以下内容接上文。
结合图片的超链接
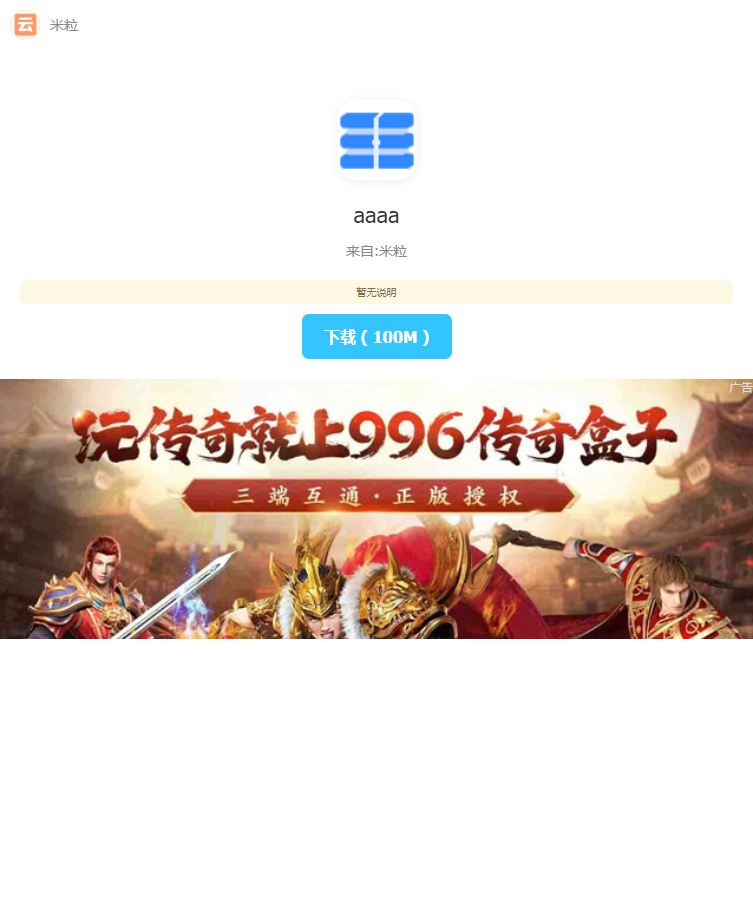
| 将img元素作为内容,放在a元素中。即可为图片添加一个超链接。 例如右边的代码,点击头像就会打开“aboutme.html“。 点击右边的图片试试~ |
|
两个非文本元素——图片与超链接。
从现在开始,制作网页不再只是编写一个HTML文档,而是结合了多张图片、多个html文档的开发项目。
学习了网页的基本骨架,并使用HTML语言在网页中添加了文本和图片等HTML元素。
当然,如果一个网页只有基本骨架和基本元素,那么它看起来就会十分混乱,不够美观。
目标
为了让网页层次更加分明,样式更加美观,我们就需要引入CSS。
本节课,我们将通过CSS的语法规则、引用方式、分类几个方面先来学习CSS的基础。
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页设置样式,首先需要了解CSS的语法规则。
| CSS语法规则 代码的作用 第2到4行,定义了一个CSS。 CSS包含选择器、属性、属性值三个部分。 |
|
解释代码:
| 选择器 选择器,用于指定要为哪个HTML元素定义样式。 比如,这里的选择器h1,就表示为所有h1元素定义样式。 | /* css语法规则 */ h1 { color: red; } |
| 属性 属性,是指我们给HTML元素设置的样式名称。 比如,这里的color表示设置颜色。 更多的属性我们将在后续逐一学习。 | /* css语法规则 */ h1 { color: red; } |
| 属性值 属性值,用来控制某个属性的显示效果。 比如,这里的red就是控制颜色显示出红色。 | /* css语法规则 */ h1 { color: red; } |
| 冒号 英文冒号:用于将属性与属性值分隔开。 | /* css语法规则 */ h1 { color : red; } |
| 分号 英文分号;放到属性值后,作为结束标志,是固定格式。 | /* css语法规则 */ h1 { color: red; } |
| 声明 属性和属性值的组合,可以看作一个声明。 一条声明的格式为属性: 属性值; | /* css语法规则 */ h1 { color: red; } |
代码风格
| CSS中,没有强制规范代码的书写风格。 为了使 CSS 更具可读性,我们可以在定义CSS时每一行代码上只放置一个声明。 比如,h1 {color: red;font-size: 20px;} 我们会写成如图的结构。 |
|
CSS的出现,使得网页的样式与内容分离开来。
HTML负责网页中有哪些内容,CSS负责以哪种样式来展现这些内容。因此,CSS必须和HTML协同工作,那么如何在HTML中引用CSS呢?