitee.com:shi-jiaqing-cc/remote_git_test* branch master -> FETCH_HEAD07884a8..4b5dbea master -> origin/master
Updating 07884a8..4b5dbea
Fast-forwardfile.txt | 2 ++1 file changed, 2 insertions(+)
$ cat file.txt
hello git远程新加入一些东西xxxx,测试pull
sjq@iZ2ze4eqri4j5a17qi3onfZ:~/gitteach/git_test/remote_git_test$
配置Git
忽略特殊文件
在日常开发中,我们有些文件不想或者不应该提交到远端,比如保存了数据库密码的配置文件,那怎么让Git知道呢?在Git⼯作区的根⽬录下创建⼀个特殊的 .gitignore 文件,然后把要忽略的文件名填进去,Git就会⾃动忽略这些⽂件了。不需要从头写 .gitignore 文件,gitee在创建仓库时就可以为我们生成,不过需要我们主动勾选一下:

如果当时没有选择这个选择,在⼯作区创建⼀个也是可以的。⽆论哪种⽅式,最终都可以得到⼀个完整的 .gitignore ⽂件,例如我们想忽略以 .so 和.ini结尾所有⽂件, .gitignore 的内容如下:
# 省略选择模本的内容
...
# My configurations:
*.ini
*.so
在 .gitignore ⽂件中也可以指定某个确定的⽂件。最后⼀步就是把 .gitignore 也提交到远端,就完成了。但有些时候,你就是想添加⼀个⽂件到Git,但由于这个⽂件被 .gitignore 忽略了,根本添加不了,那么可以⽤ -f 强制添加:
git add -f [filename]
或者你发现,可能是 .gitignore 写得有问题,需要找出来到底哪个规则写错了,⽐如说a.so⽂件是要被添加的,可以⽤ git check-ignore 命令检查:
$ git check-ignore -v a.so
.gitignore:3:*.so a.so
Git会告诉我们, .gitignore 的第3⾏规则忽略了该⽂件,于是我们就可以知道应该修订哪个规则。
还有些时候,当我们编写了规则排除了部分⽂件时,例如:
# 排除所有.开头的隐藏⽂件:
.*
但是我们发现 .* 这个规则把 .gitignore 也排除了。虽然可以⽤ git add -f 强制添加进去,但还是希望不要破坏 .gitignore 规则,这个时候,可以添加⼀条例外规则:
# 排除所有.开头的隐藏⽂件:
.*
# 不排除.gitignore
!.gitignore
把指定⽂件排除在.gitignore规则外的写法就是 ! +⽂件名,所以,只需把例外⽂件添加进去即可。
标签管理
理解标签
标签 tag ,可以简单的理解为是对某次commit的⼀个标识,相当于起了⼀个别名。例如,在项⽬发布某个版本的时候,针对最后⼀次commit起⼀个v1.0这样的标签来标识⾥程碑的意义。这有什么⽤呢?相较于难以记住的 commit id , tag 很好的解决这个问题,因为 tag ⼀定要给⼀个让⼈容易记住,且有意义的名字。当我们需要回退到某个重要版本时,直接使⽤标签就能很快定位到。
创建标签
在Git中打标签⾮常简单,⾸先,切换到需要打标签的分⽀上:
$ git branch
* master
然后,敲命令 git tag [name] 就可以打⼀个新标签:
$ git tag v1.0
可以⽤命令 git tag 查看所有标签:
$ git tag
v1.0
默认标签是打在最新提交的 commit 上的。那如何在指定的commit上打标签呢?⽅法是找到历史提交的commit id,然后打上就可以了,⽰例如下:
# 历史记录
$ git log --pretty=oneline --abbrev-commit
97811ab (HEAD -> master, tag: v1.0, origin/master, origin/HEAD) add .gitignore
60e6b0a update README.md.
7ce3183 create file.txt
c6ce3f0 Initial commit
# 对 Initial commit 这次提交打标签
$ git tag v0.9 c6ce3f0
$ git tag
v0.9
v1.0
注意,标签不是按时间顺序列出,⽽是按字⺟排序的。可以⽤ git show [tagname] 查看标签信息。
$ git show v1.0
commit 97811abd1d43774aeb54fee32bf4fc76b2b08170 (HEAD -> master, tag: v1.0,
origin/master, origin/HEAD)
Author: shi-jiaqing-cc <405846466@qq.com>
Date: Fri May 12 17:27:06 2025 +0800
add .gitignore
diff --git a/.gitignore b/.gitignore
...
Git还提供可以创建带有说明的标签,⽤-a指定标签名,-m指定说明⽂字,格式为
git tag -a [name] -m "XXX" [commit_id]
另外,打完标签之后,使⽤ tree .git 命令查看⼀下你的本地库有什么变化,肯定能帮助你理解!
操作标签
如果标签打错了,也可以删除:
$ git tag
v0.9
v1.0
$ git tag -d v0.9
Deleted tag 'v0.9' (was c6ce3f0)
$ git tag
v1.0
因为创建的标签都只存储在本地,不会⾃动推送到远程。所以,打错的标签可以在本地安全删除。
如果要推送某个标签到远程,使⽤命令 git push origin <tagname>
$ git tag
v1.0
$ git push origin v1.0
Total 0 (delta 0), reused 0 (delta 0)
remote: Powered by GITEE.COM [GNK-6.4]
To gitee.com:shi-jiaqing-cc/remote_git_test.git
* [new tag] v1.0 -> v1.0
此时,查看远端码云,看到了标签已经被更新!完美!

当然,如果你本地有很多标签,也可以⼀次性的全部推送到远端:
git push origin --tags
删除标签
如果标签已经推送到远程,要删除远程标签就麻烦⼀点,先从本地删除:
$ git tag
v1.0
$ git tag -d v1.0
Deleted tag 'v1.0' (was 97811ab)
然后,从远程删除。删除命令也是push,但是格式如下:
$ git push origin :refs/tags/v1.0
remote: Powered by GITEE.COM [GNK-6.4]
To gitee.com:shi-jiaqing-cc/remote_git_test.git
- [deleted] v1.0


















